Atualmente, os controles deslizantes de conteúdo são comuns no WordPress, mas normalmente só são usados em um conjunto muito limitado de circunstâncias – normalmente, eles estão localizados em páginas iniciais, para mostrar publicações recentes ou galerias de imagens. Uma nova tendência está se desenvolvendo, na qual os sites do WordPress estão usando o potencial e a flexibilidade dos controles deslizantes de conteúdo para contar histórias interessantes que motivam os visitantes a agir, ou seja, na forma de tours de produtos.
O uso de um controle deslizante de conteúdo para o tour do produto no WordPress pode ajudá-lo a vender melhor os produtos, orientando os usuários pelos pontos principais em seu próprio ritmo – isso é melhor do que simplesmente usar um vídeo, pois eles podem pular para trás/para frente para pontos específicos e definidos, em vez de ter que adivinhar um código de tempo. Além disso, o uso de um controle deslizante de conteúdo dessa forma aproveita todos os tipos de mídia da Web, o que significa que você pode incluir conteúdo interativo nos slides, em vez de forçar o usuário a assistir passivamente a um vídeo.
Até pouco tempo atrás, era necessário saber codificar para criar qualquer coisa, exceto os tours de produtos com controle deslizante de conteúdo mais simples, mas estamos usando um incrível plug-in de controle deslizante chamado SlideDeck 2, que muda tudo isso.
Esse poderoso plug-in torna super simples a criação de controles deslizantes incríveis em minutos, sem a necessidade de uma única linha de código. Abordamos um dos outros recursos robustos do SlideDeck 2 em um post anterior, mas a atualização mais recente permite que você crie controles deslizantes de conteúdo personalizado e personalize o conteúdo de cada slide para criar apresentações atraentes que motivem seus visitantes a agir. Elaboramos este guia rápido para mostrar a você como criar um tour de produto atraente para seu site WordPress usando o SlideDeck 2.
Compra e instalação do plug-in
Primeiro, o mais importante: Os slides de conteúdo personalizado são um recurso premium do SlideDeck 2, portanto, você terá que comprá-lo para usá-lo em seu site. Recomendamos que você acesse o site do SlideDeck e adquira o plug-in – pelo poder que ele contém, é bem barato e você pode facilmente fazer upgrade para obter recursos melhores e usá-lo em mais sites.
Para desbloquear o recurso Custom Content, você precisará adquirir o pacote Professional ou Developer e, em seguida, instalar o plug-in e um “Addon” que desbloqueia os recursos adicionais.
Para instalar o plug-in, você pode seguir nosso prático Guia passo a passo para instalar um plug-in do WordPress.
Terminologia
Antes de começarmos, há alguns termos que devemos explicar:
- Tipo de slide – Há quatro tipos diferentes de slides, cada um projetado para acomodar um tipo específico de conteúdo: imagem, vídeo, texto e HTML.
- Lente – As lentes são como temas para o seu controle deslizante de conteúdo. Elas controlam a aparência e o comportamento do controle deslizante, bem como a forma como o conteúdo é apresentado na página. Assim como acontece com os temas do WordPress, a aplicação de uma lente diferente ao seu conteúdo leva apenas alguns segundos e pode gerar uma aparência significativamente diferente para o seu controle deslizante.
Ok, agora que o jargão está fora do caminho, vá em frente e ative o SlideDeck 2, e vamos começar!
Como criar um SlideDeck de conteúdo personalizado
Vamos mostrar a você como criar um controle deslizante de conteúdo de tour de produto que combina quatro tipos diferentes de conteúdo, usando o recurso Conteúdo personalizado do SlideDeck. Comece clicando em “Manage” (Gerenciar) para acessar o painel principal. Essa tela permite que você crie novos SlideDecks e classifique os SlideDecks existentes.
