Les curseurs de contenu sont aujourd’hui monnaie courante dans WordPress, mais ils sont uniquement utilisés dans un nombre très limité de circonstances – en général, ils se trouvent sur les pages d’accueil, pour présenter les publications récentes ou les galeries d’images. Une nouvelle tendance se développe, où les sites WordPress utilisent le potentiel et la flexibilité des Diaporamas de contenu pour raconter des stories convaincantes qui motivent les internautes à passer à l’action – c’est-à-dire sous le formulaire de visites de produits.
L’utilisation d’un curseur de contenu pour votre visite de produit WordPress peut vous aider à mieux vendre les produits en guidant les utilisateurs/utilisatrices à travers les points clés à leur propre rythme – c’est mieux que d’utiliser simplement une vidéo, parce qu’ils peuvent aller/retour à des points spécifiques, définis, au lieu d’avoir à deviner un timecode. En outre, l’utilisation d’un Diaporama de contenu de cette manière permet de tirer parti de tous les types de médias web, ce qui signifie que vous pouvez inclure du contenu interactif dans les diapositives, au lieu de forcer votre utilisateur à regarder passivement une vidéo.
Jusqu’à récemment, il fallait savoir coder afin de commander autre chose qu’une simple présentation de produit, mais nous utilisons une extension géniale appelée Diaporama 2 qui modifie tout cela.
Cette puissante extension permet de créer de superbes diaporamas en quelques minutes, sans qu’aucune ligne de code ne soit nécessaire. Nous avons abordé l’une des autres fonctionnalités robustes de SlideDeck 2 dans une publication précédente, mais leur dernière mise à jour vous permet de personnaliser les diapositives de contenu et d’adapter le contenu de chaque diapositive pour créer des présentations convaincantes qui incitent vos internautes à passer à l’action. Nous avons rassemblé ce guide rapide pour vous afficher comment créer une visite guidée de produits pour votre site WordPress à l’aide de SlideDeck 2.
Achat et installation de l’extension
Tout d’abord : Les diapositives de contenu personnalisé sont une fonctionnalité premium de SlideDeck 2, vous devrez donc l’acheter pour l’utiliser sur votre site. Nous vous recommandons d’aller sur le site de SlideDeck et d’acheter l’extension – pour la puissance qu’elle contient, c’est assez bon marché et vous pouvez facilement mettre à niveau pour obtenir de meilleures fonctionnalités et l’utiliser sur plus de sites.
Pour déverrouiller la mis en avant personnalisée, vous devez acheter le package Professional ou Developer, puis installer le module ainsi qu’un ‘Addon’ qui déverrouille les fonctionnalités additionnelles.
Pour installer l’extension, vous pouvez suivre notre Guide d’installation d’un plugin WordPress, étape par étape.
Terminologie
Avant de commencer, il convient d’expliquer quelques termes :
- Type de di apositive – Il existe 4 types de diapositives différents, chacun conçu pour accueillir un type de contenu particulier : image, vidéo, texte et HTML.
- Lentille – Les lentilles sont comme des thèmes pour votre Diaporama de contenu. Ils contrôlent l’apparence et le comportement de votre Diaporama, ainsi que la façon dont le contenu est présenté sur la page. Tout comme pour les thèmes WordPress, l’application d’une lentille différente à votre contenu prend uniquement quelques secondes et peut donner un aspect et une sensation très différents à votre Diaporama.
Ok, maintenant que le jargon est sorti, allez-y et activez SlideDeck 2, et Premiers pas !
Créer un Diaporama de contenu personnalisé
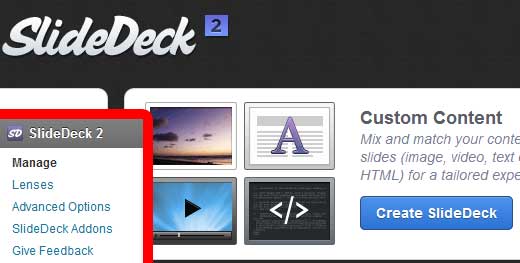
Nous allons vous montrer comment créer un Diaporama de contenu de visite de produit qui mélange quatre types de contenu différents, en utilisant la fonctionnalité de contenu personnalisé de SlideDeck. Commencez par cliquer sur » Gérer » pour accéder au tableau de bord principal. Cet écran vous permet de créer de nouveaux SlideDeck et de trier vos SlideDeck existants.
