Möchten Sie einen Veranstaltungskalender zu Ihrer WordPress-Website hinzufügen?
Ein Kalender ist eine gute Möglichkeit, Ihre Besucher auf persönliche und virtuelle Veranstaltungen hinzuweisen. Mit Kalendern können Sie für Ihre bevorstehenden Veranstaltungen werben, mehr Teilnehmer gewinnen und den Bekanntheitsgrad Ihrer Marke steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie einen einfachen Veranstaltungskalender in WordPress mit Sugar Calendar erstellen können.

Warum einen einfachen Veranstaltungskalender für Ihre WordPress-Website erstellen?
Durch Hinzufügen eines Kalenders in WordPress können Sie Ihren Besuchern anstehende Veranstaltungen anzeigen.
Auf diese Weise können sich die Menschen leicht über Ihre bevorstehenden Webinare, virtuellen Einkehrtage, Online-Predigten, Coaching-Gespräche und vieles mehr informieren. Auf diese Weise kann ein Kalender Ihre Veranstaltungen fördern und mehr Menschen zur Teilnahme ermutigen.
Wenn Sie eine Mitglieder-Website oder ein Forum haben, können Sie sogar von Nutzern eingereichte Veranstaltungen akzeptieren. Dies ist eine großartige Möglichkeit, eine Gemeinschaft aufzubauen, neue Besucher anzuziehen und Ihren Kalender mit den neuesten Veranstaltungen auf dem neuesten Stand zu halten.
Außerdem sparen Sie Zeit, da Sie nicht selbst nach bevorstehenden Ereignissen suchen und sie in den Kalender eintragen müssen.
Sehen wir uns nun an, wie Sie einen einfachen Veranstaltungskalender auf Ihrer Website einrichten können.
Wie man einen einfachen Veranstaltungskalender in WordPress erstellt
Der einfachste Weg, einen Veranstaltungskalender zu WordPress hinzuzufügen, ist die Verwendung von Sugar Calendar.
Es ist das beste WordPress-Kalender-Plugin und hat alles, was Sie brauchen, um mehrere Kalender zu erstellen, Start- und Endzeiten für Ihre Veranstaltungen festzulegen, mit Google Calendar zu synchronisieren und vieles mehr.
Als Erstes müssen Sie das Sugar Calendar-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
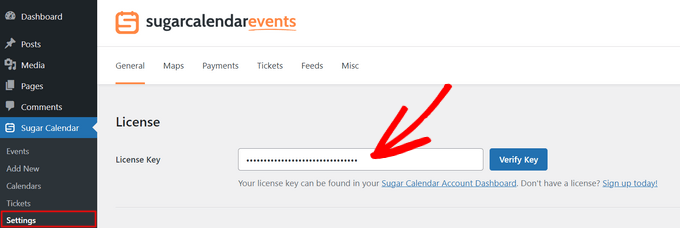
Rufen Sie nach der Aktivierung die Seite Kalender “ Einstellungen auf. Hier können Sie Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.

Sie finden diesen Schlüssel, wenn Sie sich bei Ihrem Sugar Calendar-Konto anmelden. Sie finden ihn auch in der E-Mail, die Sie beim Kauf von Sugar Calendar erhalten haben.
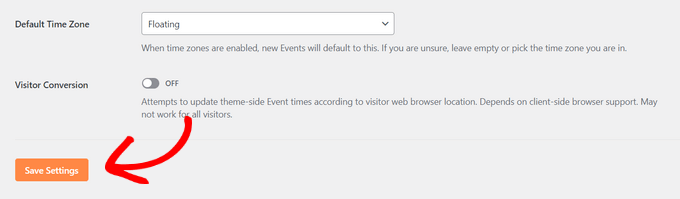
Klicken Sie anschließend auf den Button „Verifizieren“, um zu überprüfen, ob Ihr Lizenzschlüssel gültig ist. Schließlich können Sie unten auf der Seite auf „Einstellungen speichern“ klicken, um Ihre Änderungen zu speichern.

Einen neuen Kalender erstellen
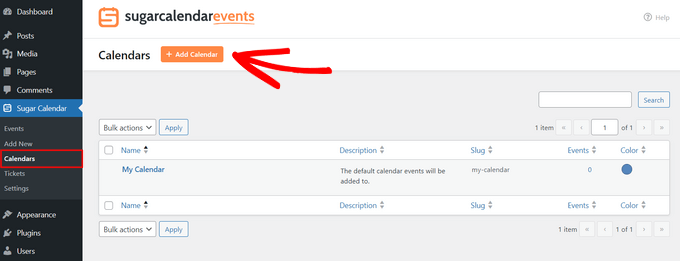
Danach können Sie einen Kalender erstellen, indem Sie im WordPress-Dashboard auf Sugar Calendar “ Calendars gehen.
Klicken Sie hier auf den Button „Kalender hinzufügen“.

