Hace poco queríamos incorporar un sencillo sistema de valoración / puntuación de entradas en nuestro proyecto y tuvimos que lidiar con numerosos plugins. Después de pasar por varios, encontramos que el que mejor funciona para añadir un sistema de valoración / puntuación de entradas en WordPress es“WP-PostRatings” de Lester ‘GaMerZ’ Chan. En este artículo, le guiaremos a través de cómo establecer un sistema de valoración / puntuación AJAX para las entradas y páginas de su blog de WordPress.
Video Tutorial
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Primero necesitas descargar y activar el plugin WP-PostRatings (Para principiantes: Guía paso a paso para instalar un plugin de WordPress)
Una vez activado, el plugin añadirá un nuevo elemento / artículo en su barra de administrador de WordPress llamado ‘Valoraciones’.
Omitiremos la opción “Valoraciones gestionadas”, y empezaremos con el segundo enlazado en la pestaña llamada “Opciones de valoración”.
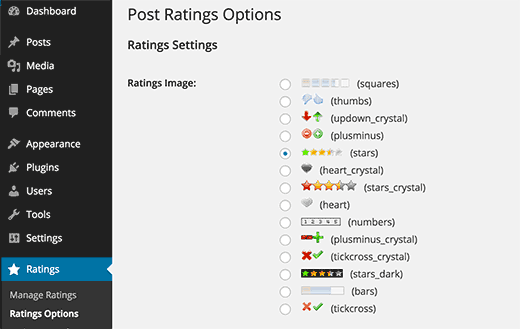
En la página de ajustes del plugin, primero necesitas seleccionar qué imagen de valoración / tarifa quieres usar para tus entradas. El plugin viene con varias opciones como barras, corazones, números, más-menos, las clásicas estrellas, pulgares arriba/abajo, flechas arriba-abajo, etc.
Una vez que hayas elegido el sistema de valoración / puntuación que más te guste, puedes seleccionar “Max Ratings”. El plugin elegirá un valor apropiado para usted, pero cuando se utiliza la imagen de barras, es posible que desee especificar su propio valor de valoración / puntuación. Para estrellas y números parece sin sentido ir más allá de 5 porque solo hay 5 estrellas.
Recuerde que si ajusta las valoraciones máximas, tendrá que ajustar el texto/valor de valoración individual. Si no cambia el valor por defecto de la valoración máxima, deje también por defecto las valoraciones / puntuaciones individuales.
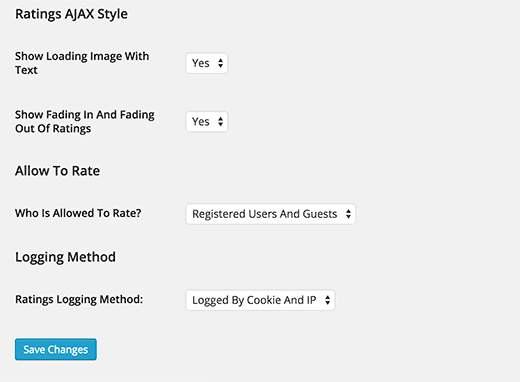
Entonces verá las opciones de Estilo Ajax, Permiso de Valoración y Método de Registro.
Puede seguir el estilo de la imagen de arriba para obtener mejores resultados. Sin embargo, si desea personalizar, puede que tenga que cambiar estos.
Hemos terminado con esta página, guarde los cambios. Pasemos a la página “Plantillas de valoración / puntuación”. En esta página, verá diferentes plantillas de valoración / puntuación y cómo desea organizarlas. Nosotros las dejamos con el valor por defecto, pero usted es más que bienvenido a utilizar las Variables de Plantilla en la parte superior de la pantalla para modificarlas. Esto es básicamente para mostrar cómo se mostrarán sus valoraciones / puntuaciones. Una vez que haya terminado con la página “Plantillas de valoración / puntuación”, está listo para añadir esto en su tema.
Dependiendo de cómo esté configurado su tema, necesitará añadir los siguientes códigos dentro del LOOP en los siguientes archivos (archives.php, page.php, index.php, single.php, loop.php etc) – Puede que no tenga todos estos archivos en su tema dependiendo de la estructura.
<?php if(function_exists('the_ratings')) { the_ratings(); } ?>
Nota, esto añadirá la valoración / puntuación a todas las entradas. Si sólo desea utilizarlo en entradas selectivas, puede utilizar el shortcode [ratings id=”1″ results=”true”] para mostrar las valoraciones sólo en esa entrada o página.
Ahora que has añadido valoraciones / puntuaciones, tus usuarios votarán tus entradas. Puede ver esas valoraciones desde la opción “Gestionar valoraciones” que omitimos inicialmente. Esto le permite ver un registro de las valoraciones de cada entrada, y también puede borrarlas si cree que está ocurriendo algo incorrecto.