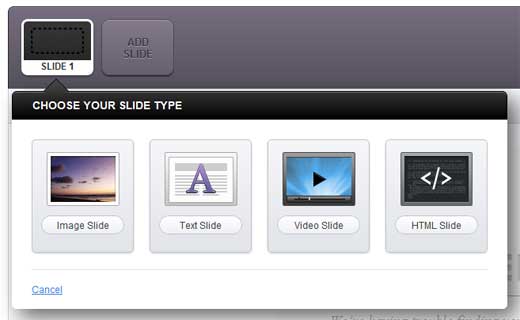
Na seção Custom Content (Conteúdo personalizado), clique no botão azul “Create SlideDeck” (Criar SlideDeck). Você será levado à tela do Custom Content Editor para criar seu primeiro slide. Quando chegar ao Custom Content Editor, comece nomeando seu SlideDeck. Você perceberá que seu primeiro slide foi criado e que poderá escolher entre três ou quatro tipos de slides diferentes, dependendo do pacote do SlideDeck 2 que estiver usando – os usuários do pacote Professional terão acesso aos tipos de slides de imagem, vídeo e texto; os usuários do pacote Developer poderão escolher o tipo de slide HTML, além desses três.
Abaixo desse menu suspenso está um dos recursos mais exclusivos do SlideDeck 2 – a janela de visualização ao vivo (esse é um dos motivos pelos quais o SlideDeck 2 é um plugin recomendado para WordPress no WPBeginner’s Blueprint). Aqui, você vê a atualização do seu controle deslizante em tempo real à medida que o edita.
Começando com um slide de imagem
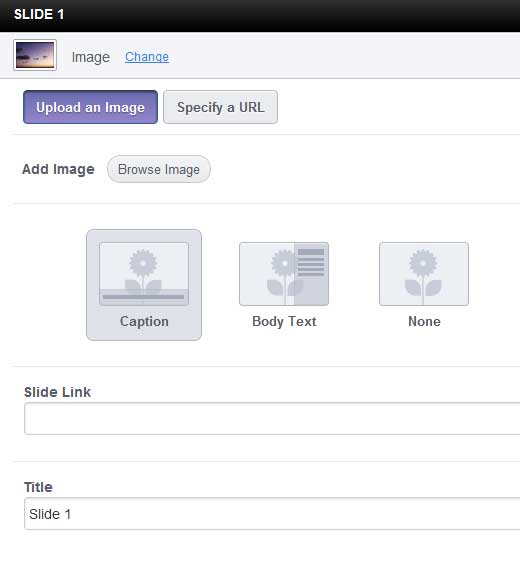
Vamos começar com um slide de imagem – algo que dê aos visitantes uma visão geral rápida e visualmente atraente do passeio que estão prestes a fazer. Clique no tipo de slide “Image Slide” (Slide de imagem). O menu suspenso será atualizado para mostrar todas as opções pertinentes à criação de um slide de imagem:
Carregar uma imagem | Especificar um URL – Escolha se deseja carregar a imagem na Galeria de Mídia do WordPress ou simplesmente cole um URL, se ela estiver hospedada em outro local.
Legenda | Corpo do texto | Nenhum – Informe ao SlideDeck se você deseja que uma legenda de texto seja sobreposta à imagem ou que um breve corpo de texto a acompanhe. Como alternativa, você pode simplesmente mostrar a imagem inteira, sem nenhum texto associado.
Link do slide – Especifique um URL a ser visitado, se o usuário clicar em qualquer lugar do slide.
Título – Dê ao slide um título a ser mostrado nas áreas de legenda ou de corpo de texto.
Descrição – Digite a cópia da descrição do slide. Você pode inserir rich-text aqui!
Caption Position (Posição da legenda) – Determina a posição da sobreposição de texto no slide. As legendas podem ficar na parte superior/inferior, e o corpo do texto pode ficar à esquerda/direita.
Depois de configurar o slide da maneira que desejar, basta clicar no botão “Apply” (Aplicar) e a área Live Preview (Visualização ao vivo) será atualizada para mostrar o primeiro slide. Em nosso exemplo, criamos nosso slide especificando um URL, com uma legenda na parte inferior e nenhum link para o slide.
Assim, criamos nosso primeiro slide de conteúdo personalizado – fácil, certo? Agora, adicionaremos um segundo para adicionar um vídeo mostrando a demonstração do nosso produto.