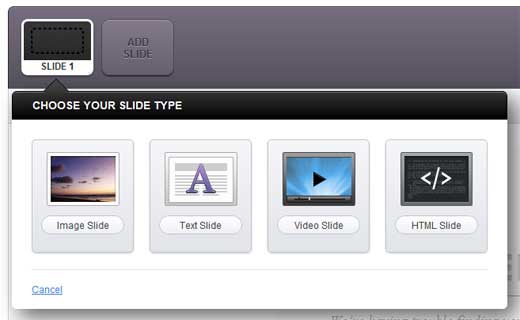
Dans la section Contenu personnalisé, cliquez sur le bouton bleu « Créer un SlideDeck ». L’écran de l’éditeur de contenu personnalisé s’affiche et vous permet de créer votre première diapositive. Une fois dans l’éditeur de personnalisation, commencez par donner un nom à votre SlideDeck. Vous remarquerez que votre première diapositive a été créée et que vous avez le choix entre trois ou quatre types de diapositives, selon la version de SlideDeck 2 que vous utilisez – les utilisateurs de la version professionnelle auront accès aux types de diapositives image, vidéo et texte ; les utilisateurs de la version développeur/développeuse pourront choisir le type de diapositive HTML en plus de ces trois types de diapositives.
Sous ce menu déroulant se trouve l’une des fonctionnalités les plus uniques de SlideDeck 2 – la fenêtre de prévisualisation directe (c’est l’une des raisons pour lesquelles SlideDeck 2 est une extension WordPress recommandée dans le Blueprint de WPBeginner). Consultez cette page pour voir votre Diaporama se mettre à jour en temps réel au fur et à mesure que vous le modifiez.
Commencer avec une diapositive d’image
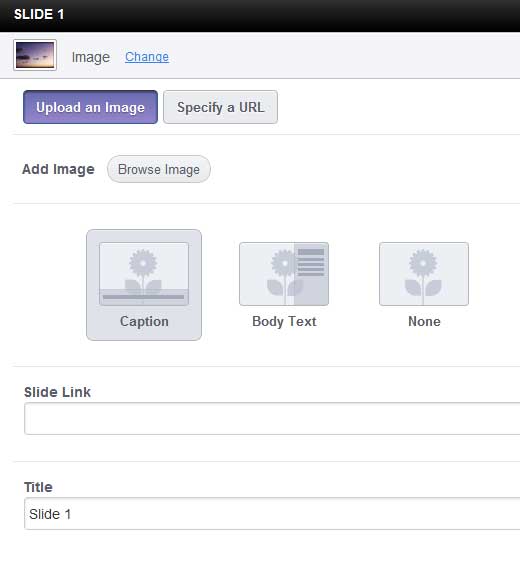
Commençons par une diapositive d’image – quelque chose qui donne à nos internautes un aperçu rapide et visuellement attrayant de la visite qu’ils s’apprêtent à faire. Cliquez sur le type de diapositive » Diapositive d’image « . Le menu déroulant s’actualise et affiche toutes les options pertinentes pour la création d’une diapositive d’image :
Téléverser une image | Spécifier une URL – Choisissez si vous voulez téléverser votre image dans la galerie de médias de WordPress, ou simplement coller une URL, si elle est hébergée ailleurs.
Légende | Texte du corps | Aucun – Indiquez à SlideDeck si vous souhaitez qu’une légende se superpose à l’image, ou qu’un bref texte l’accompagne. Vous pouvez aussi simplement afficher l’image entière, sans texte associé.
Slide Link – Spécifiez une URL à visiter, si l’utilisateur clique n’importe où sur la diapositive.
Titre – Donnez un titre à la diapositive, qui sera affiché dans la zone de légende ou dans le corps du texte.
Description – Saisissez la description de la diapositive. Vous pouvez saisir du texte enrichi ici !
Position de la légende – Détermine la position de la superposition du texte sur la diapositive. Les légendes peuvent être placées en haut ou en bas, et le corps du texte peut être placé à gauche ou à droite.
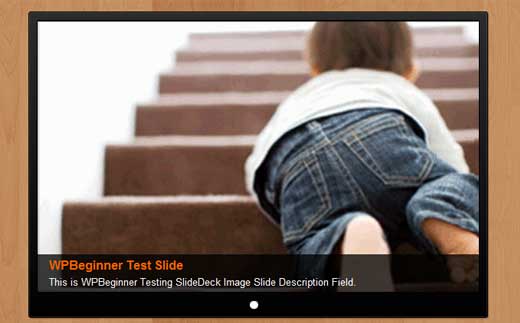
Une fois que vous avez défini votre diapositive comme vous le souhaitez, il vous suffit de cliquer sur le bouton « Appliquer » et la zone de Prévisualisation directe s’actualise pour afficher votre première diapositive. Dans notre exemple, nous avons créé notre diapositive en spécifiant une URL, avec une légende en bas et aucun lien vers la diapositive.