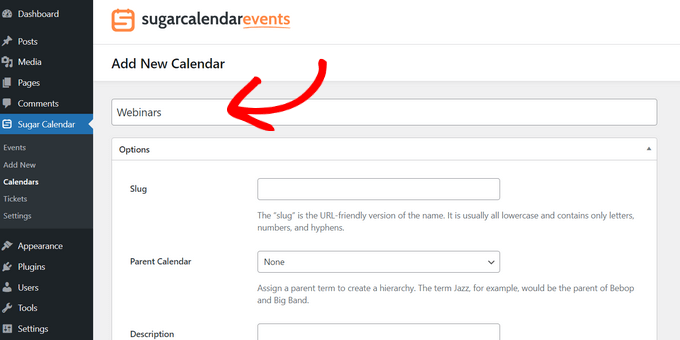
Es wird eine neue Seite geöffnet, auf der Sie einen Titel in das Feld „Name“ eingeben können.

Mit Sugar Calendar können Sie mehrere Kalender erstellen.
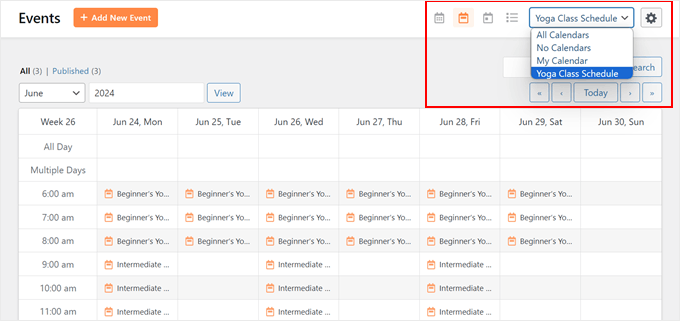
Die Besucher können über ein Dropdown-Menü zwischen den verschiedenen Kalendern wechseln, wie Sie in der folgenden Abbildung sehen können. In diesem Sinne wird ein beschreibender „Name“ den Besuchern helfen, den richtigen Kalender in der Auswahlliste zu finden.

Ähnlich wie bei untergeordneten Seiten können Sie auch Kalender in Eltern-Kind-Beziehungen anordnen.
Kinder werden im WordPress-Dashboard unter ihren Eltern angezeigt, so dass dies eine nützliche Möglichkeit sein kann, Ihre Kalender zu organisieren. Dies ist besonders hilfreich, wenn Sie viele verschiedene Kalender haben.
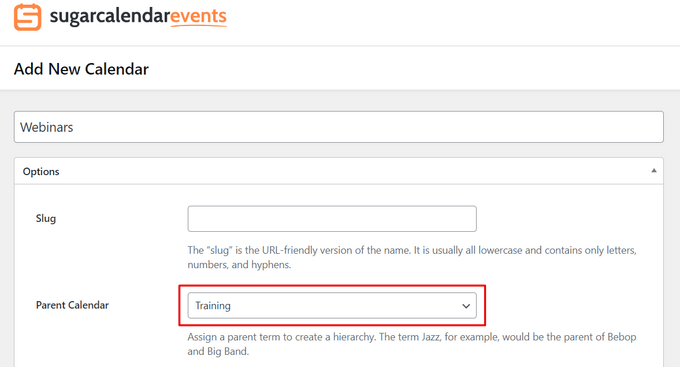
Alle Kalender sind standardmäßig übergeordnete Kalender. Um einen untergeordneten Kalender zu erstellen, müssen Sie das Dropdown-Menü „Übergeordneter Kalender“ öffnen und dann den Kalender auswählen, den Sie als übergeordneten Kalender verwenden möchten.

