Les vidéos donnent de la vie à votre site et constituent un excellent moyen d’accroître l’engagement des comptes.
Heureusement, WordPress permet d’intégrer très facilement des vidéos provenant de sites d’hébergeurs comme YouTube, Vimeo, Facebook, Twitter et bien d’autres.
Dans ce guide pour débutants, nous allons vous afficher comment intégrer facilement des vidéos dans les publications de blogs WordPress, les pages et les widgets de la colonne latérale.

Pourquoi embarquer des vidéos dans vos publications de blog WordPress ?
Ajouter des vidéos à votre blog WordPress est un excellent moyen de capter l’attention de vos internautes et de stimuler l’engagement et les conversions.
Les vidéos aident à augmenter le temps que les utilisateurs/utilisatrices passent sur votre site WordPress, et certains internautes peuvent même préférer regarder une vidéo plutôt que de lire un texte écrit.
Ici, chez WPBeginner, nous intégrons des vidéos dans nos tutoriels WordPress les plus populaires.
Faut-il téléverser des vidéos directement sur WordPress ?
Vous pouvez le faire, mais nous vous le déconseillons.
La plupart des petits blogs utilisent des comptes d’hébergement WordPress partagés, et les vidéos peuvent prendre beaucoup de ressources du serveur. Si votre vidéo reçoit beaucoup de trafic, votre site est alors plus susceptible de tomber en panne.
Deuxièmement, vous passez à côté du trafic provenant des utilisateurs/utilisatrices de YouTube et d’autres sites d’hébergement de vidéos.
YouTube est uniquement le plus grand site d’hébergeur de vidéos, mais c’est aussi le deuxième moteur de recherche le plus populaire au monde et le deuxième réseau social le plus populaire juste après Facebook.
Si vous ne souhaitez pas téléverser vos vidéos sur YouTube, vous pouvez alors utiliser d’autres plateformes comme Vimeo, Jetpack Video, Wistia, et bien d’autres encore.
Pour plus de détails, consultez notre publication sur les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo dans votre médiathèque WordPress.
Cela étant dit, nous allons vous afficher comment vous pouvez intégrer des vidéos dans les publications de blog WordPress, étape par étape. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Contenu embarqué de vidéos dans les publications et pages de blog WordPress à l’aide de l’éditeur/éditrices de blocs
WordPress est doté d’une fonctionnalité intéressante appelée Contenu embarqué automatique, qui permet à votre site d’obtenir automatiquement le code d’intégration à partir des services d’hébergeur de vidéos les plus populaires comme YouTube, Vimeo, etc.
Il vous suffit de coller l’URL de la vidéo dans l’éditeur WordPress.
Par exemple, vous pouvez copier l’URL de YouTube pour une vidéo que vous souhaitez intégrer.
Ensuite, modifiez l’article ou la page WordPress où vous souhaitez ajouter la vidéo, et collez simplement l’URL dans la zone de contenu.

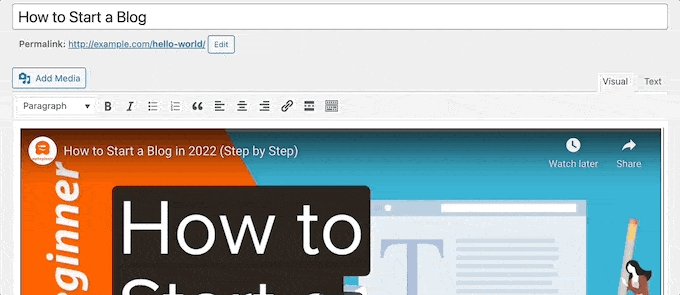
Dès que vous collez l’URL de la vidéo, WordPress récupère le code d’intégration et affiche la vidéo YouTube dans l’éditeur/éditrices de contenu.
Vous pouvez maintenant enregistrer votre publication en cliquant sur le bouton « Mettre à jour » ou « Publier » pour voir la vidéo Embarquée dans votre publication en direct.
N’était-ce pas facile ?
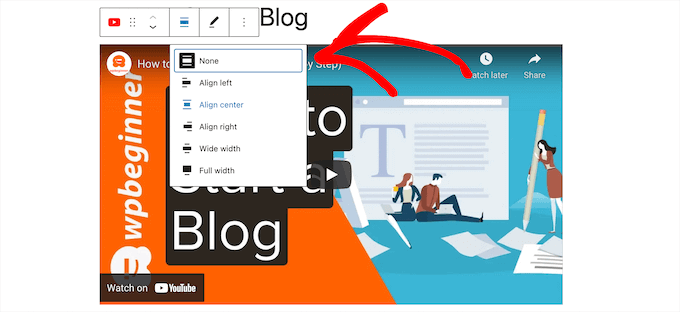
Après avoir ajouté la vidéo, vous pouvez personnaliser ses réglages en cliquant sur la vidéo dans l’éditeur et en apportant des modifications à partir de la barre d’outils surgissante.
Vous pouvez ajuster la largeur de la vidéo, modifier l’alignement, et bien plus encore. Vous pouvez également ajouter une légende et préserver la proportion de taille de la vidéo sur les appareils mobiles.

