Voulez-vous promouvoir votre page Facebook dans WordPress avec une fenêtre surgissante ?
Les fenêtres surgissantes (lightbox popups) fonctionnent très bien pour convertir les internautes en abonnés/abonnées, et elles fonctionnent encore mieux lorsqu’il s’agit de promouvoir votre page Facebook.
Dans cet article, nous allons vous afficher comment promouvoir efficacement votre page Facebook dans WordPress avec une fenêtre surgissante de type lightbox sans ennuyer vos utilisateurs/utilisatrices.

Pourquoi utiliser une fenêtre surgissante de page Facebook dans WordPress ?
Les fenêtres surgissantes sont fréquemment utilisées pour la construction de listes d’e-mails et la génération de prospects. Elles convertissent très bien et c’est pourquoi on les voit partout.
Cependant, ils ne se limitent pas à la construction de listes d’e-mail. Vous pouvez afficher des photos dans une popup visionneuse, proposer des mises à niveau de contenu, afficher une popup de formulaire de contact, proposer une livraison gratuite et des remises, et bien plus encore.
De plus, vous pouvez également afficher vos profils de réseaux sociaux dans une fenêtre surgissante afin d’attirer l’attention du compte et d’obtenir plus d’abonnés.
Bien que vous puissiez facilement ajouter votre page Facebook dans votre colonne latérale, cela se remarque moins. Par conséquent, vous n’obtiendrez pas de bons résultats.
En revanche, une fenêtre surgissante se remarque davantage et nécessite une action de la part des utilisateurs/utilisatrices. Cela vous aide à obtenir rapidement plus de likes pour votre page Facebook.
Cela dit, voyons comment ajouter une fenêtre surgissante de type lightbox pour promouvoir votre page Facebook dans WordPress.
Créer une fenêtre surgissante pour votre page Facebook dans WordPress
La meilleure façon de créer une fenêtre surgissante WordPress lightbox est d’utiliser OptinMonster. C’est le meilleur plugin popup WordPress et le meilleur logiciel de génération de prospects parce qu’il vous aide à construire une liste d’e-mails, à obtenir plus de prospects et à convertir les visiteurs abandonnant leur site en abonnés/abonnés.
Pour plus de détails, consultez notre avis terminé sur OptinMonster.
La première chose à faire est de s’inscrire à un compte OptinMonster. Nous utiliserons l’offre Pro car elle comprend plus d’options de personnalisation, de règles d’affichage et de modèles de campagne.
Rendez-vous sur le site d’OptinMonster et cliquez sur le bouton « Get OptinMonster Now » pour Premiers pas.

Ensuite, vous devez installer et activer l’extension OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Il s’agit d’une extension qui aide à connecter votre site WordPress à votre compte OptinMonster.
Une fois activé, vous verrez l’écran de bienvenue d’OptinMonster et l’assistant de configuration dans votre menu d’administration WordPress. Vous pouvez cliquer sur le bouton » Connecter votre compte existant » pour Premiers pas.

Ensuite, vous devrez vous connecter à votre compte OptinMonster et le relier à WordPress.
Cliquez simplement sur le bouton « Se connecter à WordPress » pour continuer.

Vous êtes maintenant prêt à créer votre première campagne.
Il suffit de se rendre dans OptinMonster » Campagnes à partir du Tableau de bord WordPress et de cliquer sur le bouton » Créer votre première campagne « .

Lorsque vous cliquez sur le bouton, une fenêtre surgissante s’ouvre, vous demandant de sélectionner un modèle ou un cahier de jeu.
OptinMonster propose de magnifiques modèles de campagne préconstruits que vous pouvez personnaliser en fonction de vos besoins. Il y a également une option pour créer une campagne à partir de zéro.
D’autre part, l’option Playbooks propose des campagnes prêtes à l’emploi inspirées par certaines des plus grandes marques au monde.

Pour ce tutoriel, nous choisirons l’option » Modèles » pour créer une fenêtre surgissante de type » lightbox » de Facebook.
Dans l’écran suivant, vous devez sélectionner un type de campagne et choisir un modèle. Choisissez le type de campagne « Fenêtres surgissantes », puis choisissez un modèle pour votre campagne.

