¿Quieres añadir historias de audio a tus imágenes en WordPress? Puedes utilizarlo para añadir narración a tus fotografías, o simplemente crear libros de cuentos audiovisuales basados en web. En este artículo, le mostraremos cómo añadir fácilmente historias de audio a las imágenes en WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin Audio Story Images. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
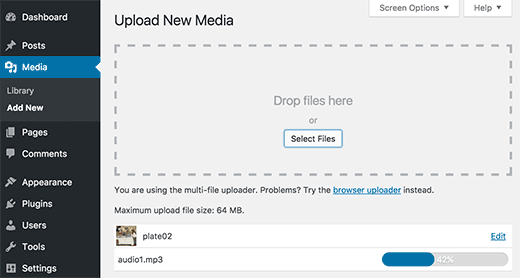
Una vez activado, tienes que visitar Medios ” Añadir nuevo y subir tu imagen y el archivo de audio que quieres añadir a la imagen.
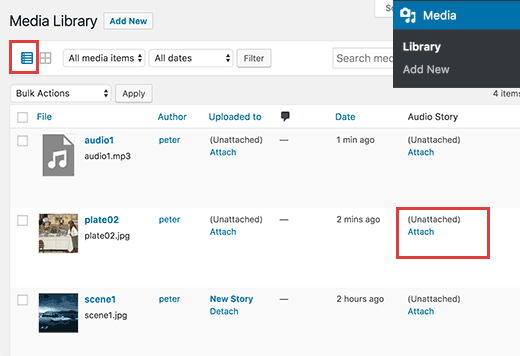
Una vez subidos ambos archivos, visite la página Medios ” Biblioteca. A continuación, haga clic en el icono de vista de lista para mostrar sus archivos de medios en una lista.
Verá que hay una nueva columna llamada “Audio Story”. Haga clic en el enlace “adjuntar” situado junto a la imagen que acaba de subir.
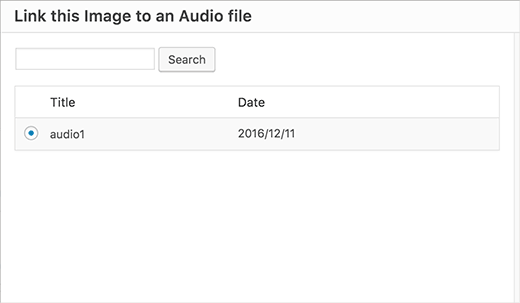
Aparecerá una ventana emergente en la que deberá seleccionar el archivo de audio que desea adjuntar a la imagen.
Siga adelante y haga clic en el botón de selección para continuar.
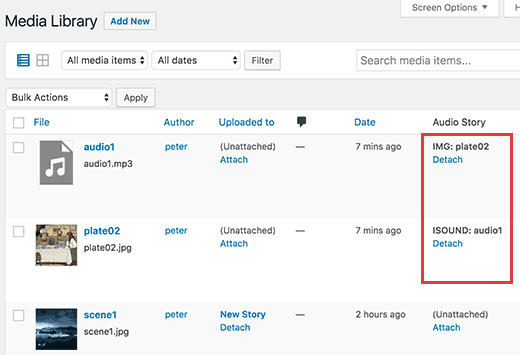
El plugin enlazará tu imagen y archivo de audio entre sí.
Ahora que tu imagen está enlazada con el archivo de audio, puedes añadirlo a cualquier entrada o página de WordPress.
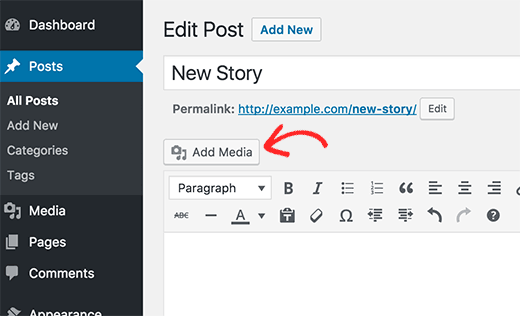
Simplemente edita una entrada o página donde quieras añadir la imagen y haz clic en el botón ‘Añadir medios’.
