Souhaitez-vous ajouter un bouton « E-mail this » à vos publications de blog ? Le bouche à oreille est probablement la technique de marketing la plus efficace. En permettant aux utilisateurs d’envoyer vos articles par e-mail à partir de votre site Web, vous pouvez attirer de nouveaux visiteurs et clients. Dans cet article, nous allons vous afficher comment ajouter une option « Email This » à vos publications WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
La première chose à faire est d’installer et d’activer l’extension WP-EMail. Une fois activé, vous devez visiter la page E-Mail » E-Mail options pour configurer l’extension.
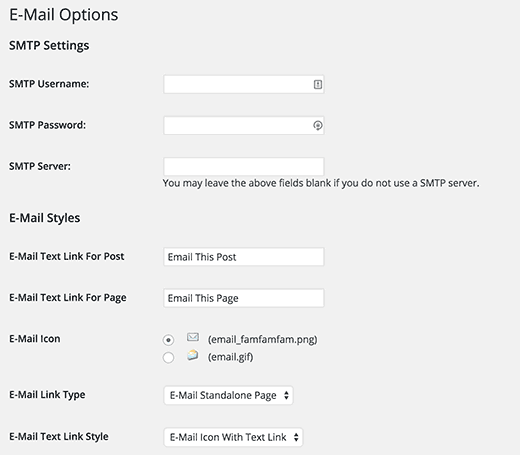
Vous pouvez laisser les Réglages SMTP vides si vous n’utilisez pas de serveur SMTP ou de service d’e-mail tiers comme Mandrill.
Ensuite, vous devez choisir le texte et l’icône de l’e-mail. Dans les Réglages de l’e-mail, vous pouvez sélectionner le type de contenu de l’e-mail et les champs que les utilisateurs/utilisatrices verront sur le formulaire d’e-mail.
En ce qui concerne la méthode d’envoi de l’e-mail, vous pouvez utiliser PHP ou Sendmail. Si vous utilisez un serveur SMTP, vous devez sélectionner SMTP comme méthode d’envoi des e-mails.
WP-EMail vous permet de définir une limite de caractères à utiliser comme extrait dans l’e-mail. Nous vous recommandons d’utiliser 100 à 250 caractères. Cela donnera au destinataire de l’e-mail une idée du contenu, et il devra visiter votre site pour voir l’article complet.
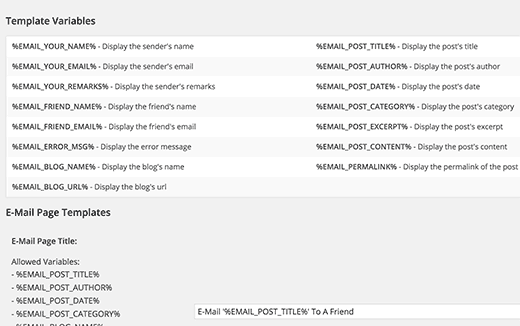
La partie suivante de la page des Réglages vous permet de configurer le Modèle d’e-mail sortant. Le Modèle par défaut devrait convenir à la plupart des sites. Vous pouvez toutefois le modifier à l’aide des marqueurs de modèles disponibles.
N’oubliez pas de cliquer sur les boutons d’enregistrement des modifications pour stocker vos Réglages.
Important : Une dernière étape, cruciale, consiste à mettre à jour vos réglages permaliens.
Rendez-vous simplement sur la page Réglages » Permaliens et cliquez sur le bouton enregistrer les modifications. Vous n’avez pas besoin de modifier quoi que ce soit. En enregistrant simplement la structure permalienne, votre fichier .htaccess sera réactualisé.
Afficher le bouton E-mail de l’expéditeur dans WordPress
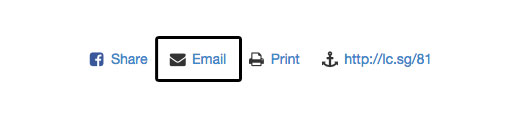
Après avoir configuré le plugin, l’étape suivante consiste à ajouter le bouton « Email this » sur vos publications et pages WordPress.