WordPress peut uniquement effectuer des contenus embarqués automatiques pour les services vidéo figurant sur la liste blanche. Pour les autres sites, vous devrez toujours obtenir le code d’intégration, puis le coller dans vos publications de blog.
Voici une liste de services vidéo en liste blanche pour les contenus embarqués dans WordPress :
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Signal de foule
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Quelques cartes
- SoundCloud
- Plateau de haut-parleurs
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
Si vous souhaitez ajouter une vidéo provenant d’un site ne figurant pas dans cette liste, vous aurez besoin du code HTML complet d’intégration de la vidéo.
Il suffit de copier le code HTML fourni par le site vidéo et de le coller dans le bloc « HTML » de l’éditeur.

Pour en savoir plus, consultez notre guide du débutant sur la façon de modifier le HTML dans l’éditeur de code de WordPress.
Méthode 2 : Contenu embarqué de vidéos dans WordPress à l’aide de l’ancien éditeur/éditrices classique
Si vous utilisez encore l’ancien éditeur WordPress classique, vous pouvez intégrer les vidéos de la même manière.
Il suffit de copier l’URL à partir d’un service d’hébergement de vidéos tel que YouTube et de la coller dans l’éditeur. Si vous utilisez l’éditeur visuel, vous verrez un aperçu de la vidéo.

Cependant, vous ne pourrez pas utiliser l’ajustement de la largeur et d’autres options que vous pouvez utiliser dans l’éditeur de blocs Gutenberg de WordPress.
Confirmez-vous que vous avez bien cliqué sur le bouton « Mettre à jour » ou « Publier » pour que vos modifications soient directes.
Méthode 3 : Comment embarquer des vidéos dans les widgets de la colonne latérale de WordPress
Tout comme une publication ou une page WordPress, vous pouvez également intégrer des vidéos dans les widgets de la colonne latérale de WordPress.
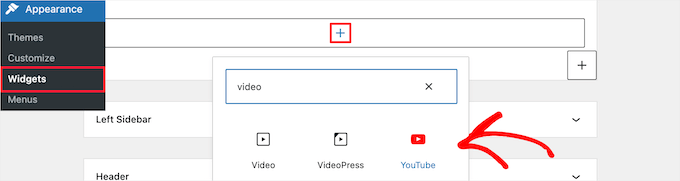
Il suffit d’aller dans Apparence » Widgets dans votre zone d’administration WordPress, puis de cliquer sur l’icône ‘+’ d’ajout d’un nouveau bloc.
Ensuite, recherchez « Vidéo » dans la barre de recherche.
Ensuite, vous pouvez cliquer sur le bloc correspondant au type de vidéo que vous souhaitez ajouter. Par exemple, YouTube, Vimeo, TED, etc.

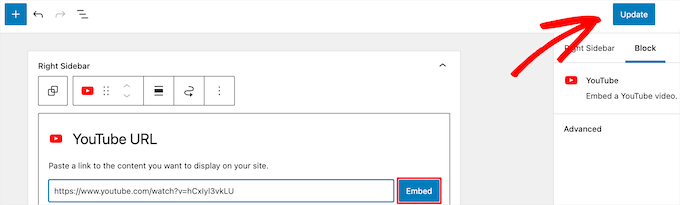
Ensuite, vous devez coller l’URL de votre vidéo dans la case, cliquer sur le bouton « Contenu embarqué », et elle sera automatiquement ajoutée à la zone du widget.
Il ne vous reste plus qu’à cliquer sur le bouton « Mettre à jour », et le widget vidéo sera désormais en direct sur votre site WordPress.

