¿Te has preguntado alguna vez qué es un Gravatar y si deberías utilizarlo?
Gravatar permite a los usuarios mostrar una imagen de avatar junto a su nombre en los sitios web de WordPress.
En este artículo, hablaremos de qué es un Gravatar y por qué deberías empezar a utilizarlo ahora mismo.

Historia: Avatar
El término Avatar se tomó prestado de las comunidades de juegos en línea a finales de los 90 y principios de los 2000.
Antes, los foros en línea eran principalmente comunidades basadas en texto en las que los usuarios solo se identificaban por su nombre de usuario.
A medida que estas comunidades crecían, resultaba más difícil identificar a los usuarios solo por sus nombres.
Para solucionarlo, los foros online permitían a sus usuarios subir una imagen como foto de perfil. En lugar de foto de perfil, la llamaban “avatar”.
El término Avatar significa una imagen que representa a una persona o a un usuario. Puede ser su propia foto o cualquier otra imagen que desee utilizar como foto de perfil.
A medida que la web y los blogs evolucionaron, los blogs de WordPress se enfrentaron a un problema similar. Los comentarios de WordPress se convirtieron en el centro de la conversación de muchos blogs, y era más difícil identificar a los comentaristas sólo con los nombres.
A diferencia de los foros en línea, donde los usuarios estaban obligados a crear una cuenta, los comentaristas de WordPress generalmente no necesitaban crear una cuenta para dejar un comentario.
Fue entonces cuando apareció Gravatar.
Relacionado: Consulte nuestra guía sobre la Historia de los blogs.
¿Qué es un Gravatar?
Gravatar son las siglas de Globally Recognized Avatar. Es un popular servicio web que permite a la gente crear un perfil y asociar imágenes de avatar a sus direcciones de correo electrónico.

Una vez que añades un Gravatar, va a ser reconocido en todas las plataformas que vienen con soporte Gravatar incorporado, incluyendo WordPress, Slack, Github, Stack Overflow, Atlassian, y más.
Esto significa que cuando dejes un comentario en uno de los sitios compatibles con Gravatar, éste extraerá tu Avatar Globalmente Reconocido de sus servidores y lo mostrará junto a tu nombre en los comentarios y otras áreas.
Por ejemplo, cuando un usuario deja un comentario en un sitio de WordPress, su Gravatar se muestra automáticamente a continuación de su comentario.

Esto permite a cada comentarista tener su identidad a través de las interwebs.
¿Por qué debería añadir Gravatar?
Si usted es un blogger, sin fines de lucro, pequeñas empresas, o cualquier persona que quiera construir una marca, tiene que empezar a utilizar Gravatar.
Un Gravatar le permite construir su identidad en la web y construir una voz autorizada en su industria.
Al principio, cuando comentas en los blogs, es posible que tu Gravatar no se note inmediatamente.
Sin embargo, si la misma persona ve su comentario en numerosos sitios que lee, es probable que visite su sitio web.
Algunos propietarios de sitios web se quejan de que Gravatar ralentiza sus sitios web, y esta es la razón más citada por la que los blogueros deciden desactivar Gravatar.
Consejo profesional: Consulte nuestra guía definitiva para acelerar WordPress para obtener más información sobre la optimización del rendimiento.
¿Cómo puedo conseguir un Gravatar?
Puede obtener un Gravatar visitando el sitio web de Gravatar y registrándose para obtener una cuenta gratuita.
Es muy fácil crear un Gravatar para tu perfil.
En primer lugar, tienes que visitar el sitio web de Gravatar y hacer clic en el botón “Crea tu Gravatar”.

