Möchten Sie Ihre Facebook-Seite in WordPress mit einem Popup bewerben?
Lightbox-Popups eignen sich hervorragend, um Besucher in Abonnenten umzuwandeln, und sie funktionieren noch besser, wenn Sie Ihre Facebook-Seite bewerben.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Facebook-Seite in WordPress mit einem Lightbox-Popup effektiv bewerben können, ohne Ihre Nutzer zu verärgern.

Warum ein Facebook-Seiten-Popup in WordPress verwenden?
Lightbox-Popups werden häufig zum Aufbau von E-Mail-Listen und zur Lead-Generierung verwendet. Sie konvertieren wirklich gut, und deshalb sieht man sie überall.
Sie sind jedoch nicht nur auf den Aufbau von E-Mail-Listen beschränkt. Sie können Fotos in einem Leuchtkasten-Popup anzeigen, Inhalts-Upgrades anbieten, ein Kontaktformular-Popup anzeigen, kostenlosen Versand und Rabatte anbieten und vieles mehr.
Außerdem können Sie Ihre Social-Media-Profile in einem Popup-Fenster anzeigen, um die Aufmerksamkeit des Nutzers zu erregen und mehr Follower zu gewinnen.
Sie können Ihre Facebook-Seite zwar leicht in Ihre Seitenleiste einfügen, aber das ist weniger auffällig. Infolgedessen erzielen Sie damit keine guten Ergebnisse.
Andererseits ist ein Popup auffälliger und fordert die Nutzer zum Handeln auf. Das hilft Ihnen, schnell mehr Likes für Ihre Facebook-Seite zu bekommen.
Sehen wir uns also an, wie Sie ein Lightbox-Popup hinzufügen, um Ihre Facebook-Seite in WordPress zu bewerben.
Erstellen eines Lightbox-Popups für Ihre Facebook-Seite in WordPress
Der beste Weg, ein WordPress-Lightbox-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das beste WordPress-Popup-Plugin und die beste Lead-Generierungssoftware, weil es Ihnen hilft, eine E-Mail-Liste aufzubauen, mehr Leads zu erhalten und abbrechende Website-Besucher in Abonnenten und Follower zu verwandeln.
Weitere Einzelheiten finden Sie in unserem vollständigen OptinMonster-Test.
Als Erstes müssen Sie sich für ein OptinMonster-Konto anmelden. Wir werden den Pro-Plan verwenden, weil er mehr Anpassungsoptionen, Anzeigeregeln und Kampagnenvorlagen enthält.
Besuchen Sie jetzt die OptinMonster-Website und klicken Sie auf die Schaltfläche „Get OptinMonster Now“, um loszulegen.

Als nächstes müssen Sie das OptinMonster-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Es ist ein Connector-Plugin, das Ihnen hilft, Ihre WordPress-Seite mit Ihrem OptinMonster-Konto zu verbinden.
Nach der Aktivierung sehen Sie den OptinMonster-Willkommensbildschirm und den Einrichtungsassistenten in Ihrem WordPress-Verwaltungsmenü. Sie können auf die Schaltfläche „Connect Your Existing Account“ klicken, um loszulegen.

Als nächstes müssen Sie sich bei Ihrem OptinMonster-Konto anmelden und es mit WordPress verbinden.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“, um fortzufahren.

Nun sind Sie bereit, Ihre erste Kampagne zu erstellen.
Gehen Sie einfach im WordPress-Dashboard zu OptinMonster “ Kampagnen und klicken Sie auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“.

Wenn Sie auf die Schaltfläche klicken, wird ein Popup-Fenster geöffnet, in dem Sie aufgefordert werden, eine Vorlage oder ein Playbook auszuwählen.
OptinMonster bietet schöne vorgefertigte Kampagnenvorlagen, die Sie nach Ihren Bedürfnissen anpassen können. Es gibt auch die Möglichkeit, eine Kampagne von Grund auf zu erstellen.
Auf der anderen Seite bietet die Playbooks-Option gebrauchsfertige Kampagnen, die von einigen der weltweit führenden Marken inspiriert wurden.

In diesem Tutorial werden wir die Option „Vorlagen“ wählen, um ein Facebook-Lightbox-Popup zu erstellen.
Auf dem nächsten Bildschirm müssen Sie einen Kampagnentyp und eine Vorlage auswählen. Wählen Sie „Popup“ als Kampagnentyp und dann eine Vorlage für Ihre Kampagne.