Vous pouvez maintenant visiter votre site pour voir la vidéo en direct. La taille de la vidéo sera automatiquement redimensionnée en fonction de la taille de votre zone de widget.

Pour en savoir plus, consultez notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Méthode 4 : Utiliser les extensions vidéo de WordPress pour embarquer des vidéos
Par défaut, vous n’avez pas besoin d’utiliser une extension pour intégrer des vidéos dans WordPress. Cependant, vous pouvez utiliser des extensions pour améliorer l’expérience de visionnage des vidéos sur votre site.
Voici quelques extensions WordPress que vous pouvez essayer.
1. Smash Balloon YouTube Flux Pro

Smash Balloon YouTube Feed Pro est la meilleure extension de galerie vidéo YouTube pour WordPress, approuvée par plus de 40 000 propriétaires de sites web.
Nous l’avons utilisé sur nos propres sites et avons testé toutes ses fonctionnalités. Pour plus de détails, consultez notre Avis Smash Balloon terminé.
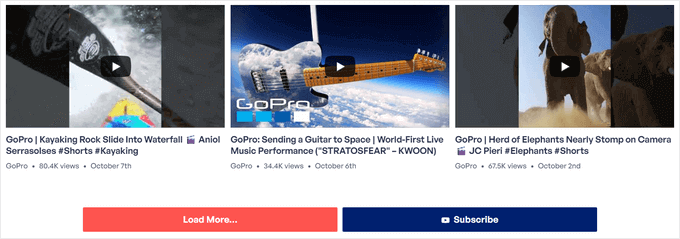
Il vous permet d’embarquer automatiquement toutes les vidéos de votre chaîne YouTube dans un format de galerie personnalisable. Il importe automatiquement les nouvelles vidéos, combine les flux, peut ajouter une fonctionnalité de diffusion en direct, intégrer une playlist YouTube, et plus encore.
De plus, il inclut les vues, les likes, les partages, les commentaires et les réactions, ce qui peut aider à renforcer votre preuve sociale.

Il existe une version gratuite de l’extension de flux YouTube que vous pouvez utiliser pour ajouter simplement le flux de votre chaîne YouTube à WordPress.
Pour en savoir plus, consultez notre guide sur comment afficher les dernières vidéos de la chaîne YouTube dans WordPress.
Vous pouvez également utiliser le plugin de flux YouTube Smash Balloon avec le plugin Social Wall qui combine tous vos contenus de réseaux sociaux de Facebook, Instagram, Twitter et YouTube sur une seule page WordPress.
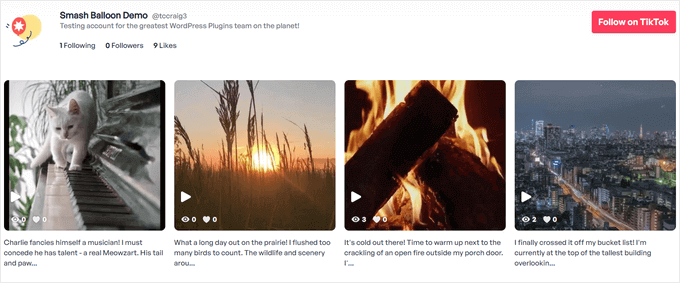
2. Smash Balloon TikTok Feed Pro

TikTok Feed Pro, également par Smash Balloon, est une extension puissante qui vous permet d’intégrer facilement des vidéos TikTok n’importe où sur votre site WordPress.
Lorsque vous publiez sur votre chaîne TikTok, elle est automatiquement transférée sur votre site et affichée dans un magnifique flux de galerie vidéo. Vous pouvez choisir parmi plusieurs mises en page de flux, notamment la grille, le carrousel, la liste et la masonry.