Accederás a la página de registro.
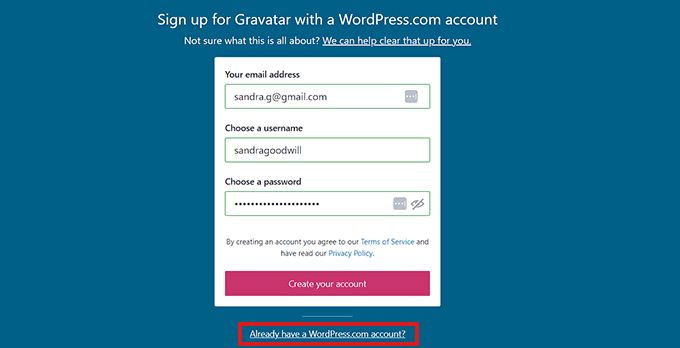
Gravatar es propiedad de Automattic, la empresa que está detrás de WordPress.com (no confundir con WordPress.org; ver nuestra guía sobre la diferencia entre WordPress.com y WordPress.org). Por eso exigen a los usuarios que accedan a través de una cuenta de WordPress.com.

Puedes crear una cuenta gratuita en WordPress.com o acceder si ya tienes una cuenta.
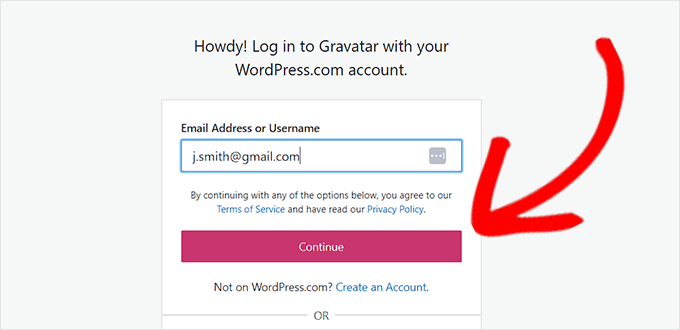
A continuación, se le dirigirá a la página “Acceder / acceso”, donde deberá indicar la dirección de correo electrónico y la contraseña de su sitio web WordPress.
Después, basta con hacer clic en el botón “Continuar”.

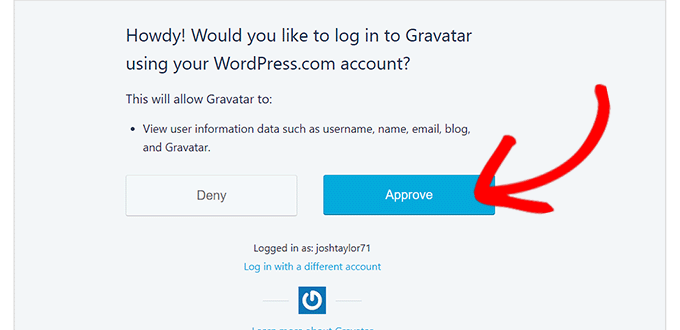
A continuación, se te preguntará si deseas acceder a Gravatar utilizando tu cuenta de WordPress.com.
Simplemente haga clic en el botón “Aprobar” para continuar.

A continuación, Gravatar le enviará un correo electrónico de confirmación a su cuenta de correo electrónico.
Tendrás que abrir el correo electrónico y hacer clic en el botón “Confirma tu correo electrónico” para activar la cuenta de Gravatar.

Ahora, serás redirigido al sitio web WordPress.com.
A continuación, tienes que volver al sitio web de Gravatar y acceder con tu cuenta de WordPress.com.
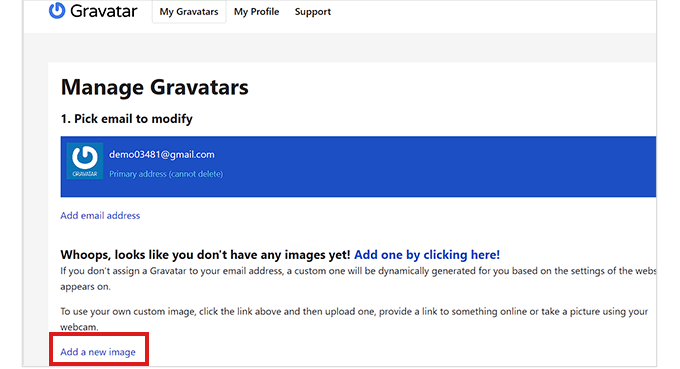
Accederás a la página de tu cuenta de Gravatar.
Aquí, sólo tienes que hacer clic en el enlace “Añadir una nueva imagen” para añadir tu imagen de Gravatar.

