Volete promuovere la vostra pagina Facebook in WordPress con un popup?
I popup lightbox funzionano molto bene per convertire i visitatori in abbonati e funzionano ancora meglio quando si promuove la propria pagina Facebook.
In questo articolo vi mostreremo come promuovere efficacemente la vostra pagina Facebook in WordPress con un popup lightbox senza infastidire gli utenti.

Perché utilizzare un popup della pagina Facebook in WordPress?
I popup lightbox sono spesso utilizzati per la creazione di liste di e-mail e la generazione di lead. Convertono molto bene ed è per questo che si vedono ovunque.
Tuttavia, non si limitano alla creazione di liste di e-mail. È possibile visualizzare foto in un popup lightbox, offrire aggiornamenti di contenuti, visualizzare un popup per un modulo di contatto, offrire sconti e spedizioni gratuite e altro ancora.
Inoltre, è possibile visualizzare i profili dei social media in un popup per attirare l’attenzione dell’utente e ottenere più follower.
Sebbene sia possibile aggiungere facilmente la propria pagina Facebook nella barra laterale, è meno evidente. Di conseguenza, non si ottengono buoni risultati.
D’altra parte, un popup è più evidente e richiede agli utenti di compiere un’azione. Questo vi aiuta a ottenere rapidamente più like per la vostra pagina Facebook.
Detto questo, vediamo come aggiungere un popup lightbox per promuovere la vostra pagina Facebook in WordPress.
Creare un Lightbox Popup per la vostra pagina Facebook in WordPress
Il modo migliore per creare un lightbox popup su WordPress è utilizzare OptinMonster. È il miglior plugin popup per WordPress e il miglior software di lead generation, perché vi aiuta a costruire una lista di e-mail, a ottenere più contatti e a convertire i visitatori del sito web che abbandonano in abbonati e follower.
Per maggiori dettagli, consultate la nostra recensione completa di OptinMonster.
La prima cosa da fare è iscriversi a un account OptinMonster. Utilizzeremo il piano Pro perché include più opzioni di personalizzazione, regole di visualizzazione e modelli di campagna.
A questo punto, visitate il sito web di OptinMonster e fate clic sul pulsante “Get OptinMonster Now” per iniziare.

Successivamente, è necessario installare e attivare il plugin OptinMonster. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Si tratta di un plugin di connessione che aiuta a collegare il vostro sito WordPress al vostro account OptinMonster.
Dopo l’attivazione, vedrete la schermata di benvenuto di OptinMonster e la procedura di configurazione guidata nel vostro menu di amministrazione di WordPress. Potete fare clic sul pulsante “Connetti il tuo account esistente” per iniziare.

Successivamente, dovrete accedere al vostro account OptinMonster e collegarlo a WordPress.
È sufficiente fare clic sul pulsante “Connetti a WordPress” per continuare.

Ora siete pronti a creare la vostra prima campagna.
Basta andare su OptinMonster ” Campagne dalla dashboard di WordPress e cliccare sul pulsante “Crea la tua prima campagna”.

Quando si fa clic sul pulsante, si apre una finestra popup che chiede di selezionare un modello o un playbook.
OptinMonster offre bellissimi modelli di campagna precostituiti che potete personalizzare in base alle vostre esigenze. C’è anche la possibilità di creare una campagna da zero.
D’altra parte, l’opzione Playbooks offre campagne pronte all’uso ispirate ad alcuni dei principali marchi del mondo.

Per questa esercitazione, sceglieremo l’opzione ‘Modelli’ per creare un popup lightbox di Facebook.
Nella schermata successiva, è necessario selezionare un tipo di campagna e scegliere un modello. Selezionate “Popup” come tipo di campagna e poi scegliete un modello per la vostra campagna.

Per questa esercitazione utilizzeremo il modello “Impegno sociale”.
Quando si sceglie un modello, si apre una piccola finestra. È sufficiente inserire un nome per la campagna e fare clic sul pulsante “Inizia a costruire”.