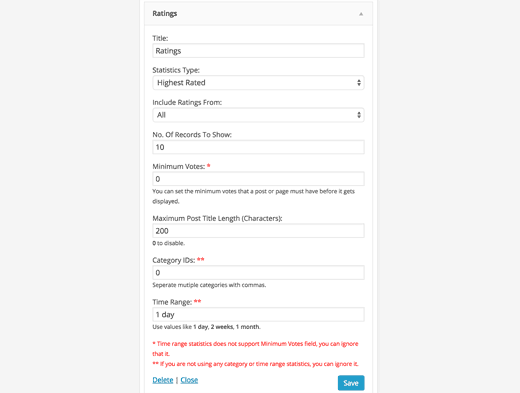
La mejor parte acerca de este plugin es que tiene la capacidad de mostrar las entradas más valoradas (opción para el rango de tiempo y categoría), las entradas más valoradas (opción para el rango de tiempo y categoría), la valoración más baja y la valoración más alta con la misma opción de rango de tiempo y categoría. La mayoría de las veces, este tipo de estadísticas se añaden en la barra lateral, por lo que este plugin le permite utilizar los widgets para mostrar estos (solo si su tema es compatible con widgets – ¡La mayoría lo hacen!). Simplemente vaya a Apariencia ” Widgets y encuentre el widget de valoraciones / puntuaciones. Arrástrelo en el lugar apropiado y establezca los ajustes que desee.
Ahora, si te fijas en la captura de pantalla anterior, hay un montón de opciones. La primera es seleccionar el título de tu widget. Es mejor seleccionar algo como “Entradas más valoradas esta semana” o algo así. Dependiendo de como hagas el resto de ajustes. El campo Tipo de Estadística tiene un montón de opciones que te permiten mostrar la más valorada, la más valorada, la valoración más baja y la valoración más alta. También tienes la opción de elegir estas estadísticas por categoría o por tiempo. La siguiente opción te pregunta si quieres incluir tanto tus entradas como tus páginas. Esta es una elección totalmente personal. Elige lo que quieras. El widget muestra las 10 entradas más populares por defecto, pero puede cambiarse editando el número de registros a mostrar. Recomendamos encarecidamente que no sea más de 10 porque tiene un aspecto extraño en la mayoría de los diseños. También puedes establecer el número mínimo de votos que debe tener una entrada para aparecer en esta lista. Dependiendo del diseño de tu sitio, puedes o no querer ajustar la longitud máxima del título de la entrada. Si la ubicación de tu tema es lo suficientemente amplia, te recomendamos que establezcas el valor en 0 para desactivarlo. Si está utilizando el tipo de estadística Categoría o Tiempo específico, entonces tendría que modificar los dos últimos campos. Haga clic y guardar y ya está.
Sabemos que algunos de ustedes son adictos al código y no quieren utilizar los ajustes del widget. Lester ha compilado una pestaña de uso muy detallada en su sitio que explica cómo añadir los más valorados, mejor valorados, etc. directamente en sus temas de WordPress. Consulte la Guía de Uso de WP-PostRatings.
Esperamos que este artículo le haya ayudado a añadir un sistema de valoración / puntuación de entradas en su sitio WordPress. También puede echar un vistazo a nuestra guía sobre cómo involucrar a los lectores con reacciones a las entradas en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kyle says
Hi I am very new to WP and can’t seem to figure out how to add the code to the LOOP in archives.php, page.php, index.php, single.php, loop.php etc. Can you please provide a little guidance?
Thank you
WPBeginner Support says
If you reach out to your specific theme’s support they should be able to assist with locating the loop in your theme.
Administrador
Ivan says
Hi, is there a option to rate with a ‘half star’ ?, i saw there is a picture showing ‘half star’ , thanks
WPBeginner Support says
You can create custom icons if you want but the half stars are normally for the average for the rating
Administrador
Rohit jha says
Awesome! Your Every blog are very Very useful for us…
WPBeginner Support says
Glad you found our guide useful
Administrador
Shoaib Saleem says
Hi,
How to get top rated posts in WordPress? I am using custom code to rate post with comments. The rating value is storing in comment meta table.I need help to get 5 top rated posts.
Thanks
WPBeginner Support says
You would want to take a look at the plugin’s FAQ for the answer to this question
Administrador
Radu Giurgiu says
Hello!
It is a good general information about this rating plugin, with is good.
But… what happen if the user what to re-star (rating) the post?
Seems the plugin not allowing tho let the user change his opinion about a specific post. Wich is very important.
There is a solution for that?
WPBeginner Support says
For that, you would want to reach out to the plugin’s support to see if that could be a feature to add
Administrador
Radu Giurgiu says
Yes of course.
Ok. Thanks!
Riyaz Shaikh says
Thank you for sharing this article. Was of great help, I was struglling with this since months, but and today could install Rating plug in on webpage.
Thanks to you
WPBeginner Support says
Hi Riyaz,
Glad you found it helpful.
Administrador
Faruk says
I cant change the visuality, i mean stars
Umang says
We have recently implemented the rating plugin on our company’s blog posts and it is work like a charm.
Google Rich Snippets setting is also a great option but I think it should be enabled by default.
Thanks for sharing such a useful plugin.