Méthode 1 : Utiliser le code court
Si vous voulez juste ajouter le bouton e-mail à quelques publications ou pages sélectionnées, alors vous pouvez utiliser ce code court dans le contenu de votre publication.
[email_link]
Si vous souhaitez ajouter ce lien e-mail à toutes vos pages, vous pouvez utiliser le même code court dans un widget texte.
Cependant, WordPress ne permet pas par défaut l’utilisation de codes courts dans les widgets de texte. Pour activer les codes courts dans les widgets de texte, vous devez ajouter ce code dans le fichier functions.php de votre thème ou dans une extension spécifique à votre site.
add_filter('widget_text', 'do_shortcode');
L’inconvénient de l’utilisation du code court est que vous devrez l’ajouter manuellement à vos publications, ou si vous l’utilisez dans un widget, alors l’option e-mail sera séparée du contenu réel.
Méthode 2 : Modifier les fichiers du thème
Si vous êtes à l’aise pour modifier le code, vous pouvez ajouter le code abonné dans le fichier functions.php de votre thème ou dans une extension spécifique à votre site:
//Add Email This Option to Bottom of Post
function wpb_custom_emailthis($content){
if (is_single()) {
$emailthis = email_link('', '', false);
$content .= '<p>' . $emailthis . '</p>';
}
return $content;
}
add_filter( "the_content", "wpb_custom_emailthis" );
Le code ci-dessus ajoutera le lien E-mail This au bas de toutes vos pages de publication unique.
Vous pouvez également utiliser les paramètres emal_link et l’ajouter directement dans votre single.php pour un affichage plus personnalisé.
Nous espérons que cet article vous a aidé à ajouter cette option d’e-mail à vos publications WordPress. Si vous rencontrez des problèmes pour envoyer ou recevoir des e-mails, Veuillez consulter notre guide sur la façon de corriger le problème d’envoi d’e-mail sur WordPress.
Si vous avez aimé cet article, Veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hari Prasad Yakkala says
I have installed the plugins but i did’t see the E-Mail » E-Mail options > SMPT Settings.
WPBeginner Support says
The plugin may have been updated since this article but you would find the plugin’s SMTP settings in the email options section not in an SMTP menu item if you were looking there.
Administrateur
David says
How could I use this plugin to place the « email this » link & icon on all WooCommerce single product pages?
WPBeginner Support says
It would depend on the method you’re using, if you want to edit the product file there is a single-product file where you can add the code.
Administrateur
David says
I would prefer doing it in such a way as to avoid the changes being wiped out when updating WooCommerce…what would you recommend?
WPBeginner Support says
If you are comfortable using a child theme then WooCommerce explains how to set it up here: https://docs.woocommerce.com/document/template-structure/
David says
Just wanted to share this: I figured out an easy, upgrade-resistant way to do it . Add the following code to your functions.php file, and it places the icon & link immediately below the short description on the single product page:
add_action( ‘woocommerce_before_add_to_cart_form’, ‘wc_custom_action’, 5 );function wc_custom_action() {
echo (« \r\n »);
echo do_shortcode(« [email_link] »);
}
Thanks for your help
Paul says
How would I add the following code to the « top » of all my posts INSTEAD of the bottom? Thanks
//Add Email This Option to Bottom of Post
function wpb_custom_emailthis($content){
if (is_single()) {
$emailthis = email_link( », », false);
$content .= » . $emailthis . »;
}
return $content;
}
add_filter( « the_content », « wpb_custom_emailthis » );
ميسرة says
Thank You
john says
How do customize the E-mail Icon?
Rob says
Well, it does not work for me.
I have added the short code to a post but when i fill in the form and click send, nothing happens.
Is there suppose to be an new permlink created?
Thanks,
Rob.
WPBeginner Support says
You will need to refresh permalink settings. Just go to Settings > Permalinks and then click on the save button without making any changes.
Administrateur
amar says
how to operate my old version file when m having the old version of wordpress and also have the latest version of wordpress . and how to restore my old verson my file when m using the latest version of wordpress.