Müssen Sie ein gemeinsames Gmail-Postfach für Ihre WordPress-Website einrichten?
Wenn Sie Ihrem Team den Umgang mit E-Mails für Ihre WordPress-Website erleichtern möchten, ist ein gemeinsamer Posteingang genau das Richtige für Sie. So kann jeder in Ihrem Team E-Mails von einem Ort aus sehen und beantworten und sicherstellen, dass nichts durch die Maschen rutscht.
In dieser Anleitung zeigen wir Ihnen 3 Möglichkeiten, ein gemeinsames Gmail-Postfach in WordPress einzurichten.

Warum brauchen Sie ein gemeinsames E-Mail-Postfach für WordPress?
Wenn Sie eine geschäftliche Website einrichten, werden Sie bald ein gemeinsames geschäftliches E-Mail-Postfach benötigen, um Ihren Betrieb zu unterstützen.
Bei WPBeginner verwenden wir ein gemeinsames professionelles E-Mail-Postfach für Hunderte von täglichen Nachrichten, wie Partnerschaftsanfragen und Affiliates. So bleibt unser Team auf der gleichen Seite und wir können effizient auf jede E-Mail reagieren.
Andere Awesome Motive-Marken wie WPForms und OptinMonster verwenden ebenfalls gemeinsame E-Mail-Postfächer für Unternehmen. Sie nutzen sie, um alle Kundenfragen und Supportanfragen zu sammeln, was eine schnelle Antwort erleichtert.
Bietet Gmail eine Funktion für den gemeinsamen E-Mail-Posteingang?
Google Mail selbst bietet keine Funktion für einen gemeinsamen Posteingang. Sie können zwar technisch gesehen eine neue Google Mail-Adresse erstellen und das Kennwort freigeben, aber wir raten dringend davon ab, dies zu tun.
Diegemeinsame Nutzung von Passwörtern birgt Sicherheitsrisiken wie unbefugten Zugriff und Schwierigkeiten bei der Nachverfolgung, wer auf das Konto zugreift. Außerdem hätte jeder im Team Zugriff auf alle E-Mails, wodurch sie möglicherweise sensiblen Informationen ausgesetzt wären.
Eine weitere Möglichkeit ist die Verwendung von Google Groups für einen gemeinsamen Posteingang.
Unserer Erfahrung nach ist diese Funktion schnell und kostenlos, aber sie ist nicht die effizienteste Art, E-Mails im Team zu empfangen und zu versenden. Außerdem verfügt sie nicht über die Funktionen, die für die Optimierung der Kommunikation und die Verbesserung der E-Mail-Antwortzeiten erforderlich sind.
Aus diesem Grund zeigt Ihnen dieses Tutorial 3 Lösungen, um ein gemeinsames Gmail-Postfach für Ihre WordPress-Website zu erstellen. Sie können die Links unten verwenden, um zur gewünschten Methode zu springen:
Methode 1: Einrichten eines gemeinsam genutzten Gmail-Posteingangs mit GrooveHQ (empfohlen)
Die erste Methode ist die Verwendung von GrooveHQ, einer der besten Helpdesk-Software auf dem Markt. Wir bei WPBeginner verwenden diese Software, um alle unsere Marketing- und Partnerschafts-E-Mails zu sammeln, und es war durchweg eine reibungslose Erfahrung.
Schritt 1: Verbinden Sie Groove mit Ihrem Gmail-Konto
Um Groove zu nutzen, müssen Sie auf die Website des Unternehmens gehen und auf die Schaltfläche „Jetzt kaufen & sparen“ klicken.

Melden Sie sich dann einfach mit Gmail oder einer anderen E-Mail-Adresse für ein Groove-Konto an.
Alle GrooveHQ-Tarife beinhalten eine kostenlose 7-tägige Testphase nach der Anmeldung, und Sie können ein Abonnement vor oder nach Ablauf der Testphase wählen. Weitere Informationen finden Sie in unserem vollständigen GrooveHQ-Test.

Sobald Sie ein Konto erstellt haben, zeigt Ihnen Groove eine Checkliste mit Aufgaben zur Fertigstellung Ihrer Einrichtung an.
Um Ihr gemeinsames Google Mail-Postfach einzurichten, klicken Sie einfach auf „Google Mail verbinden“ im Schritt „Posteingang erstellen“.

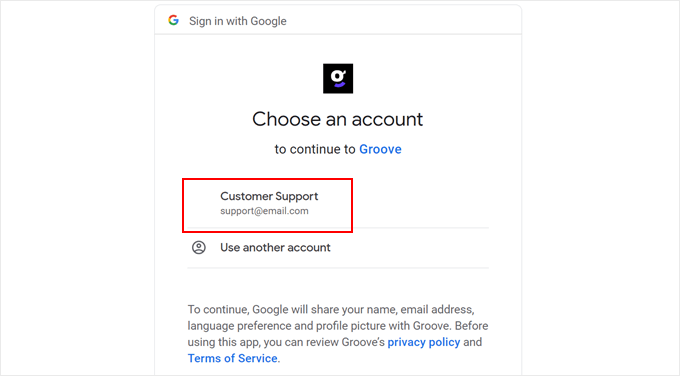
Sie wählen dann ein Gmail-Konto, das mit Groove verbunden wird.
Wählen Sie einfach ein Konto aus und gehen Sie durch den Zustimmungsbildschirm, um die Verbindung herzustellen.

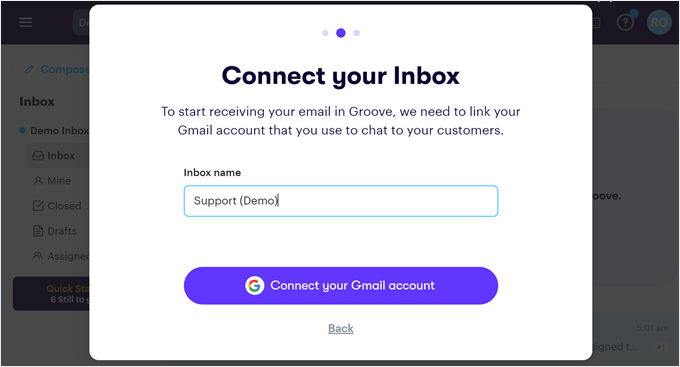
Danach kehren Sie auf die Groove-Website zurück, um Ihren Posteingang zu benennen. Sie können sich überlegen, wofür Sie den Posteingang verwenden möchten. Wenn es für den Kundensupport ist, nennen Sie es einfach „Kundensupport“.
Danach klicken Sie auf „Ihr Google Mail-Konto verbinden“.

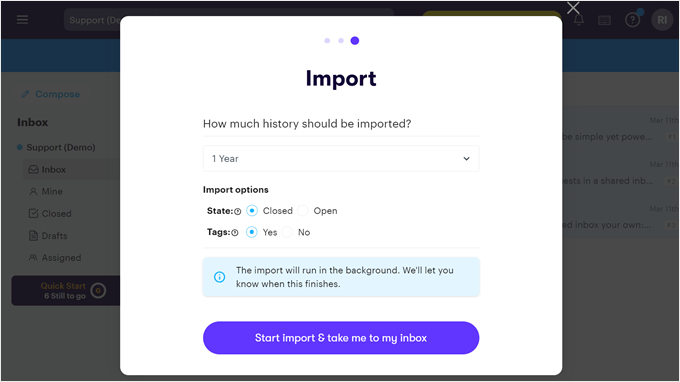
Als Nächstes müssen Sie auswählen, wie viel E-Mail-Verlauf Groove importieren soll. Sie können maximal 1 Jahr auswählen.
Sie können auch wählen, ob die zu importierenden E-Mails den Status „Offen“ oder „Geschlossen“ haben sollen und ob auch die E-Mail-Tags importiert werden sollen.

