Möchten Sie anpassen, wie Ihre WordPress-Archive in der Seitenleiste angezeigt werden?
Das Standard-WordPress-Archiv-Widget lässt sich nur begrenzt anpassen. Vielleicht möchten Sie, dass Ihr Beitragsarchiv weniger Platz benötigt, mehr Informationen anzeigt oder ein attraktiveres Aussehen hat.
In diesem Artikel zeigen wir Ihnen, wie Sie die Anzeige von WordPress-Archiven in Ihrer Seitenleiste anpassen können.

Warum sollte man die Anzeige von WordPress-Archiven in der Seitenleiste anpassen?
Ihre WordPress-Website verfügt über ein Archiv-Widget, mit dem Sie Links zum monatlichen Blogpost-Archiv in einer Seitenleiste anzeigen können.
Das Widget verfügt über zwei Anpassungsoptionen: Sie können die Archivliste als Dropdown-Menü anzeigen lassen, und Sie können die Anzahl der Beiträge für jeden Monat anzeigen lassen.

Vielleicht möchten Sie Ihre Archivliste in der Seitenleiste jedoch anders anzeigen. Wenn Ihre Website wächst, kann die Standardliste zum Beispiel zu lang werden, oder Sie möchten Ihren Besuchern die Navigation erleichtern.
Sehen wir uns einige Möglichkeiten an, wie Sie die Anzeige von WordPress-Archiven in Ihrer Seitenleiste anpassen können:
- Kompakte Archive erstellen
- Anzeige von Archiven in einer zusammenklappbaren Gliederung
- Begrenzung der Anzahl der angezeigten Archivmonate
- Auflistung der Archive täglich, wöchentlich, monatlich oder jährlich
- Anzeige von Monatsarchiven nach Jahr geordnet
Kompakte Archive erstellen
Wenn Ihre Archivliste zu lang geworden ist, können Sie ein kompaktes Archiv erstellen, das Ihre Beiträge auf viel weniger Platz anzeigt.
Sie müssen das Compact Archives-Plugin installieren und aktivieren, das vom WPBeginner-Team entwickelt und gepflegt wird. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
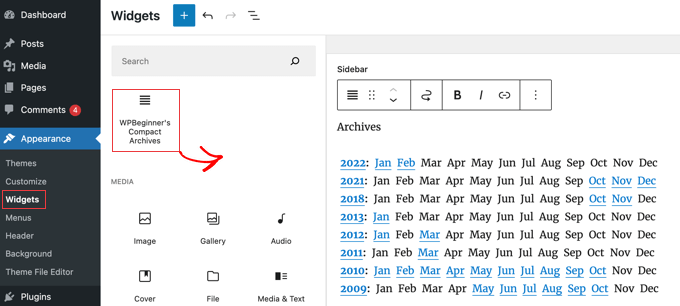
Nach der Aktivierung können Sie die kompakten Archive zu einem Beitrag, einer Seite oder einem Widget hinzufügen, indem Sie den Block „WPBeginner’s Compact Archives“ verwenden.

Die kompakte Archivliste spart vertikalen Platz, da sie etwas breiter ist. Das bedeutet, dass sie besser in eine Fußzeile oder eine Archivseite passt als in eine Seitenleiste.
Das Plugin ist jedoch recht konfigurierbar und Sie können es enger fassen, indem Sie nur den ersten Anfangsbuchstaben oder eine Zahl für jeden Monat anzeigen lassen. Mehr dazu erfahren Sie in unserem Leitfaden zur Erstellung kompakter Archive in WordPress.
Anzeige von Archiven in einer ausklappbaren Gliederung
Eine andere Möglichkeit, mit langen Archivlisten umzugehen, besteht darin, eine ausklappbare Übersicht über die Jahre und Monate anzuzeigen, in denen Sie Blogbeiträge veröffentlicht haben.
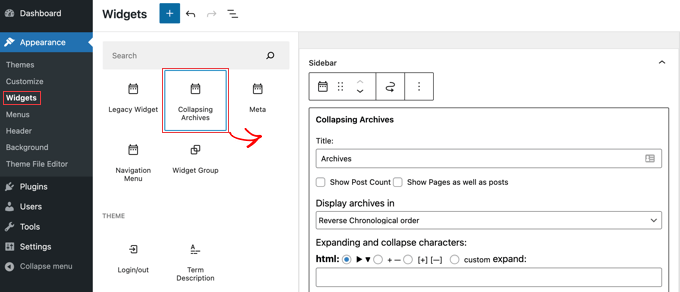
Dazu müssen Sie das Plugin “ Collapsing Archives “ installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite Erscheinungsbild “ Widgets besuchen und das Widget „Compact Archives“ zu Ihrer Seitenleiste hinzufügen.

