¿Quieres establecer Google AMP en tu sitio de WordPress?
AMP significa Accelerated Mobile Pages (Páginas Móviles Aceleradas) y es una forma de hacer que su sitio web se cargue más rápido en dispositivos móviles. Los sitios web de carga rápida ofrecen una mejor experiencia de usuario y pueden mejorar el tráfico.
En este artículo, le mostraremos cómo establecer Google AMP en WordPress.

¿Qué es Google AMP?
Google AMP son las siglas de Accelerated Mobile Pages. Es una iniciativa de código abierto compatible con / dar soporte a empresas tecnológicas como Google y Twitter. El objetivo del proyecto es hacer que el contenido web se cargue más rápido para los usuarios móviles.
Para muchos usuarios móviles, la lectura en la web suele ser lenta. La mayoría de las páginas ricas en contenido tardan varios segundos en cargarse, a pesar de los esfuerzos de los propietarios por acelerar sus sitios web.

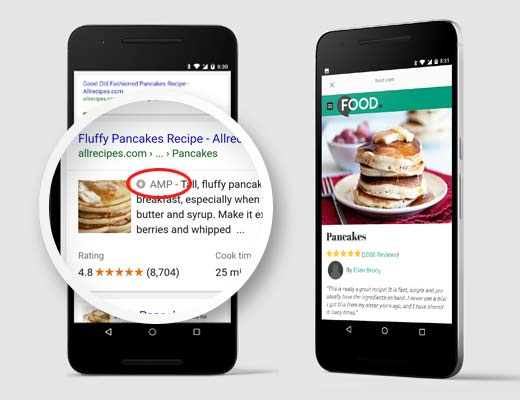
Google AMP utiliza HTML mínimo y Javascript limitado. Esto permite que el contenido se aloje en la caché de Google AMP. Google puede entonces servir esta versión en caché a los usuarios de forma instantánea cuando hacen clic en tu enlace en los resultados de búsqueda.
Es muy similar a Facebook Instant Articles. Sin embargo, los Instant Articles se limitan solo a la plataforma de Facebook, más concretamente a su aplicación móvil.
Google AMP es independiente de la plataforma y puede ser utilizado por cualquier aplicación, navegador o visor web. Actualmente lo utilizan Google, Twitter, LinkedIn y Reddit, entre otros.
Ventajas e inconvenientes de Google AMP (Accelerated Mobile Pages)
Los expertos en SEO afirman que Google AMP ayudará a su sitio web de WordPress a posicionarse mejor en Google y mejorará la experiencia de usuario para los usuarios móviles con conexiones a Internet lentas. Sin embargo, existen varios retos para los propietarios de sitios web, blogueros y profesionales del marketing.
AMP utiliza un conjunto limitado de HTML, JavaScript y CSS. Esto significa que no puedes añadir ciertos widgets y características a tu sitio web AMP móvil. Esto limita la posibilidad de añadir formularios inteligentes de suscripción por correo electrónico, botones “Me gusta” de Facebook y otros scripts dinámicos.
Aunque Google AMP es compatible con Google Analytics, al principio no lo era con muchas otras plataformas de análisis, pero esto ha mejorado. Las opciones de publicidad también se limitan a unas pocas plataformas.
A pesar de sus limitaciones, Google está impulsando las páginas AMP dándoles un empujón en las búsquedas móviles. Si una parte significativa de tu tráfico proviene de búsquedas móviles, entonces puedes beneficiarte de añadir compatibilidad con AMP para mejorar y mantener tu SEO.
Sin embargo, ha habido algunas quejas acerca de Google AMP por parte de los bloggers.
En primer lugar, Alex Kras afirma que puedes perder potencialmente tráfico móvil si activas Google AMP. Lee bien el artículo porque es un gran problema. Y a pesar de lo que el Tech Lead de Google para el proyecto AMP ha dicho, no hay buenas soluciones que aborden el problema, en nuestra opinión.
En segundo lugar, Terrence Eden destaca las dificultades de volver a Google AMP si cambias de opinión en el futuro. No creemos que esto sea un problema / conflicto / incidencia importante, ya que se puede hacer una redirección 301, que varios han señalado en la sección de comentarios de sus entradas en el blog. No obstante, es algo en lo que debes pensar.
Por las razones anteriores, no vamos a cambiar WPBeginner a Google AMP.
Sin embargo, dado que varios de nuestros lectores nos han preguntado acerca de cómo establecer Google AMP en WordPress, hemos creado un proceso paso a paso sobre cómo establecer Accelerated Mobile Pages en WordPress.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Establecer páginas móviles aceleradas o AMP en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin AMP. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
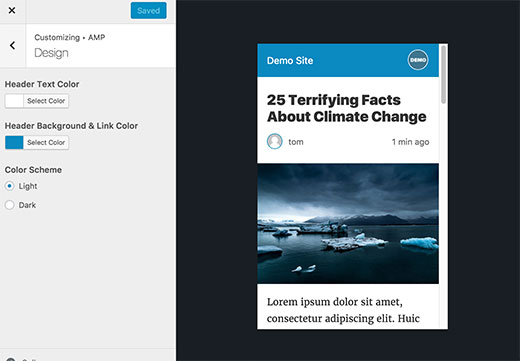
Una vez activado, puedes dirigirte a la página Apariencia ” AMP para ver cómo se ve tu sitio en dispositivos móviles utilizando AMP.