Als nächstes können Sie eine optionale Beschreibung hinzufügen. Je nach Ihrem WordPress-Theme kann diese neben dem Kalender auf Ihrer Website erscheinen, aber nicht alle Themes zeigen die Kalenderbeschreibung an. Wenn Sie eine Beschreibung hinzufügen, sollten Sie immer überprüfen, ob sie auf Ihrer WordPress-Website angezeigt wird.
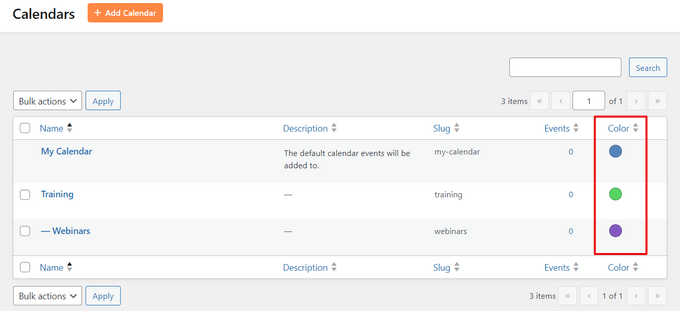
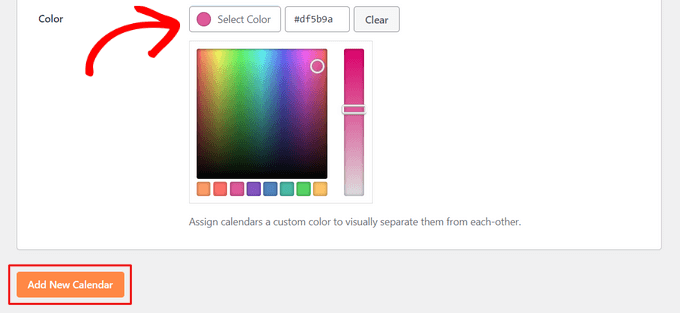
Schließlich können Sie eine Farbe hinzufügen, die neben dem Kalender in Ihrem WordPress-Dashboard angezeigt wird. Diese Farbcodierung kann Ihnen helfen, verwandte Kalender zusammenzufassen oder einen bestimmten Kalender leicht zu identifizieren.

Um eine Farbe hinzuzufügen, klicken Sie einfach auf den Button „Farbe auswählen“ und treffen dann Ihre Auswahl mit Hilfe der eingeblendeten Buttons.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Neuen Kalender hinzufügen“, um Ihren ersten Sugar Calendar zu erstellen.

Sie können mehrere Kalender erstellen, indem Sie einfach den oben beschriebenen Vorgang wiederholen.
Hinzufügen von Ereignissen in Sugar Calendar
Sobald Sie mindestens einen Kalender erstellt haben, können Sie diesem Kalender Ereignisse hinzufügen.
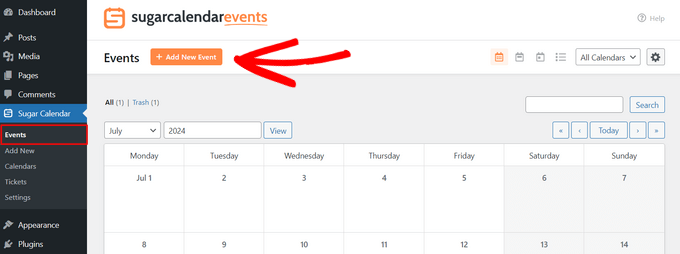
Gehen Sie dazu auf Sugar Calendar „ Events und klicken Sie auf den Button „Add New Event“.

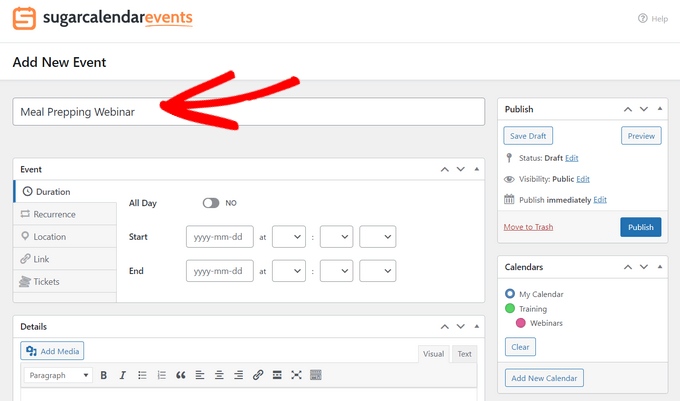
Sie können nun alle Informationen zu Ihrem Ereignis hinzufügen, wie Datum und Uhrzeit, Dauer und ob es sich um ein wiederkehrendes Ereignis handelt oder nicht.
Zunächst sollten Sie dem Ereignis einen Namen geben.

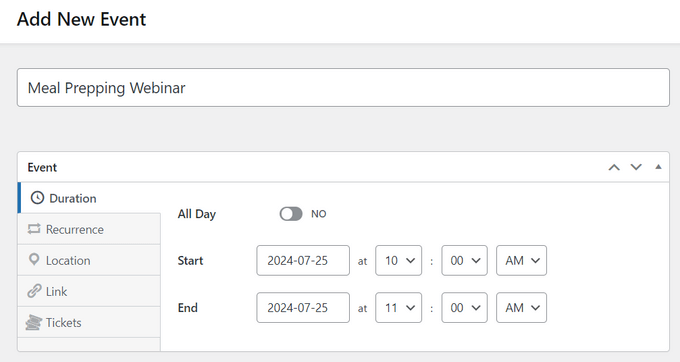
Geben Sie dann eine Startzeit und ein Enddatum an. Wenn die Veranstaltung den ganzen Tag dauert, können Sie einfach das Kästchen „Ganztägig“ ankreuzen.
Eine weitere Möglichkeit ist die Festlegung einer Start- und Endzeit, wie in der folgenden Abbildung zu sehen ist.