Criação do slide de vídeo
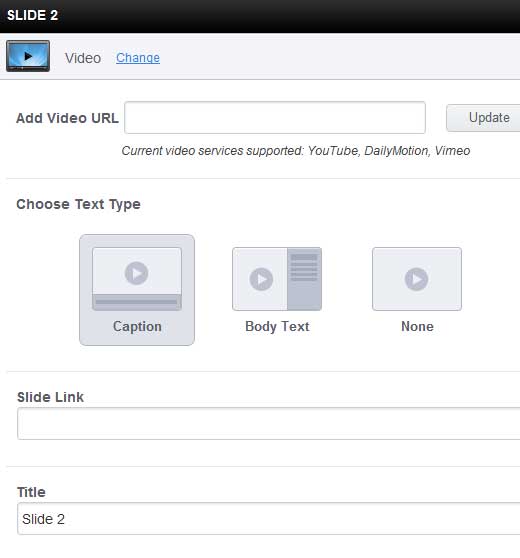
O SlideDeck 2 suporta conteúdo de vídeo de três fontes – YouTube, Vimeo e Dailymotion – o que significa que tudo o que precisamos fazer é carregar o vídeo de demonstração do nosso produto em um desses serviços e, em seguida, colar o URL da página do vídeo e clicar em “Atualizar”.
Assim como no tipo de slide Imagem, você pode optar por adicionar um título e uma breve legenda ou parágrafo de texto para dar aos visitantes uma ideia do que eles verão no vídeo. Por padrão, o SlideDeck 2 extrairá o conteúdo da legenda que você tem na sua página do YouTube/Vimeo/Dailymotion, mas você pode ajustá-lo para atender às suas necessidades para o tour do produto.
Como antes, clique em Aplicar e dê um clique rápido no controle deslizante – agora você poderá alternar entre os slides de imagem e de vídeo.
Criação de um slide de texto
Às vezes, você só precisa de espaço para algum texto – para mostrar uma lista de recursos, por exemplo, ou para compartilhar uma citação de uma avaliação positiva do produto. Em casos como esse, podemos usar o tipo de slide de texto.
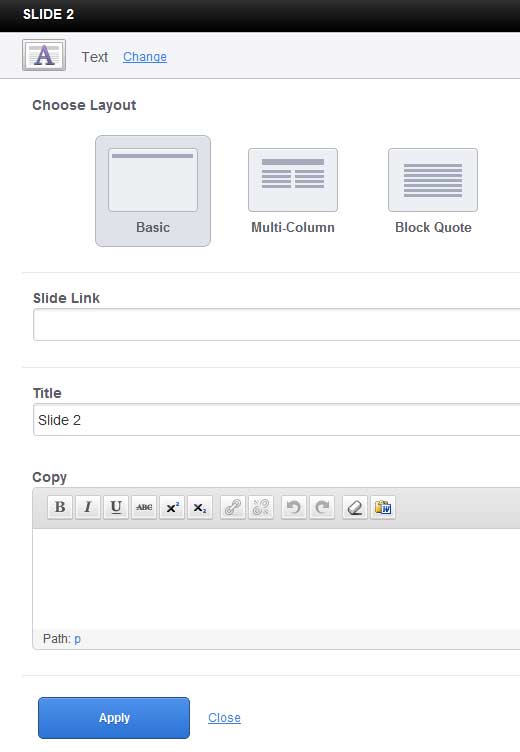
Esse é um tipo de slide muito simples, com apenas algumas opções a serem consideradas:
Layout – O layout básico simplesmente coloca o título na parte superior do slide, com o texto fluindo por baixo. Multi-column (Várias colunas) oferece um formato mais parecido com o de um jornal, envolvendo automaticamente o texto em duas colunas. O Block Quote permite que você destaque um pequeno trecho de texto com tipografia grande e em negrito. Como antes, clique em Aplicar para adicionar o slide ao seu SlideDeck.
Reorganização de slides
A essa altura, você deve estar pensando que gostaria de começar com o slide de vídeo em vez da imagem, para que os usuários interajam e se envolvam com o tour imediatamente. O SlideDeck permite que você faça isso instantaneamente – na área do cabeçalho do slide, clique e arraste o slide de vídeo e solte-o no espaço brilhante à esquerda do slide de imagem. Super simples!