Nous utiliserons le Modèle « Engagement social » pour ce tutoriel.
Lorsque vous choisissez un modèle, une petite fenêtre s’ouvre. Saisissez/saisie un nom pour votre campagne et cliquez sur le bouton « Commencer la Version ».

Ensuite, OptinMonster lancera son interface de construction de campagne par glisser-déposer.
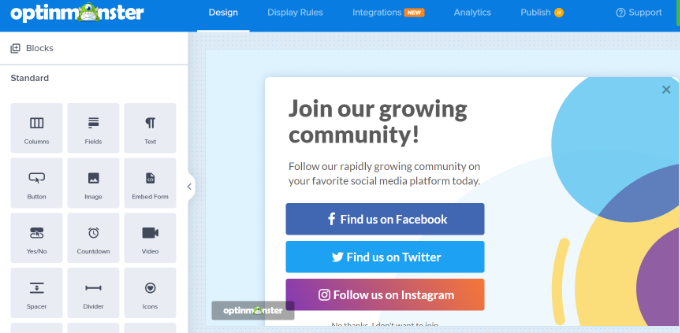
Vous verrez une Prévisualisation en direct de votre Modèle. Ici, vous pouvez personnaliser votre Modèle en ajoutant différents blocs à partir du menu sur votre gauche.
Par exemple, vous pouvez ajouter des images, des vidéos et un compte à rebours. Vous pouvez également embarquer votre page Facebook.

Comme nous voulons promouvoir la page Facebook, nous retirerons les autres boutons de réseaux sociaux.
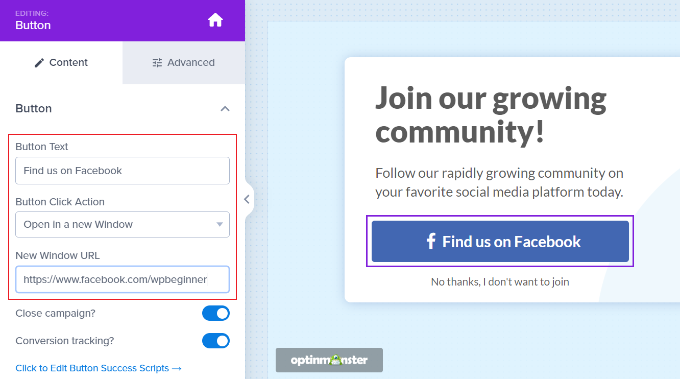
Ensuite, vous pouvez sélectionner le bouton « Trouvez-nous sur Facebook ». Le menu de gauche contient des options qui vous permettent de modifier le texte du bouton, de sélectionner une action à cliquer sur le bouton et de saisir l’URL de votre page Facebook.

En outre, vous pouvez également afficher un aperçu de votre page Facebook dans la fenêtre surgissante.
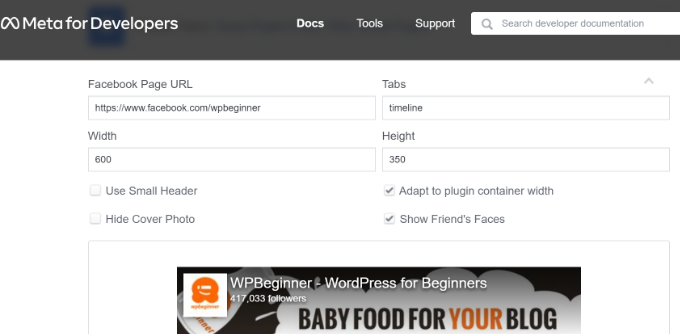
Pour ce faire, vous aurez d’abord besoin du code d’intégration de votre page Facebook. Vous pouvez l’obtenir en visitant le site de Facebook Page Plugin dans un nouvel onglet du navigateur.
Il vous suffit de saisir l’URL de votre page Facebook et d’ajuster la largeur, la hauteur et les autres options d’affichage de votre boîte « J’aime ».

