Deseja promover sua página do Facebook no WordPress com um pop-up?
Os pop-ups de lightbox funcionam muito bem para converter visitantes em assinantes, e funcionam ainda melhor quando promovem sua página do Facebook.
Neste artigo, mostraremos como promover efetivamente sua página do Facebook no WordPress com um pop-up lightbox sem incomodar os usuários.

Por que usar um pop-up de página do Facebook no WordPress?
Os pop-ups lightbox são usados com frequência para a criação de listas de e-mail e geração de leads. Eles convertem muito bem, e é por isso que você os vê em todos os lugares.
No entanto, eles não se limitam apenas à criação de listas de e-mail. Você pode exibir fotos em um pop-up lightbox, oferecer atualizações de conteúdo, exibir um pop-up de formulário de contato, oferecer frete grátis e descontos, e muito mais.
Além disso, você também pode exibir seus perfis de mídia social em um pop-up para chamar a atenção do usuário e obter mais seguidores.
Embora você possa adicionar facilmente sua página do Facebook na barra lateral, ela é menos perceptível. Como resultado, você não obtém bons resultados.
Por outro lado, um pop-up é mais perceptível e exige que os usuários realizem uma ação. Isso ajuda você a obter rapidamente mais curtidas para sua página do Facebook.
Dito isso, vamos ver como adicionar um pop-up de lightbox para promover sua página do Facebook no WordPress.
Como criar um pop-up de lightbox para sua página do Facebook no WordPress
A melhor maneira de criar um popup lightbox para WordPress é usar o OptinMonster. Ele é o melhor plugin de popup para WordPress e software de geração de leads porque ajuda a criar uma lista de e-mails, obter mais leads e converter visitantes que abandonam o site em assinantes e seguidores.
Para obter mais detalhes, consulte nossa análise completa do OptinMonster.
A primeira coisa que você precisa fazer é se inscrever em uma conta do OptinMonster. Usaremos o plano Pro porque ele inclui mais opções de personalização, regras de exibição e modelos de campanha.
Agora, visite o site da OptinMonster e clique no botão “Get OptinMonster Now” para começar.

Em seguida, você precisa instalar e ativar o plug-in OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
É um plug-in de conector que ajuda a conectar seu site WordPress à sua conta do OptinMonster.
Após a ativação, você verá a tela de boas-vindas do OptinMonster e o assistente de configuração no menu de administração do WordPress. Você pode clicar no botão “Conectar sua conta existente” para começar.

Em seguida, você precisará entrar na sua conta do OptinMonster e conectá-la ao WordPress.
Basta clicar no botão “Connect to WordPress” para continuar.

Agora, você está pronto para criar sua primeira campanha.
Basta acessar OptinMonster ” Campanhas no painel do WordPress e clicar no botão “Criar sua primeira campanha”.

Quando você clicar no botão, uma janela pop-up será aberta, solicitando que você selecione um modelo ou playbook.
A OptinMonster oferece belos modelos de campanha pré-criados que você pode personalizar de acordo com suas necessidades. Há também a opção de criar uma campanha do zero.
Por outro lado, a opção Playbooks tem campanhas prontas para uso inspiradas em algumas das principais marcas do mundo.

Para este tutorial, escolheremos a opção “Templates” para criar um pop-up lightbox do Facebook.
Na próxima tela, você precisa selecionar um tipo de campanha e escolher um modelo. Vá em frente e escolha “Popup” como o tipo de campanha e, em seguida, escolha um modelo para sua campanha.

Usaremos o modelo “Social Engagement” (Engajamento social) para este tutorial.
Quando você escolher um modelo, uma pequena janela será aberta. Basta digitar um nome para sua campanha e clicar no botão “Start Building”.

Depois disso, a OptinMonster lançará sua interface de criação de campanhas de arrastar e soltar.
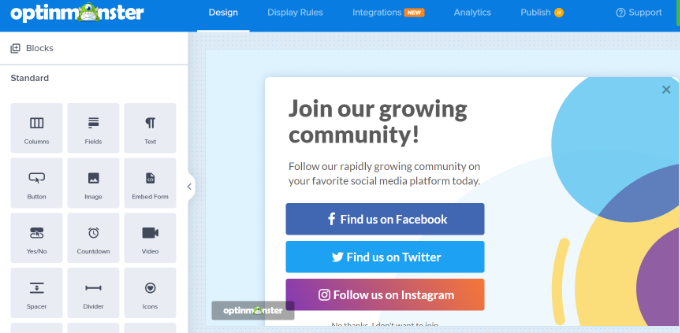
Você verá uma visualização ao vivo do seu modelo. Aqui, você pode personalizar seu modelo adicionando diferentes blocos do menu à sua esquerda.
Por exemplo, você pode adicionar imagens, vídeos e um cronômetro de contagem regressiva. Você também pode incorporar sua página do Facebook.