Dopodiché, OptinMonster lancerà la sua interfaccia drag-and-drop per la creazione di campagne.
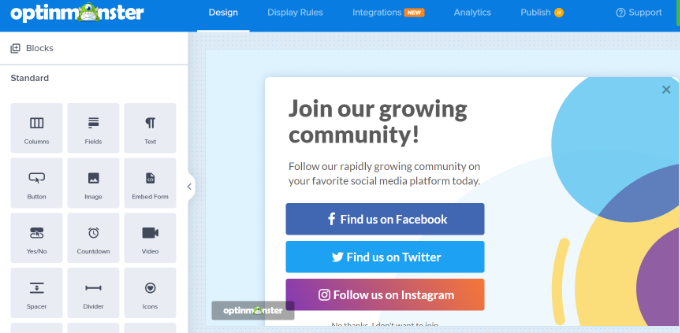
Verrà visualizzata un’anteprima live del modello. Qui è possibile personalizzare il modello aggiungendo diversi blocchi dal menu a sinistra.
Ad esempio, è possibile aggiungere immagini, video e un timer per il conto alla rovescia. È anche possibile incorporare la propria pagina Facebook.

Poiché vogliamo promuovere la pagina di Facebook, rimuoviamo gli altri pulsanti dei social media.
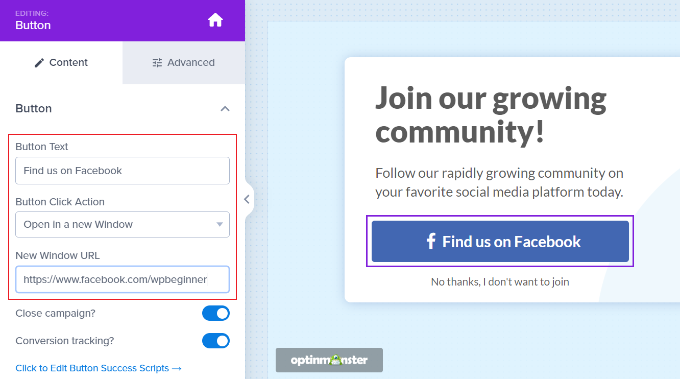
Successivamente, è possibile selezionare il pulsante “Trovaci su Facebook”. Nel menu a sinistra sono presenti opzioni che consentono di modificare il testo del pulsante, di selezionare un’azione per il clic del pulsante e di inserire l’URL della pagina Facebook.

Inoltre, è possibile visualizzare un’anteprima della pagina Facebook nel popup lightbox.
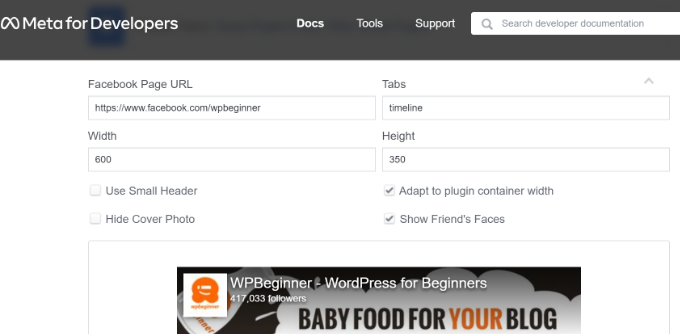
A tal fine, è necessario innanzitutto il codice di incorporamento della pagina Facebook. Potete ottenerlo visitando il sito web del Facebook Page Plugin in una nuova scheda del browser.
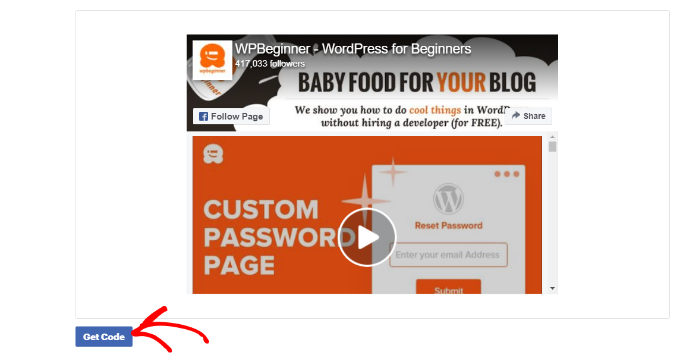
È sufficiente inserire l’URL della vostra pagina Facebook e regolare la larghezza, l’altezza e le altre opzioni di visualizzazione del riquadro “Mi piace”.