Carlos says
How can I make the stars show up in the SERPS?
Dmitry says
what is PHP function or shortcode to show ratings of a post ID?
Gobind Singh says
I’m trying to run that plugin in local server. The stars have shown up in my post but I’m not able to do rating. How can I solve this problem? Please help me..
Gail Palubiak says
It sounds interesting but I found your explanation inadequate.
“Depending on how your theme is setup, you will need to add the following codes within the LOOP in the following files (archives.php, page.php, index.php, single.php, loop.php etc) – You may not have all of these files in your theme depending on the structure.”
Most information please.
surya JD says
hey thanks but as I know this plugin won’t work with any cache plugin.
But on your blog you are using this plugin with w3 total cache . right ?
what tricks you used to work this plugin with cache plugins…
vinod says
it is a great wordpress plugin
Boby Kurniawan says
The stars is show up, but the stars cannot be clicked . Sorry for bad english
surya JD says
May be you are using any cache plugin on your site. this plugin won’t work with cache plugin.
Mathias says
Could you guys please help me??? I don’t get that plugin to sort posts by rating on my homepage… I’m a total beginner in coding… where exactly do I have to put which lines of code to sort my posts by rating??? Please help me!
WPBeginner Support says
You need to add the code in your theme’s template files inside the WordPress Loop.
Administrador
GTMan says
Actually which code do we need to add in loop?
tdu says
is it possible to have multiple ratings in a single post for different categories?
something like this?
http://cl.ly/image/0Y1o1c0x0W1P
Editorial Staff says
Try GD Star Rating – http://wordpress.org/plugins/gd-star-rating/
Administrador
Doro says
No longer available. Any alternative?
Valter Cardoso says
I was wondering the same thing. I am trying to make a voting system that the most posted categories will be arranged on top of the post. Can someone help me how to do this, please? Here’s the site I am building with this concept
Anwar says
I don’t see it on your site anymore
Editorial Staff says
We are using a variation of this plugin to allow author rating (but no more user ratings).
Administrador
Mike Antkowiak says
Hey there great tutorial. I am using this plugin and I want to apply it to custom post types. Is there a way to add custom post types to the widget display?
Thanks for you time.
surya JD says
yes If you created post template for custom post type aka CPT you can add
in post loop.
if you already don’t have custom template for CPT you can create in your theme folder or in child theme of main theme.
salem says
Hi
Is their way to make plug-in files load from the theme
I the my Site using Firebug Ysalow and find the loading.gif take long time to loading .
Editorial Staff says
You should be able to turn off the CSS file that is being loaded from this plugin and merge that in your theme’s CSS file. For more instructions read here:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Administrador
salem says
Thanks a lot it’s really help
R Thorp says
Thankyou! Solid advice, easy to folow guidance! However it would have been better if you included a little bit about adding the codes into the loop files, as i had to refer to other websites to find this.
Cheers
blue says
my jquery wont work because of this plugin..
Editorial Staff says
Quite the opposite of a problem to have. jQuery doesn’t rely on this plugin. This plugin relies on jQuery.
Administrador
Shady M Rasmy says
i know its on old post and i don’t think i will get a reply on it

but i will ask any way
is there a way to collect the costume filed data for each user to show it in a page
for logged in user
example what i mean
if i voted this post up
and other posts
can i show those posts later from page my likes for example ?
sorry bad English
Editorial Staff says
Don’t think that it’s possible with this particular plugin.
Administrador
محمد جبران says
Thanks for the great instruction. Though the latter link gives 404
Editorial Staff says
Fixed it
Administrador
wpbeginner says
There must be some issue with how the plugin is entering the code. You can always disable the normal integration, and paste the code directly in your template.
Anna747 says
I added the codes to the files listed but the ratings were showing up at the bottom of my page below the footer instead of below the post? I only want them below the post, not on my pages/homepage…and right below the post.
arbitrarylifestyle says
You’d want to find out the specific place you want the ratings to show up. For example, mine show up just beside the title so I put my code next to the title as so:
Yeah!!!
Shad says
Awhile back I was conceptualizing a site for short-story authors. The member would submit a story(post) and the other members would critique the story (as comments).
What I was looking for then, and what is similar to this post, is a way for the original author to select comments as helpful (as in an thumbs up with note that said “Author found this comment helpful”). Has anyone seen anything such as that? Where the actual comments are rated?
Auz says
I am currently using GD Star Rating for our rating system. It has been very flexible, but probably a little more advanced than wp-postratings. It does have the ability to allow comment ratings. For an example check out our site (www.bendbeerblog.com)
I eventually want to connect the ratings with the untappd.com API. I am hoping I can hook into the system, but if not I may have to write a custom solution.
Keith Davis says
Plugin looks great but I’m trying to cut down the number of plugins that I use.
It’s all too easy to just keep adding plugins.
Thanks for another great tut.
Connor Crosby says
Awesome! I wonder if they use this or something similar for the tuts+ network.
Editorial Staff says
They are using something similar. WordPress.org showcase is using this plugin
Administrador