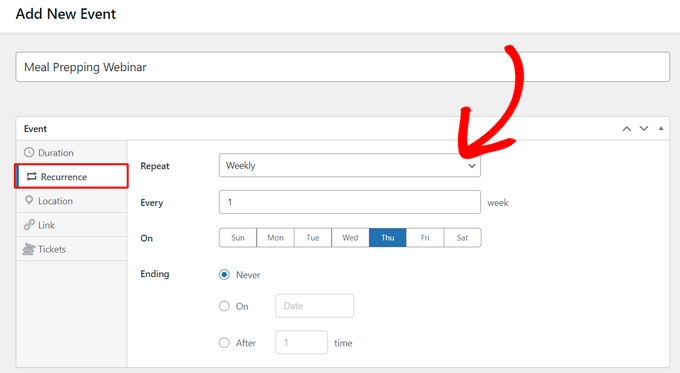
Sugar Calendar erstellt standardmäßig alle Ereignisse als einmalige Ereignisse. Einige Ereignisse sind jedoch wiederkehrend. Sie könnten zum Beispiel jeden Montagmorgen ein Webinar veranstalten oder ein monatliches Treffen für alle Freiwilligen Ihrer gemeinnützigen Organisation organisieren.
Um ein wiederkehrendes Ereignis zu erstellen, wählen Sie einfach die Registerkarte „Wiederholung“ und dann eine Option aus der Dropdown-Liste „Wiederholung“, z. B. Täglich, Wöchentlich oder Monatlich.

Sie können auch ein optionales „Enddatum“ festlegen, das angibt, wann die Veranstaltung nicht mehr wiederholt wird. Sie könnten zum Beispiel nur Webinare bis zum Ende des Jahres planen.
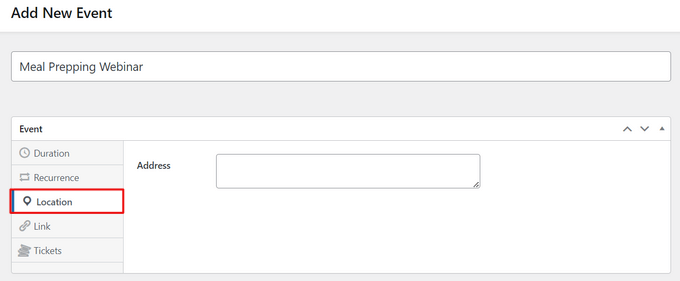
Wenn Sie eine persönliche Veranstaltung organisieren, können Sie auch die Registerkarte „Ort“ auswählen und den Ort eingeben, an dem die Veranstaltung stattfinden soll.

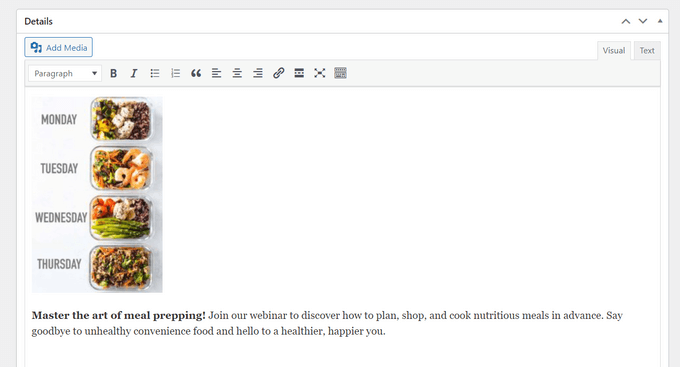
Geben Sie anschließend einige Informationen über das Ereignis in das Feld „Details“ ein.
Dieser funktioniert genauso wie der WordPress-Inhaltseditor, Sie können also Bilder, Videos und Formatierungen hinzufügen.

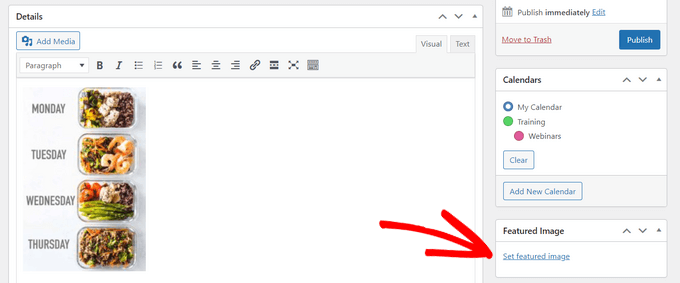
Sie können auch ein Bild hinzufügen, das auf der Seite der Veranstaltung erscheint. Dies kann die Seite ansprechender machen und kann auch in Suchergebnissen und auf Websites sozialer Medien verwendet werden.
Um ein besonderes Bild hinzuzufügen, klicken Sie einfach auf „Besonderes Bild einstellen“ und wählen dann entweder ein Bild aus der Mediathek oder laden eine neue Datei hoch.