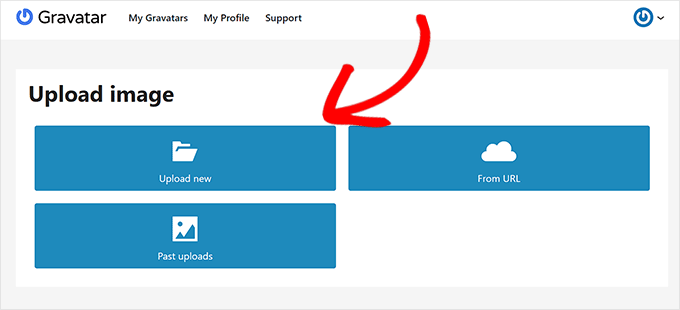
Al hacer clic en el enlace, accederá a la página “Subir imagen”.
Ahora puedes subir cualquier imagen que quieras utilizar desde tu ordenador o pegando una URL.
Te recomendamos que elijas una bonita foto tuya de perfil o el logotipo de tu empresa para el Gravatar.
Sin embargo, si quieres permanecer en el anonimato, puedes utilizar cualquier otra imagen que te represente.

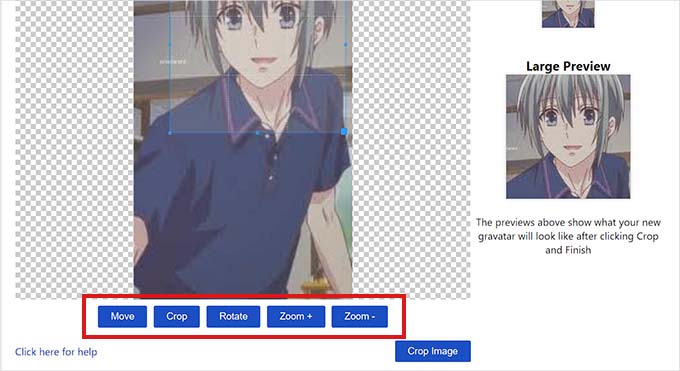
Una vez que hayas subido un Gravatar, se te dirigirá a una nueva página en la que podrás recortar, girar, ampliar / acercar y obtener una vista previa de tu imagen.
Cuando estés satisfecho, sólo tienes que hacer clic en el botón “Recortar imagen” que aparece a continuación.

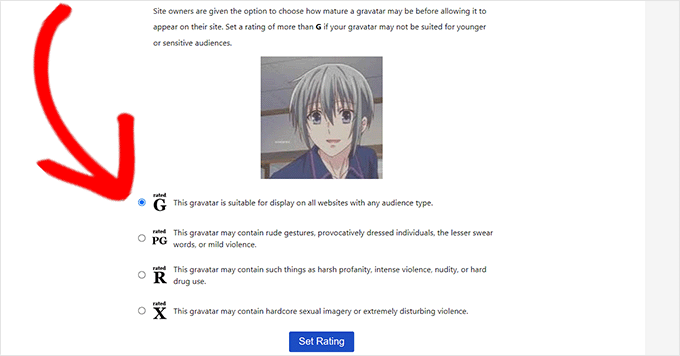
A continuación, se le pedirá que valore / puntúe su Gravatar según su nivel de madurez.
Sólo tiene que marcar la casilla situada junto a la opción que prefiera y hacer clic en el botón “Establecer valoración / tarifa”.
Tu Gravatar ya está establecido.

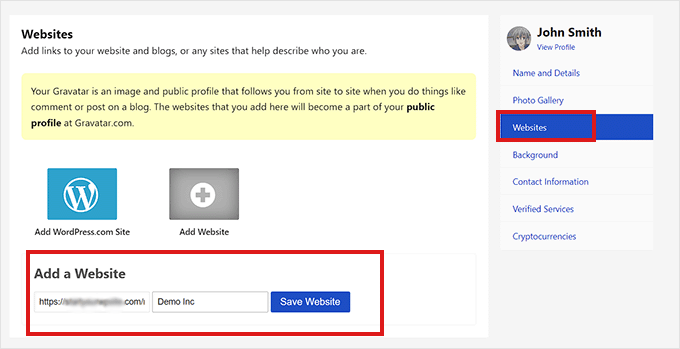
A continuación, visita la página “Sitios web” en la barra lateral del panel de Gravatar.
A partir de aquí, sólo tiene que copiar y pegar la URL y el título de su sitio web WordPress.
Por último, haga clic en el botón “Guardar sitio web” para establecer los ajustes.

