Möchten Sie die Breite und Höhe des oEmbed in WordPress dynamisch ändern?
Standardmäßig leistet WordPress gute Arbeit beim Einbetten von Videos und anderen OEmbeds in Ihre Beiträge und Seiten. Manchmal möchten Sie jedoch die Breite und Höhe der Einbettung dynamisch ändern.
In diesem Artikel zeigen wir Ihnen, wie Sie die Breite und Höhe von oEmbed in WordPress dynamisch ändern können.

Warum dynamische OEmbed Breite und Höhe in WordPress einstellen
WordPress macht es einfach, Inhalte von Drittanbietern in Ihre Beiträge und Seiten einzubetten, indem es eine Technologie namens oEmbed verwendet.
Damit können Sie ganz einfach YouTube-Videos, TikTok-Videos, Tweets und mehr in WordPress einbetten. Das Beste daran ist, dass diese Inhalte nicht auf Ihrer WordPress-Website gehostet werden, was Ihre Serverressourcen schont und die Leistung von WordPress verbessert.

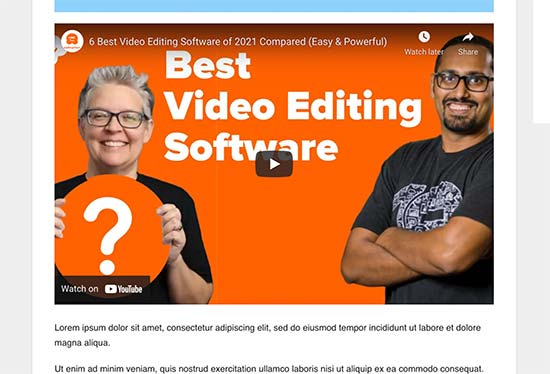
Standardmäßig passt WordPress die Höhe und Breite des eingebetteten Inhalts automatisch an Ihre Beiträge und Seiten an.
Einige Benutzer möchten dieses Standardverhalten jedoch möglicherweise ändern. Sie können zum Beispiel unterschiedliche Standard-Einbettungsbreiten und -höhen für die Titelseite und einzelne Artikel festlegen.
Dies ist besonders praktisch, wenn Sie ein benutzerdefiniertes Homepage-Layout verwenden oder an einem eigenen Design arbeiten.
Schauen wir uns also an, wie man die dynamische Breite und Höhe für oEmbed-Inhalte in WordPress einfach einstellen kann.
Methode 1. Einstellen von Breite und Höhe der dynamischen Einbettung in WordPress
Bei dieser Methode müssen Sie benutzerdefinierten Code zu Ihrer WordPress-Website hinzufügen. Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum einfachen Einfügen von Snippets aus dem Internet in WordPress.
Bei dieser Methode werden wir WordPress Conditional Tags verwenden, um zu erkennen, welche WordPress-Seite gerade angezeigt wird, und dann die oEmbed-Standardwerte für Breite und Höhe entsprechend ändern.
Fügen Sie einfach den folgenden Code in die Datei functions.php Ihres Themes, ein Site-spezifisches Plugin oder ein Code Snippets Plugin ein.
//Custom oEmbed Size
function wpb_oembed_defaults($embed_size) {
if(is_front_page()) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');
Wir empfehlen das Hinzufügen dieses Codes mit WPCode, dem besten Plugin für WordPress-Code-Snippets. Es ist der einfachste Weg, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.

Mit dieser Methode müssen Sie sich keine Sorgen machen, dass Ihre Website beschädigt wird. Und wenn Sie Ihr WordPress-Theme ändern, können Sie alle Ihre Anpassungen beibehalten.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Admin-Dashboard zu Code Snippets „ + Snippet hinzufügen.
Suchen Sie dann die Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

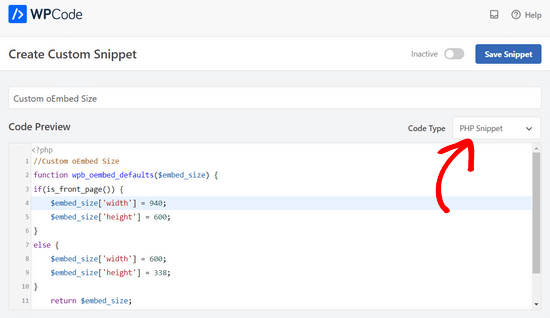
Als Nächstes kopieren Sie einfach den Code-Schnipsel von oben und fügen ihn in das Feld „Code-Vorschau“ ein. Außerdem müssen Sie in der Dropdown-Liste auf der rechten Seite „PHP Snippet“ als Codetyp auswählen.