Como queremos promover a página do Facebook, removeremos os outros botões de mídia social.
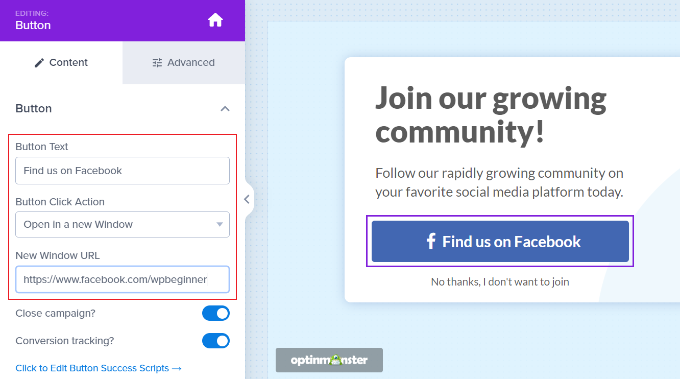
Em seguida, você pode selecionar o botão “Encontre-nos no Facebook”. Você verá opções no menu à sua esquerda, onde poderá editar o texto do botão, selecionar uma ação de clique no botão e inserir o URL da sua página do Facebook.

Além disso, você também pode exibir uma visualização da sua página do Facebook no pop-up da lightbox.
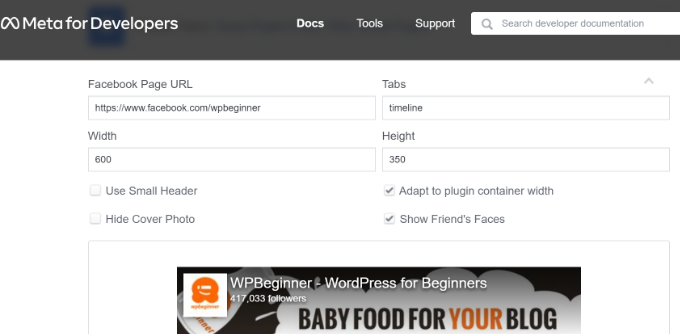
Para isso, primeiro você precisará do código de incorporação da sua página do Facebook. Você pode obtê-lo visitando o site do Facebook Page Plugin em uma nova guia do navegador.
Basta inserir o URL de sua página do Facebook e ajustar a largura, a altura e outras opções de exibição para sua caixa de curtir.

Você também pode ver uma visualização da sua página do Facebook.
Depois disso, role a tela para baixo e clique no botão “Get Code” (Obter código).

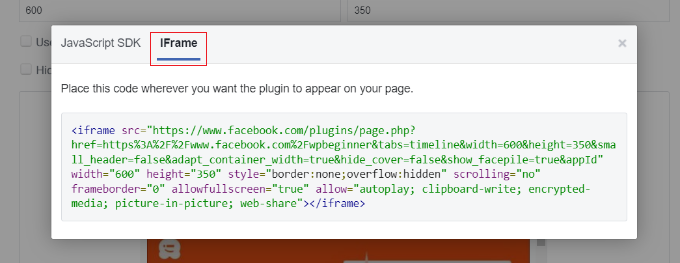
Em seguida, uma pequena janela será aberta com o código de incorporação.
Basta alternar para a guia “iFrame” na parte superior e copiar o código.

Agora, você precisa voltar para o criador de campanhas da OptinMonster.
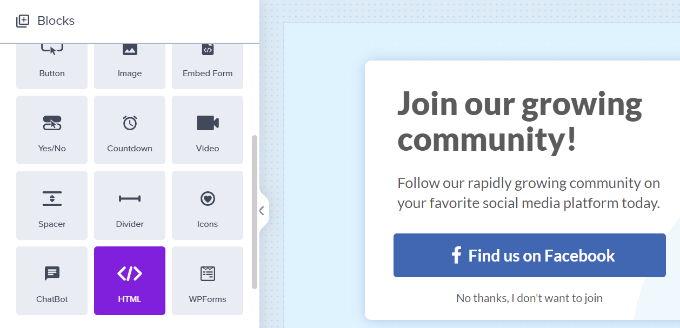
Para colar o código, você precisará adicionar um bloco HTML. Basta arrastar e soltar o bloco no menu à sua esquerda.

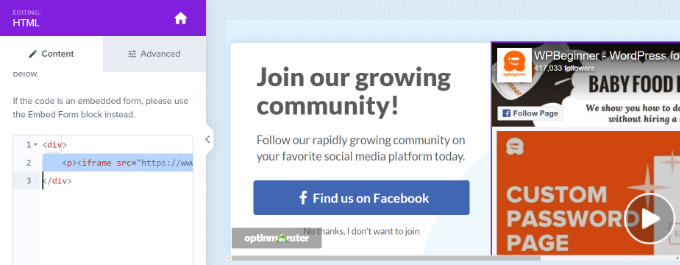
Em seguida, você deve colar o código de incorporação da página do Facebook no painel esquerdo, em HTML.
Se desejar, você também pode ajustar a altura e a largura da página do Facebook que será exibida no pop-up.
Para fazer isso, você pode revisitar o plug-in de página do Facebook, ajustar a altura e a largura e obter um novo código de incorporação. Ou você pode editar o código HTML e alterar a altura e a largura no criador de campanhas.