Für dieses Tutorial werden wir die Vorlage „Soziales Engagement“ verwenden.
Wenn Sie eine Vorlage auswählen, wird ein kleines Fenster geöffnet. Geben Sie einfach einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche „Erstellung starten“.

Danach wird OptinMonster seine Drag-and-Drop-Oberfläche für den Kampagnenaufbau einführen.
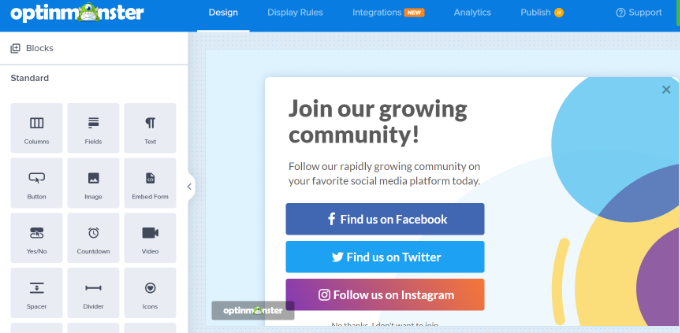
Sie sehen dann eine Live-Vorschau Ihrer Vorlage. Hier können Sie Ihre Vorlage anpassen, indem Sie verschiedene Blöcke aus dem Menü auf der linken Seite hinzufügen.
Sie können zum Beispiel Bilder, Videos und einen Countdown-Timer hinzufügen. Sie können auch Ihre Facebook-Seite einbetten.

Da wir für die Facebook-Seite werben wollen, werden wir die anderen Schaltflächen für soziale Medien entfernen.
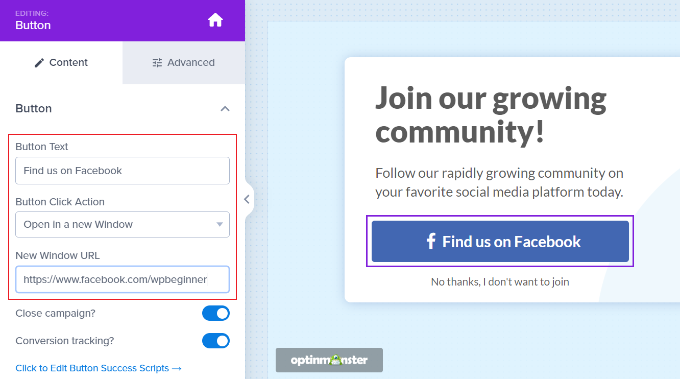
Als nächstes können Sie die Schaltfläche „Finde uns auf Facebook“ auswählen. Im Menü auf der linken Seite sehen Sie Optionen, mit denen Sie den Text der Schaltfläche bearbeiten, eine Klickaktion für die Schaltfläche auswählen und die URL Ihrer Facebook-Seite eingeben können.

Darüber hinaus können Sie auch eine Vorschau Ihrer Facebook-Seite im Leuchtkasten-Popup anzeigen.
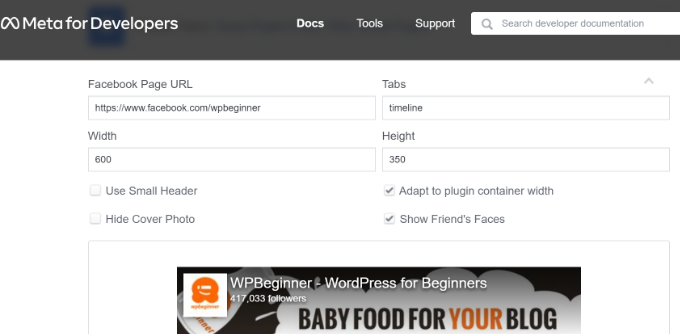
Hierfür benötigen Sie zunächst den Einbettungscode für Ihre Facebook-Seite. Diesen erhalten Sie, indem Sie die Website des Facebook-Seiten-Plugins in einem neuen Browser-Tab aufrufen.
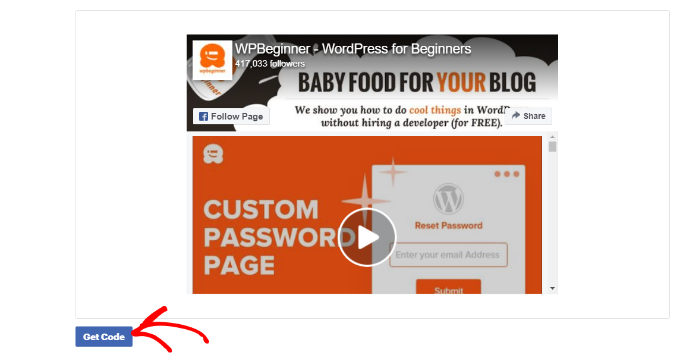
Geben Sie einfach die URL Ihrer Facebook-Seite ein und passen Sie die Breite, Höhe und andere Anzeigeoptionen für Ihre Like-Box an.