Ahora, puedes probar tu Gravatar dejando un comentario en un sitio web o marcando / comprobando el perfil de autor en tu blog de WordPress.
Este es el aspecto de nuestro Gravatar en la sección de biografía del autor en un sitio de demostración.

Preguntas frecuentes acerca de Gravatars en WordPress
Los usuarios a menudo nos hacen preguntas acerca de cómo utilizar Gravatar para su propia imagen de avatar, así como el uso de Gravatar en sus sitios web.
A continuación encontrará las respuestas a las preguntas más frecuentes acerca de la utilización de Gravatar.
1. ¿Cómo desactivo Gravatar en mi sitio web WordPress?
Puede desactivar Gravatar en su sitio web de WordPress simplemente visitando la página Ajustes ” Discusión y desmarcando la casilla situada junto a la opción Mostrar avatar.
Para más detalles, consulte nuestro tutorial sobre cómo desactivar las imágenes Gravatar en WordPress.

2. ¿Qué ocurre cuando un usuario no tiene una imagen de Gravatar?
Por defecto, WordPress mostrará la imagen del hombre misterioso a continuación de los comentarios en los que el autor del comentario no tenga una imagen de Gravatar asociada a su dirección de correo electrónico. Esto se llama la imagen Gravatar por defecto.
Puede cambiar esta imagen visitando la página Ajustes ” Discusión y desplazándose hacia abajo hasta la sección Avatar por defecto.

A partir de aquí, verá un montón de opciones para elegir. Algunas de ellas intentarán generar automáticamente una imagen única utilizando un algoritmo basado en el nombre o la dirección de correo electrónico del usuario.
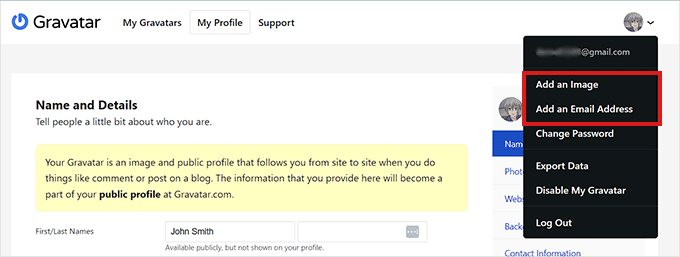
3. ¿Puedo añadir más de una imagen o dirección de correo electrónico a mi cuenta de Gravatar?
Sí, puedes añadir varias imágenes y direcciones de correo electrónico a tu cuenta de Gravatar. Sin embargo, solo puedes utilizar una imagen como Gravatar para cada dirección de correo electrónico.

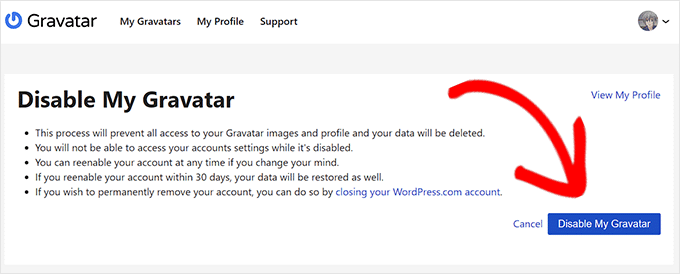
4. ¿Puedo desactivar mi cuenta de Gravatar?
Sí, puede desactivar su cuenta de Gravatar en cualquier momento. Simplemente acceda a su cuenta en el sitio web de Gravatar y elija “Desactivar mi cuenta” debajo de su foto de perfil.