Mais detalhes – usando o tipo de slide HTML
O tipo de slide HTML é uma poderosa adição ao pacote Developer do SlideDeck 2, que permite que você insira seu próprio código HTML em um slide. Ele é perfeito para layouts mais complexos do seu conteúdo ou para adicionar interações mais poderosas ao seu controle deslizante de conteúdo. Por exemplo, você pode incorporar um formulário de inscrição, para que os clientes possam optar por receber um boletim informativo por e-mail no final do tour do produto – uma poderosa chamada para ação, se é que existe uma!
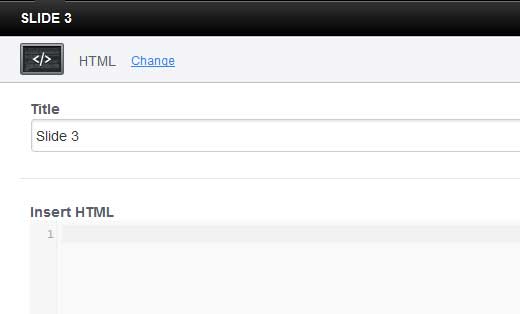
Selecione o tipo de slide HTML para exibir o editor HTML no menu suspenso.
No campo Inserir HTML, você pode colar seu código personalizado. Você notará que ele codifica automaticamente por cores as diferentes tags para ajudá-lo a se certificar de que ele está estruturado corretamente. Alguns pontos importantes a serem observados:
- Você pode incluir regras de estilo CSS para o conteúdo do slide entre as tags <style></style>, e elas serão aplicadas a todos os slides do SlideDeck
- Como a Visualização ao vivo do SlideDeck não é capaz de prever como os estilos do seu tema podem interagir com o controle deslizante de conteúdo, no caso de estilos complexos, você terá uma visualização mais precisa se o visualizar na página em que pretende publicar o SlideDeck.
Com o código no lugar, clique em Aplicar e o slide será adicionado à rotação.
Configuração da lente
Agora você criou seu primeiro SlideDeck de conteúdo personalizado! Reserve alguns minutos para clicar nos slides na visualização ao vivo e se deliciar com o brilho de um trabalho bem feito.
Agora, é hora de fazer com que ele tenha uma aparência perfeita em seu site, configurando suas lentes. O SlideDeck contém uma grande quantidade de opções para controlar a aparência do seu novo tour de produto personalizando a Lente.
Salvando e publicando seu SlideDeck
Conteúdo incrível? Verifique. Tema atraente escolhido e personalizado? Sim. Parece que você está pronto para publicar o tour do seu novo produto e converter seus visitantes em clientes!
O SlideDeck oferece três maneiras de incorporar seus controles deslizantes ao site do WordPress: inserindo-os em uma página existente ou no conteúdo de uma postagem, criando uma nova página ou postagem com o controle deslizante incorporado e, por fim, inserindo-os no modelo de página, que provavelmente é a melhor opção se você quiser adicionar o tour pelo produto à sua página inicial.
Concluindo
Embora os controles deslizantes de conteúdo geralmente sejam usados apenas para galerias de imagens ou postagens em destaque, o SlideDeck 2 oferece muita flexibilidade para explorar o potencial dos controles deslizantes de conteúdo e criar experiências atraentes que mantêm seus visitantes envolvidos e retornando. Nós da WPBeginner recomendamos fortemente que você dê uma olhada! Um exemplo ao vivo de como estamos usando um SlideDeck personalizado pode ser visto em nossa página Free WordPress Blog Setup.
Tem um exemplo de SlideDeck que gostaria de compartilhar? Conte-nos nos comentários! Além disso, confira a primeira parte desta série, na qual mostramos como criar SlideDecks de origem dinâmica.
Os controles deslizantes com interface de toque são o futuro do web design. Obtenha o SlideDeck agora. Use o código de cupom: WPB-SD2 para obter 20% de desconto.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!