¿Quieres promocionar tu página de Facebook en WordPress con una ventana emergente?
Las cajas de luz emergentes funcionan muy bien para convertir visitantes en suscriptores, y funcionan aún mejor cuando promocionas tu página de Facebook.
En este artículo, te mostraremos cómo promocionar eficazmente tu página de Facebook en WordPress con una caja de luz emergente sin molestar a tus usuarios.

¿Por qué utilizar una ventana emergente de página de Facebook en WordPress?
Las cajas de luz emergentes se utilizan con frecuencia para crear listas de correo electrónico y generar clientes potenciales. Convierten muy bien, y por eso los ves en todas partes.
Sin embargo, no se limitan a la creación de listas de correo electrónico. Puede mostrar fotos en una caja de luz emergente, ofrecer actualizaciones de contenido, mostrar un formulario de contacto emergente, ofrecer envíos gratuitos y descuentos, y mucho más.
Además, también puedes mostrar tus perfiles de medios sociales en una ventana emergente para captar la atención del usuario y conseguir más seguidores.
Aunque puedes añadir fácilmente tu página de Facebook en la barra lateral, se nota menos. Como resultado, no se obtienen buenos resultados.
Por otro lado, una ventana emergente es más llamativa y requiere que los usuarios actúen. Esto te ayuda a conseguir rápidamente más likes para tu página de Facebook.
Dicho esto, veamos cómo añadir una caja de luz emergente para promocionar tu página de Facebook en WordPress.
Cómo crear una caja de luz emergente para tu página de Facebook en WordPress
La mejor manera de crear una caja de luz emergente en WordPress es utilizando OptinMonster. Es el mejor plugin de WordPress para ventanas emergentes y software de generación de clientes potenciales porque te ayuda a construir una lista de correo electrónico, conseguir más clientes potenciales y convertir a los visitantes de sitios web que abandonan en suscriptores y seguidores.
Para más detalles, vea nuestra reseña / valoración completa de OptinMonster.
Lo primero que tienes que hacer es acceder a una cuenta de OptinMonster. Usaremos el plan Pro porque incluye más opciones de personalización, reglas de visualización y plantillas de campaña.
Ahora, visite el sitio web de OptinMonster y haga clic en el botón “Obtener OptinMonster ahora” para empezar.

A continuación, debe instalar y activar el plugin OptinMonster. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Es un plugin conector que ayuda a conectar su sitio WordPress a su cuenta OptinMonster.
Una vez activado, verá la pantalla de bienvenida de OptinMonster y el asistente de configuración en su menú de administrador de WordPress. Puede hacer clic en el botón “Conectar su cuenta existente” para empezar.

A continuación, deberá acceder a su cuenta de OptinMonster y conectarla a WordPress.
Sólo tienes que hacer clic en el botón “Conectar con WordPress” para continuar.

Ya está listo para crear su primera campaña.
Simplemente diríjase a OptinMonster ” Campañas desde el escritorio de WordPress y haga clic en el botón “Crear su primera campaña”.

Al hacer clic en el botón, se abrirá una ventana emergente que le pedirá que seleccione una plantilla o un libro de jugadas.
OptinMonster ofrece hermosas plantillas de campaña pre-construidas que puede personalizar de acuerdo a sus necesidades. También existe la opción de crear una campaña desde cero.
Por otro lado, la opción Playbooks cuenta con campañas listas para usar inspiradas en algunas de las principales marcas del mundo.

Para este tutorial, elegiremos la opción ‘Plantillas’ para crear una ventana emergente / caja de luz de Facebook.
En la siguiente pantalla, debe seleccionar un tipo de campaña y elegir una plantilla. Elija “Ventana emergente” como tipo de campaña y, a continuación, elija una plantilla para su campaña.

Para este tutorial utilizaremos la plantilla “Participación social”.
Cuando elijas una plantilla, se abrirá una pequeña ventana. Simplemente introduzca un nombre para su campaña y haga clic en el botón “Empezar a crear”.

A continuación, OptinMonster lanzará su interfaz de editor de arrastrar y soltar.
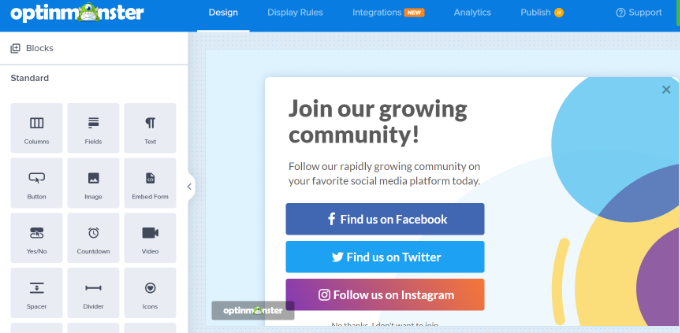
Verás una vista previa en vivo de tu plantilla. Aquí podrá personalizar su plantilla añadiendo diferentes bloques desde el menú de la izquierda.
Por ejemplo, puedes añadir imágenes, vídeos y un temporizador de cuenta atrás. También puedes incrustar tu página de Facebook.