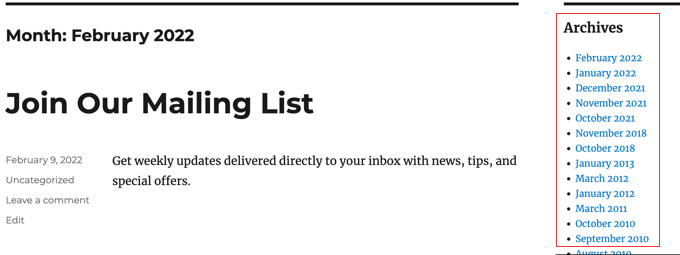
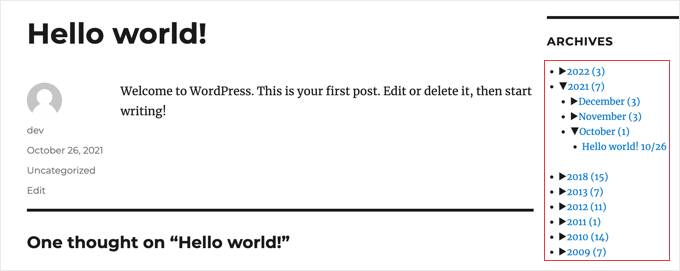
Das Collapsing Archives Widget verwendet JavaScript, um Ihr Archiv nach Jahren zu komprimieren. Ihre Nutzer können auf die Jahre klicken, um sie zu erweitern und die monatlichen Archive zu sehen. Sie können sogar monatliche Archive einklappen und den Nutzern erlauben, die Titel der Beiträge darunter zu sehen.
Weitere Informationen finden Sie unter Methode 1 in unserem Leitfaden zur Begrenzung der Anzahl der angezeigten Archivmonate in WordPress.
So sieht es auf unserer Demo-Website aus.

Begrenzung der Anzahl der angezeigten Archivmonate
Eine dritte Möglichkeit, um zu verhindern, dass Ihre Archivliste zu lang wird, besteht darin, die Anzahl der angezeigten Monate auf z. B. die letzten sechs Monate zu begrenzen.
Dazu müssen Sie Code in die Dateien Ihres WordPress-Themes einfügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Der erste Schritt ist das Hinzufügen des folgenden Codeschnipsels zu Ihrer functions.php-Datei, in einem Site-spezifischen Plugin oder mit Hilfe eines Code-Snippets-Plugins.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
Sie können die Anzahl der angezeigten Monate ändern, indem Sie die Zahl in Zeile 6 ändern. Wenn Sie die Zahl beispielsweise auf „12“ ändern, werden 12 Monate der Archive angezeigt.
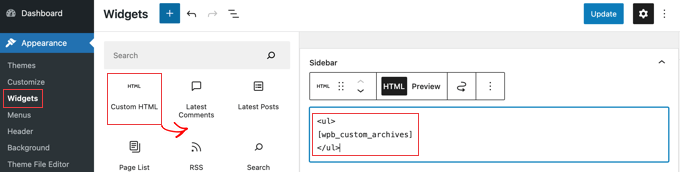
Gehen Sie nun auf die Seite Erscheinungsbild “ Widgets und fügen Sie ein „Custom HTML“-Widget zu Ihrer Seitenleiste hinzu. Danach fügen Sie den folgenden Code in das Widget-Feld ein:
<ul>
[wpb_custom_archives]
</ul>

Sobald Sie auf die Schaltfläche „Aktualisieren“ klicken, werden in Ihrer Seitenleiste nur noch die Archive der letzten sechs Monate angezeigt.
Weitere Einzelheiten finden Sie unter Methode 3 in unserem Leitfaden zur Begrenzung der Anzahl der in WordPress angezeigten Archivmonate.
Listing Archive Täglich, Wöchentlich, Monatlich oder Jährlich
Wenn Sie mehr Kontrolle darüber haben möchten, wie Ihre Archive aufgelistet werden, dann hilft Ihnen das Jahresarchiv-Plugin. Es ermöglicht Ihnen, Ihre Archive täglich, wöchentlich, monatlich, jährlich oder alphabetisch aufzulisten, und kann die Listen nach Jahrzehnten gruppieren.
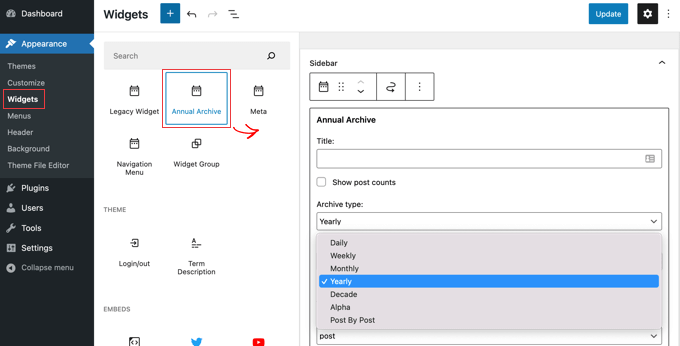
Installieren und aktivieren Sie zunächst das Jahresarchiv-Plugin. Danach können Sie auf der Seite Erscheinungsbild “ Widgets das Jahresarchiv-Widget in Ihre Seitenleiste ziehen.

