Los controles deslizantes de contenido son habituales en WordPress hoy en día, pero normalmente solo se utilizan en un número muy limitado de circunstancias: suelen estar situados en las páginas de inicio, para mostrar entradas recientes o galerías de imágenes. Una nueva tendencia se está desarrollando, donde los sitios web de WordPress están utilizando el potencial y la flexibilidad de los controles deslizantes de contenido para contar historias convincentes que motiven a los visitantes a tomar medidas – es decir, en forma de recorridos, gira, viaje.
El uso de un carrusel / control deslizante de contenido para su recorrido de productos en WordPress puede ayudarle a vender mejor los productos guiando a los usuarios a través de los puntos clave a su propio ritmo – esto es mejor que simplemente utilizar un vídeo, ya que pueden omitir hacia atrás / adelante a puntos específicos y definidos, en lugar de tener que adivinar un código de tiempo. Además, al utilizar un carrusel / control deslizante de contenido de esta forma se aprovechan todos los tipos de medios web, lo que significa que puede incluir contenido interactivo en las diapositivas, en lugar de obligar al usuario a ver pasivamente un vídeo.
Hasta hace poco, era necesario saber cómo el código para crear cualquier cosa, excepto el más simple contenido deslizante recorridos de productos, pero hemos estado usando un plugin deslizante impresionante llamado SlideDeck 2 que cambia todo eso.
Este potente plugin hace que sea super-simple para crear deslizadores impresionantes en cuestión de minutos, sin una sola línea de código obligatorio / requerido / necesario. Cubrimos una de las otras características robustas de SlideDeck 2 en una entrada anterior, pero su última actualización le permite construir carruseles de contenido personalizados y adaptar el contenido de cada deslizante para crear presentaciones convincentes que motiven a sus visitantes a tomar acción. Hemos elaborado esta guía práctica para mostrarte cómo crear un atractivo recorrido, gira, viaje de producto para tu sitio WordPress utilizando SlideDeck 2.
Compra e instalación del plugin
Primero lo primero: Los deslizadores de contenido personalizados son una característica premium en SlideDeck 2 así que tendrás que comprarlo para usarlo en tu sitio. Te recomendamos que vayas al sitio web de SlideDeck y compres el plugin – para la potencia que contiene, es bastante barato y puedes actualizarlo fácilmente para obtener mejores características y usarlo en más sitios.
Para desbloquear la característica de contenido personalizado, usted tendrá que comprar el paquete profesional o desarrollador, a continuación, instalar el plugin más un ‘Addon’ que desbloquea las características adicionales.
Para instalar el plugin, puedes seguir nuestra práctica Guía paso a paso para instalar un plugin de WordPress.
Terminología
Antes de empezar, debemos explicar algunos términos:
- Tipo de diapositiva – Hay 4 tipos diferentes de diapositivas, cada uno diseñado para dar cabida a un tipo particular de contenido: imagen, vídeo, texto y HTML.
- Lente – Las lentes son como temas para su carrusel / control deslizante de contenido. Controlan el aspecto y el comportamiento del carrusel, así como la presentación del contenido en la página. Al igual que con los temas de WordPress, aplicar una lente diferente a su contenido solo lleva unos segundos, y puede dar un aspecto significativamente diferente a su carrusel / control deslizante.
Ok, ahora que la jerga está fuera del camino, sigue adelante y activa SlideDeck 2, ¡y vamos a empezar!
Creando un SlideDeck de contenido personalizado
Vamos a mostrarle cómo crear un carrusel de contenido de recorrido de producto que mezcle cuatro tipos diferentes de contenido, utilizando la característica de Contenido Personalizado de SlideDeck. Comience al hacer clic en “Gestionar” para ir al Escritorio principal. Esta pantalla le permite crear nuevos SlideDecks y ordenar sus SlideDecks existentes.