Sobald Sie diese Einstellungen vorgenommen haben, klicken Sie auf „Import starten und zum Posteingang bringen“.
Der Import läuft dann im Hintergrund, während Sie Ihre Posteingangsschnittstelle erkunden.
Schritt 2: Laden Sie Ihre Teammitglieder zu Groove ein
Nachdem Sie Ihr Gmail-E-Mail-Konto mit Groove verbunden haben, können Sie nun einige Teammitglieder einladen, damit Sie ihnen Aufgaben zuweisen können.
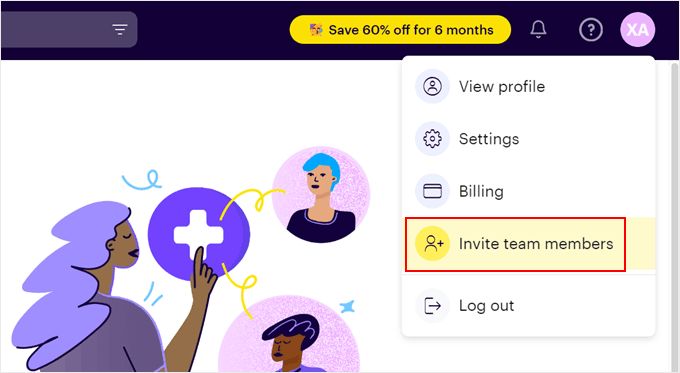
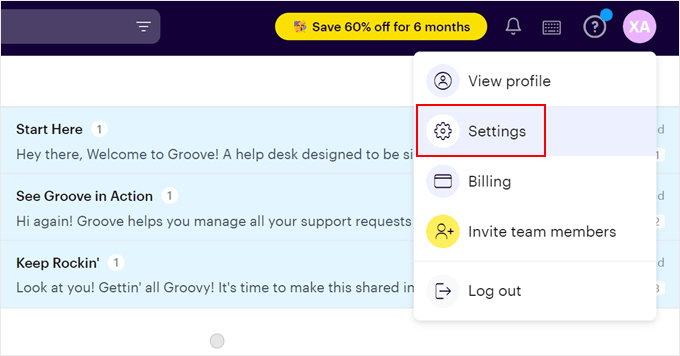
Klicken Sie oben rechts in Ihrem Groove-E-Mail-Posteingang auf Ihren Profilavatar und wählen Sie im Dropdown-Menü die Option „Teammitglieder einladen“.

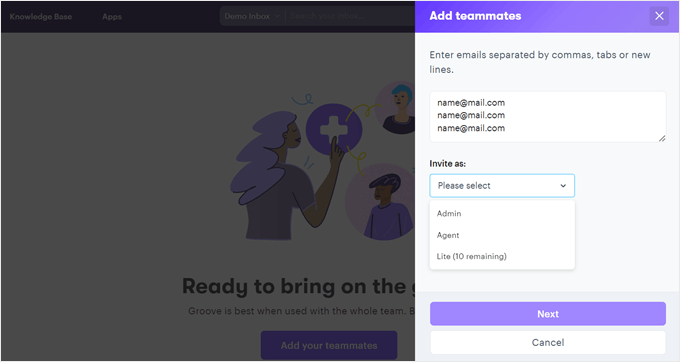
Als nächstes müssen Sie die E-Mail-Adressen Ihrer Teammitglieder einfügen. Jede Adresse muss in einer eigenen Zeile stehen oder durch ein Komma getrennt sein.
Wählen Sie im Folgenden die Art des Zugriffs für diese Benutzer. Sie haben drei Optionen: Admin, Agent (für Support-Mitarbeiter) oder Lite (für Teammitglieder, die nicht direkt mit den E-Mail-Empfängern sprechen müssen, aber Notizen zu Konversationen hinzufügen möchten).
Jedes Mal, wenn Sie neue Teammitglieder hinzufügen, können Sie nur eine Zugangsart auswählen. Wenn einige Teammitglieder unterschiedliche Zugriffsarten benötigen, müssen Sie diesen Schritt wiederholen.
Wenn Sie fertig sind, klicken Sie einfach auf „Weiter“.

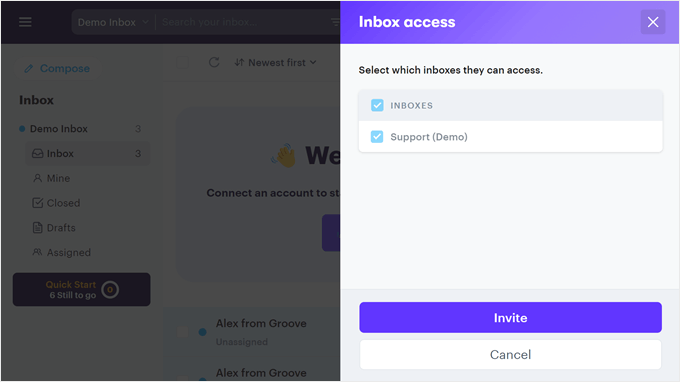
Wählen Sie nun aus, auf welche Posteingänge diese Teammitglieder Zugriff haben sollen. Wenn Sie z. B. Support-Mitarbeiter hinzufügen, müssen diese höchstwahrscheinlich nur auf den Posteingang des Kundendienstes zugreifen können.
Klicken Sie anschließend auf „Einladen“.

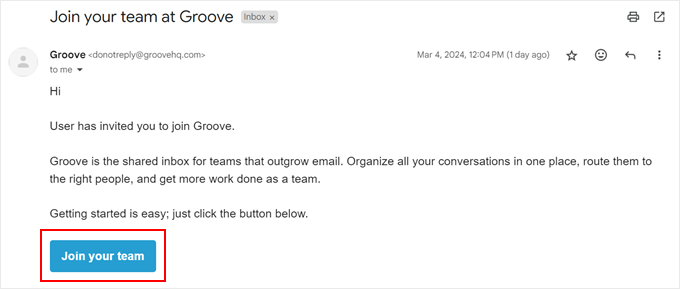
Jetzt sendet Groove Ihren Teammitgliedern eine E-Mail-Einladung an Ihren Posteingang.
Sie können dort einfach auf die Schaltfläche klicken, um auf Groove zuzugreifen. So sieht die E-Mail aus:

Schritt 3: Fügen Sie ein GrooveHQ-Widget zu Ihrer WordPress-Website hinzu
Groove verfügt nicht über ein offizielles WordPress-Plugin, aber Sie können Ihre WordPress-Website über den Widget-Code mit Groove verbinden. Wir werden dafür das kostenlose WPCode-Plugin verwenden, da es das Hinzufügen benutzerdefinierter Codeschnipsel sicher, einfach und überschaubar macht.
Wir empfehlen, dieses WordPress-Plugin zuerst zu installieren, bevor Sie mit den restlichen Schritten fortfahren.
Gehen Sie anschließend zurück zur Groove-Seite und klicken Sie auf Ihren Profilavatar, um das Dropdown-Menü zu öffnen. Klicken Sie dann auf „Einstellungen“.