Como queremos promocionar la página de Facebook, quitaremos los demás botones de medios sociales.
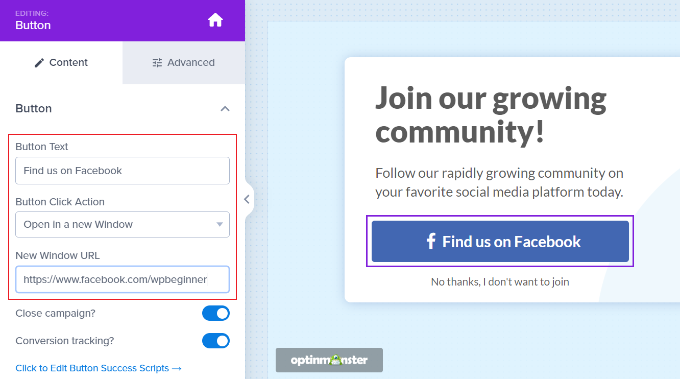
A continuación, puedes seleccionar el botón “Encuéntranos en Facebook”. Verás opciones en el menú de la izquierda donde puedes editar el texto del botón, seleccionar una acción de clic en el botón e introducir la URL de tu página de Facebook.

Además, también puedes mostrar una vista previa de tu página de Facebook en la caja de luz emergente.
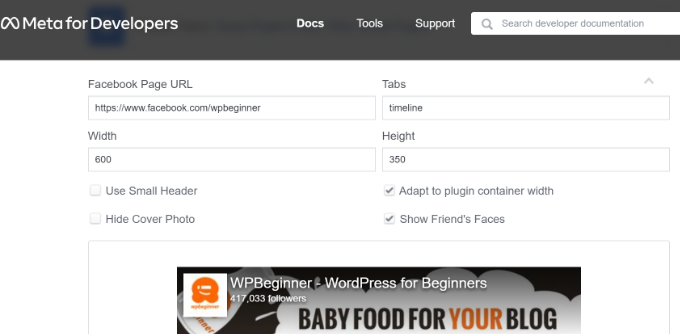
Para ello, primero necesitarás el código de incrustación de tu página de Facebook. Puedes obtenerlo visitando el sitio web del plugin de la página de Facebook en una nueva pestaña del navegador.
Sólo tienes que introducir la URL de tu página de Facebook y ajustar la anchura, la altura y otras opciones de visualización de tu cuadro “Me gusta”.

También puedes ver una vista previa de tu página de Facebook.
A continuación, desplácese hacia abajo y haga clic en el botón “Obtener código”.

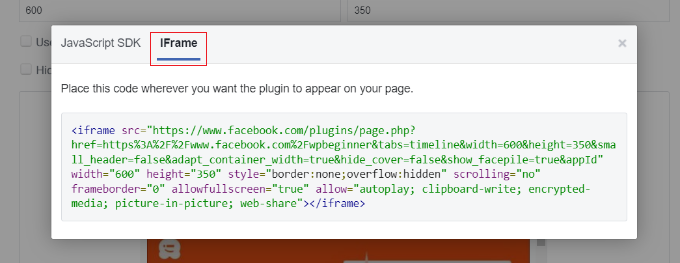
A continuación, se abrirá una pequeña ventana con el código incrustado.
Sólo tienes que ir a la pestaña “iFrame” de la parte superior y copiar el código.

Ahora, debe volver al maquetador de campañas de OptinMonster.
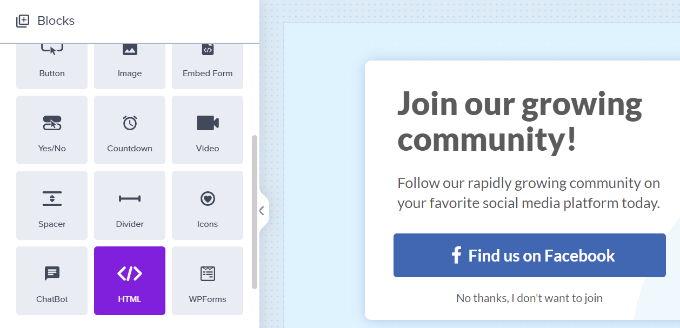
Para pegar el código, tendrás que añadir un bloque HTML. Basta con arrastrar y soltar el bloque desde el menú de la izquierda.

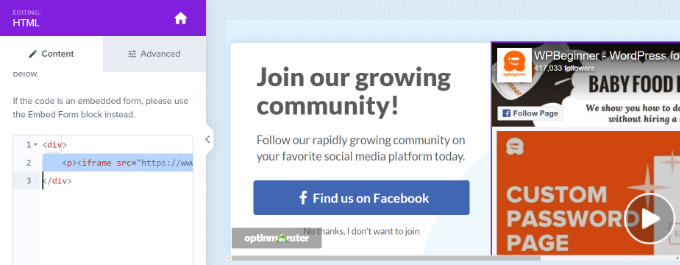
A continuación, debes pegar el código para incrustar la página de Facebook en el panel izquierdo, en HTML.
Si lo deseas, también puedes ajustar la altura y la anchura de la página de Facebook que aparecerá en la ventana emergente.
Para ello, puedes volver a visitar el plugin de página de Facebook, ajustar la altura y la anchura y obtener un nuevo código para incrustar. O puedes editar el código HTML y cambiar la altura y la anchura en el maquetador de campañas.