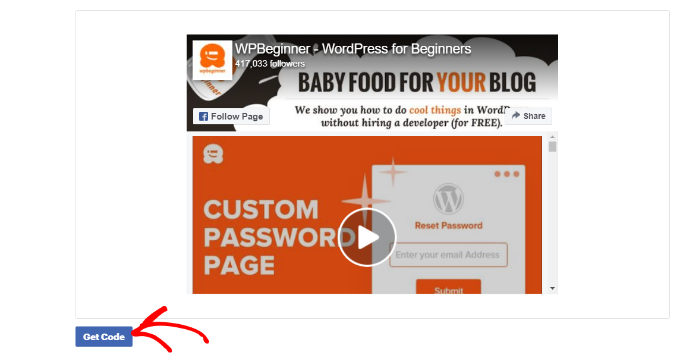
Vous pouvez également voir une prévisualisation de votre page Facebook.
Ensuite, défilez vers le bas et cliquez sur le bouton « Obtenir le code ».

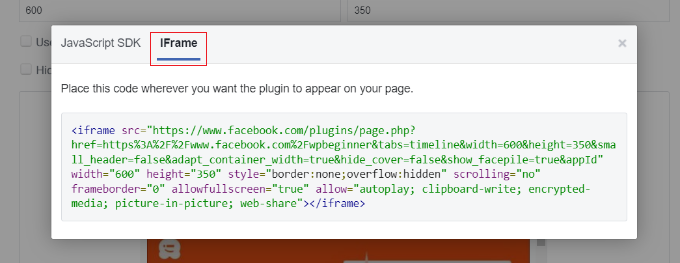
Ensuite, une petite fenêtre s’ouvre avec le contenu embarqué.
Il suffit de passer à l’onglet « iFrame » en haut de la page et de copier le code.

Vous devez maintenant revenir au Constructeur de campagne OptinMonster.
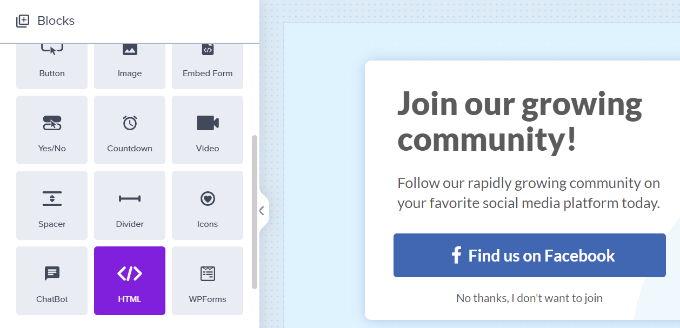
Pour coller le code, vous devez ajouter un bloc HTML. Il vous suffit de glisser-déposer le bloc dans le menu situé à votre gauche.

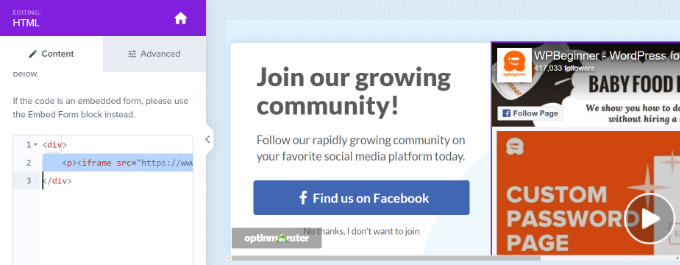
Ensuite, vous devez coller le code d’intégration de la page Facebook dans le panneau de gauche sous HTML.
Si vous le souhaitez, vous pouvez également ajuster la hauteur et la largeur de la page Facebook qui apparaîtra dans la fenêtre surgissante.
Pour ce faire, vous pouvez revisiter l’extension de page Facebook, ajuster la hauteur et la largeur, et obtenir un nouveau code d’intégration. Vous pouvez également modifier le code HTML et modifier la hauteur et la largeur dans le Constructeur de campagne.

Ensuite, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page pour stocker vos modifications.
Afficher la fenêtre surgissante de la page Facebook dans WordPress
Après avoir personnalisé votre fenêtre surgissante Facebook, vous pouvez choisir l’endroit où votre campagne sera affichée. OptinMonster offre des règles d’affichage puissantes qui vous permettent d’afficher votre campagne en fonction de l’Emplacement, du temps passé sur la page, de pages spécifiques, d’interactions e-commerce, et plus encore.
Tout d’abord, vous devez vous rendre dans l’onglet » Règles d’affichage » dans le Constructeur de campagne.
Par défaut, OptinMonster utilisera la règle d’affichage » temps sur la page » et affichera votre fenêtre surgissante après 5 secondes.

