Möchten Sie Ihren Bildern in WordPress Audiogeschichten hinzufügen? Sie können damit Ihren Fotos Erzählungen hinzufügen oder einfach webbasierte audiovisuelle Geschichtenbücher erstellen. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Audiogeschichten zu Bildern in WordPress hinzufügen können.
Als erstes müssen Sie das Audio Story Images Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
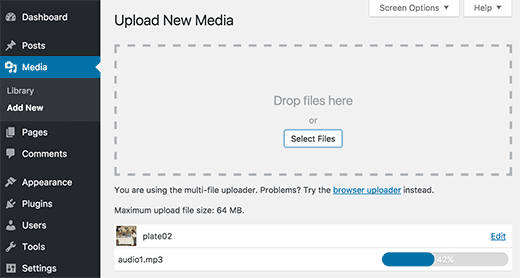
Nach der Aktivierung müssen Sie Media “ Add New besuchen und Ihr Bild und die Audiodatei, die Sie dem Bild hinzufügen möchten, hochladen.
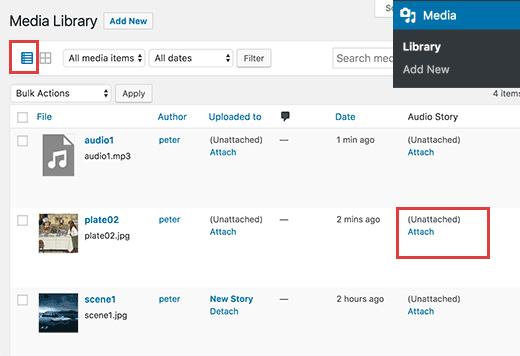
Nachdem Sie beide Dateien hochgeladen haben, müssen Sie die Seite Medien “ Bibliothek aufrufen. Klicken Sie dann auf das Symbol für die Listenansicht, um Ihre Mediendateien in einer Liste anzuzeigen.
Sie werden nun eine neue Spalte mit der Bezeichnung „Audio Story“ sehen. Klicken Sie auf den Link „Anhängen“ neben dem Bild, das Sie gerade hochgeladen haben.
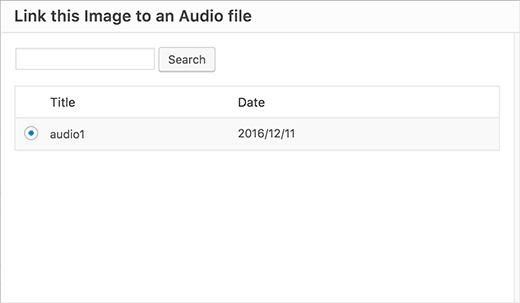
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie die Audiodatei auswählen müssen, die Sie an das Bild anhängen möchten.
Klicken Sie auf die Schaltfläche „Auswählen“, um fortzufahren.
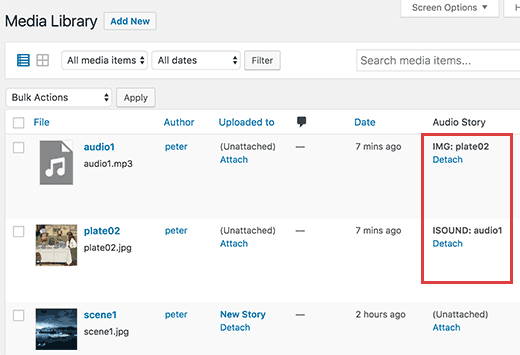
Das Plugin wird nun Ihr Bild und Ihre Audiodatei miteinander verknüpfen.
Da Ihr Bild nun mit der Audiodatei verknüpft ist, können Sie es zu jedem WordPress-Beitrag oder jeder Seite hinzufügen.
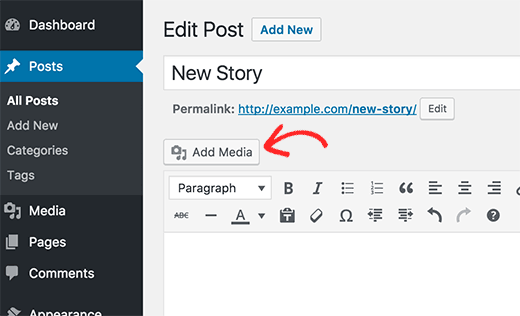
Bearbeiten Sie einfach einen Beitrag oder eine Seite, zu der Sie das Bild hinzufügen möchten, und klicken Sie auf die Schaltfläche „Medien hinzufügen“.