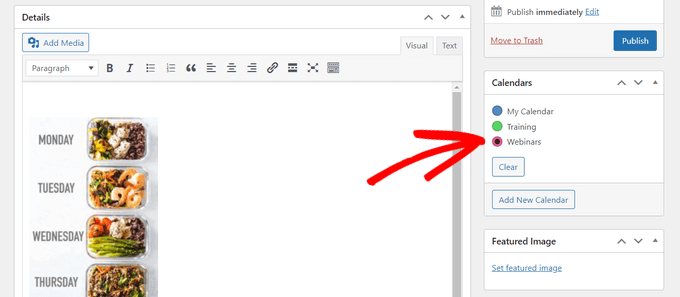
Suchen Sie im Abschnitt „Kalender“ den Kalender, dem Sie dieses Ereignis hinzufügen möchten.
Sie können dann auf das entsprechende Optionsfeld klicken, um es auszuwählen.

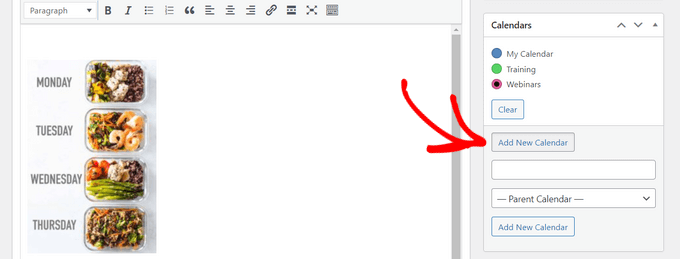
Sie können in diesem Bereich auch einen neuen Kalender erstellen, indem Sie einfach auf die Schaltfläche „Neuen Kalender hinzufügen“ klicken.
Dadurch werden neue Einstellungen hinzugefügt, mit denen Sie dem neuen Kalender einen Namen geben und ihn einem übergeordneten Sugar Calendar zuordnen können.

Sobald Sie alle Informationen eingegeben haben, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
Sie können diesen Vorgang wiederholen, um dem Kalender weitere Ereignisse hinzuzufügen.
Hinzufügen des Veranstaltungskalenders zu Ihrer WordPress-Website
Mit den Sugar Calendar WordPress-Blöcken können Sie einen Kalender zu jedem Beitrag oder jeder Seite hinzufügen. Wenn Sie mehrere Kalender erstellt haben, können Besucher über ein Dropdown-Menü zwischen ihnen wechseln.
Sie können jedoch auswählen, welche Kalender Sie in WordPress anzeigen möchten, so dass Sie eine gewisse Kontrolle darüber haben, welche Ereignisse die Besucher sehen.

Als Beispiel fügen wir den Kalender zu einer neuen WordPress-Seite hinzu, aber die Schritte sind ähnlich, egal wo Sie den Kalender hinzufügen.
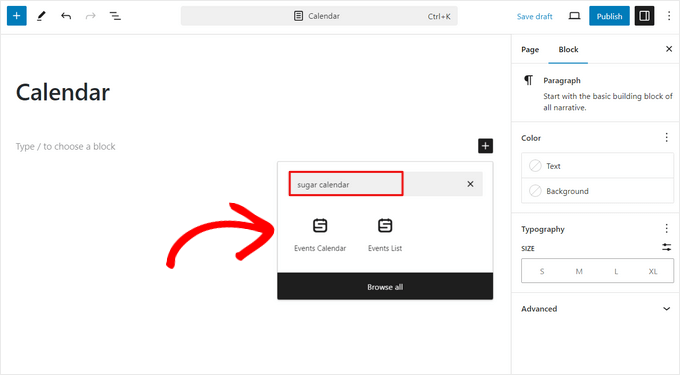
Öffnen Sie zunächst die Seite, auf der Sie den Kalender platzieren möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block zu erstellen, und geben Sie „Sugar Calendar“ ein. Es gibt zwei Sugar Calendar Blöcke: Veranstaltungskalender und Veranstaltungsliste.
Klicken Sie auf den Block „Veranstaltungskalender“, um ihn der Seite hinzuzufügen.