Sie können auch eine Vorschau auf Ihre Facebook-Seite sehen.
Scrollen Sie dann nach unten und klicken Sie auf die Schaltfläche „Code erhalten“.

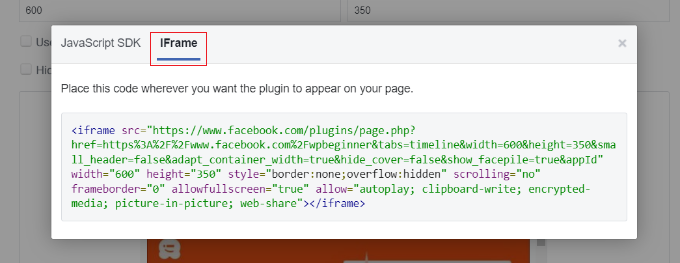
Daraufhin öffnet sich ein kleines Fenster mit dem Einbettungscode.
Wechseln Sie einfach zur Registerkarte „iFrame“ am oberen Rand und kopieren Sie den Code.

Jetzt müssen Sie zurück zum OptinMonster-Kampagnen-Builder wechseln.
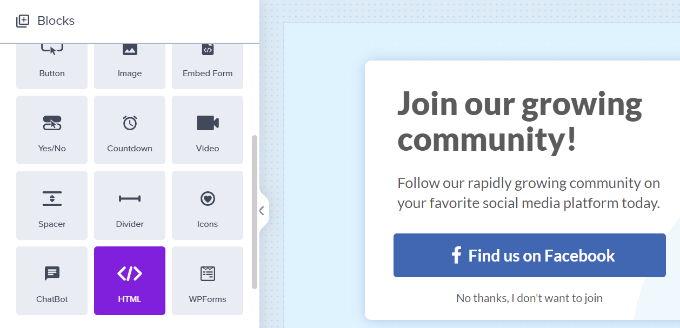
Um den Code einzufügen, müssen Sie einen HTML-Block hinzufügen. Ziehen Sie den Block einfach per Drag & Drop aus dem Menü auf der linken Seite.

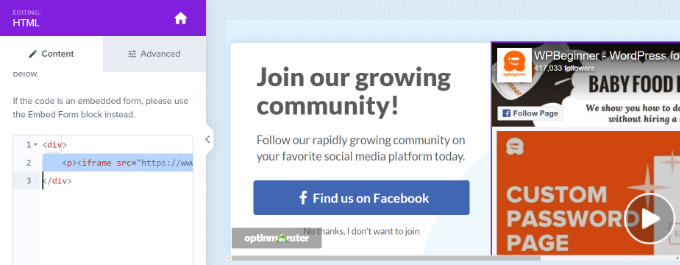
Als Nächstes müssen Sie den Einbettungscode für die Facebook-Seite im linken Bereich unter HTML einfügen.
Wenn Sie möchten, können Sie auch die Höhe und Breite der Facebook-Seite, die im Popup erscheint, anpassen.
Dazu können Sie das Facebook Page Plugin erneut aufrufen, die Höhe und Breite anpassen und einen neuen Einbettungscode erhalten. Oder Sie können den HTML-Code bearbeiten und die Höhe und Breite im Kampagnen-Builder ändern.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ oben zu klicken, um Ihre Änderungen zu speichern.
Anzeigen des Leuchtkasten-Popups der Facebook-Seite in WordPress
Nachdem Sie Ihr Facebook-Popup angepasst haben, können Sie auswählen, wo Ihre Kampagne angezeigt werden soll. OptinMonster bietet leistungsstarke Anzeigeregeln, mit denen Sie Ihre Kampagne basierend auf Standort, Zeit auf der Seite, bestimmten Seiten, eCommerce-Interaktionen und mehr anzeigen können.
Zunächst müssen Sie die Registerkarte „Anzeigeregeln“ im Kampagnen-Builder aufrufen.
Standardmäßig verwendet OptinMonster die Anzeigeregel „Zeit auf der Seite“ und zeigt Ihr Popup nach 5 Sekunden an.