È anche possibile vedere un’anteprima della propria pagina Facebook.
Quindi, scorrere verso il basso e fare clic sul pulsante “Ottieni codice”.

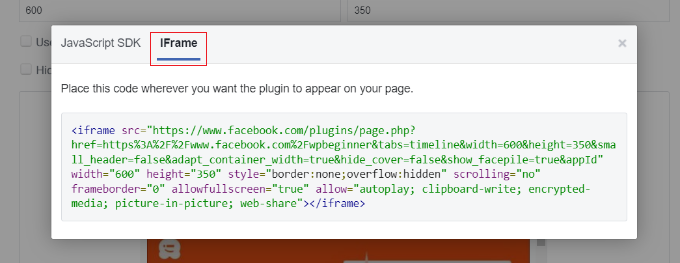
Successivamente, si aprirà una piccola finestra con il codice di incorporamento.
È sufficiente passare alla scheda “iFrame” in alto e copiare il codice.

Ora è necessario tornare al costruttore di campagne di OptinMonster.
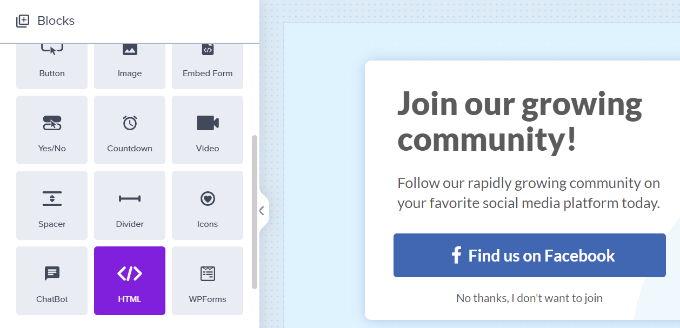
Per incollare il codice, è necessario aggiungere un blocco HTML. È sufficiente trascinare e rilasciare il blocco dal menu a sinistra.

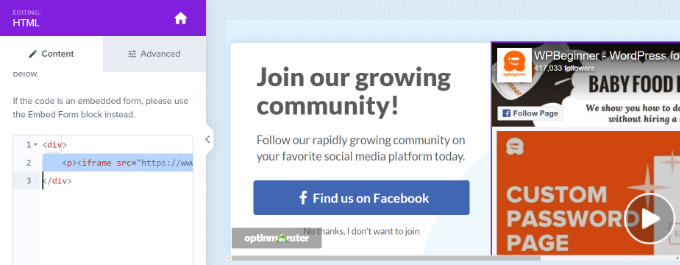
Successivamente, è necessario incollare il codice di incorporamento della pagina Facebook nel pannello di sinistra, alla voce HTML.
Se volete, potete anche regolare l’altezza e la larghezza della pagina Facebook che apparirà nel popup.
Per farlo, è possibile rivisitare il plugin della pagina Facebook, regolare l’altezza e la larghezza e ottenere un nuovo codice incorpora. Oppure si può modificare il codice HTML e cambiare l’altezza e la larghezza nel builder della campagna.

Quindi, ricordarsi di fare clic sul pulsante “Salva” in alto per memorizzare le modifiche.
Visualizzazione del popup Lightbox della pagina Facebook in WordPress
Dopo aver personalizzato il popup di Facebook, potete scegliere dove visualizzare la vostra campagna. OptinMonster offre potenti regole di visualizzazione che consentono di mostrare la campagna in base alla posizione, al tempo trascorso sulla pagina, a pagine specifiche, alle interazioni con l’e-commerce e altro ancora.
Innanzitutto, è necessario accedere alla scheda “Regole di visualizzazione” nel costruttore di campagne.
Per impostazione predefinita, OptinMonster utilizzerà la regola di visualizzazione “tempo sulla pagina” e mostrerà il popup dopo 5 secondi.