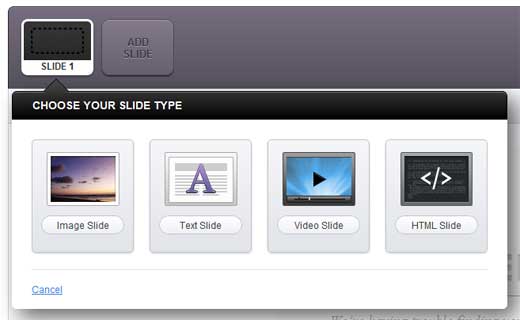
En la sección de Contenido Personalizado, haga clic en el botón azul “Crear SlideDeck”. Accederá a la pantalla del Editor de contenido personalizado para crear su primer deslizar. Una vez que aterrice en el Editor de Contenido Personalizado, comience por nombrar su SlideDeck. Notará que su primera diapositiva ha sido creada, y podrá elegir entre tres o cuatro tipos de diapositivas diferentes, dependiendo del paquete de SlideDeck 2 que esté utilizando – los usuarios del paquete Profesional tendrán acceso a los tipos de diapositivas Imagen, Video y Texto; los usuarios del paquete Desarrollador podrán elegir el tipo de diapositiva HTML además de esos tres.
Debajo de este menú desplegable está una de las características más únicas de SlideDeck 2 – la ventana de vista previa en vivo (es una de las razones por las que SlideDeck 2 es un plugin de WordPress recomendado en WPBeginner’s Blueprint). Aquí, puedes ver la actualización de tu carrusel / control deslizante en tiempo real mientras lo editas.
Comenzando con un deslizador de Imagen
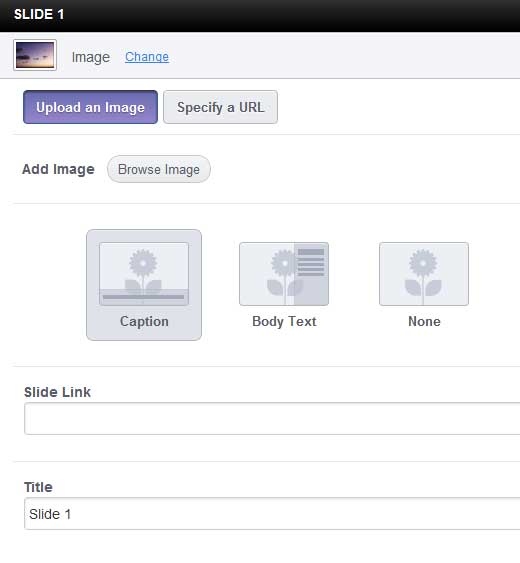
Empecemos con una diapositiva de imagen, algo que ofrezca a nuestros visitantes una visión general rápida y visualmente atractiva del recorrido, gira, viaje que están a punto de realizar. Haga clic en el tipo de diapositiva “Diapositiva de imagen”. El menú desplegable se actualizará para mostrarle todas las opciones pertinentes para crear una diapositiva de imagen:
Subir una imagen | Especificar una URL – Elija si desea subir su imagen a la galería de medios de WordPress, o simplemente pegar una URL, si está alojada en otro lugar.
Leyenda | Cuerpo de texto | Ninguno – Dígale a SlideDeck si desea una leyenda de texto para superponer a la imagen, o tener un breve cuerpo de texto para acompañarla. Alternativamente, puede simplemente mostrar la imagen completa, sin texto asociado.
Enlace de diapositiva – Especifique una URL para visitar, si el usuario hace clic en cualquier parte de la diapositiva.
Título – Dé a la diapositiva un título que se mostrará en las áreas de leyenda o cuerpo de texto.
Descripción – Introduzca la descripción de la diapositiva. Aquí puede introducir texto enriquecido.
Posición de la leyenda – Determina la posición del texto superpuesto en la diapositiva. Las leyendas pueden ir arriba/abajo, y el cuerpo de texto puede ir a la izquierda/derecha.
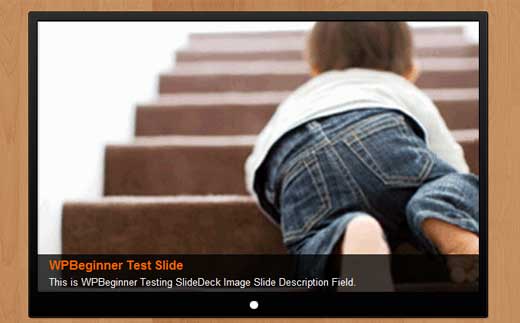
Una vez que haya establecido la diapositiva a su gusto, simplemente pulse el botón “Aplicar”, y el área de vista previa en vivo se actualizará para mostrarle su primera diapositiva. En nuestro ejemplo, hemos creado nuestra diapositiva especificando una URL, con una leyenda en la parte inferior y sin enlazar la diapositiva.