Al desactivar tu imagen de Gravatar dejarás de procesar tus imágenes, y cualquier sitio web en el que hayas dejado comentarios dejará de mostrar tu imagen de Gravatar.
Esperamos que este artículo te haya ayudado a aprender acerca de qué es Gravatar y por qué deberías empezar a usarlo. Puede que también quieras ver nuestro tutorial sobre cómo cambiar el Gravatar por defecto en WordPress y nuestra selección de las mejores herramientas de comunicación en equipo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ryan says
Great article.After reading this, i guess it is time i get a Gravatar.
lee says
thanks, great post – exactly the info i was looking for. Hopefully this message has my new gravatar next to it!
Rachel says
Just uploaded my gravatar and checking to see if it worked
Zeana Romanovna says
Thank you for the informative article. I never knew what they were for but someone told me to get one!
Van says
Neat. How do I get this to populate EVERYWHERE? YouTube, Facebook, Twitter, etc…
Editorial Staff says
Youtube, Facebook, and Twitter don’t use Gravatar. Most other sites that has comments do though.
Administrador
Donny says
Just got my 1st Gravatar and seeing if this works when I post?
Andrea says
Thanks for the post, great info. Let’s see how it works…
Adam says
Thank you for this information. I have been posting as a mystery man for too long!
Flo says
I want to use two gravatars, one for a book (it’s a reference book and the gravatar would be the “writer” of the book; the second would be for me writing or blogging as Flo. Would I create two different gravatars and when I’m writing as my alter ego, write from one web address and when I’m writing as Flo, use my regular address?
Editorial Staff says
Yes, you would need two different gravatar accounts.
Administrador
Lance England says
Testing to see if my first Gravatar comment will show up
Steven says
I updated my pic to gravatar.
Hope it will work.
Jennifer Minnite says
Thank you for explaining in simple terms what a gravatar is!
Annmarie says
Oh so that is what “Gravatar” is!! Good to know
Ron says
Is there a way to remove the photo class from the avatar images?
I ask this because I suspect it’s conflicting with our the rich snippets results in our theme.
Whenever a recipe has comments, the rich snippet thumbnail disappears from google, if there are no comments, the thumbnail is shown correctly.
See for example:
On of our more popular recipes with lots of comments:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.cupcakesenmuffins.nl%2Fcupcake-recepten%2Fbasiscupcakes%2Fbasis-cupcake-recept%2F&html=
A less popular recipe with no comments:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.cupcakesenmuffins.nl%2Fcupcake-recepten%2Fluxecupcakes%2Fkoek-en-zopie-cupcakes%2F&html=
This goes for all recipes i checked so far.
I suspect the class=’photo’ in the gravatar is interfering, but i’m no expert. Can anyone of you help?
Thanks,
Ron
Editorial Staff says
You would have to filter get_avatar to customize this output. Hopefully that points you in the right direction.
Administrador
Ron says
Thanks! That did put me in the right direction, Turned out it was’nt the photo class but the v-card was the problem. After removing it from the comments, thumbnails started appearing again on Google!
Edwin says
Testing out my new gravatar with one email address…
Robert Pike says
Thanks for the help.
Edward says
I’m not sure that mine is working.
Editorial Staff says
It’s working. Look next to your comment.
Administrador
Allen says
Learned about Gravatar through Hartl’s Ruby on Rails tutorial. Didn’t know they had this, nice to give it a try!
Siddarth says
Useful Info. Although I have been a social media enthusiast for long, I did not consider using gravatar. Now I see the point
sandislo says
Great article. Excellent explantation!
Peter Weber says
I have tried Gravatar as wll….. let’s see how it works
Helena Dolsak says
So let´s see if it works…
Thanks for the post!
Christina says
I set up my Gravatar and I’m ready to be noticed. “)
Jim says
just set gravatar up and this is the first post to try it out
D James Garcia says
Very cool. I’m adding this functionality to my site immediately
Michiel Drenth says
I am new to Gravatar and was looking for some info on how to use it. Great post, gave me a lot of useful insights
Chris McQuillan says
Is it better to use a photograph (head & shoulders) or would you recommend a logo/graphic for a small company?
Editorial Staff says
That depends on your brand
Administrador
Joshua Hardwick says