Voilà donc notre première diapositive de contenu personnalisé créée – facile, n’est-ce pas ? Maintenant, nous allons en ajouter une deuxième pour ajouter une vidéo affichant la démonstration de notre produit.
Création de la diapositive vidéo
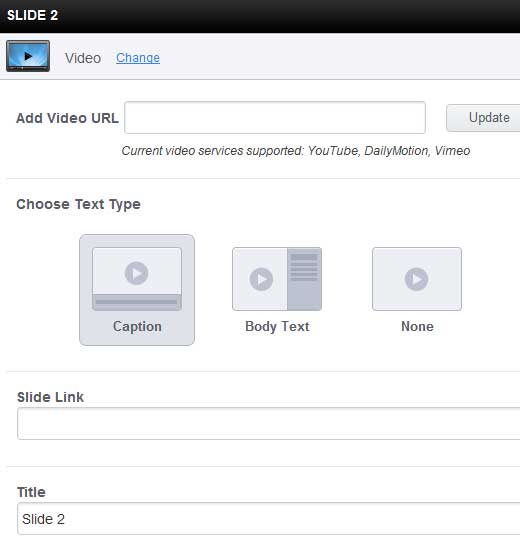
SlideDeck 2 supporte les contenus vidéo provenant de trois sources – YouTube, Vimeo et Dailymotion – ce qui signifie que tout ce que nous avons à faire est de téléverser la vidéo de démonstration de notre produit sur l’un de ces services, puis de coller l’URL de la page de la vidéo et de cliquer sur « Mettre à jour ».
Comme pour le type de diapositive Image, vous pouvez choisir d’ajouter un titre et une brève légende ou un paragraphe de texte pour donner à vos internautes une idée de ce qu’ils verront dans la vidéo. Par défaut, SlideDeck 2 reprend le contenu de la légende que vous avez sur votre page YouTube/Vimeo/Dailymotion, mais vous pouvez l’ajuster en fonction de vos besoins pour la visite du produit.
Comme précédemment, cliquez sur Appliquer, et cliquez rapidement sur le Diaporama – vous serez maintenant en mesure d’aller et venir entre vos diapositives d’images et de vidéos.
Création d’une diapositive de texte
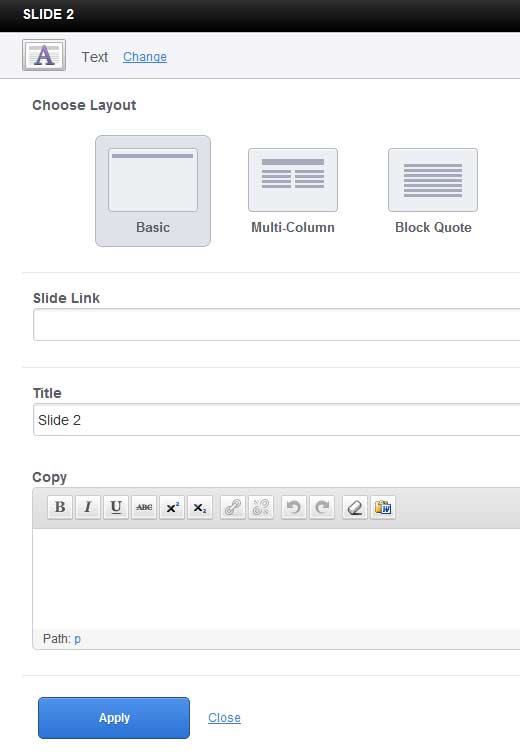
Parfois, vous avez simplement besoin d’espace pour du texte – pour afficher une liste de fonctionnalités, par exemple, ou pour partager une citation tirée d’un avis élogieux sur le produit. Dans de tels cas, nous pouvons utiliser le type de diapositive Texte.
Il s’agit d’un type de diapositive très simple, qui ne comporte que quelques options :
Mise en page – La mise en page de base place simplement le titre en haut de la diapositive, avec le texte en dessous. L’option Multi-colonne permet d’obtenir un format plus proche de celui d’un journal, en enveloppant automatiquement le texte sur deux colonnes. L’option Bloc de citation vous permet de mettre en évidence un court extrait de texte à l’aide d’une typographie de grande taille et en gras. Comme précédemment, cliquez sur Appliquer pour ajouter la diapositive à votre SlideDeck.