Eine Vorschau Ihres Kalenders wird nun im WordPress Editor angezeigt.
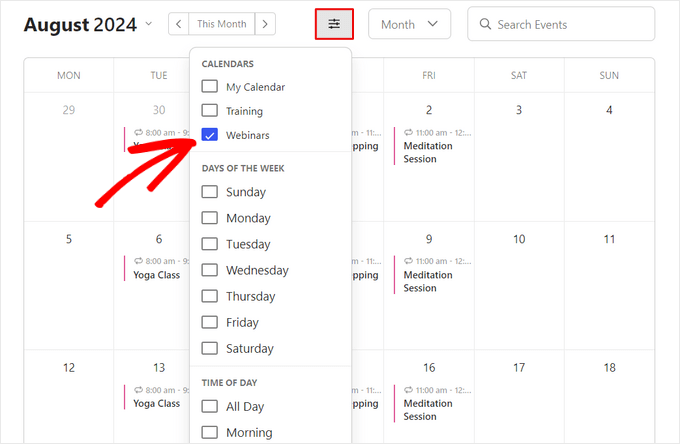
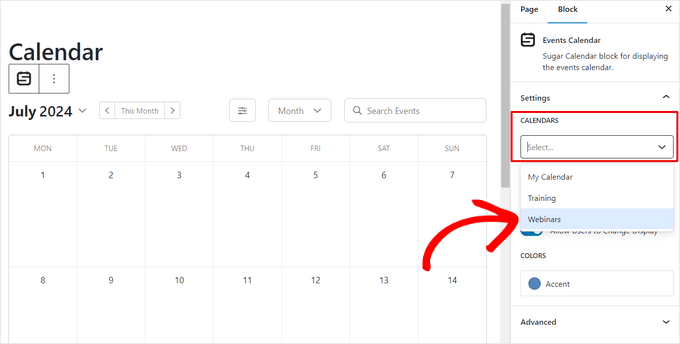
Um auszuwählen, welche Kalender angezeigt werden sollen, klicken Sie in den Blockeinstellungen auf das Dropdown-Menü unter der Option „Kalender“. Wählen Sie dann Ihren Kalender aus, indem Sie ihn anklicken.

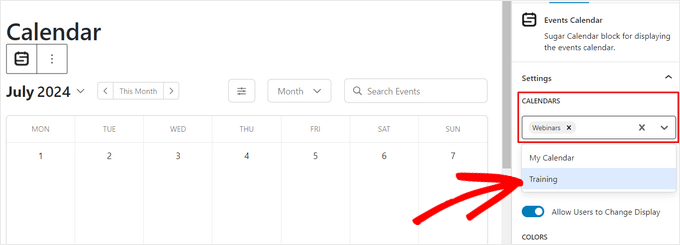
Wenn Sie mehr als einen Kalender anzeigen möchten, wiederholen Sie einfach den Vorgang und wählen Sie Ihre zusätzlichen Kalender aus.

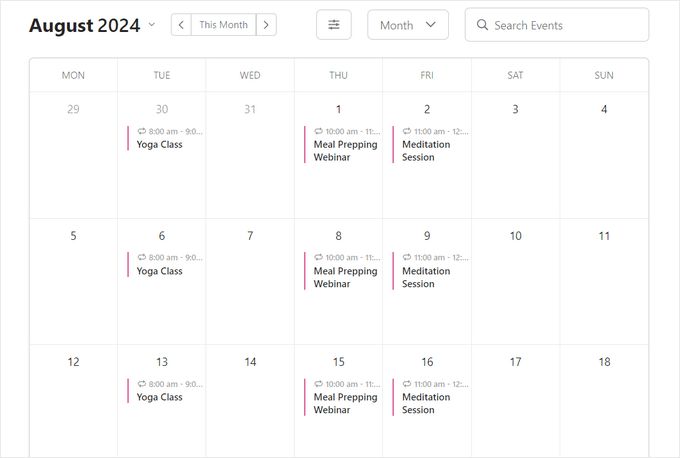
Sie können die Seite nun veröffentlichen oder aktualisieren, um den Kalender auf Ihrer Website zu veröffentlichen.

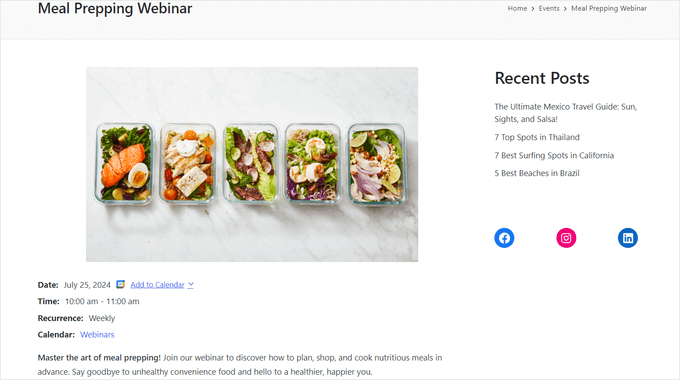
Um weitere Informationen über eine Veranstaltung im Kalender zu erhalten, klicken Sie einfach darauf.
Dadurch wird die Seite des Ereignisses geöffnet, auf der die Uhrzeit, das Datum und alle anderen Details angezeigt werden.

