Vous souhaitez modifier l’apparence des e-mails envoyés par votre site WordPress ?
Par défaut, toutes les notifications par e-mail envoyées par WordPress sont en texte brut et assez ternes. Ils ne ressemblent pas à un e-mail provenant d’une entreprise soucieuse de sa marque.
Dans cet article, nous allons vous afficher comment ajouter de beaux modèles d’e-mails dans WordPress pour tous les messages sortants de WordPress.

Pourquoi utiliser des modèles d’e-mail dans WordPress ?
Par défaut, WordPress envoie de nombreux e-mails de notification. Si vous gérez un blog WordPress à auteur/autrice unique, vous pouvez probablement vous passer d’utiliser des modèles d’e-mails.
Toutefois, si vous gérez un site d’adhésion ou un magasin de commerce électronique, vous pouvez envisager d’améliorer la mise en page de vos e-mails.
L’utilisation de modèles HTML colorés pour vos e-mails offre une meilleure expérience à vos utilisateurs/utilisatrices. De plus, l’utilisation de votre logo personnalisé et de vos couleurs donne à vos e-mails un aspect plus professionnel et esthétique.
Voyons comment ajouter de beaux modèles d’e-mails HTML dans WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Réglages des modèles d’e-mail sur WordPress
La première chose à faire est d’installer et d’activer l’extension Modèles d’e-mail. Pour plus de détails, consultez notre tutoriel étape par étape sur l ‘installation d’une extension WordPress.
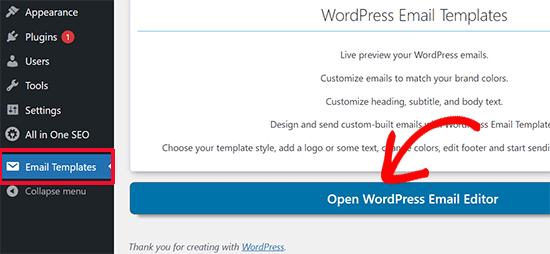
Une fois activée, il suffit de se rendre sur la page des modèles d’e-mail et de cliquer sur le bouton « Ouvrir l’éditeur d’e-mail WordPress ».

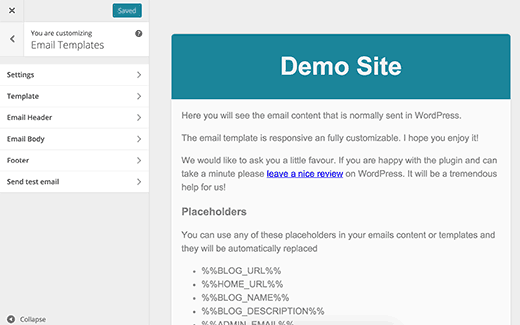
La fenêtre du personnalisateur d’e-mail s’ouvre.
L’extension Email Templates utilise le personnalisateur WordPress, ce qui vous permet de créer vos propres modèles magnifiques avec une prévisualisation en direct.

Le client/cliente de personnalisation comporte différentes sections.
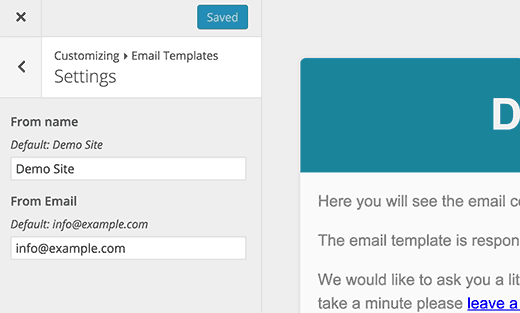
Tout d’abord, vous devez cliquer sur l’onglet « Réglages », où vous pouvez saisir le nom de votre site et l’adresse e-mail à utiliser dans le champ « De » des messages sortants.