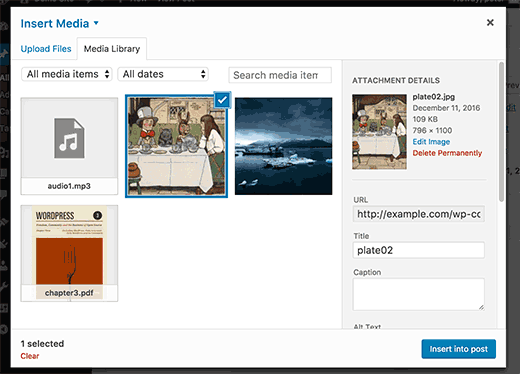
Aparecerá la ventana emergente de subida de medios.
Debe seleccionar el archivo de imagen que acaba de subir e insertarlo en su entrada.
Cuando estés satisfecho, puedes guardar o publicar los cambios.
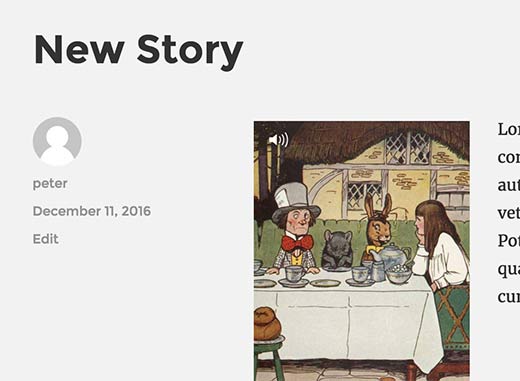
A continuación, haz clic en el botón de vista previa para ver la imagen de tu historia sonora en acción.
El plugin añadirá un pequeño icono de volumen en la esquina superior izquierda de la imagen. Al hacer clic en el icono se reproducirá el archivo de audio enlazado a la imagen.
Esperamos que este artículo te haya ayudado a aprender cómo añadir historias de audio a las imágenes en WordPress. Puede que también quieras ver nuestra guía sobre cómo encontrar imágenes libres de derechos para tus entradas de blogen WordPress
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Daniel says
Are there any ways to customize the play button?
WPBeginner Support says
You would want to reach out to the plugin’s support for what customization options are available.
Administrador
Penelope says
Hey there, I have installed everything as you say but when I click on the image it does not play the audio. I did create the page with Elementor – would that affect it?
WPBeginner Support says
Hi Penelope,
Try creating an audio story in a regular WordPress page.
Administrador
Umeh Chidera says
Please how do I make my site’s logo to be appearing anytime one downloads my music and and plays it. So The image will be appearing in boomplay, how do I do that please?
indra says
When the image background is white or any other light color..that volume icon is not visible..
also if its possible to get different sound for the same image at different places ,then it would be great..!
Trelandon says
I always enjoy your reads on WP.
George says
It would have been nice to see an example of this being done in the article so we could gauge the UX.
Thanks for the explanation but a live example would have helped.
WPBeginner Support says
Hi George,
If you visit the plugin’s page on WordPress.org directory you will find a link to more information with a live demo.
Administrador
Awontis says
As always, wpbeginner has all the answers about WordPress.
Marius Haga Skaar says
Hello. I was wondering if I could get some help. Recently I’ve moved my website from blogger to WordPress. But my problem is Google. I’ve deleted my blogger blogs, but Google seach console still shows my old website or blog. Like Google hasn’t indexed my site, but it has taken many days or even weeks. I was then wondering if there’s a fix to this, so Google would show my newest site in example in the data structure (text marketing or what the name was). Ether way, thanks from Marius HS (15 years old from Norway).
from Marius HS (15 years old from Norway).
WPBeginner Support says
Hi Marius,
Did you add your new website to Google Search Console? Also, did you properly redirect your Blogger blog to WordPress? Please take a look at our guide on how to switch from Blogger to WordPress without losing Google rankings.
Administrador