Puede cambiar el fondo de la cabecera y el color del texto en esta página. El color de fondo de la cabecera que elija también se utilizará para enlazar.
El plugin también utilizará el icono o logo de tu sitio si tu tema es compatible con él. Consulte nuestra guía sobre cómo añadir un favicon o icono de sitio en WordPress para obtener instrucciones detalladas.
No olvides hacer clic en el botón “Guardar” para almacenar los cambios.
Ahora puedes personalizar tus páginas AMP utilizando plugins. Por ejemplo, puedes añadir entradas relacionadas, widgets de pie de página e incluso iconos de medios sociales a tus páginas AMP.
Sin embargo, tendrás que validar tus páginas AMP después de instalar cualquier plugin de extensión.
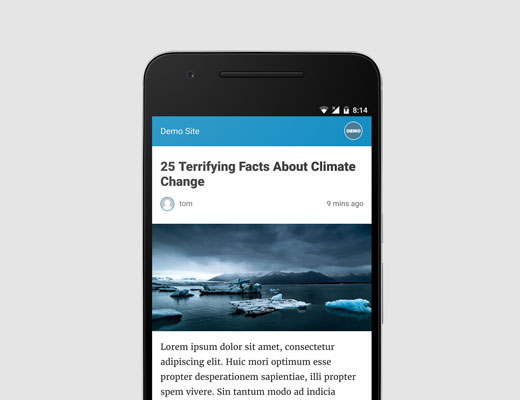
Ahora puede visitar cualquier entrada de su sitio web y añadir /amp/ al final de la URL de la siguiente manera:
http://example.com/2016/10/my-blog-post/amp/
Esto le mostrará una versión AMP reducida de la misma entrada.

Si consulta el código fuente de la entrada original, encontrará esta línea en el HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Esta línea indica a los motores de búsqueda y a otras aplicaciones y servicios que consumen AMP dónde buscar la versión AMP de la página.
Diagnosticar problemas
Si aparece un error 404 al intentar ver la versión ampliada, esto es lo que debe hacer.
Visite la página Ajustes ” Enlaces permanentes en el administrador de WordPress y haga clic en el botón “Guardar cambios”.
Recuerda, no cambies nada aquí. Sólo tienes que pulsar el botón “Guardar cambios”. Esto actualizará la estructura de enlaces permanentes de su sitio web.
Visualización de las páginas móviles aceleradas en Google Search Console
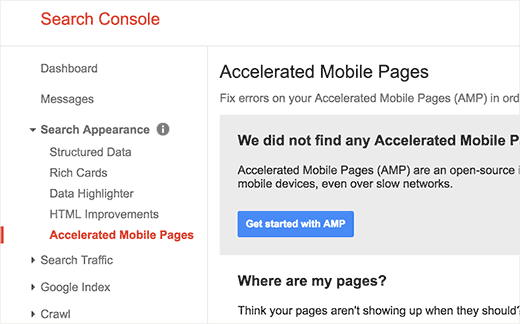
¿Quieres saber cómo funcionan tus páginas móviles aceleradas en la Búsqueda de Google? Puedes comprobarlo fácilmente con Google Search Console.
Accede a tu Escritorio de Google Search Console y, a continuación, haz clic en Apariencia de búsqueda ” Páginas móviles aceleradas.

No te preocupes si no ves los resultados de AMP de inmediato. Google puede tardar un poco en indexar las páginas móviles aceleradas y mostrar los datos en Search Console.
Obtención de análisis precisos en páginas AMP
Uno de los principales problemas de AMP es que puede distorsionar los datos de Google Analytics. No se realiza un seguimiento preciso de los visitantes de las páginas AMP, que pueden incluso duplicarse.
Para las analíticas más precisas, recomendamos usar MonsterInsights. Es el mejor plugin de Google Analytics para WordPress.
La extensión MonsterInsights AMP corregirá automáticamente su seguimiento para que pueda obtener las estadísticas reales de sus visitantes.
Esperamos que este artículo te haya ayudado a establecer las páginas móviles aceleradas (AMP) en WordPress. También puedes consultar nuestra guía sobre cómo acelerar tu sitio web o nuestra selección de los mejores servicios de marketing por correo electrónico para hacer crecer tu negocio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tfk, the5krunner says
the AMP pluigin disables JS scripts.
therefore things like
1. WordPress outbound click stats are disabled
and
2. Google adwords conversion tracking is disabled.
so think carefully before using it
WPBeginner Support says
Thanks for sharing these concerns!
Administrador
ToTemat says
I tested AMP on the website for over 6 months. My conclusions are like this. The website worked faster on a mobile basis, but it had no effect on its position. Additionally, plug-in conflicts appeared from time to time. Also, fewer people on AMP pages accessed subsequent pages of the website. That’s why I believe responsive pages are better and more relevant than using AMP. I turned off AMP completely by myself some time ago.
WPBeginner Support says
Thank you for sharing your experience with AMP!
Administrador
Ali Abdoli says
Do I have to index the /amp version of each page in google search console?
WPBeginner Support says
You do not need to specifically index the pages
Administrador