Sugar Calendar verfügt auch über ein Widget, das Sie zu jedem widgetfähigen Bereich Ihres WordPress-Themas hinzufügen können. Auf diese Weise können Sie jeder Seite Ihrer Website oder Ihres WordPress-Blogs auf einfache Weise einen Kalender hinzufügen.
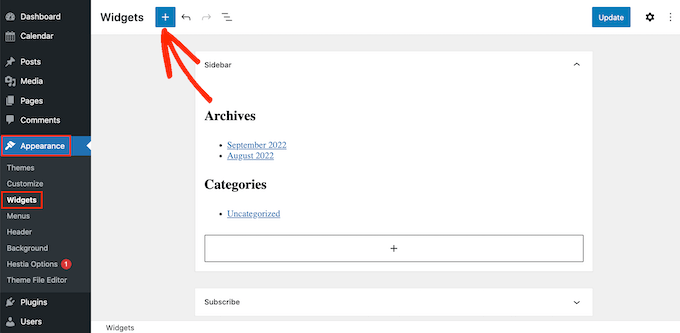
Um ein Widget in WordPress hinzuzufügen, gehen Sie einfach zu Darstellung „ Widgets. Klicken Sie hier auf die blaue Schaltfläche „+“.

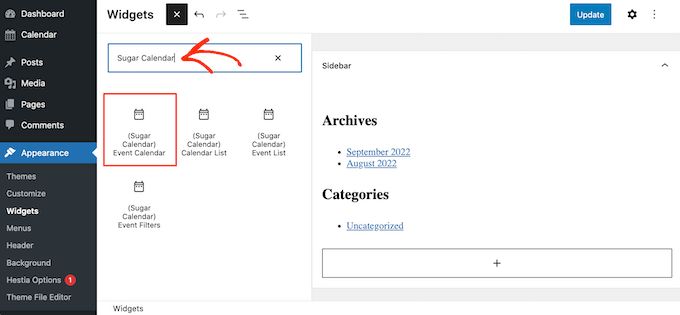
Sie können dann ‚Sugar Calendar‘ eingeben.
Es gibt verschiedene Sugar Calendar Widgets, wählen Sie also unbedingt das Widget „Veranstaltungskalender“.

Ziehen Sie das Widget nun einfach auf den Bereich, in dem Sie den Kalender anzeigen möchten, und legen Sie es dort ab.
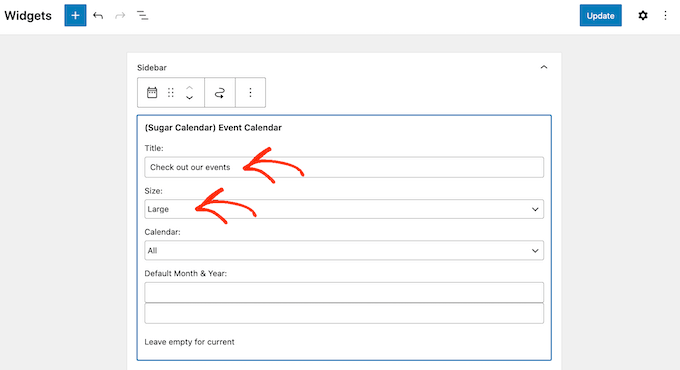
An dieser Stelle können Sie einen optionalen Titel hinzufügen und die Größe des Kalenders ändern.