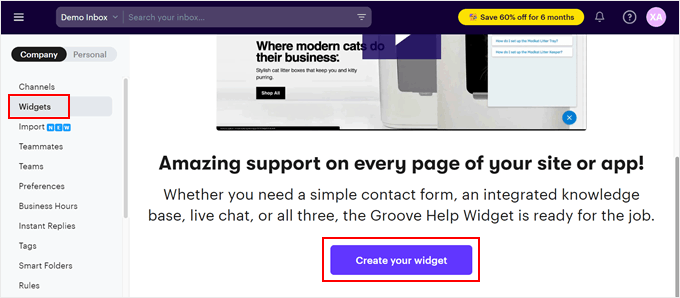
Wählen Sie auf der Seite „Einstellungen“ in der linken Seitenleiste „Widget“.
Klicken Sie anschließend auf die Schaltfläche „Ihr Widget erstellen“.

Auf dem nächsten Bildschirm können Sie Ihrem Widget einen Namen geben.
Es kann etwas Einfaches sein, wie „Support Widget“.

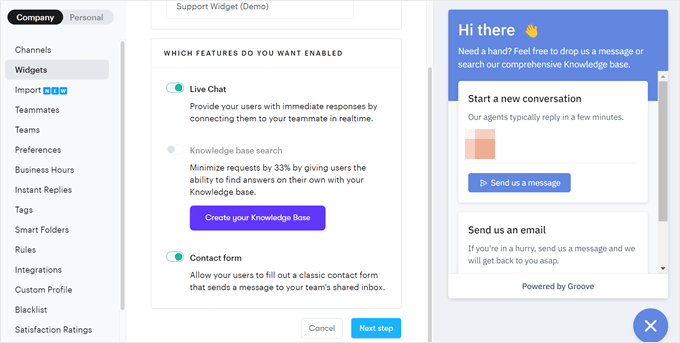
Wählen Sie dann aus, welche Art von Groove-Funktionen das Widget haben soll. Neben einem Kontaktformular, um E-Mails von Kunden oder Partnern zu erhalten, können Sie das Widget auch verwenden, um eine Live-Chat-Funktion zu aktivieren.
Sie können auch eine Wissensdatenbank für häufig gestellte Fragen einrichten.
Wenn Sie fertig sind, klicken Sie unten auf „Nächster Schritt“.

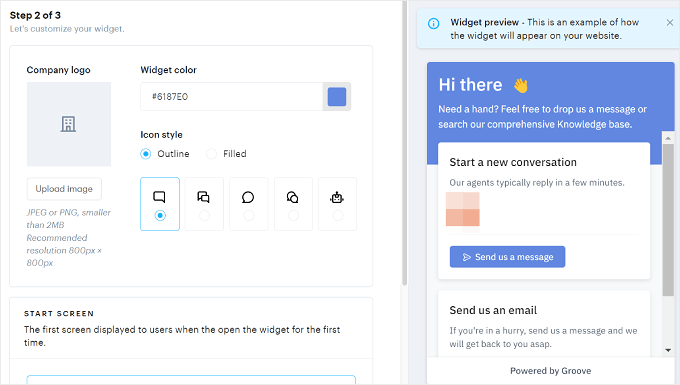
Der nächste Schritt ist die Anpassung des Widgets selbst. Hier können Sie Ihr Firmenlogo hinzufügen, die Standardfarbe des Widgets ändern und den Symbolstil des Widgets anpassen.
Die praktische Vorschau zeigt Ihnen, wie das Widget mit Ihren Anpassungen aussieht.

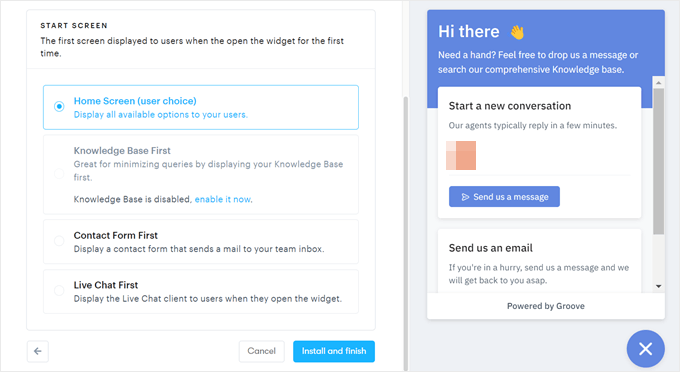
Wenn Sie nach unten scrollen, müssen Sie auswählen, welche Funktion der erste Bildschirm sein soll, den die Benutzer sehen, wenn sie das Widget öffnen.
Der Startbildschirm bedeutet, dass alle Groove-Funktionen, die Sie aktiviert haben, hier angezeigt werden. Wenn Sie also den Live-Chat und das Kontaktformular aktivieren, werden beide Funktionen angezeigt und der Nutzer kann die beste für seine Bedürfnisse auswählen.
Alternativ können Sie auch Contact Form First wählen, wenn Sie Groove nur für Ihren gemeinsamen E-Mail-Posteingang verwenden.
Sobald Sie Ihre Wahl getroffen haben, können Sie auf „Installieren und beenden“ klicken.

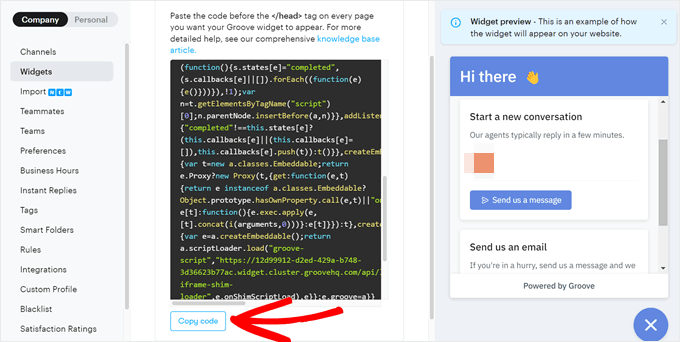
In diesem Stadium generiert Groove einen Installationscode, den Sie vor dem </head>-Tag auf Ihrer Website einfügen müssen.
Klicken Sie hier einfach auf „Code kopieren“.

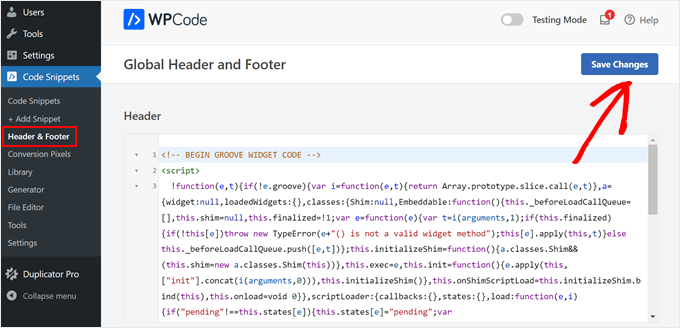
Öffnen Sie nun Ihren WordPress-Adminbereich und gehen Sie zu Code Snippets “ Header & Footer.
Fügen Sie dann einfach den Code von vorhin in den Abschnitt „Kopfzeile“ ein und klicken Sie auf „Änderungen speichern“.