Par défaut, l’extension utilise l’adresse e-mail définie dans les Réglages de WordPress. Vous pouvez toutefois la modifier pour utiliser n’importe quelle autre adresse e-mail.
Ensuite, cliquez sur la flèche de retour pour revenir aux sections du Modèle.
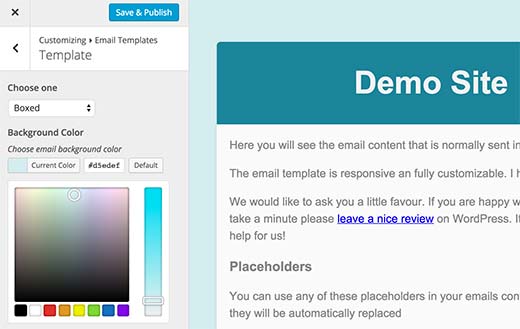
Dans l’onglet « Modèle », vous pouvez sélectionner un modèle pleine largeur ou une mise en page encadrée. Vous pouvez également choisir une couleur d’arrière-plan.

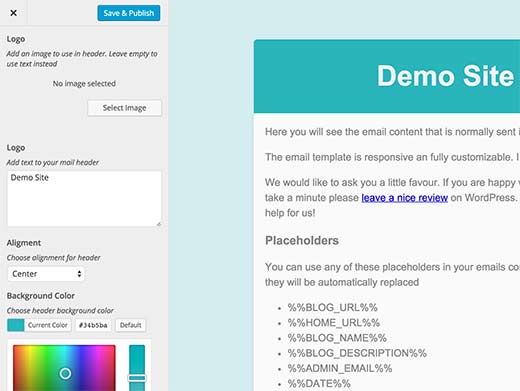
Une fois cela fait, il suffit de cliquer sur la section en-tête pour définir l’en-tête de votre modèle d’e-mail. Vous pouvez ajouter un logo ou utiliser du texte.
Par défaut, l’extension affiche le nom de votre site dans l’en-tête de l’e-mail. Vous pouvez le modifier à votre guise. Vous pouvez également modifier la taille de la police, le texte de l’en-tête et les couleurs d’arrière-plan.

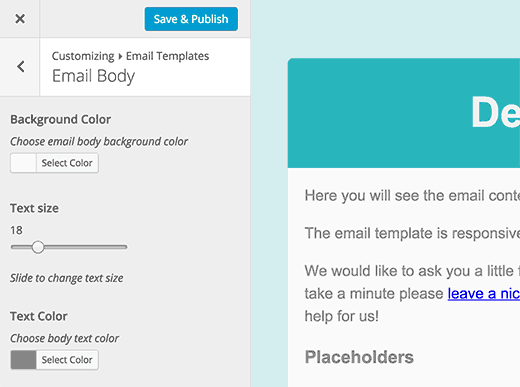
Dans la section « Corps de l’e-mail », vous pouvez modifier l’apparence du corps de l’e-mail.
Vous pouvez choisir une couleur d’arrière-plan, ajuster la taille et la couleur du texte et choisir une couleur pour les liens dans votre e-mail.

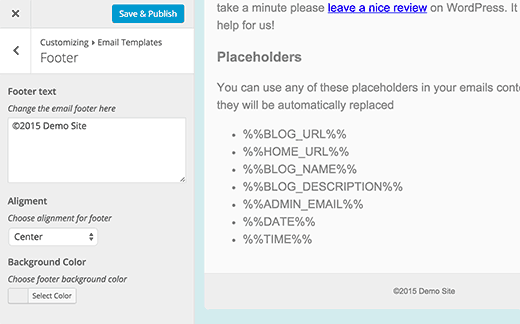
Dernier point, ne négligez pas l’onglet « Pied de page ».
Par défaut, l’extension affiche le nom de votre site avec le signe du copyright. Vous pouvez le personnaliser en fonction de vos Prérequis.
Vous pouvez également modifier la police, l’arrière-plan et les couleurs du texte.

Une fois que vous avez terminé la conception de votre modèle d’e-mail, cliquez sur le bouton « Enregistrer » ou « Publier » pour stocker vos Réglages.
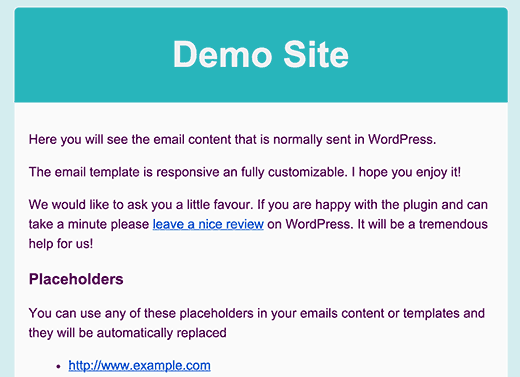
Après cela, cliquez sur l’onglet » Envoyer un e-mail de test » pour voir une prévisualisation de votre modèle d’e-mail. L’extension enverra également un e-mail à l’adresse e-mail de l’administrateur dans vos Réglages WordPress.