Great post! (I think). Now’s the moment of truth to see if following the advice of the post works…
Joshua Hardwick says
It did! I see my photo. Thanks Gravatar.
sudoquai says
To bad not every site supports Gravatar !
Isaac Lee Yi Hao says
I have created a Gravatar account !!!
Signore says
one more face to remember
Enamul Hasan Ismail says
Yep, Let’s see it in action.
Carmelo Gonzalez says
I was not aware of the importance of a gravatar. I thought it was just something aesthetic.
Vicky says
This post is really helpful for me. I suggest every one must use Gravatar for better link building.
Dan Hunter says
let’s see this in action
kranthi says
I created my gravatar profile just after knowing what it does. One of the awsome things that happen to web. ;^]
Alex says
One leans something new every day. I have been on the net since 1995 and I had no idea what a gravatar was until I read this.
Duane says
Gravatar is great!
As a small business owner & blogger I think its great that Gravatar allows you to add multiple e-mail addresses and to assign different avatars (images) for each within one account (all free). I have my personal photo assigned to my primary e-mail address and my business logo assigned to another e-mail address, thus making it easy to post Blog Comments using either my personal profile or my company logo, as I see fit…
Jim Forde says
Very good information. Any one who wants to be found in social media should sign up for gravator.
Kenton Pass says
Great article! I had no idea what a gravatar was until I read this. Thanks
Frank Woodman Jr says
Thanks for a great article on one of those topics many of us forget to share.
For those that don’t know about Avatars or setting up a gravatar it’s seems a daunting task but as you show it’s really pretty simple. And once done it’s much easier to create a an online identity that’s both constant and easy to use.
David says
I like gravatar. I like it a lot. It helps brand you or give you an identity online. But I still need to update my Facebook photo or or Twitter avatar seperately. I think the next step and this would be easier if Facebook or Twitter implemented it, but alas its going to be gravatar is to hook up with both social services and using a Twitter api when you update the profile picture in Twitter, it updates your gravatar picture which then goes across the net. Building an app to connect with Facebook would work well.
I want to see this.
Brady says
I’m having issues with my Gravitar not showing up in my own comments on my WordPress blog (using Thesis theme). Anyone else with a similar problem?
Editorial Staff says
If you are using the same email as the one you associate with Gravatar, then it should always show. I have not heard of a single issue like this before. -Syed
Administrador
Mattia Frigeri says
it works! I didn’t know how to create a gravater before… thanks
Tiny says
Look .Gravatar is great.
Soffian says
Thanks for the info, I already use mine
Nando says
Great post! I first learned of Gravatar when I created my blog, CyanSkies.com on WordPress three years ago. As you stated, you just set it and forget it! I used my friend’s (DC/Marvel Comics artist Hector Collazo) drawing of me and its been great so far!
David Schneider says
I would like to see the live demo of gravatar in action.
Editorial Staff says
Look in the comments
Administrador
iCoco_de says
My only issue with Gravatar (and WordPress) ist that they don’t allow special characters like the underline in icoco_de. So I am forced to register with a different account name that has not much to do with my “real” screen name on almost every other board or platform I visit.
Editorial Staff says
Gravatar goes with the email address not username.
Administrador
icoco_de says
Thank you for making this clear. Yes, I know that my Gravatar is linked to my email address. I also learned that I can set my “display name” to be icoco_de (which I did). But I’d like to “adjust” my profile to “gravatar.com/icoco_de” rather than “gravatar.com/icoco987”. This is what I meant, and this doesn’t seem possible.
Thomaz Fernandes says
You forgot to talk about performance.
I did some tests and here’s the result:
Post without Gravatar: Page Speed Score: 89/100.
Post using Gravatar: Page Speed Score: 68/100.
So, how to use Gravatar without loosing performance?
Gautam Doddamani says
i remember when i first got my gravatar it was around 2 years back. still haven’t changed it. when u r a blogger and comment a lot on other sites you should definitely get a gravatar which is used by wordpress and other cms for displaying avatars.