Comme nous voulons promouvoir notre page Facebook, nous utiliserons la règle d’affichage par défaut. En effet, la campagne apparaîtra pour tous les internautes qui passent au moins 5 secondes sur une page, et cela maximisera les chances d’obtenir plus de likes.
Vous pouvez également sélectionner l’endroit où la campagne apparaîtra. Le réglage par défaut utilise l’option « Le chemin d’accès à l’URL actuelle est n’importe quelle page ». Ainsi, votre fenêtre surgissante apparaîtra sur toutes les pages de votre blog WordPress.
Toutefois, vous pouvez modifier ce paramètre et sélectionner vos propres règles de ciblage.
Par exemple, vous pouvez utiliser la technologie Exit Intent et afficher la campagne à l’instant où un internaute s’apprête à quitter votre site WordPress.

Vous pouvez également choisir les pages sur lesquelles la fenêtre surgissante doit s’afficher.
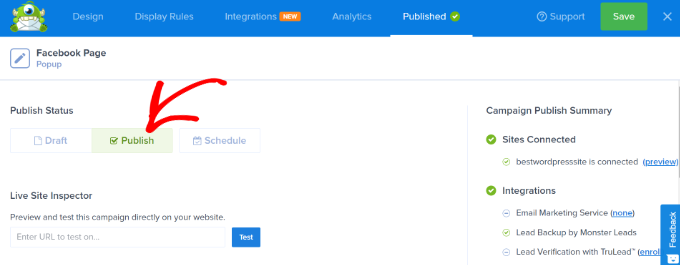
Une fois que vous avez sélectionné les règles d’affichage, passez à l’onglet « Publier ». Ici, vous devez modifier l’état de la publication en « Publier ».

Lorsque c’est fait, il suffit de cliquer sur le bouton « Enregistrer » en haut et de quitter le Constructeur de campagne.
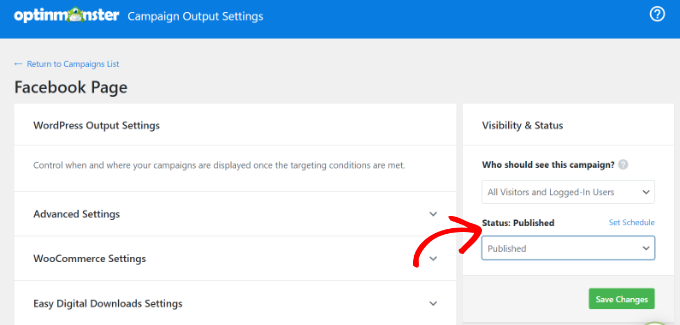
Sur l’écran suivant, vous verrez les Réglages de sortie WordPress pour votre campagne. Cliquez sur le menu déroulant » État » et sélectionnez l’option » Sélectionné « .

N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications ».
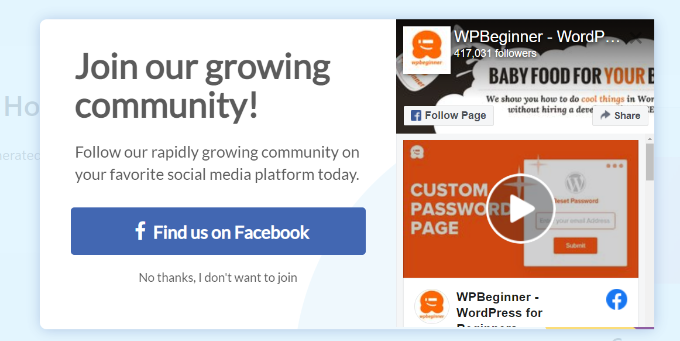
Une fois que vous avez terminé, vous pouvez visiter votre site pour voir votre page Facebook affichée dans une fenêtre surgissante de type « lightbox ».

Nous espérons que cet article vous a aidé à apprendre comment promouvoir votre page Facebook sur WordPress avec une fenêtre surgissante de type lightbox. Vous pouvez également consulter notre liste des extensions WordPress incontournables pour les sites professionnels et notre guide sur la façon d’augmenter le trafic d’un blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!