Die Facebook Like Box, auch bekannt als Facebook Fan Box, ist zu einem unverzichtbaren Element für viele Websites geworden. Vor kurzem hat Facebook dieses Widget durch das neue Facebook-Seiten-Plugin ersetzt. In diesem Artikel zeigen wir Ihnen, wie Sie das Facebook-Seiten-Plugin in WordPress hinzufügen können.
Hinweis: Benutzer, die bereits die alte Like-Box oder Fan-Box auf ihren WordPress-Seiten implementiert haben, werden automatisch auf das neue Seiten-Plugin umgestellt.
Was ist das Facebook-Seiten-Plugin?
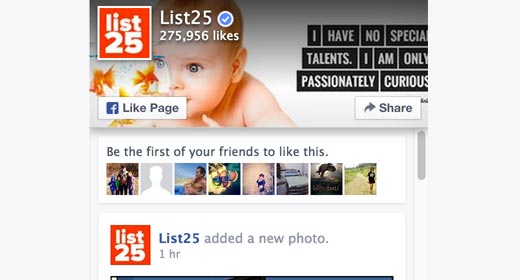
Das Facebook-Seiten-Plugin ist der Ersatz für das, was früher als Facebook-Like-Box bekannt war. Es ermöglichte Ihnen, Ihre Facebook-Seite auf Ihrer Website zu bewerben. Das neue Facebook-Seiten-Plugin tut genau das Gleiche.
Es hat ein neues und verbessertes Aussehen und zeigt jetzt auch Ihr Facebook-Titelbild an. Es verfügt über zwei Schaltflächen. Nutzer können Ihre Seite mögen und sie auch teilen. Sie haben die Möglichkeit, den Nutzern anzuzeigen, welche ihrer Freunde Ihre Seite bereits geliked haben. Sie können auch die letzten Beiträge auf Ihrer Facebook-Seite anzeigen.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Wie man das neue Facebook-Seiten-Plugin in WordPress hinzufügt
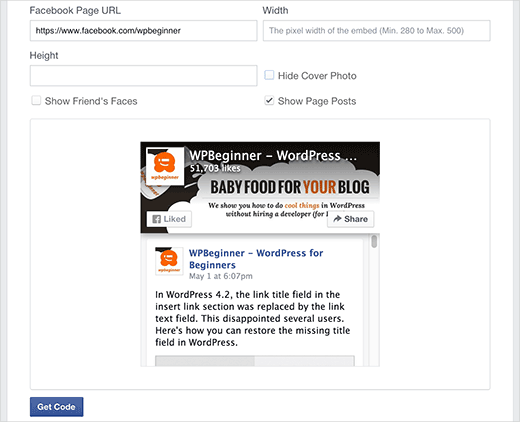
Zuerst müssen Sie die Website des Facebook-Seiten-Plugins besuchen. Dort finden Sie die Optionen, mit denen Sie das Erscheinungsbild Ihrer Facebook-Seiteneinbettung konfigurieren können.
Geben Sie einfach die URL Ihrer Facebook-Seite an. Als Nächstes müssen Sie die Breite und Höhe der Box eingeben. Alternativ können Sie die Felder auch leer lassen. Facebook wird dann versuchen, sie automatisch anzupassen.
Sie können Ihr Titelbild, Ihre Beiträge und die Gesichter Ihrer Freunde im Seiten-Plugin anzeigen lassen. Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche Code erhalten, um fortzufahren.
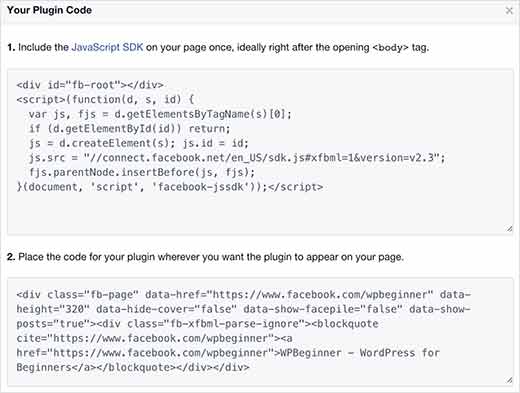
Facebook zeigt Ihnen nun zwei Codeschnipsel an. Kopieren Sie den ersten Code-Schnipsel und fügen Sie ihn in die Datei header.php Ihres Themas oder untergeordneten Themas ein, direkt nach dem <body>-Tag.