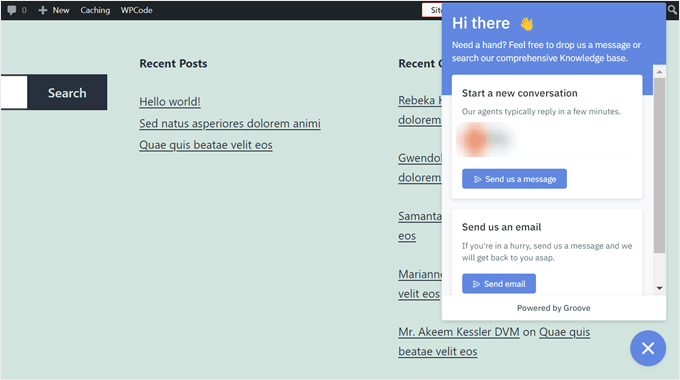
Das war’s. Als Nächstes müssen Sie nur noch Ihre Website besuchen und sehen, ob das Widget richtig funktioniert. Sie können das Widget auch ausprobieren, indem Sie es verwenden, um eine Test-E-Mail an Ihren gemeinsamen E-Mail-Eingang zu senden.
So sieht unser Widget auf unserer Demo-Website aus:

Methode 2: Erstellen Sie ein gemeinsames Google Mail-Postfach mit Heroic Inbox
GrooveHQ macht es Anfängern leicht, ein gemeinsames Google Mail-Postfach mit wenigen technischen Einstellungen einzurichten.
Das bedeutet jedoch, dass Sie eine andere Software als WordPress verwenden müssen, um Ihre gemeinsamen E-Mails anzuzeigen und zu verwalten. Dies könnte für einige Leute unbequem sein, da Sie zwischen verschiedenen Plattformen wechseln müssen.
Wenn Sie stattdessen lieber ein WordPress-Plugin verwenden möchten, empfehlen wir Heroic Inbox. Mit diesem Helpdesk-Plugin können Sie Ihre WordPress-Website mit Google Mail verbinden, einen gemeinsamen E-Mail-Posteingang erstellen und andere Teammitglieder zur Zusammenarbeit innerhalb des Posteingangs einladen.
Beachten Sie jedoch, dass Heroic Inbox nicht über ein Widget wie GrooveHQ verfügt. Es richtet lediglich ein gemeinsames E-Mail-Postfach im WordPress-Dashboard für die von Ihnen verwendeten geschäftlichen E-Mail-Konten ein.
Außerdem dauert die Einrichtung etwas länger als bei der ersten Methode, daher sollten Sie jeden Schritt sorgfältig lesen.
Schritt 1: Das Heroic Inbox Plugin einrichten
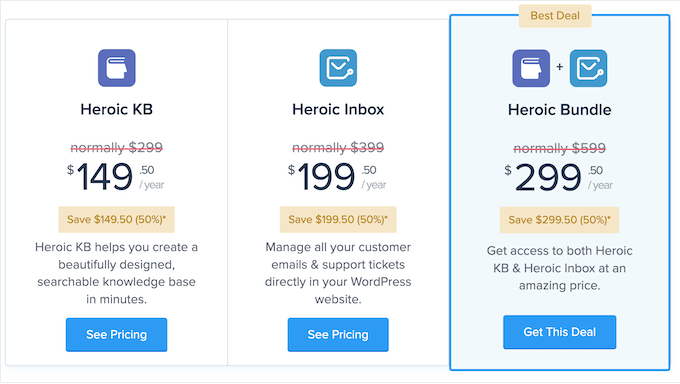
Das Wichtigste zuerst: Sie müssen einen Heroic Inbox-Plan auf der HeroThemes-Website erwerben, da das Plugin nicht mit einer kostenlosen Version geliefert wird. Sie können mehr über die Preisgestaltung in unserem vollständigen HeroThemes Überprüfung lernen.

Sobald Sie einen Plan erworben haben, sollten Sie Ihre Kontodaten, den Download-Link und den Lizenzschlüssel per E-Mail erhalten. Sie können das Plugin über den Link in der E-Mail herunterladen.
Öffnen Sie dann Ihren WordPress-Verwaltungsbereich, um das Plugin zu installieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
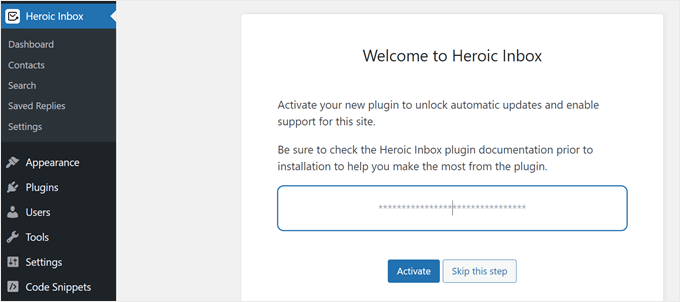
Sobald das Plugin installiert und aktiv ist, werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Tun Sie das und klicken Sie anschließend auf die Schaltfläche „Aktivieren“.

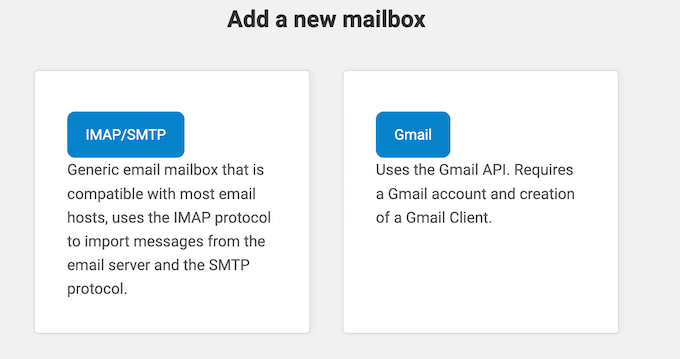
Jetzt sehen Sie zwei Optionen, um ein E-Mail-Postfach zu Heroic Inbox hinzuzufügen: generisch oder Google Mail.
Wählen Sie einfach die Option „Google Mail“, um fortzufahren.

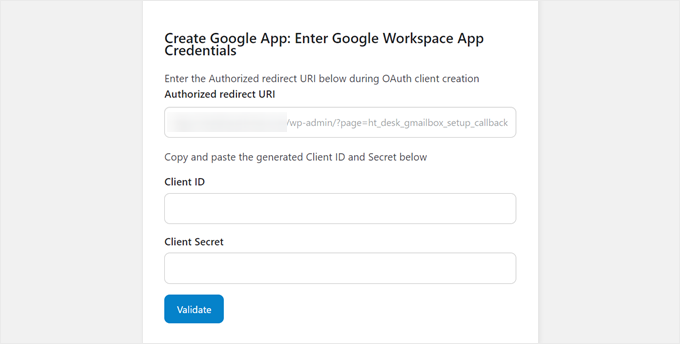
Als Nächstes wird ein Bildschirm angezeigt, in dem Sie aufgefordert werden, Ihre Anmeldedaten für die Google Workspace-App einzugeben.
Heroic Inbox stellt Ihnen eine autorisierte Umleitungs-URI zur Verfügung, die Sie eingeben müssen, wenn Sie Ihre Google Workspace-App erstellen. Es handelt sich um eine bestimmte URL, die eine Anwendung bei einem Autorisierungsserver (wie Google oder Facebook) registriert, um Authentifizierungsantworten sicher zu empfangen.
Im nächsten Schritt zeigen wir Ihnen, wie Sie eine Google-App erstellen, um Ihre Anmeldedaten für Heroic Inbox zu erhalten.