Así que esa es nuestra primera diapositiva de contenido personalizado creada – fácil ¿verdad? Ahora, añadiremos una segunda para añadir un vídeo que muestre la demostración de nuestro producto.
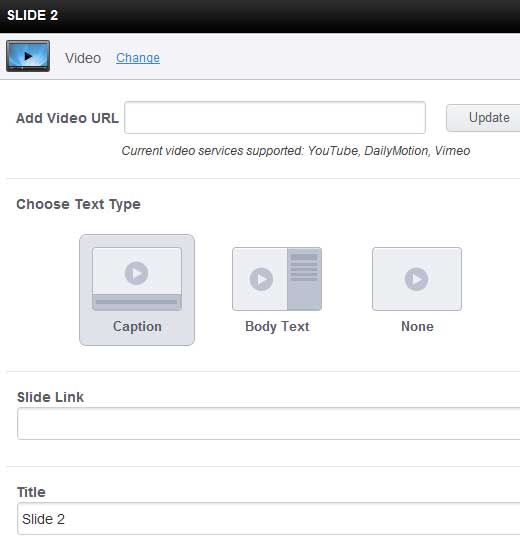
Creando la diapositiva de video
SlideDeck 2 es compatible con contenido de vídeo de tres fuentes – YouTube, Vimeo y Dailymotion – lo que significa que todo lo que tenemos que hacer es subir el vídeo de demostración de nuestro producto a uno de estos servicios y luego pegar la URL de la página del vídeo y pulsar “Actualizar”.
Al igual que con el tipo de deslizamiento de imagen, puede optar por añadir un título y una breve leyenda o párrafo de texto para dar a sus visitantes una idea de lo que van a ver en el video. Por defecto, SlideDeck 2 extraerá el contenido de la leyenda que tienes en tu página de YouTube/Vimeo/Dailymotion, pero puedes ajustarlo para que se adapte a tus necesidades para el recorrido, gira, viaje.
Como antes, pulsa Aplicar, y haz un clic rápido a través del carrusel / control deslizante – ahora podrás ir y venir entre tus diapositivas de imagen y vídeo.
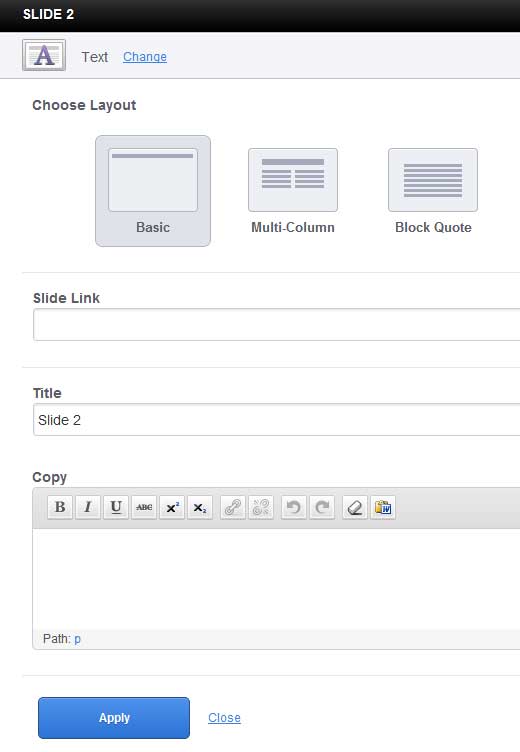
Crear un deslizar de texto
A veces, sólo necesitas espacio para algo de texto – para mostrar una lista de características, por ejemplo, o para compartir una cita de una reseña / valoración del producto. En casos como éste, podemos utilizar el tipo de deslizamiento Texto.
Este es un Tipo de Diapositiva muy sencillo, con sólo unas pocas opciones a considerar:
Estructura / disposición / diseño / plantilla – El diseño básico simplemente coloca el título en la parte superior de la diapositiva, con el texto fluyendo por debajo. Multi-columna proporciona un formato más parecido al de un periódico, envolviendo automáticamente el texto en dos columnas. La cita / presupuesto en bloque te permite resaltar un breve fragmento de código con una tipografía grande y en negrita. Como antes, pulsa Aplicar para añadir la diapositiva a tu SlideDeck.