Dépannage
Si vous ne recevez pas d’e-mail de votre site WordPress, vous devez installer l’extension WP Mail SMTP.
Il vous permet d’envoyer vos e-mails WordPress en toute sécurité en utilisant le protocole SMTP. Il corrige les problèmes de délivrabilité des e-mails WordPress et s’assure que vos e-mails WordPress ne finissent pas dans les indésirables.
Pour plus de détails, consultez notre tutoriel sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mail.
L’extension Modèles d’e-mails n’affecte pas les e-mails provenant de services de marketing e-mail tiers. Pour cela, vous devrez concevoir vos e-mails à l’aide des outils proposés par le fournisseur de services d’e-mail.
La plupart des fournisseurs de services d’e-mail comme Constant Contact et ConvertKit ont des modèles que vous pouvez utiliser. Consultez notre article sur la façon d’ajouter des abonnements e-mail à votre blog WordPress.
Nous espérons que cet article vous a aidé à ajouter de beaux modèles d’e-mails à utiliser dans WordPress. Vous pouvez également consulter notre guide sur l’ajout de l’option E-mail This à vos publicités WordPress et nos choix d’experts des meilleurs plugins de personnalisation d’email WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Will says
How do I change the body of the email text?
Thank you
WPBeginner Support says
It would depend on which specific emails you are wanting to edit for how to customize them.
Administrateur
Will says
Sorry – I want to edit the welcome message that goes out to new users. I thought this plugin could do that, but I cannot see any way to edit the body of the email.
Thank you!
WPBeginner Support says
For that, you would likely want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-send-a-custom-welcome-email-to-new-users-in-wordpress/
Jerome says
Hello,
I installed this plugin, it’s activated but all the emails sent from my wordpress are still in plain text…. do you have an idea to solve this isssue please?
My wordpress version is 5.1.1
Regards
WPBeginner Support says
You would want to reach out to the support for the plugin for them to assist you with what the issue could be
Administrateur
diana says
Hi, thank you for this useful tutorial. I have a question: With this plugin when I write a new post, would it show the full content of the post? or just an excerpt?
ExclusiveT says
i am having an issue after installing this plugin, there is another extra email with no subject / no body arriving with the correct ones. any idea why ?
Elvan says
Hi guys, we have not just one email channel which is going out.
We need different types of this email template. Like for:
– Signing Up
– Inserting his ad
– Changing her/his password
– Applying for the student status
– Applying for a approved stamp
and so on. How do I build for each of this email notifications a different template and integrate it in the process?
Best E
Dan says
Hey, thanks for the helpful article and very easy to use plugin. Only thing I couldn’t see was how to change the link colour. Otherwise it’s great!
Dawn Cunnane says
This is seemless, unintrusive and takes less than a minute to get up and running, thank you for this I now have it installed
Marko says
Hi hello,
Thanks for this Tip. I am new to worldpress building my first website with very little experience. At the moment I want to add emails with a template. I have made the template like you explained. Only l don’t no how to activate it the the email link? i would really appreciate a tip. Have been working on it for some time now
WPBeginner Support says
We don’t understand. Can you please explain what you mean by ‘activate it the email link’?
Administrateur
Kevin Rogers says
I thought you did not recommend using the WordPress email tool and suggested we use a 3rd party product like Mailchimp.
WPBeginner Support says
We still do. This plugin does not manage your email subscriptions it only creates templates for system emails sent by WordPress.
Administrateur
Karrie says
Thanks for the info. When I go to Appearance – the only choices I have are themes, customize, widgets, menus, widget area, and editor. I do not have Email Templates as an option here. Is there somewhere else I can access it? Thanks.
Damian says
Hi Karrie did you install the Email templates plugin? Do you have WordPress version 4 or above?