Schritt 2: Erstellen einer Google Workspace-App für Heroic Inbox
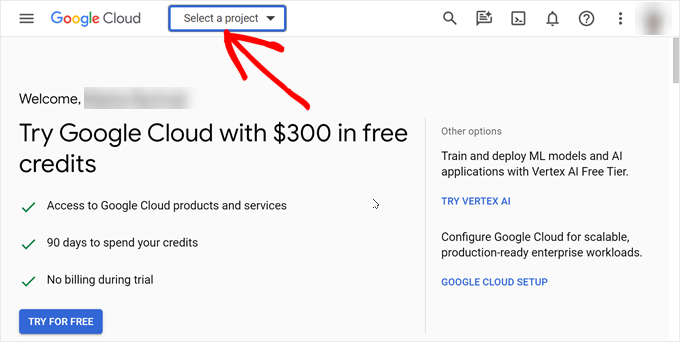
Rufen Sie zunächst die Website der Google Cloud-Konsole auf. Wenn Sie sich noch nicht bei Ihrem Google Workspace-Konto angemeldet haben, können Sie das jetzt tun.
Klicken Sie anschließend auf das Menü „Projekt auswählen“ oben links auf der Seite.

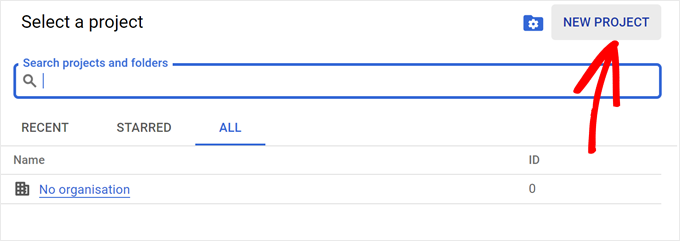
Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, ein Projekt auszuwählen.
Da wir eine neue Google Workspace-App für Heroic Inbox erstellen, wählen Sie einfach „Neues Projekt“ in der oberen rechten Ecke des Fensters.

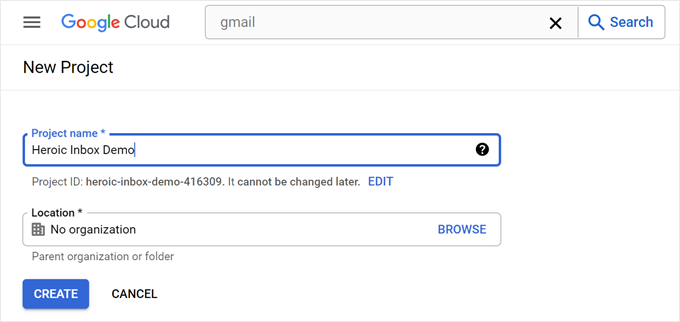
In dieser Phase müssen Sie einen Projektnamen eingeben. Das kann etwas sein, das Sie später leicht identifizieren können, z. B. „Heroic Inbox Project“.
Sie müssen auch einen Speicherort für das Projekt in Google Cloud auswählen. Sie können einfach „Keine Organisation“ wählen und dann auf die Schaltfläche „Erstellen“ klicken.

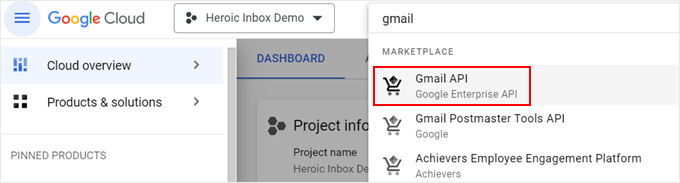
Der nächste Schritt besteht darin, die Suchleiste aufzurufen und nach „Gmail API“ zu suchen.
Wählen Sie diese Google-API aus, sobald Sie sie gefunden haben.

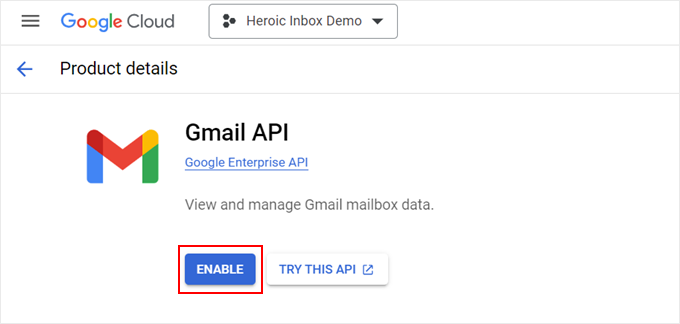
Klicken Sie auf der nächsten Seite auf „Aktivieren“.
Dadurch kann Gmail E-Mails im Namen des Plugins empfangen und versenden.

Sie haben jetzt die Gmail-API aktiviert, müssen sie aber noch mit Heroic Inbox verbinden.
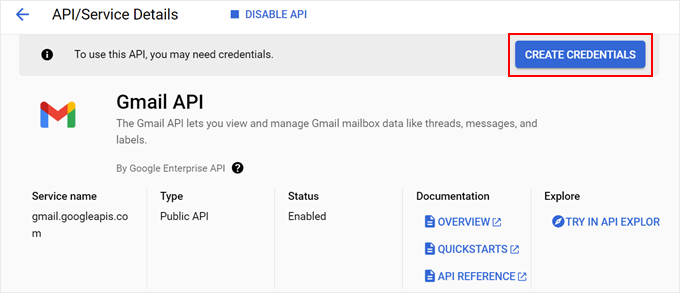
Klicken Sie nun auf die Schaltfläche „Berechtigungsnachweise erstellen“.

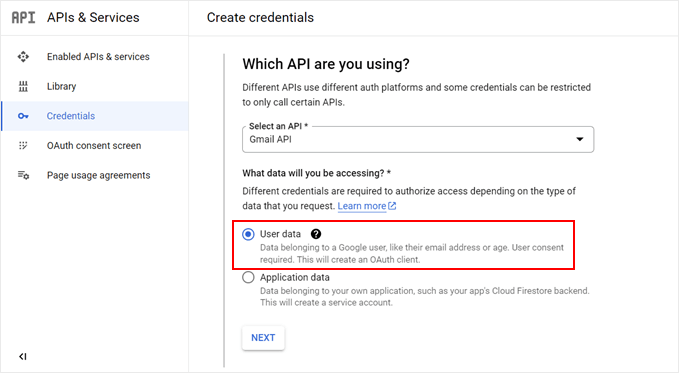
An dieser Stelle können Sie auswählen, welche Art von API Sie verwenden. Klicken Sie hierfür einfach auf „Gmail API“.
Bei den Daten wählen Sie „Benutzerdaten“. Klicken Sie anschließend auf „Weiter“.

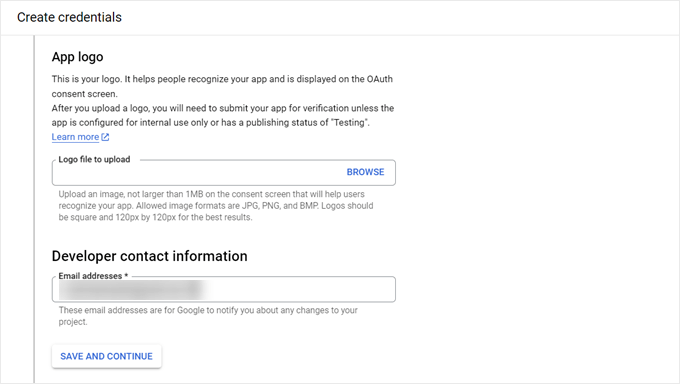
Als Nächstes können Sie ein Logo hochladen, das Sie in Ihrem Google-Zustimmungsbildschirm verwenden können (dies ist optional), und Ihre Kontaktinformationen für Entwickler einfügen. Hierfür können Sie Ihre eigene E-Mail verwenden.
Klicken Sie anschließend auf „Speichern und weiter“.