Reorganizar diapositivas
En este punto, usted puede estar pensando que le gustaría deslizar con su diapositiva de vídeo en lugar de la imagen, por lo que puede hacer que sus usuarios interactúen y participen en el recorrido de inmediato. SlideDeck te permite hacer esto instantáneamente – en el área de la cabecera de la diapositiva, haz clic y arrastra la diapositiva de vídeo, y suéltala en el espacio brillante a la izquierda de la diapositiva de la imagen. ¡Súper sencillo!
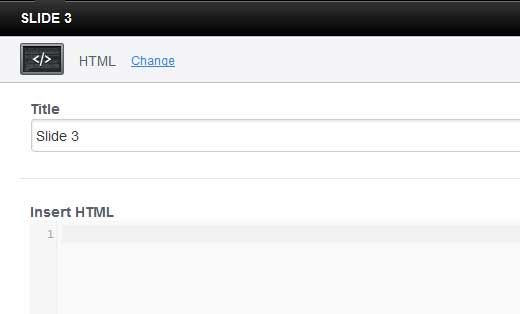
Yendo más allá: utilizando el tipo de deslizamiento HTML
El Tipo de Diapositiva HTML es una potente adición al paquete Desarrollador de SlideDeck 2, que te permite introducir tu propio código HTML en una diapositiva. Es perfecto para disposiciones más complejas de su contenido, o para añadir interacciones más potentes a su carrusel de contenido. Por ejemplo, puede incrustar un formulario de registro, para que los clientes puedan optar por recibir un boletín de correo electrónico al final del recorrido del producto – una potente llamada a la acción, ¡si alguna vez hubo una!
Seleccione el tipo de deslizador HTML para mostrar el editor HTML en el menú desplegable.
En el campo Insertar HTML, puede pegar su código personalizado. Verás que automáticamente se codifican por colores las diferentes etiquetas para ayudarte a asegurarte de que está estructurado correctamente. Un par de puntos importantes a tener en cuenta:
- Puedes incluir reglas de estilo CSS para el contenido de la diapositiva entre las etiquetas <style></style>, y se aplicarán a todas las diapositivas del SlideDeck.
- Dado que la vista previa en vivo de SlideDeck no es capaz de predecir cómo los estilos de tu tema podrían interactuar con tu carrusel / control deslizante de contenido, para estilos complejos obtendrás una vista previa más precisa si lo ves en la página en la que pretendes publicar tu SlideDeck.
Una vez introducido el código, pulsa Aplicar y el deslizador se añadirá a la rotación.
Configurar la lente
Ya ha creado su primer SlideDeck de contenido personalizado. Tómese unos minutos para hacer clic en las diapositivas en la vista previa en vivo, y disfrute del brillo de un trabajo bien hecho.
Ahora, es el momento de hacer que se vea sin problemas con su sitio mediante la configuración de sus Lentes. SlideDeck contiene una enorme cantidad de opciones para controlar la apariencia de su nuevo recorrido, gira, viaje personalizando la Lente.
Guardar y publicar su SlideDeck
¿Contenido impresionante? Marcar / comprobar. ¿Dulce tema elegido y personalizado? Marcar / comprobar. Parece que ya estás listo para publicar tu nueva gira, ¡y convertir a tus visitantes en clientes!
SlideDeck ofrece tres maneras de incrustar sus deslizadores en su sitio de WordPress – insertándolo en una página existente o en el contenido de una entrada, creando una nueva página o entrada con el deslizador incrustado, y finalmente insertándolo en su plantilla de página, que es muy probablemente su mejor apuesta si desea añadir el recorrido del producto a su página de inicio.
Para terminar
Aunque los deslizadores de contenido se utilizan generalmente solo para galerías de imágenes, o entradas destacadas, SlideDeck 2 le da un montón de flexibilidad para explorar el potencial de los deslizadores de contenido para crear experiencias atractivas que mantienen a sus visitantes participando y regresando. Desde WPBeginner te recomendamos que lo marques / compruebes. Un ejemplo en vivo de cómo estamos utilizando un SlideDeck personalizado se puede ver en nuestra página de configuración gratuita de blogs de WordPress.
¿Tienes un ejemplo de SlideDeck que quieras compartir? ¡Háganos saber acerca de él en los comentarios! También, marque / compruebe la primera parte de esta serie, donde le mostramos cómo crear SlideDecks de Fuente Dinámica.
Los carruseles / controles deslizantes táctiles son el futuro del diseño web. Consigue SlideDeck ahora. Utilice el código de cupón: WPB-SD2 para obtener un 20% de descuento.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!