A continuación, recuerda hacer clic en el botón “Guardar” de la parte superior para guardar los cambios.
Mostrar la caja de luz emergente de la página de Facebook en WordPress
Después de personalizar tu ventana emergente de Facebook, puedes elegir dónde se mostrará tu campaña. OptinMonster ofrece potentes reglas de visualización que le permiten mostrar su campaña en función de la ubicación, el tiempo en la página, páginas específicas, interacciones de comercio electrónico y mucho más.
En primer lugar, debe ir a la pestaña “Reglas de visualización” del maquetador de campañas.
Por defecto, OptinMonster utilizará la regla de ‘tiempo en página’ y mostrará su mensaje / ventana emergente después de 5 segundos.

Como queremos promocionar nuestra página de Facebook, utilizaremos la regla de visualización por defecto. Eso es porque la campaña aparecerá para todos los visitantes que pasen al menos 5 segundos en una página, y maximizará las posibilidades de conseguir más likes.
También puede seleccionar dónde aparecerá la campaña. Por defecto se utilizará la opción “la ruta URL actual es cualquier página”. De esta forma, su mensaje / ventana emergente aparecerá en todas las páginas de su blog WordPress.
Sin embargo, puede cambiar esto y seleccionar sus propias reglas de orientación.
Por ejemplo, puede utilizar la tecnología Exit Intent y mostrar la campaña justo cuando un visitante está a punto de abandonar su sitio web WordPress.

También puede elegir en qué páginas desea que aparezca el mensaje / ventana emergente.
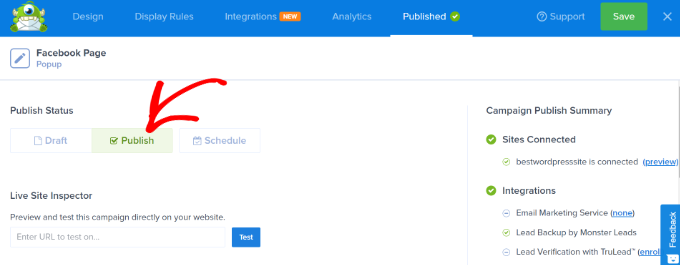
Una vez que haya terminado de seleccionar las reglas de visualización, diríjase a la pestaña “Publicar”. Aquí debe cambiar el estado de publicación a “Publicar”.

Una vez hecho esto, sólo tiene que hacer clic en el botón “Guardar” de la parte superior y salir del maquetador de campañas.
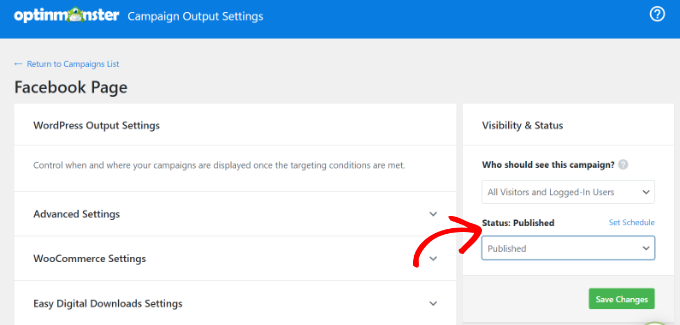
En la siguiente pantalla, verá los ajustes de salida de WordPress para su campaña. Siga adelante y haga clic en el menú desplegable ‘Estado’ y seleccione la opción ‘Publicado’.

No olvides hacer clic en el botón “Guardar cambios”.
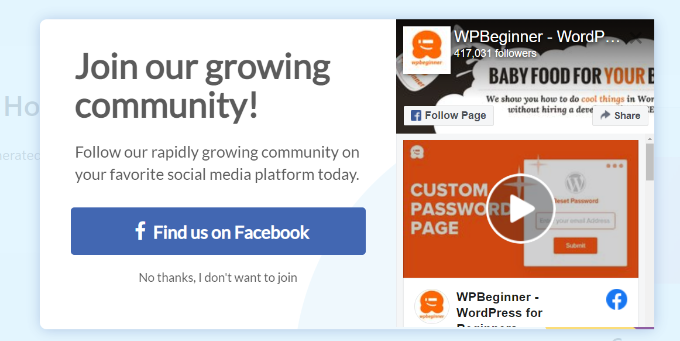
Una vez que hayas terminado, puedes visitar tu sitio web para ver tu página de Facebook mostrada en una caja de luz emergente.

Esperamos que este artículo te haya ayudado a aprender a promocionar tu página de Facebook en WordPress con una caja de luz emergente. También puedes consultar nuestra lista de plugins de WordPress imprescindibles para sitios web de empresas y nuestra guía sobre cómo aumentar el tráfico de un blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!