Danach schalten Sie einfach den Schalter am oberen Bildschirmrand von „Inaktiv“ auf „Aktiv“ um und klicken auf die Schaltfläche „Snippet speichern“.

Sie können jedes der in WordPress verfügbaren bedingten Tags verwenden, um verschiedene Szenarien zu erkennen.
Hier ist ein weiteres Beispiel, in dem wir die oEmbed-Standardbreite für eine benutzerdefinierte Landing Page ändern.
function wpb_oembed_defaults($embed_size) {
if( is_page( 42 ) ) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');
Wie Sie sehen können, legt dieser Code einfach eine andere Standardbreite und -höhe für eine bestimmte Seiten-ID fest.
Methode 2. Dynamische oEmbed-Breite und -Höhe mit CSS festlegen
WordPress fügt automatisch Standard-CSS-Klassen zu verschiedenen Bereichen Ihrer Website hinzu.
Diese CSS-Klassen können dann verwendet werden, um das Aussehen von Einbettungen in bestimmten Bereichen Ihrer Website zu ändern.
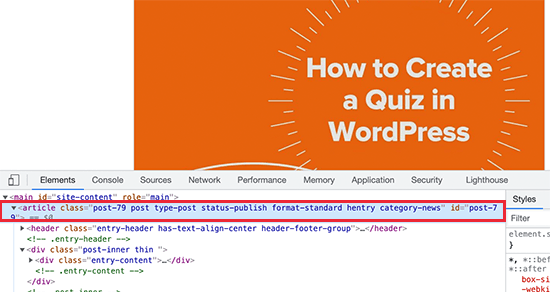
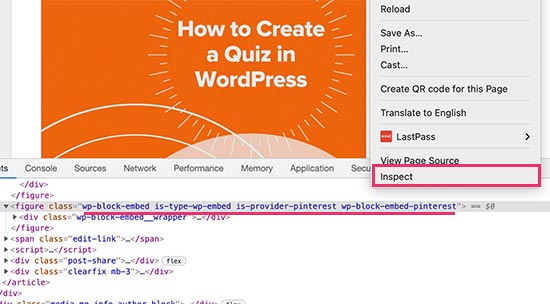
Zum Beispiel können Sie CSS-Klassen wie page-id, post-id, category, tag und viele andere in Ihrem WordPress-Theme finden. Sie können diese CSS-Klassen mit dem Inspect-Tool herausfinden.

In ähnlicher Weise fügt WordPress auch CSS-Klassen hinzu, um Blöcke in Ihren Beiträgen und Seiten einzubetten. Auch hier verwenden Sie das Tool „Inspect“, um herauszufinden, welche Klassen vom Einbettungsblock verwendet werden.

Sobald Sie diese CSS-Klassen haben, können Sie sie verwenden, um dynamische Höhe und Breite für oEmbeds festzulegen. Im folgenden Beispielcode werden beispielsweise dynamische Breite und Höhe für den Pinterest-Einbettungsblock für eine bestimmte Post-ID festgelegt.
article#post-79 .wp-block-embed-pinterest {
max-width: 200px!important;
max-height: 400px!important;
}
Sie können Ihren CSS-Code ausprobieren, indem Sie im Theme-Customizer eigene CSS hinzufügen. Wenn Sie zufrieden sind, vergessen Sie nicht, Ihre Änderungen zu speichern und zu veröffentlichen.
Wir hoffen, dass diese beiden Methoden Ihnen geholfen haben zu lernen, wie Sie die dynamische oEmbed-Breite und -Höhe in WordPress einfach einstellen können. Vielleicht interessieren Sie sich auch für diese nützlichen WordPress-Tipps, -Tricks und -Hacks oder für unsere Auswahl der besten Social-Media-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nick says
Can we include % in width value? ex. $embed_size[‚width‘] = 100%;
Joseph Nirmal says
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support says
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc says
Does „$embed_size“ replace or alter „$content_width“?
Editorial Staff says
I think this would take priority over $content_width.
Admin
Marc says
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman says
Nice and easy. Thanks.
Gregg says
What if you wanted text to flow around the oembed? alignleft, alignright