Da wir unsere Facebook-Seite bewerben wollen, werden wir die Standard-Anzeigeregel verwenden. Das liegt daran, dass die Kampagne für alle Besucher angezeigt wird, die mindestens 5 Sekunden auf einer Seite verbringen, und sie maximiert die Chancen, mehr Likes zu erhalten.
Sie können auch auswählen, wo die Kampagne erscheinen soll. Die Standardeinstellung verwendet die Option „aktueller URL-Pfad ist eine beliebige Seite“. Auf diese Weise wird Ihr Popup auf allen Seiten Ihres WordPress-Blogs angezeigt.
Sie können dies jedoch ändern und Ihre eigenen Zielgruppenregeln festlegen.
So können Sie beispielsweise die Exit Intent-Technologie nutzen und die Kampagne gerade dann anzeigen, wenn ein Besucher im Begriff ist, Ihre WordPress-Website zu verlassen.

Oder Sie können auswählen, auf welchen Seiten das Popup angezeigt werden soll.
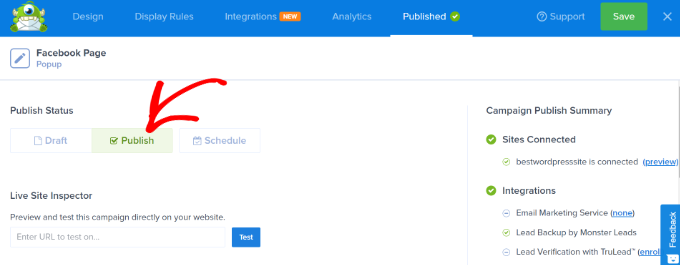
Sobald Sie die Anzeigeregeln ausgewählt haben, wechseln Sie zur Registerkarte „Veröffentlichen“. Hier müssen Sie den Veröffentlichungsstatus in „Veröffentlichen“ ändern.

Klicken Sie anschließend einfach auf die Schaltfläche „Speichern“ oben und verlassen Sie den Kampagnenersteller.
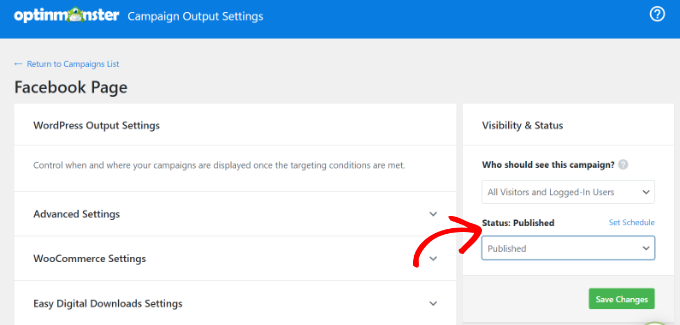
Auf dem nächsten Bildschirm sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne. Klicken Sie auf das Dropdown-Menü „Status“ und wählen Sie die Option „Veröffentlicht“.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.
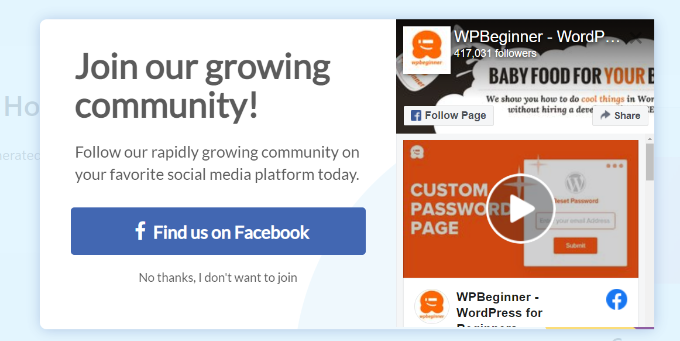
Sobald Sie fertig sind, können Sie Ihre Website besuchen, um Ihre Facebook-Seite in einem Leuchtkasten-Popup zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ihre Facebook-Seite in WordPress mit einem Lightbox-Popup bewerben können. Vielleicht interessiert Sie auch unsere Liste der unverzichtbaren WordPress-Plugins für Business-Websites und unser Leitfaden zur Steigerung des Blog-Traffics.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!