Sie können dem Widget einen Titel geben und dann auswählen, ob eine Liste von Tagen, Wochen, Monaten, Jahren, Jahrzehnten oder Beiträgen angezeigt werden soll. Sie können nach unten zu weiteren Optionen scrollen, um die Anzahl der angezeigten Archive zu begrenzen, eine Sortieroption auszuwählen und zusätzlichen Text hinzuzufügen.
Wenn Sie zu Einstellungen “ Jahresarchiv navigieren, können Sie die Archivliste mit benutzerdefinierten CSS weiter anpassen.
Anzeige der Monatsarchive, sortiert nach Jahr
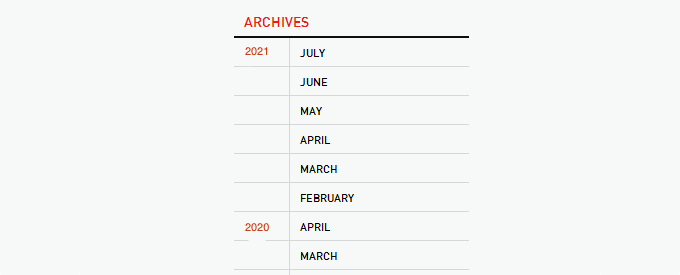
Einmal arbeiteten wir an der Gestaltung der Website eines Kunden, der monatliche Archive nach Jahren geordnet in der Seitenleiste benötigte. Dies war schwierig zu programmieren, da der Kunde das Jahr nur einmal auf der linken Seite anzeigen lassen wollte.

Es ist uns gelungen, einen Code von Andrew Appleton zu ändern. Andrews Code hatte keinen Parameter für die Begrenzung der Archive, so dass in der Liste alle Archivmonate angezeigt wurden. Wir fügten einen Begrenzungsparameter hinzu, der es uns ermöglichte, nur 18 Monate zu einem bestimmten Zeitpunkt anzuzeigen.
Fügen Sie den folgenden Code in die Datei sidebar.php Ihres Themes oder in eine andere Datei ein, in der Sie benutzerdefinierte WordPress-Archive anzeigen möchten:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Wenn Sie die Anzahl der angezeigten Monate ändern wollen, müssen Sie die Zeile 19 bearbeiten, in der der aktuelle Wert von $limit auf 18 gesetzt ist.
Sie können auch die Anzahl der Beiträge in jedem Monat anzeigen lassen, indem Sie dieses Codestück irgendwo zwischen den Zeilen 12-16 des obigen Codes einfügen:
<?php echo $month->post_count; ?>
Sie müssen benutzerdefinierte CSS verwenden, um die Archivliste auf Ihrer Website korrekt anzuzeigen. Das CSS, das wir auf der Website unseres Kunden verwendet haben, sah etwa so aus:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie die Anzeige von WordPress-Archiven in Ihrer Seitenleiste anpassen können. Vielleicht möchten Sie auch erfahren, wie Sie Google Analytics in WordPress installieren, oder sich unsere Liste bewährter Möglichkeiten ansehen , mit WordPress Geld mit dem Bloggen zu verdienen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
AD says
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support says
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder says
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford says
Thanks for this post, very helpful.
Margaret says
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas says
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik says
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford says
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis says
did not work for me seems to be missing some css
Xavier says
Is this code no longer working for anyone else out there??
James says
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad says
Just wanted to beem thanks
Xavier Bonet says
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support says
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias says
Not the foreach() loop, the MySQL query should have a limit!
Jessica says
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff says
You can use the calendar widget in WordPress.
Admin
JP Lew says
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(„SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‚publish‘ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>“>month, $day->day, $day->year)) . „, “ . date_i18n(„F“, mktime(0, 0, 0, $day->month, 1, $day->year)) . “ “ . date(„j“, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . „, “ . $queried_year ?>post_count . „)“; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew says
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof says
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles says
Great little pice of code, been looking for a way to better display archives. Cheers
Carla says
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria says
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month‘ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(„F“, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(„F“, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string „March“ in English, „Marzo“ in spanish or „Març“ in catalan, only to put some examples, based on the language of the site.
Editorial Staff says
Thank you for this suggestion. Updated the code.
Admin
Matt says
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff says
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan says
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff says
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_ says
Is it possible to show the total years‘ post_count, as well as the post_count for each month? So you’d still have each months‘ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff says
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman says
I think I got it sorted. I moved the „break;“ up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, „Code is Poetry“
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman says
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between „post_date“ and „YEAR(CURDATE())“. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‚tweak‘ doesn’t change anything if the proper code does not display
Ryan says
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman says
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‚WHERE‘ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan says
Thank you craig, that seems to have fixed the issue.
craig coffman says
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary says
how to display the days?
Editorial Staff says
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel says
Great post!! Saved my day!
zuzanka says
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under „…“ or „archive“. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner says
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark says
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS „display:none“ for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner says
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark says
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives