Nous avons récemment cherché à incorporer un système simple d’évaluation des publications dans notre projet et avons dû faire face à de nombreuses extensions. Après en avoir testé plusieurs, nous avons trouvé celui qui fonctionnait le mieux pour ajouter un système d’évaluation des publications dans WordPress :« WP-PostRatings » de Lester ‘GaMerZ’ Chan. Dans cet article, nous allons vous aider à configurer un système de notation AJAX pour les publications et les pages de votre blog WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Tout d’abord, vous devez télécharger et activer l’extension WP-PostRatings (Pour les débutants : Guide d’installation d’un plugin WordPress étape par étape).
Une fois activé, le plugin ajoutera un nouvel élément de menu dans votre barre d’administration WordPress libellé » Ratings « .
Nous allons passer l’option « Managed Ratings », et commencer par le deuxième lien de l’onglet appelé « Rating Options ».
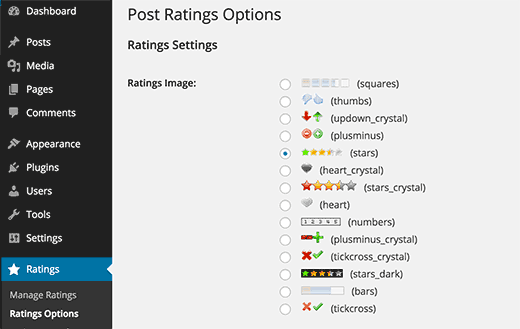
Sur la page des réglages du plugin, vous devez d’abord sélectionner l’image de notation que vous souhaitez utiliser pour vos publications. L’extension est livrée avec un certain nombre d’options comme les barres, le cœur, les chiffres, le plus-minus, les étoiles classiques, les pouces vers le haut/vers le bas, les flèches vers le haut/vers le bas, etc.
Une fois que vous avez sélectionné le système d’évaluation qui vous convient, vous pouvez sélectionner « Max Ratings ». L’extension choisira une valeur appropriée pour vous, mais si vous utilisez des barres d’images, vous pouvez spécifier votre propre valeur d’évaluation. Pour les étoiles et les nombres, il semble inutile de dépasser 5 car il y a uniquement 5 étoiles.
N’oubliez pas que si vous modifiez l’évaluation maximale, vous devrez ajuster le texte/valeur de l’évaluation individuelle. Si vous ne modifiez pas la valeur de l’évaluation maximale par rapport à la valeur par défaut, laissez également les évaluations individuelles par défaut.
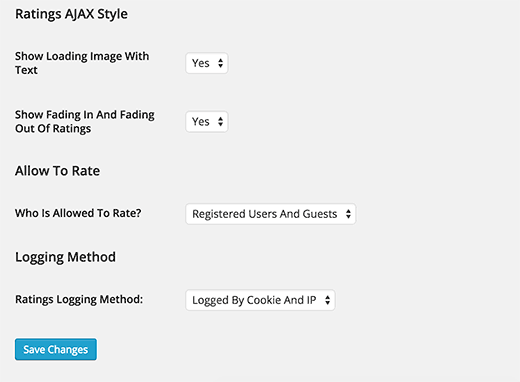
Vous verrez ensuite les options Style Ajax, Droit d’évaluation et Méthode de connexion.
Pour de meilleurs résultats, vous pouvez vous conformer au style indiqué dans l’image ci-dessus. Toutefois, si vous souhaitez personnaliser votre site, vous devrez peut-être modifier ces options.
Nous en avons terminé avec cette page, enregistrez les modifications. Passons maintenant à la page « Modèles d’évaluation ». Sur cette page, vous verrez différents modèles d’évaluation et la façon dont vous souhaitez les organiser. Nous les avons laissés avec la valeur par défaut, mais vous pouvez utiliser les variables de modèle en haut de l’écran pour les modifier. Il s’agit essentiellement d’afficher la manière dont vos évaluations seront présentées. Une fois que vous avez terminé avec la page « Ratings Templates », vous êtes prêt à l’ajouter à votre thème.
Selon la configuration de votre thème, vous devrez ajouter les codes suivants dans la BOUCLE dans les fichiers suivants (archives.php, page.php, index.php, single.php, loop.php etc) – Il se peut que vous n’ayez pas tous ces fichiers dans votre thème en fonction de sa structure.
<?php if(function_exists('the_ratings')) { the_ratings(); } ?>
Note, ceci ajoutera l’évaluation de la publication à toutes les publications. Si vous ne voulez l’utiliser que pour des publications sélectionnées, vous pouvez utiliser le code court [ratings id= »1″ results= »true »] pour afficher les évaluations sur cette seule publication ou page.
Maintenant que les modules ont été ajoutés, vos utilisateurs/utilisatrices voteront sur vos publications. Vous pouvez évaluer ces évaluations à partir de l’option « Gérer les évaluations » que nous avons ignorée au départ. Cela vous permet de connecter les évaluations à chaque publication et de les supprimer si vous pensez qu’il y a quelque chose qui ne va pas.
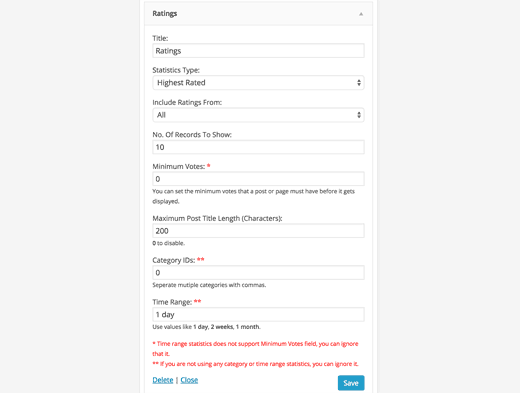
La meilleure partie de cette extension est qu’elle a la capacité d’afficher les publications les mieux notées (option pour la plage de temps et la catégorie), les publications les plus notées (option pour la plage de temps et la catégorie), l’évaluation la plus faible et l’évaluation la plus élevée avec la même option de plage de temps et de catégorie. La plupart du temps, ce type de statistiques est ajouté dans la colonne latérale, donc cette extension vous permet d’utiliser les Widgets pour les afficher (uniquement si votre thème supporte les widgets – la plupart le font !). Il vous suffit d’aller dans Apparence » Widgets et de trouver le widget Ratings. Faites-le glisser à l’emplacement approprié et définissez les paramètres que vous souhaitez.
Maintenant, si vous remarquez dans la capture d’écran ci-dessus, il y a un tas d’options. La première consiste à sélectionner le titre de votre widget. Il est préférable de sélectionner « Most Rated Posts This Week » ou quelque chose comme ça. Le reste des Réglages dépend de la façon dont vous le faites. Le champ Type de statistiques comporte des tonnes d’options qui vous permettent d’afficher les articles les mieux notés, les plus notés, les moins bien notés et les mieux notés. Vous avez également l’option de choisir ces statistiques par catégorie ou par heure. L’option suivante vous demande si vous souhaitez inclure vos publications et vos pages. Il s’agit là d’un choix entièrement personnel. Vous pouvez donc choisir ce qui vous convient. Le widget affiche par défaut les 10 entrées les plus populaires, mais il est possible de les modifier en modifiant le Nombre d’entrées à afficher. Nous vous recommandons vivement de ne pas dépasser le nombre de 10, car cela semble bizarre dans la plupart des designs. Vous pouvez également définir le nombre de votes minimum qu’une publication doit obtenir avant de pouvoir figurer dans cette liste. En fonction de la conception de votre site, vous pouvez ou non ajuster la longueur maximale du titre de la publication. Si l’emplacement de votre thème est suffisamment large, nous vous recommandons de définir la valeur sur 0 pour le désactiver. Si vous utilisez le type de statistiques spécifiques à la catégorie ou à l’heure, vous devrez alors modifier les deux derniers champs. Cliquez et enregistrez et vous avez terminé.
Nous savons que certains d’entre vous sont des accros du code et ne veulent pas utiliser les réglages du widget. Lester a compilé un onglet d’utilisation très détaillé sur son site qui explique comment ajouter les articles les plus évalués, les mieux évalués, etc. directement dans vos thèmes WordPress. Consultez le Guide d’utilisation de WP-PostRatings.
Nous espérons que cet article vous a aidé à ajouter un système d’évaluation des publications sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’engager les lecteurs avec des réactions sur les publications dans WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kyle says
Hi I am very new to WP and can’t seem to figure out how to add the code to the LOOP in archives.php, page.php, index.php, single.php, loop.php etc. Can you please provide a little guidance?
Thank you
WPBeginner Support says
If you reach out to your specific theme’s support they should be able to assist with locating the loop in your theme.
Administrateur
Ivan says
Hi, is there a option to rate with a ‘half star’ ?, i saw there is a picture showing ‘half star’ , thanks
WPBeginner Support says
You can create custom icons if you want but the half stars are normally for the average for the rating
Administrateur
Rohit jha says
Awesome! Your Every blog are very Very useful for us…
WPBeginner Support says
Glad you found our guide useful
Administrateur
Shoaib Saleem says
Hi,
How to get top rated posts in WordPress? I am using custom code to rate post with comments. The rating value is storing in comment meta table.I need help to get 5 top rated posts.
Thanks
WPBeginner Support says
You would want to take a look at the plugin’s FAQ for the answer to this question
Administrateur
Radu Giurgiu says
Hello!
It is a good general information about this rating plugin, with is good.
But… what happen if the user what to re-star (rating) the post?
Seems the plugin not allowing tho let the user change his opinion about a specific post. Wich is very important.
There is a solution for that?
WPBeginner Support says
For that, you would want to reach out to the plugin’s support to see if that could be a feature to add
Administrateur
Radu Giurgiu says
Yes of course.
Ok. Thanks!
Riyaz Shaikh says
Thank you for sharing this article. Was of great help, I was struglling with this since months, but and today could install Rating plug in on webpage.
Thanks to you
WPBeginner Support says
Hi Riyaz,
Glad you found it helpful.
Administrateur
Faruk says
I cant change the visuality, i mean stars
Umang says
We have recently implemented the rating plugin on our company’s blog posts and it is work like a charm.
Google Rich Snippets setting is also a great option but I think it should be enabled by default.
Thanks for sharing such a useful plugin.
Carlos says
How can I make the stars show up in the SERPS?
Dmitry says
what is PHP function or shortcode to show ratings of a post ID?
Gobind Singh says
I’m trying to run that plugin in local server. The stars have shown up in my post but I’m not able to do rating. How can I solve this problem? Please help me..
Gail Palubiak says
It sounds interesting but I found your explanation inadequate.
« Depending on how your theme is setup, you will need to add the following codes within the LOOP in the following files (archives.php, page.php, index.php, single.php, loop.php etc) – You may not have all of these files in your theme depending on the structure. »
Most information please.
surya JD says
hey thanks but as I know this plugin won’t work with any cache plugin.
But on your blog you are using this plugin with w3 total cache . right ?
what tricks you used to work this plugin with cache plugins…
vinod says
it is a great wordpress plugin
Boby Kurniawan says
The stars is show up, but the stars cannot be clicked . Sorry for bad english
surya JD says
May be you are using any cache plugin on your site. this plugin won’t work with cache plugin.
Mathias says
Could you guys please help me??? I don’t get that plugin to sort posts by rating on my homepage… I’m a total beginner in coding… where exactly do I have to put which lines of code to sort my posts by rating??? Please help me!
WPBeginner Support says
You need to add the code in your theme’s template files inside the WordPress Loop.
Administrateur
GTMan says
Actually which code do we need to add in loop?
tdu says
is it possible to have multiple ratings in a single post for different categories?
something like this?
http://cl.ly/image/0Y1o1c0x0W1P
Editorial Staff says
Try GD Star Rating – http://wordpress.org/plugins/gd-star-rating/
Administrateur
Doro says
No longer available. Any alternative?
Valter Cardoso says
I was wondering the same thing. I am trying to make a voting system that the most posted categories will be arranged on top of the post. Can someone help me how to do this, please? Here’s the site I am building with this concept
Anwar says
I don’t see it on your site anymore
Editorial Staff says
We are using a variation of this plugin to allow author rating (but no more user ratings).
Administrateur
Mike Antkowiak says
Hey there great tutorial. I am using this plugin and I want to apply it to custom post types. Is there a way to add custom post types to the widget display?
Thanks for you time.
surya JD says
yes If you created post template for custom post type aka CPT you can add
in post loop.
if you already don’t have custom template for CPT you can create in your theme folder or in child theme of main theme.
salem says
Hi
Is their way to make plug-in files load from the theme
I the my Site using Firebug Ysalow and find the loading.gif take long time to loading .
Editorial Staff says
You should be able to turn off the CSS file that is being loaded from this plugin and merge that in your theme’s CSS file. For more instructions read here:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Administrateur
salem says
Thanks a lot it’s really help
R Thorp says
Thankyou! Solid advice, easy to folow guidance! However it would have been better if you included a little bit about adding the codes into the loop files, as i had to refer to other websites to find this.
Cheers
blue says
my jquery wont work because of this plugin..
Editorial Staff says
Quite the opposite of a problem to have. jQuery doesn’t rely on this plugin. This plugin relies on jQuery.
Administrateur
Shady M Rasmy says
i know its on old post and i don’t think i will get a reply on it

but i will ask any way
is there a way to collect the costume filed data for each user to show it in a page
for logged in user
example what i mean
if i voted this post up
and other posts
can i show those posts later from page my likes for example ?
sorry bad English
Editorial Staff says
Don’t think that it’s possible with this particular plugin.
Administrateur
محمد جبران says
Thanks for the great instruction. Though the latter link gives 404
Editorial Staff says
Fixed it
Administrateur
wpbeginner says
There must be some issue with how the plugin is entering the code. You can always disable the normal integration, and paste the code directly in your template.
Anna747 says
I added the codes to the files listed but the ratings were showing up at the bottom of my page below the footer instead of below the post? I only want them below the post, not on my pages/homepage…and right below the post.
arbitrarylifestyle says
You’d want to find out the specific place you want the ratings to show up. For example, mine show up just beside the title so I put my code next to the title as so:
Yeah!!!
Shad says
Awhile back I was conceptualizing a site for short-story authors. The member would submit a story(post) and the other members would critique the story (as comments).
What I was looking for then, and what is similar to this post, is a way for the original author to select comments as helpful (as in an thumbs up with note that said « Author found this comment helpful »). Has anyone seen anything such as that? Where the actual comments are rated?
Auz says
I am currently using GD Star Rating for our rating system. It has been very flexible, but probably a little more advanced than wp-postratings. It does have the ability to allow comment ratings. For an example check out our site (www.bendbeerblog.com)
I eventually want to connect the ratings with the untappd.com API. I am hoping I can hook into the system, but if not I may have to write a custom solution.
Keith Davis says
Plugin looks great but I’m trying to cut down the number of plugins that I use.
It’s all too easy to just keep adding plugins.
Thanks for another great tut.
Connor Crosby says
Awesome! I wonder if they use this or something similar for the tuts+ network.
Editorial Staff says
They are using something similar. WordPress.org showcase is using this plugin
Administrateur