Poiché vogliamo promuovere la nostra pagina Facebook, utilizzeremo la regola di visualizzazione predefinita. Questo perché la campagna apparirà a tutti i visitatori che trascorrono almeno 5 secondi su una pagina e massimizzerà le possibilità di ottenere più like.
È anche possibile selezionare l’aspetto della campagna. L’impostazione predefinita prevede l’opzione “Il percorso dell’URL corrente è una pagina qualsiasi”. In questo modo, il popup apparirà su tutte le pagine del vostro blog WordPress.
Tuttavia, è possibile modificare questa impostazione e selezionare le proprie regole di targeting.
Ad esempio, è possibile utilizzare la tecnologia Exit Intent e mostrare la campagna proprio quando un visitatore sta per lasciare il vostro sito WordPress.

Oppure si può scegliere quali pagine visualizzare per il popup.
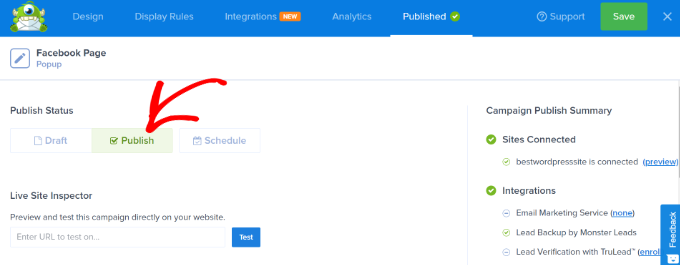
Una volta terminata la selezione delle regole di visualizzazione, passare alla scheda “Pubblica”. Qui è necessario modificare lo stato di pubblicazione in “Pubblica”.

Al termine, è sufficiente fare clic sul pulsante “Salva” in alto e uscire dal costruttore di campagne.
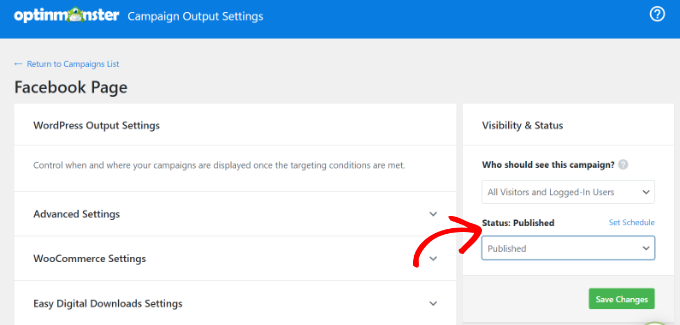
Nella schermata successiva, verranno visualizzate le impostazioni di output di WordPress per la campagna. Fare clic sul menu a discesa “Stato” e selezionare l’opzione “Pubblicato”.

Non dimenticate di fare clic sul pulsante “Salva modifiche”.
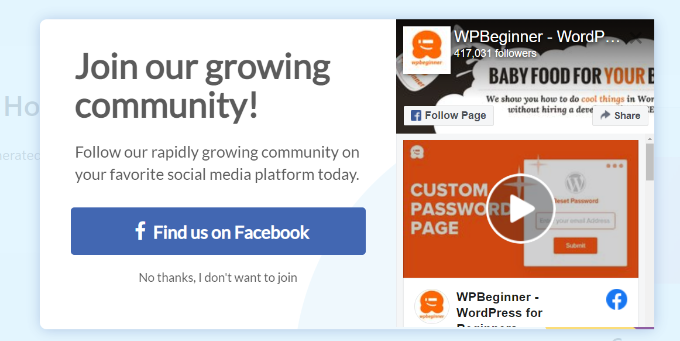
Una volta terminato, è possibile visitare il proprio sito web per vedere la pagina Facebook visualizzata in un popup lightbox.

Speriamo che questo articolo vi abbia aiutato a capire come promuovere la vostra pagina Facebook in WordPress con un popup lightbox. Potreste anche voler consultare il nostro elenco dei plugin WordPress indispensabili per i siti web aziendali e la nostra guida su come aumentare il traffico del blog.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!