Im nächsten Schritt geht es um Berechtigungsbereiche, die optional zu konfigurieren sind.
Heroic Inbox empfiehlt, es dabei zu belassen, so dass Sie zum nächsten Schritt weiterblättern können.

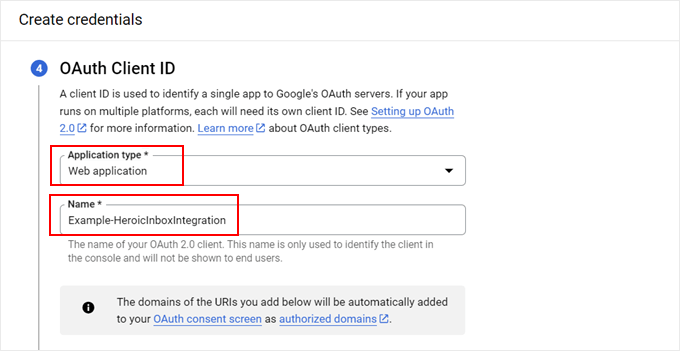
Im Schritt OAuth-Client-ID müssen Sie einen Anwendungstyp auswählen, der „Webanwendung“ lauten sollte.
Dann können Sie den Namen der Anwendung eingeben. Er kann so einfach sein wie „Heroic Inbox Integration“.

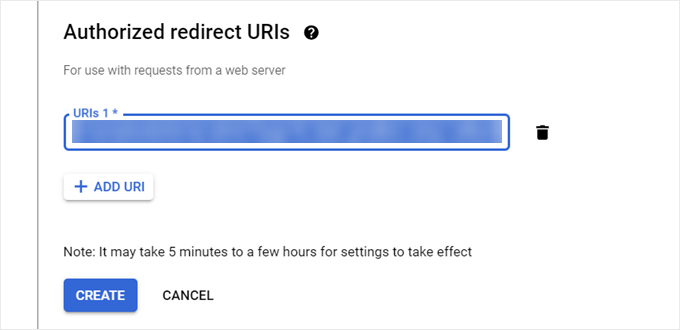
Jetzt können Sie zu Ihrer Heroic Inbox Plugin-Einstellungsseite zurückkehren, wo Sie die autorisierte Umleitungs-URI finden. Machen Sie weiter und kopieren Sie sie.
Gehen Sie dann zurück zu Google Cloud und fügen Sie die Daten in das entsprechende Feld ein.
Klicken Sie anschließend auf „Erstellen“.

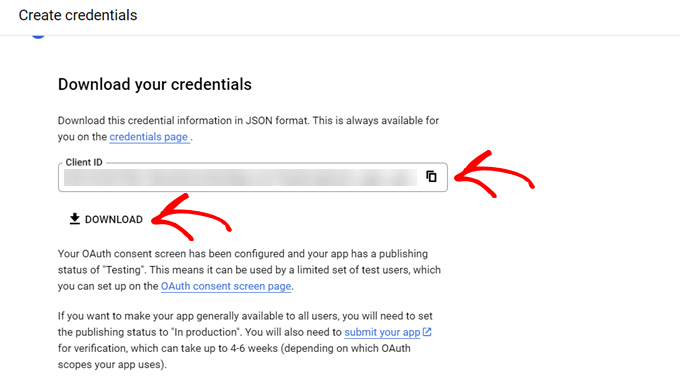
Google Cloud generiert dann Ihre OAuth 2 Client ID und Ihr Client Secret.
Auf dieser Seite können Sie Ihre Kunden-ID finden. Klicken Sie dann auf „Download“, um die Client Secret-Datei auf Ihren Computer herunterzuladen.

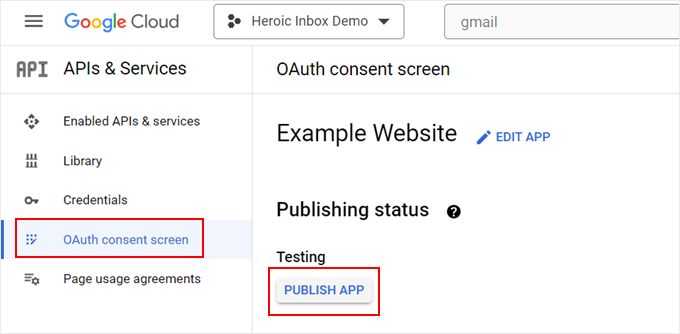
Navigieren Sie in diesem Stadium zum Menü „OAuth-Zustimmungsbildschirm“ in Google Cloud.
Klicken Sie dann auf „App veröffentlichen“, damit sich die API nicht mehr im Testmodus befindet.

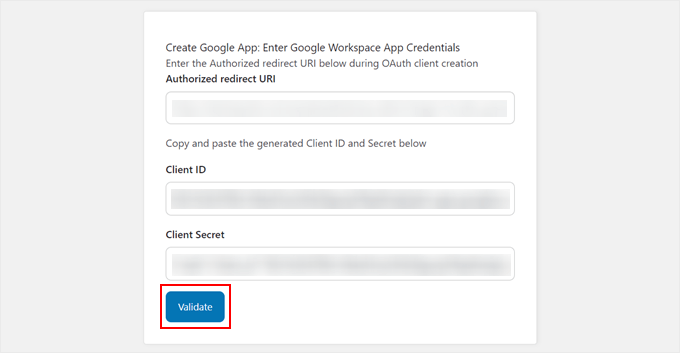
Schließlich können Sie Ihre Heroic Inbox Plugin-Seite von vorhin wieder öffnen. Sie können die Kunden-ID und den Kundenbildschirm in die entsprechenden Felder einfügen.
Hinweis: Sie müssen die Datei Client Secret in einem Texteditor wie Notepad öffnen. Achten Sie darauf, dass Sie nur den Teil nach "client_secret":" und ".

Klicken Sie anschließend auf „Validieren“.
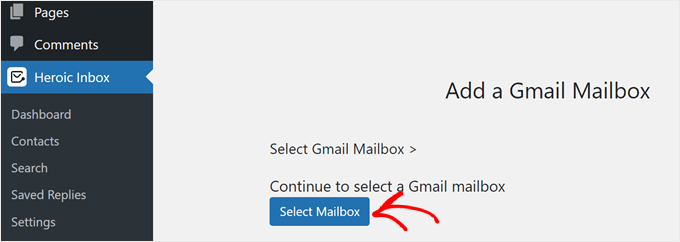
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche „Postfach auswählen“.

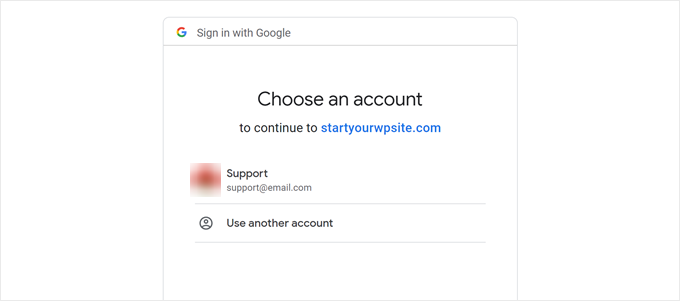
Sie werden dann weitergeleitet, um ein Gmail-Konto auszuwählen, das Sie mit WordPress verknüpfen möchten.
Sie können diesen Schritt jederzeit wiederholen, um weitere Google Mail-Postfächer hinzuzufügen.