L’éditeur de flux par glisser-déposer vous permet également de contrôler entièrement l’apparence de votre flux TikTok. Vous pouvez définir le nombre de vidéos à afficher et personnaliser les couleurs, le style, l’espacement et bien plus encore.
En outre, il est livré avec des outils de modération utiles pour filtrer vos vidéos en fonction d’un mot ou d’un hashtag. Grâce à cette fonctionnalité, vous pouvez créer des flux vidéo personnalisés pour différentes parties de votre site afin de cibler un contenu spécifique.
Il existe également une version gratuite de l’extension Feeds for TikTok que vous pouvez utiliser pour ajouter un flux TikTok simple dans WordPress.
Consultez notre guide sur l’intégration des vidéos TikTok dans WordPress pour plus de détails.
3. Galerie Envira

Envira Gallery est la meilleure extension de galerie WordPress sur le marché. Nous l’avons utilisé sur certains de nos sites pour créer de magnifiques galeries WordPress. En savoir plus, consultez notre Avis Envira Gallery.
Vous pouvez l’utiliser pour créer facilement des galeries de photos sur WordPress. Il est également livré avec un module Videos pour afficher des galeries vidéo magnifiques et responsive.
Vous pouvez créer des galeries vidéo à partir de YouTube, Vimeo, Twitch, DailyMotion et bien plus encore. Vous pouvez même afficher des playlists YouTube à partir de votre compte personnel et vous avez la possibilité de lancer des vidéos YouTube à un horodatage particulier.
Envira est très facile à utiliser. Saisissez simplement l’URL de votre vidéo YouTube et le système intelligent saisira automatiquement les miniatures vidéo pour vous.
Il existe une version gratuite d’Envira Gallery. Cependant, vous avez besoin de l’extension premium pour accéder à la fonctionnalité des galeries vidéo.
4. Barre d’abonnés/abonnés à YouTube

Labarre d’abonnement YouTube affiche un bouton d’abonnement YouTube sous vos vidéos YouTube embarquées dans WordPress. Elle récupère également votre nombre d’abonnés/abonnées YouTube pour ajouter une preuve sociale et encourager plus d’utilisateurs/utilisatrices à s’abonner à votre chaîne.
Nous l’avons d’abord créé pour promouvoir la chaîne YouTube de WPBeginner sur ce site. Beaucoup de nos utilisateurs/utilisatrices nous ont demandé de partager la façon dont nous l’avons fait, nous avons donc décidé de le publier en tant qu’extension gratuite.
5. Chargement paresseux des vidéos