Kopieren Sie dann den zweiten Codeausschnitt und fügen Sie ihn an der Stelle ein, an der Sie die Page Like Box anzeigen möchten. Sie können diesen Codeschnipsel auch in ein Textwidget einfügen, indem Sie zu Erscheinungsbild “ Widgets gehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Facebook-Seiten-Plugin zu Ihrer WordPress-Website hinzuzufügen. Vielleicht interessiert Sie auch unser Artikel über 5 schnelle Wege, um mit WordPress mehr Facebook-Likes zu erhalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Paddy says
This is not supporting to Mozilla browser. Supporting only on Chrome.
Could you please help me to setup it for all the browser?
WPBeginner Support says
The page plugin should still work on FireFox, you may want to try disabling your browser addons to ensure it is not a conflict there.
Admin
Roja says
Is there any option of call us or Send message instead of share button
Mario says
Hello, when I try to use it and add through widget either text or html widget it wont go through as it strips all the data-attribute elements. Can you help me/us?
Xavier Clapin-Pépin says
Thank you wpbeginner it’s great because I don’t have to download a WP plugin to add the Facebook Plugin Page which is recommended to minimize the number of plugins to avoid conflicts and having too many potential issues…
It looks great the Facebook Plugin Page on our website as you can see on the right sidebar:
Keep on your amazing work!
Xavier
John says
I’m still having issues…
For whatever reason when I’m filling it out under
My page preview doesn’t appear…
So I think it’s some type of permission settings that I have messed up.
So when I get the code and put it on my page, it doesn’t appear either. Please help!
John
Xavier Clapin-Pépin says
I had the same issue, make sure your Facebook page is published in the settings.
Teresa says
Ok I got that figured out, but I don’t want to show a post – makes it too big. Your example shows where you can uncheck that, but on the page that option is not there. How do I get rid of that and just show my FB page header? Thanks
Teresa says
So i did exactly as you said – I now have a FB box with mark zukerbergs live video just like is on the page where I copied the code…why would i get that? Obviously not what I want – so not helpful
Diana Lesko says
Great video? How about the editing part? Where do you edit the width?
Diana Lesko says
I found my answer. I cant delete my comment, sorry.
I cant delete my comment, sorry.
John says
Okay, I’m stumped. I followed the directions here on a friend’s WordPress site for her travel agency, and it worked perfectly. For four days. Then it just stopped working. To test it out, I changed the URL to another friend’s facebook page and it worked. But once I changed back to the travel agency page, nada. I was hoping you might have an idea on what’s going on and/or, even better, how I can get the app to work again.
Anne Marie says
Hello,
I have been really struggling to complete this process : the Facebook developers page refuses my Facebook page URL, as well as my profile page URL…I just don’t know what to do to have it appear on my blog.
Also, if I try, with Beaver Builder tools to add a „shortcode“ from any plugin for Facebook, it never works! Nothing shows. Can you help please? Thanks!!!
chris says
have you found an answer to this? is it a fb setting? I am having the same issue. trying to do this to a group. not sure if i need to be a page admin for the code to work properly or what.
Anne-Marie says
Hi Chris, yes! I wrote to the plugin company and they helped me understand the major difference between „everyone’s“ Facebook page (aka, your personal page)–AND–the Facebook page you create with a different account..so until you do the steps via Facebook to create yourself a second, „professional“ page (free, quite easy to do), no plugin will work. Once you do this, go back in the plugin section asking for your professional page Facebook URL (which is different), and it should show easily on your blog or site…hope it works for you too!
rohit says
Hello. I am able to get the link on my website but not able to get the pic of page or any visual. How to fix that? Please help,
Monique says
How can I display a foto, article( or link) from WP to a facebook page?
niloy says
how can I change language in this Facebook plugin
AL says
It works, thanks
Bogdan says
It works only on widgets. How can I make it work on a page?