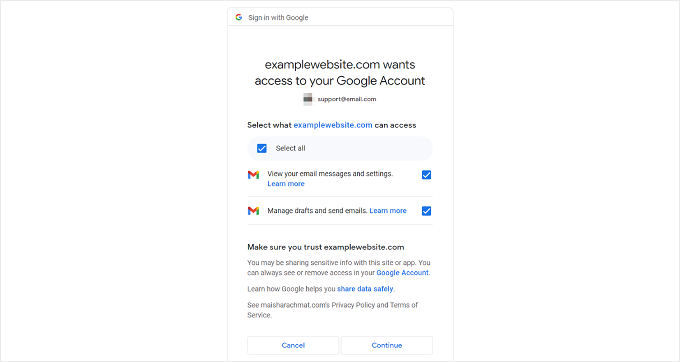
Nachdem Sie ein Konto ausgewählt haben, überprüfen Sie alle Kästchen auf dem Zustimmungsbildschirm. Damit wird sichergestellt, dass Heroic Inbox ordnungsgemäß funktioniert.
Klicken Sie dann auf „Weiter“.

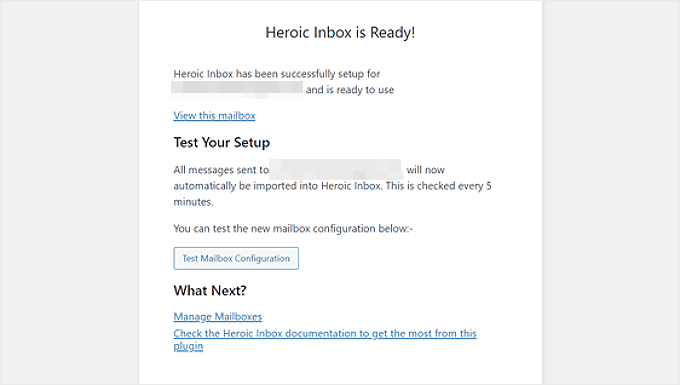
Wenn die Verbindung erfolgreich ist, kehren Sie zur Heroic Inbox Plugin-Seite zurück und sehen den Text „Heroix Inbox is Ready!
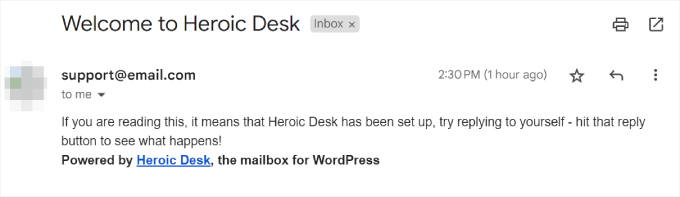
Sie können auch auf die Schaltfläche „Postfachkonfiguration testen“ klicken, um sich selbst eine mit dem Heroic Inbox Plugin erstellte Test-E-Mail zu senden.

Wie eine erfolgreiche Test-E-Mail aussieht, sehen Sie auf dem nachstehenden Screenshot.
Das war’s!

Schritt 3: Hinzufügen von WordPress-Benutzern zu Ihrer Mailbox
Nachdem Sie Heroic Inbox mit Google Mail verbunden haben, können Sie nun Benutzer für den Zugriff auf den Posteingang hinzufügen.
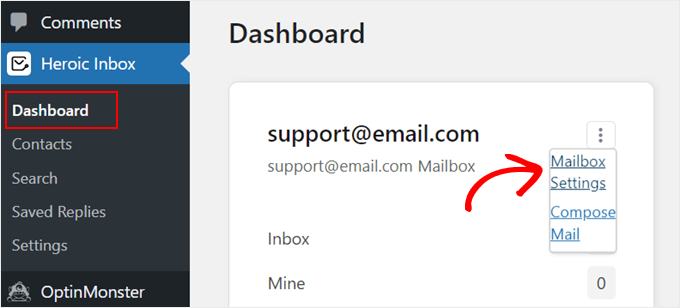
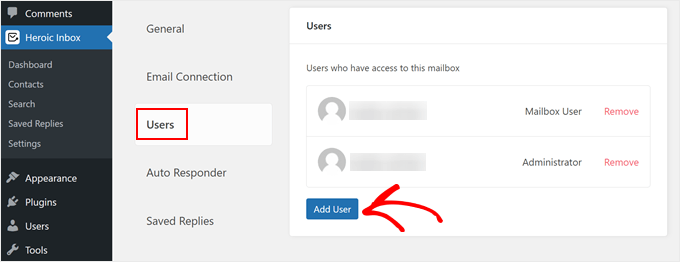
Alles, was Sie tun müssen, ist in der WordPress-Verwaltungskonsole auf Heroic Inbox “ Dashboard zu gehen. Dort finden Sie Ihre Mailbox. Klicken Sie einfach auf das Drei-Punkte-Menü und wählen Sie „Postfacheinstellungen“.

Wechseln Sie hier auf die Registerkarte „Benutzer“.
Dann müssen Sie auf „Benutzer hinzufügen“ klicken, um neue WordPress-Benutzer zum Posteingang hinzuzufügen.

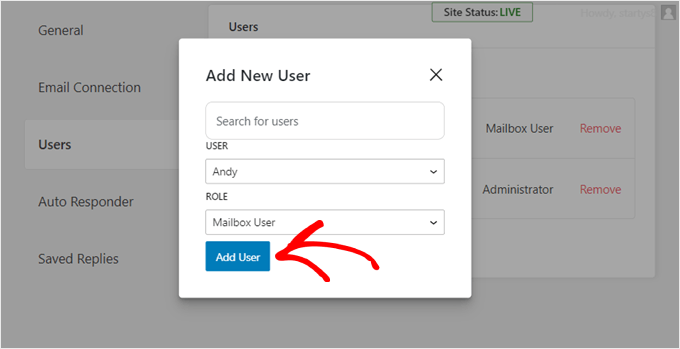
Wählen Sie nun einen Benutzer aus dem Dropdown-Menü aus und wählen Sie die richtige Rolle für ihn. Sie können ihm entweder eine Mailbox-Benutzer- oder eine Administratorrolle zuweisen.
Sobald Sie fertig sind, klicken Sie auf „Benutzer hinzufügen“.

Das war’s. Sie haben erfolgreich ein gemeinsames Gmail-Postfach für Ihren WordPress-Blog oder Ihre Website eingerichtet.
Methode 3: Erstellen eines gemeinsamen Google Mail-Posteingangs mit Google Groups (kostenlos)
Wenn Sie nach einer kostenlosen und schnellen Lösung suchen, um ein gemeinsames Google Mail-Postfach einzurichten, dann können Sie dies mit Google Groups tun. Der Nachteil dieser Methode ist, dass die Schnittstelle nicht so benutzerfreundlich ist wie die anderen beiden und dass Sie möglicherweise eine Begrenzung für die Anzahl der E-Mails erhalten, die Sie täglich senden können.
Wenn Sie jedoch ein kleines Team haben und sich in der Anfangsphase Ihres kleinen Unternehmens befinden, kann Google Groups eine gute Übergangslösung sein.
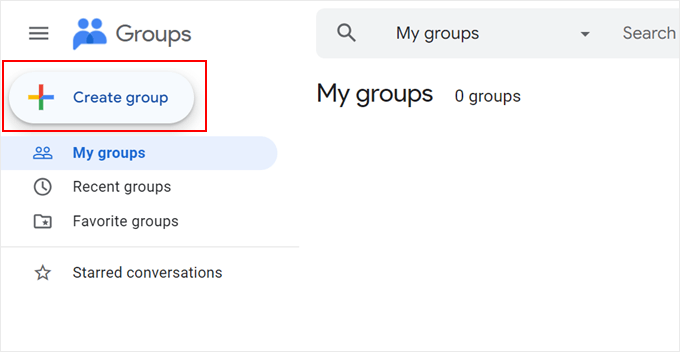
Melden Sie sich zunächst bei Ihrem Google Mail-Konto an. Gehen Sie dann auf die Website von Google Groups und klicken Sie auf „Gruppe erstellen“.