Lazy Load for Videos résout le problème du chargement des scripts d’intégration de vidéos à partir de sites web externes, qui a un impact sur la vitesse de chargement et les performances des pages du site.
Au lieu de cela, il charge uniquement le code d’intégration lorsque le compte clique sur le bouton de lecture.
D’ailleurs, vous n’aurez pas besoin de ce plugin si vous utilisez l’extension Smash Balloon YouTube Feed, car elle intègre une mise en cache et un chargement différé pour le lecteur vidéo.
Tutoriel vidéo
Nous espérons que cet article vous a aidé à apprendre comment intégrer facilement des vidéos dans des publications de blog WordPress. Vous pouvez également consulter notre guide sur la façon de configurer le référencement vidéo dans WordPress ou notre choix d’experts du meilleur logiciel de modification vidéo.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Erin
Do I have to have WordPress premium to be able to do this?
Tom Minkler
What if a video is shared to Facebook from Instagram, THEN i try to put it in WordPress post? For awhile, pasting the FB link into the visual editor was working fine, but now it just shows the link.
I don’t think those past videos that work were from Instagram, i went back and looked and one was shared from one Facebook page to another but the original doesn’t say it is from Instagram. Does it matter?
Thanks for your help.
Judy Mitchell
Perfect – thanks!
Alexander
thank you very much wpbeginner for this awsome post as usual it was so usefull
and i have another question my worpress site does not display properly on smartphones and android device what could be the problem ?
Riyaz Khan
Hi,
I want to develop a site where i am allowing users to upload the videos in their profile dynamically and same can be seen by other member, kind of facebook.
Is there any plugins for the same?
Kim
Hi WP Beginner!
First off my wordpress is a localhost. I’ve uploaded the video by adding media. (It shows up in my media library) However, when I put it in a post it starts by looking like it will play then goes black as says:
Media error: Format(s) not supported or source(s) not found
Then it gives a download link.
Is there anyway to just embed the video without giving a download link?
The video is an mp4.
Any help would be great! Thanks!
WPBeginner Support
Hi Kim,
Test your video in different browsers if it still shows error then your video file may not be encoded properly.
Admin
Hedi Putra
How to embed video on worpdress without iframe? can I use div code to embed?
Zeeshan Zafar
I have added Youtube Link in my site post but unfortunately it is not showing. I have tried many things to make it visible but no success. On load iframe load but there is nothing in the body tag of iframe.
Please Help….
JEG
I think in 4.9 you may need to add the link to the media library and then paste it from there
JEG
Sorry this is not correct. Instead I suggest you delete your post and create a new one. I was having a similar problem and that is how I fixed it.
Jennifer
I was able to embed my video from facebook live, and everything appears to be working perfectly EXCEPT there is no audio. What can I do?
Milliana
So how then do we use the embed code for ARCHIVE.ORG
WP will not let me use the Internet Archive iframe any more since it has updated.
This is a problem!
Do you have a work-around?
Thien Tam
I am using WP 4.9. and it is ok to embed audio and video from archive.org. just put the file between embed code. Like this: your video or audio link here
WPBeginner Support
Hi Thien,
Yes, it is ok to embed audio and video from archive.org.
Admin
Alex
This does not work in the category text. Is it possible also here?
ILIA
Hello! Is there a way to upload a Boomerang from my iPhone to a post on my WP blog?
Mac
Hello, I’m trying to include a video on my WordPress post. I copy the URL (URL only, not the embed code) from my Vimeo link and paste it onto the Post Editor on its own line. It is not a hyperlink. After saving & updating the post, I go to look at the post and all I see is the text of the Vimeo url (no video). What am I doing wrong? FYI this is my own video on Vimeo; there are no privacy settings and it can be shared. Thanks.
WPBeginner Support
Hi Mac,
Try switching to a default theme and disable all plugins, see if this resolves your issue. You can also try this shortcode
1-click Use in WordPress
Admin
Vivek Darji
hello wpbegginer
how to increase Traffic on Photography site? without any content because my friend start a photography blog he was update only photos in blog how to improve that blog?
Guust
Just a note to anybody thinking of just adding videos to explain things rather than explaining with written words.
Videos with spoken explanations only are not accessible to hearing impaired people and might also be difficult for visitors to your site who do not speak the same language as the language used in the video.
And videos cannot be read by screen readers for the bling.
So make sure to add subtitles and also provide screen reader accessible content if you want or need your site to be accessible.
Cheers
Michelle
Hello,
I’ve just embed a youtube video on my wordpress site and it plays from that webpage on a desktop/leptop. However, when I access the webpage from my mobile device, when I play the video it opens it up in the Youtube app instead of staying on my website. I don’t want viewers to leave the webpage I’ve embed the video on while on mobile devices. Is there anyway to ensure viewers will not leave my site while on a mobile device and watching my video?