Jackie Parry says
Thanks for the info – but for dummies like me, where do I find the page to put my FB page URL, as per your first pic. I opened the link to go to FB plugin website – but I don’t how how to get the right page up to add my url – please advise. Thanks.
April says
Helpful post! Thank you.
Tomas says
Thanks for this post it was just what I was looking for!
However when using the Share button everyone keeps getting the following error:
App Not Setup: This app is still in development mode, and you don’t have access to it. Switch to a registered test user or ask an app admin for permissions.
Any advise? Thanks!
Carole says
I’ve inserted the code but for some reason only the top 1/4″ of the image shows up. It looks fine in Preview on the FB page to create the code, but not on my website. Any idea on how to fix this?
Paul Butterworth says
Thanks for this, it works, but I cant get the Adapt to plugin container width to work, its narrow, and if I set it manually the 500 width maximum is rather narrow. Is there a way to make it wider?
Erik says
Question: Is this Facebook Page Plugin the same as the Facebook Page Plugin created by Cameron Jones that can be found here:
Not sure if it matters, but I’m trying to discern which one to use. If you have any helpful suggestions or info, I’d appreciate it!
Thanks,
Erik
WPBeginner Support says
No it is not the same.
Admin
Cameron Jones says
Hi Erik,
My plugin and the tutorial here are the same, but also different. Following this tutorial you need to edit your theme’s templates to add the code for the Facebook plugin, however if you use my WP plugin it will write all the code for you and you can control the options with either a shortcode or a widget.
I hope that helps you
Cameron
Junaid says
I have used this method to add facebook feed here at. But it displays only 5 recent posts, after 5 posts it displays a button „Find us on Facebook“ is there a way I can set it to display unlimited posts or atleast increase the number of posts to display?
WPBeginner Support says
Please take a look at Social Plugins page on Facebook for more API parameters.
Admin
Junaid says
Already checked there, I couldn’t find a parameter to set number of posts to display.
Long Nguyen says
I have found that even I don’t copy the first snippet to the header.php, the code in the second snippet still helps to show the badge.
But I face a problem that the badge does not show all. It shows half of the left, so I have lost the share button on the right, no matter how I adjust the width at the code.
Could you please advise how I can make it a full badge? Thanks. Mine web is diadiemdulich.com
samkelo magoqo says
Thanks for the post! Would have loved to see the video tutorial also
WPBeginner Support says
Video tutorial coming soon.
Admin
Jared says
I noticed on some themes that I am running you have to add the initialization for Facebook’s Javascript SDK to your file. As well as the code Facebook gives for your plugin.
I also experimented by minifying the javascript and it still works. However, the performance of the new plugin is lacking. I noticed it loads last compared to the I was previously using.
Lindsey Garcia says
Okay, great, this rocks! BUT how do I paste the code in my child theme .php file????? I have no idea what you are talking about (newbie blogger). Is it within my wordpress dashboard? Is it through my host and I have to head over there? I found a youtube tutorial for this, too, and they did the same thing by not explaining how to do that…?? Help would be great! Thank you!
Sajid Akhtar Rehman says
Thank u very much….this is awsome post and works properly
NemiraB says
Hi, thanks for information. It is a little bit complicated for me, but I guess it is worth to try it. These social connections are so important, because how you can spread your message without them? All the best, regards. Nemira
Abhishek says
Thanks very much for the update finally updated my site with Facebook page plugin. I didn’t used the above 1st code , rather I used 2nd code and made a widget when I need to appear
oladayo awe says
thanx for this post
Govertz says
Is there anyone who has tested the performance impact with this new FB-plugin?
Damien Carbery says
A function plugin (with add_action for wp_head) would be a great place for the Javascript code. This would mean that the header.php file would not have to be modified – useful for when the site owner has changed a parent theme or does not want to touch the child theme code.