Daraufhin wird das Popup-Fenster für den Medien-Uploader angezeigt.
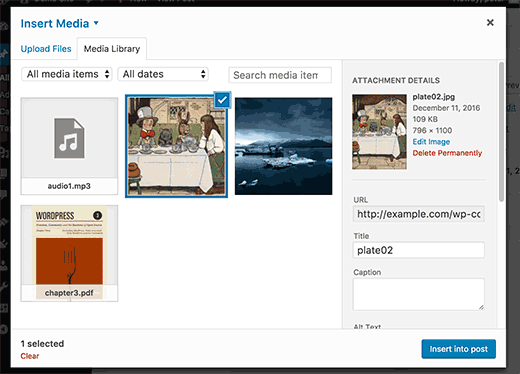
Sie müssen die soeben hochgeladene Bilddatei auswählen und in Ihren Beitrag einfügen.
Wenn Sie zufrieden sind, können Sie Ihre Änderungen entweder speichern oder veröffentlichen.
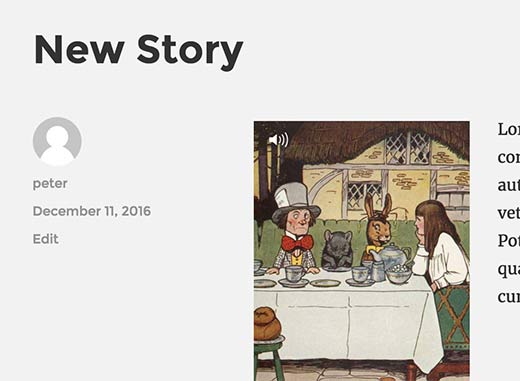
Klicken Sie anschließend auf die Schaltfläche „Vorschau“, um Ihr Audio-Story-Bild in Aktion zu sehen.
Das Plugin fügt ein kleines Lautstärkesymbol in der oberen linken Ecke Ihres Bildes hinzu. Wenn Sie auf das Symbol klicken, wird die mit dem Bild verknüpfte Audiodatei abgespielt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Bilder in WordPress mit Audio-Stories versieht. Vielleicht interessiert Sie auch unser Leitfaden, wie Sie lizenzfreie Bilder für Ihre WordPress-Blogbeiträge finden
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Daniel says
Are there any ways to customize the play button?
WPBeginner Support says
You would want to reach out to the plugin’s support for what customization options are available.
Admin
Penelope says
Hey there, I have installed everything as you say but when I click on the image it does not play the audio. I did create the page with Elementor – would that affect it?
WPBeginner Support says
Hi Penelope,
Try creating an audio story in a regular WordPress page.
Admin
Umeh Chidera says
Please how do I make my site’s logo to be appearing anytime one downloads my music and and plays it. So The image will be appearing in boomplay, how do I do that please?
indra says
When the image background is white or any other light color..that volume icon is not visible..
also if its possible to get different sound for the same image at different places ,then it would be great..!
Trelandon says
I always enjoy your reads on WP.
George says
It would have been nice to see an example of this being done in the article so we could gauge the UX.
Thanks for the explanation but a live example would have helped.
WPBeginner Support says
Hi George,
If you visit the plugin’s page on WordPress.org directory you will find a link to more information with a live demo.
Admin
Awontis says
As always, wpbeginner has all the answers about WordPress.
Marius Haga Skaar says
Hello. I was wondering if I could get some help. Recently I’ve moved my website from blogger to WordPress. But my problem is Google. I’ve deleted my blogger blogs, but Google seach console still shows my old website or blog. Like Google hasn’t indexed my site, but it has taken many days or even weeks. I was then wondering if there’s a fix to this, so Google would show my newest site in example in the data structure (text marketing or what the name was). Ether way, thanks from Marius HS (15 years old from Norway).
from Marius HS (15 years old from Norway).
WPBeginner Support says
Hi Marius,
Did you add your new website to Google Search Console? Also, did you properly redirect your Blogger blog to WordPress? Please take a look at our guide on how to switch from Blogger to WordPress without losing Google rankings.
Admin