Hassin
is it possible that I could upload a video on my homepage. this is my wordpress blog
I want to change the video that is on the bottom of my page but I can’t change it, please help me. It is entered through Videopress
Paul Holmes
Hi Kathy,
I’m having problems with Vimeo embed codes. I have copied and pasted the Vimeo embed code onto my WEBSITE on the WORD PRESS Page but, when i click update and view changes all I see is the VIMEO Embed Code and not the VIDEO.
It isn’t showing the Video on my WORD PRESS Page just the EMBED CODE?
Look forward to your reply THAK YOU
Regards
Paul
WPBeginner Support
You can add a Vimeo video by simply entering the URL of the video page. No need to add embed code.
Admin
Kathy
I am having great difficulty getting a video to post on my WordPress blog. I’ve loaded it up to my youtube channel and then copy the URL from there. I paste into my NewPost, taking care to not have anything else on that same line. The video pops up in the edit box, but will not show on my blog when I come in from the outside, like any of you would do.
I’ve reviewed bunches of training sites that all say I am doing this correctly, and yet it won’t show. I called GoDaddy, since they are my blog host, but to no avail. They couldn’t help.
I even tried using the embed code and got the same results.
Does anyone have any suggestions?
Jeanne
Thank you for this video. Seems simple enough, but the video I want to embed in my Word Press template is from a news station’s website. It’s not on the white list and although you said we would have to use the embed code instead, you did not provide a link to how to use the embed code.
Cory
This was helpful, but I’m an idiot and need every single step spelled out for me…haha! What may be helpful for others looking for the solution, is more details on the link that you actually use on the wordpress page. It’s shown in the video but isn’t specifically explained. Don’t use the links that youtube gives you in the « share » option. Instead, copy and paste the actual url that is in your address bar of your browser.
Erin Tallman
Agreed. I’m looking for more advanced options, so this actually wasn’t very helpful
micheal smith
where can I find website to post embed look like this
Hazel Andrews
I’ve got the video embedded on my site. I’ve even set a thumbnail as a featured image! But on my blog page it shows both the thumbanil and the video when I just want the featured image to show up on the ‘recent posts’ bit. how do I do that?
Lyn
I did this and it worked but I noticed that the email that gets sent to my followers do not show the videos. They would have to click on my actual website in order to see the videos. Does anyone else have this problem and how do you fix that? thanks!
Kas Sommers
Did you ever get an answer to this? I have the same problem. The email sent to followers doesn’t even show a broken link, People have no way of even knowing there is a video there that they can’t see.
WPBeginner Support
Lyn and Kas, which plugin or service you are using to send out emails to your subscribers?
Admin
B. Noz Urbina
When I do Vimeo, the player doesn’t shrink to fit the div of my post, so it’s cropped one third of the player off the right hand side.
Clare
I tried the instructions here and it didn’t work.
I then tried what someone else suggested which is copying it elsewhere, into a document, and then copy and pasting that into wordpress – apparently that worked for others. Didn’t work for me.
I then simple copy and paste the basic URL into the post, no ’embed’ business, and voila!
Hopefully, it does actually work properly, so far so good
Bruce Fulford
I have successfully embedded two videos from YouTube but views on WP are not reported in my YouTube stats. Do you know why?
Jakarri Demery
make sure you embed the video and not copy and past the link from the platform you are using
Surangika Senanayake
my insert/edit video icon doesn’t work. Can somebody help me please?
Masauko
Thanks for the post. It just worked after I had tried several plugins but failed. But the thumnail is too large for my theme. The video therefore distorts homepage appearence. How can I minimise the size of the thumnail
SarahZigler
confused!
dave
Whoa. I thought there would be more to it!
It works! Just like that.
Thanks a lot.
Cathal
the link for the youtube video does not work!
Anyway, its ironic that you are showing how to embed a video, and the video you show is only a link, not an embedded video???
WPBeginner Support
The link does not work, because it is not a valid link. It is an example of how to paste a link in a post to embed a youtube video. If you are interested in our YouTube videos please check out our YouTube Channel.
Admin
Sutherland Boswell
Simple is better and this is as simple as it gets. I love oEmbed!
James
If you could instruct me in English perhaps I may understand. How do I know whether it is hyperlinked or not?
WPBeginner Support
The videos you embed on your site are not exactly hyperlinked. Instead, they are opened from youtube with in an iframe on your site.
Admin
POed
Not worth a damn. How about people that don’t want to be a youtube whore?
Editorial Staff
You can use Vimeo, or one of the many other platforms that WordPress has built-in oEmbed support.
http://codex.wordpress.org/Embeds#Okay.2C_So_What_Sites_Can_I_Embed_From.3F
Admin
Kristy