Réorganisation des diapositives
À ce stade, vous vous dites peut-être que vous aimeriez commencer par votre diapositive vidéo plutôt que par l’image, afin d’inciter vos utilisateurs/utilisatrices à interagir et à s’engager dans la visite dès le début. SlideDeck vous permet de le faire instantanément – dans la zone de l’en-tête de la diapositive, cliquez et faites glisser la diapositive vidéo, et déposez-la dans l’espace lumineux à gauche de la diapositive image. C’est très simple !
Pour aller plus loin – utiliser le type de diapositive HTML
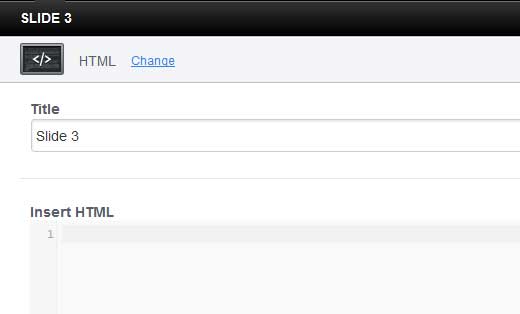
Le type de diapositive HTML est un ajout puissant à l’ensemble développeur/développeuses de SlideDeck 2, qui vous permet de saisir/saisir votre propre code HTML dans une diapositive. Il est parfait pour des Mises en page plus complexes de votre contenu, ou pour ajouter des interactions plus puissantes à votre Diaporama de contenu. Par exemple, vous pouvez embarquer un formulaire d’inscription, afin que les clients/clientes puissent s’accorder pour recevoir une lettre d’information par e-mail à la fin de la visite d’un produit – un appel à l’action puissant, s’il y en a jamais eu un !
Sélectionnez le type de diapositive HTML pour faire apparaître les éditeurs/éditrices HTML dans le menu déroulant.
Dans le champ Insérer HTML, vous pouvez coller votre code personnalisé. Vous remarquerez qu’il y a un code couleur automatique pour les différents identifiants afin de vous aider à vous assurer que la structure est correcte. Quelques points importants à noter :
- Vous pouvez inclure des règles de style CSS pour le contenu de la diapositive entre les balises <style></style>, et elles s’appliqueront à toutes les diapositives du SlideDeck
- Étant donné que la Prévisualisation directe de SlideDeck n’est pas en mesure de prédire comment les styles de votre thème peuvent interagir avec votre diapositive de contenu, pour les styles complexes, vous obtiendrez une prévisualisation plus précise si vous la visualisez dans la page sur laquelle vous avez l’intention de publier votre Diaporama.
Une fois le code en place, cliquez sur Appliquer, et la diapositive sera ajoutée à la rotation.
Configuration de l’objectif
Vous avez maintenant créé votre premier Diaporama de contenu personnalisé ! Prenez quelques minutes pour cliquer sur les diapositives dans la Prévisualisation directe et vous féliciter du travail accompli.
Il est maintenant temps de l’intégrer à votre site en configurant votre lentille. SlideDeck contient un grand nombre d’options pour contrôler l’apparence de votre nouvelle visite de produits en personnalisant la lentille.
Enregistrer et publier votre Diaporama
Un contenu génial ? Vérifié. Un thème agréable choisi et personnalisé ? Oui. Outil de personnalisation, vous êtes prêt à publier votre nouvelle visite guidée des produits et à convertir vos internautes en clients/clientes !
Diaporama vous propose trois façons d’intégrer vos diapositives dans votre site WordPress : en les insérant dans le contenu d’une page ou d’un article existant, en créant une nouvelle page ou un nouvel article avec la diapositive embarquée, et enfin en les insérant dans votre modèle de page, ce qui est probablement votre meilleur choix si vous souhaitez ajouter la visite guidée de votre produit à la page d’accueil de votre site.
Conclusion
Bien que les curseurs de contenu soient généralement utilisés uniquement pour les galeries d’images ou les publications avant, Diaporama 2 vous donne une tonne de flexibilité pour explorer le potentiel des curseurs de contenu afin de créer des expériences convaincantes qui gardent vos internautes engagés et qui reviennent. Chez WPBeginner, nous vous recommandons vivement de l’essayer ! Un exemple direct de la façon dont nous utilisons un SlideDeck personnalisé peut être vu sur notre page de configuration de blog WordPress gratuit.
Vous avez un exemple de SlideDeck que vous souhaitez partager ? Faites-le nous savoir dans les commentaires ! Consultez également la première partie de cette série, où nous vous affichons comment créer des SlideDecks à source dynamique.
Les Diaporamas à interface tactile sont l’avenir de la conception web. Obtenez SlideDeck maintenant. Utilisez le code promo : WPB-SD2 pour obtenir 20% d’inactif.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!