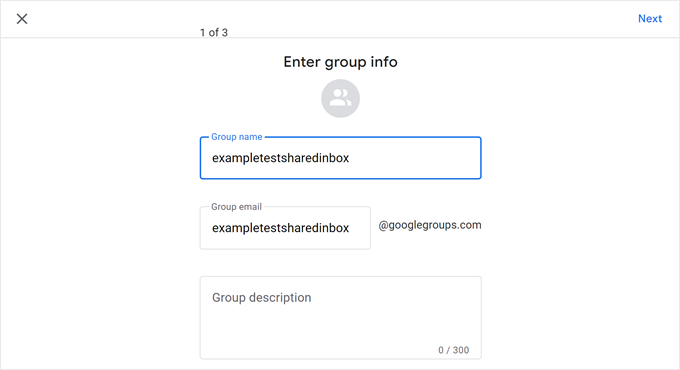
Dann müssen Sie Ihrer Gruppe einen Namen geben und eine neue Gruppen-E-Mail erstellen.
Wenn Sie ein persönliches Google Mail-Konto verwenden, lautet Ihr Domänenname @googlegroups.com. Wenn Sie jedoch einen benutzerdefinierten Domänennamen haben, wird das Gruppenkonto stattdessen diesen verwenden.
Klicken Sie anschließend auf „Weiter“.

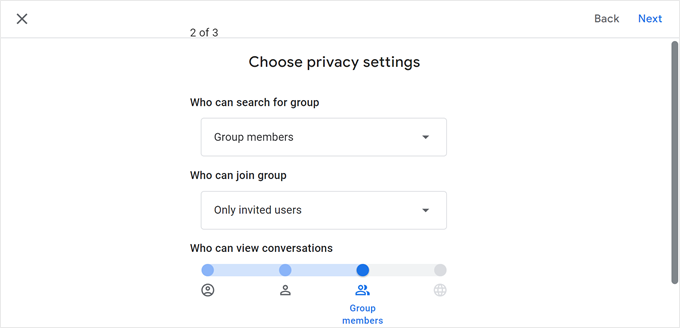
Danach können Sie Ihre Datenschutzeinstellungen konfigurieren.
Hier können Sie Ihre Google-Gruppe öffentlich durchsuchbar machen, nur eingeladenen Mitgliedern den Beitritt erlauben und festlegen, was Gruppenmitglieder und Gruppenmanager tun können.
Wenn Sie mit dieser Seite fertig sind, klicken Sie auf „Weiter“.

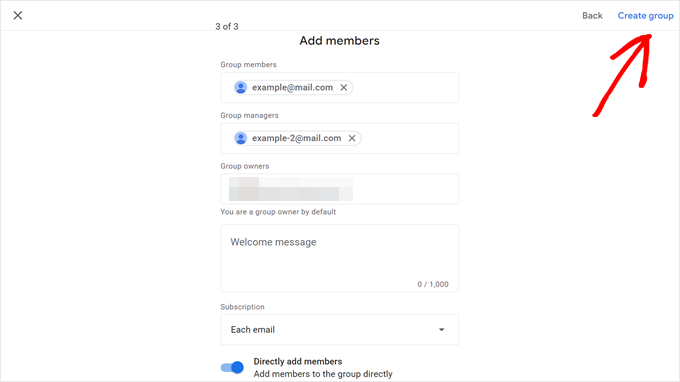
Der nächste Schritt ist das Hinzufügen von Mitgliedern. Hier geben Sie einfach die E-Mail-Adressen Ihrer Teammitglieder in die Felder Gruppenmitglieder, Gruppenmanager oder Gruppenbesitzer ein.
Sie können auch „Jede E-Mail“ für das Abonnement wählen. Dies bedeutet, dass jeder Gruppenbenutzer eine Benachrichtigung erhält, sobald neue E-Mails eingehen, und nicht in Stapeln.
Wenn Sie damit fertig sind, klicken Sie auf „Gruppe erstellen“.

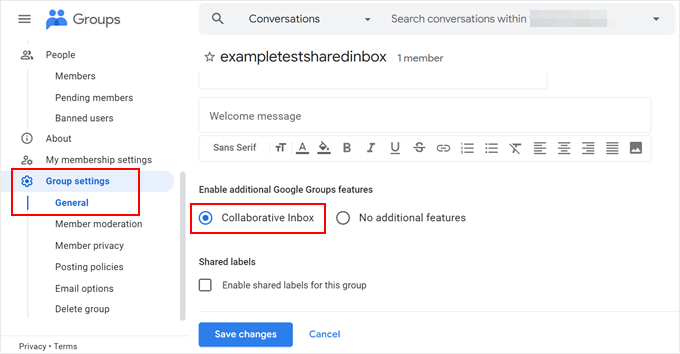
Sobald Sie eine Gruppe erstellt haben, navigieren Sie zu „Gruppeneinstellungen“ in der Seitenleiste und wählen „Allgemein“.
Suchen Sie dann den Abschnitt „Zusätzliche Google Groups-Funktionen aktivieren“ und wählen Sie „Gemeinsamer Posteingang“. Klicken Sie anschließend einfach auf die Schaltfläche „Änderungen speichern“.

Nun können Sie diese E-Mail als WordPress-Administrator-E-Mail-Adresse und/oder für WordPress-Kontaktformulare, Popups usw. verwenden. Auf diese Weise werden Sie jedes Mal benachrichtigt, wenn Sie eine Nachricht von einem Website-Besucher erhalten.
Bonus-Tipp: WP Mail SMTP verwenden, um die Zustellbarkeit von WordPress-E-Mails zu verbessern
WordPress ist zwar eine hervorragende Plattform für die Erstellung von Websites, eignet sich aber nicht für den Versand von E-Mails. Das liegt daran, dass viele WordPress-Webhosting-Dienste nicht für die Verwendung der PHP-Funktion mail() eingerichtet sind, die für den Versand von E-Mails zuständig ist.
Daher werden E-Mails, die direkt von WordPress-Websites gesendet werden, oft nicht zugestellt.
Aus diesem Grund verwenden Gmail und andere E-Mail-Anbieter nicht die PHP-Funktion mail(). Stattdessen verwenden sie die SMTP-Einrichtung über SSL/TLS zum Senden und Empfangen von E-Mails.
Zum Glück können Sie das WP Mail SMTP-Plugin auf Ihrer Website verwenden. Mit diesem Plugin wird Ihre WordPress-Website so konfiguriert, dass E-Mails über SMTP-Einstellungen, einschließlich des SMTP-Servers von Gmail, anstelle der PHP-Funktion versendet werden. Auf diese Weise werden Ihre E-Mails zugestellt und landen nicht im Spam-Ordner.

Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Einrichtung von WP Mail SMTP bei einem beliebigen Hoster.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie einen gemeinsamen Gmail-Posteingang für Ihre WordPress-Website einrichten können. Sehen Sie sich auch unsere WordPress-Tutorials zur Erstellung eines E-Mail-Newsletters und unsere Expertenauswahl der besten Plugins für Kontaktformulare an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Piyush Maurya says
Very useful information for me. I have read most of the articles from your site. I am also a web developer.