Thank you. Worked like a charm
Kristina Goodrich
Okay, I did as you said and, even though I couldn’t see anything more than a yellow box, it was there. How about that.
Thank you!
Victoria
Thank you very much for this post. I have tried embedding them I don’t know how many ways, then find this. Oh Duh! lol
Jimmy
« Well you can, but we do not recommend you to do so. »
So, how do you do it then? I’ll decide if I want to host it from my own site or not. I have a password protected site with only a few users. I do not want to make my video public. Hosting a 30 second clip is not going to crash the server.
Editorial Staff
If you have a handful of users and a short clip, sure go ahead and host it on your server. We would recommend going with Vimeo. Their plus feature which costs like $60 per year allows you to limit video embeds to a certain domain name. You can make it yoursite.com, and then have your site members only.
Admin
Karen Berry
I consistently can’t embed videos on our blogs unless they are posted on YouTube. I am trying to embed a video from a public television station that provides embed code. Pasting the url does not work, using the embed code does not work. I tried pasting both into Notepad before pasting as a commeter above sugggested and that is not working. I have checked my settings to make sure auto-embed is enabled. Any other ideas?
Editorial Staff
If these public televisions are not using a popular service like Youtube, Vimeo, etc, then just pasting their URLs wouldn’t work. You would have to use their embed code. If it is iFrame embed code, then you should probably download one of the iframe plugins. If it is a Flash Player code, then you should be able to paste the code in your HTML tab of post editor. It should work just fine.
Admin
gyllencrazy
I’m trying to embed videos manually (unfortunately all the videos I want to post in my blog are not among the easy-to-embed ones that you’ve listed) but it doesn’t work.
If I copy and paste the link in the HTML page, it doesn’t do anything in the VISUAL page. What am I doing wrong? I’m downloading these videos and uploading them on my dailymotion page to avoid this problem but it’s time consuming and I really would like to just embed.
Any ideas?
Editorial Staff
If your embed is iFrame based, then use one of the iFrame plugins.
Admin
GYLLENCRAZY
Iframe based videos don’t work either, not even with the iFrame plugin. Flashplayer code videos don’t work.
I’m considering migrating somewhere else, it takes less time than trying to figure how to do something that’s supposed to be easy, according to what WP support keeps telling us.
Marie
We’re using WordPress on our own server. Seems like it doesn’t do anything right. When I paste the url into the body, I leave a space above and a space below it. Nothing happens. My url is from a YouTube video that is public! I think it may have something to do with my lines disappearing between paragraphs. They are there when I’m editing but in the preview they are gone. Any know of a fix for that? Keep in mind I don’t really know code, so hopefully a fix that doesn’t involve messing with it.
Editorial Staff
First go to Settings > Media and make sure that auto-embeds are checked. If it is and it is still not working, then it could be a formatting error.
Admin
Kristina Goodrich
i have a similar problem. I go to Settings > Media, and the only thing it asks is the size limits for small, medium and large images. There is no mention of auto-embedding, there or elsewhere.
Is the problem that I’m trying to embed .mov files? It doesn’t seem to make a difference if I select Flash (which I used in the past) or QuickTime as a choice under the « embed media » shortcuts.
Help!
Niña Angeli
Hi Kristina!
I know I’m writing this a year and a half after you posted the above, but I’m having exactly the same youtube embed problems (no auto embedding option, etc)
Did you ever figure out the problem? If so, please let me know…I’m starting to get frustrated!
Thanks!
Niña
Hobi Burung Kicau
I Think this simple way for embed video, thanks for sharing
nilam.r.patel
That’s really easy and nice….Thanks
D. West Davies
My embedded videos disappear when I go back to a post to edit. Is there a plug-in that prevent this?
Matt F
Doesn’t work for my when I do a straight cut and paste. I have to paste into Notepad, then recopy/pasted into WordPress. Why? Who knows. One of the myriad of foibles of WordPress that should be easy but are ball-tearingly frustrating.
Raven
Incredible! This really works. I spent hours trying to find a simple way to do this. Thanks a bunch.
izoel
but why there’s no sample how to embeded youtube or etc in here? is it me, or there is no video that shows up in here ?
Editorial Staff
No sample, because what is the point of showing the video showing up? All you have to do is paste the video URL.
Admin
Courtney Engle
Will embedding the video this way display properly in Google Reader?
And if the RSS is importing to Facebook notes, would additionally hyperlinking the code used to put the video in then break the embed that WP can do?
Editorial Staff
We always embed our videos this way, and haven’t had any issues from users complaining about misalignment or broken posts in google reader. If RSS is being served to Facebook, it would work perfectly fine, because WordPress is generating your RSS and it knows what to do with an embed code.
Admin
Nick Tart
Wow, I had no idea! I’ll have to try this out. Thanks, WPB.