Standardmäßig zeigt das Plugin Ereignisse aus allen Ihren Sugar Calendars an. Um dies zu ändern, öffnen Sie das Dropdown-Menü „Kalender“ und wählen Sie dann den Kalender aus, den Sie beim ersten Laden der Seite anzeigen möchten.
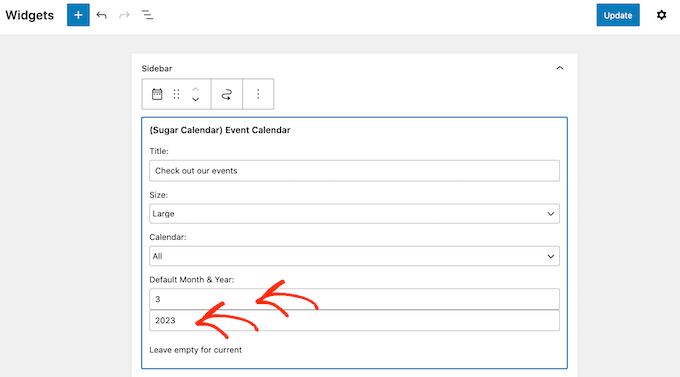
Standardmäßig zeigt Sugar Calendar den aktuellen Monat an, aber vielleicht möchten Sie stattdessen einen anderen Monat anzeigen lassen. Um diese Änderung vorzunehmen, geben Sie einfach ein neues Datum in das Feld „Standardmonat und -jahr“ ein.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken. Ihr Sugar Calendar Widget wird nun auf Ihrer Website angezeigt.
Bonus: Erstellen Sie einen Facebook-Veranstaltungskalender in WordPress
Veröffentlichen Sie Ihre Veranstaltungen auch auf Facebook?
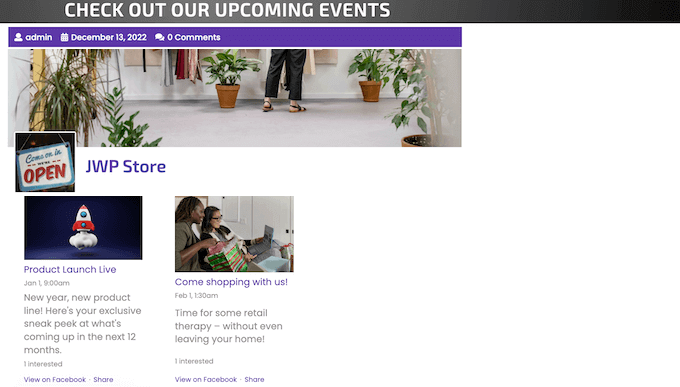
Wenn Sie den in Facebook integrierten Veranstaltungskalender verwenden, besteht eine weitere Möglichkeit darin, diesen Inhalt in Ihre WordPress-Website einzubetten, damit mehr Menschen ihn sehen können. Diese Personen könnten sogar Ihre Facebook-Seite besuchen und sich selbst als an der Veranstaltung interessiert markieren oder Ihnen in den sozialen Medien folgen.
Custom Facebook Feed Pro ist das beste Social Media Feed Plugin auf dem Markt. Damit können Sie ganz einfach Ihre Facebook-Timeline, Alben, Videos und Veranstaltungen auf Ihrer WordPress-Website anzeigen.

Sie können die Veranstaltungen sogar in einem Leuchtkasten anzeigen, so dass Besucher durch Ihren gesamten Terminplan blättern können. Noch besser ist, dass Facebook Feed Pro Ihre neuesten Veranstaltungen automatisch abruft, sodass Sie sie nicht manuell zu Ihrer Website hinzufügen müssen.
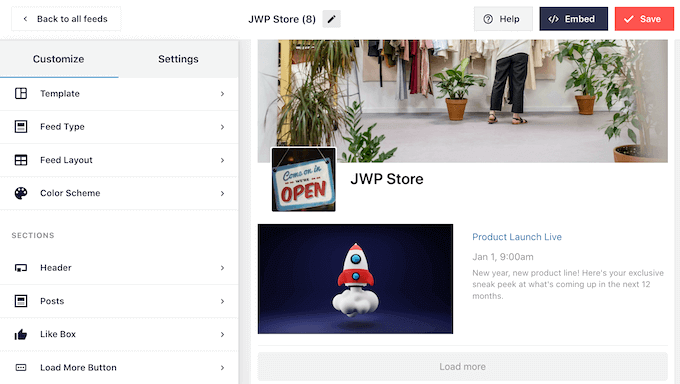
Nachdem Sie einen Event-Feed erstellt haben, können Sie sein Aussehen mit dem benutzerfreundlichen Editor von Smash Balloon noch weiter optimieren. Auf diese Weise können Sie einen Social-Media-Feed erstellen, der perfekt zu Ihrem WordPress-Theme passt.

Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen eines Facebook-Veranstaltungskalenders in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen einfachen Veranstaltungskalender mit Sugar Calendar erstellt. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten E-Mail-Marketingdienste und unsere Anleitung zum Hinzufügen von Web-Push-Benachrichtigungen zu Ihrer WordPress-Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Glenton says
Is Sugar Calendar abandoned? The plugin has not been updated in over three years.
WPBeginner Support says
The plugin is not abandoned the developers are working to update the plugin.
Admin
Ahmed Omar says
Thank you for the detailed post
as you mentioned above, it is one of the best plugins for calendar.
and it is obvious from the available options in the detailed explanation.
But unfortunately there is no FREE plan on their site.