Em seguida, lembre-se de clicar no botão “Save” (Salvar) na parte superior para armazenar suas alterações.
Exibindo o pop-up do Lightbox da página do Facebook no WordPress
Depois de personalizar seu pop-up do Facebook, você pode escolher onde sua campanha será exibida. O OptinMonster oferece regras de exibição poderosas que permitem mostrar sua campanha com base no local, tempo na página, páginas específicas, interações de comércio eletrônico e muito mais.
Primeiro, você deve ir para a guia “Regras de exibição” no criador de campanhas.
Por padrão, o OptinMonster usará a regra de exibição “tempo na página” e mostrará seu pop-up após 5 segundos.

Como queremos promover nossa página do Facebook, usaremos a regra de exibição padrão. Isso porque a campanha será exibida para todos os visitantes que passarem pelo menos 5 segundos em uma página, o que maximizará as chances de obter mais curtidas.
Você também pode selecionar onde a campanha será exibida. A configuração padrão usará a opção “caminho do URL atual é qualquer página”. Dessa forma, seu pop-up aparecerá em todas as páginas do seu blog WordPress.
No entanto, você pode alterar isso e selecionar suas próprias regras de direcionamento.
Por exemplo, você pode usar a tecnologia Exit Intent e mostrar a campanha no momento em que um visitante está prestes a sair do seu site WordPress.

Ou você pode escolher quais páginas devem exibir o pop-up.
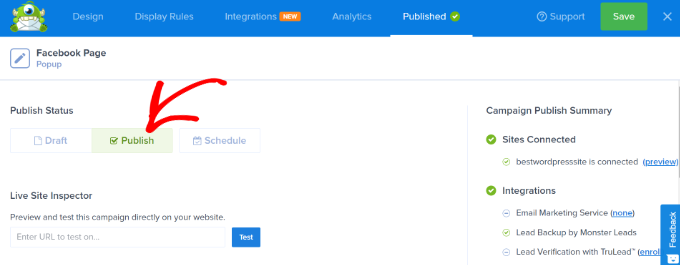
Quando terminar de selecionar as regras de exibição, vá para a guia “Publish” (Publicar). Aqui, você deve alterar o status de publicação para “Publish”.

Quando isso for feito, basta clicar no botão “Salvar” na parte superior e sair do criador de campanhas.
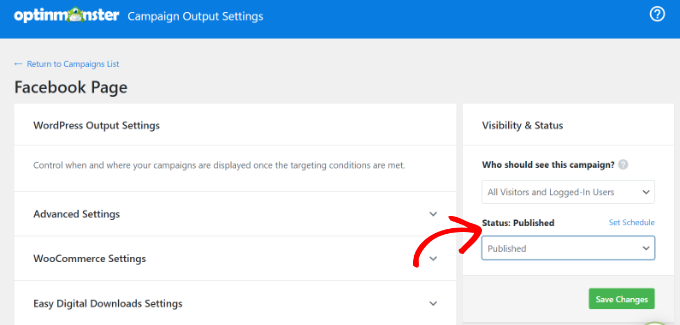
Na próxima tela, você verá as configurações de saída do WordPress para sua campanha. Vá em frente e clique no menu suspenso “Status” e selecione a opção “Published” (Publicado).

Não se esqueça de clicar no botão “Salvar alterações”.
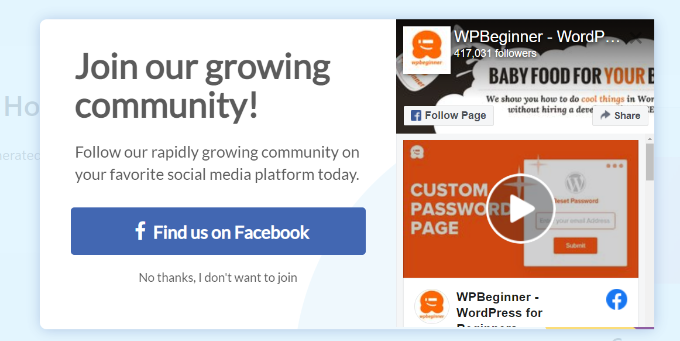
Quando terminar, você poderá visitar seu site para ver sua página do Facebook exibida em um pop-up de lightbox.

Esperamos que este artigo tenha ajudado você a aprender como promover sua página do Facebook no WordPress com um pop-up lightbox. Talvez você também queira ver nossa lista dos plug-ins obrigatórios do WordPress para sites de negócios e nosso guia sobre como aumentar o tráfego do blog.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!