Vous souhaitez ajouter un calendrier d’évènements à votre site WordPress ?
Un calendrier est un excellent moyen de partager des évènements en personne ou virtuels avec vos internautes. Vous pouvez utiliser les calendriers pour promouvoir vos évènements à venir, augmenter le nombre de participants/participantes et renforcer la notoriété de votre marque.
Dans cet article, nous allons vous afficher comment créer facilement un calendrier d’évènements simple sur WordPress avec Sugar Calendar.

Pourquoi créer un calendrier d’évènements simple pour votre site WordPress ?
En ajoutant un calendrier dans WordPress, vous pouvez afficher les évènements à venir à vos internautes.
Il est ainsi plus facile pour les gens d’être informés de vos prochains webinaires, retraites virtuelles, sermons en ligne, appels de coaching, etc. De cette façon, un calendrier peut promouvoir vos évènements et encourager plus de personnes à y assister.
Si vous disposez d’un site web réservé aux membres ou d’un forum, vous pouvez même accepter les événements soumis par les utilisateurs. C’est un excellent moyen de créer une communauté, d’attirer de nouveaux visiteurs et de tenir votre calendrier à jour avec les derniers événements.
Vous gagnerez également du temps puisque vous n’aurez pas à rechercher les événements à venir et à les ajouter vous-même au calendrier.
Ceci étant dit, voyons comment vous pouvez ajouter un simple calendrier d’évènements à votre site.
Comment créer un calendrier d’évènements simple sur WordPress
La manière la plus simple d’ajouter un calendrier d’événements à WordPress est d’utiliser Sugar Calendar.
C’est le meilleur plugin de calendrier WordPress et il a tout ce dont vous avez besoin pour créer plusieurs calendriers, définir des heures de début et de fin pour vos événements, se synchroniser avec Google Calendar, et plus encore.
La première chose à faire est d’installer et d’activer l’extension Sugar Calendar. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
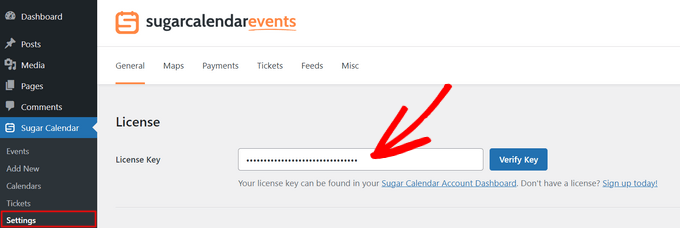
Une fois activé, rendez-vous sur la page Calendrier » Réglages. Vous pouvez y saisir votre clé de licence dans le champ » Clé de licence « .

Vous trouverez cette clé en vous connectant à votre compte Sugar Calendar. Elle se trouve également dans l’e-mail que vous avez reçu lors de l’achat de Sugar Calendar.
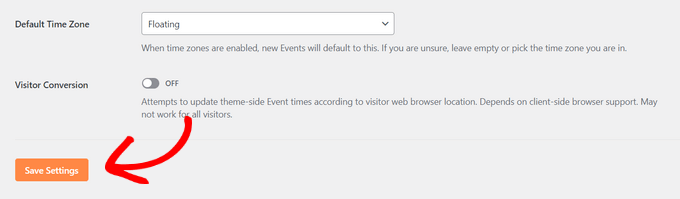
Cliquez ensuite sur le bouton « Vérifier » pour vous assurer que votre clé de licence est valide. Enfin, vous pouvez cliquer sur « Enregistrer les Réglages » en bas de la page pour stocker vos modifications.

Créer un nouveau calendrier
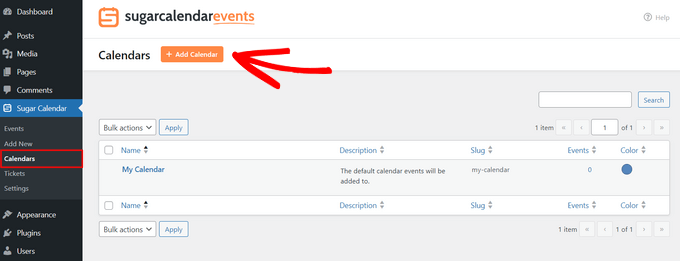
Une fois que vous avez fait cela, vous êtes prêt à créer un calendrier en allant à Sugar Calendar » Calendriers à partir du tableau de bord WordPress.
Cliquez ensuite sur le bouton « Ajouter un calendrier ».

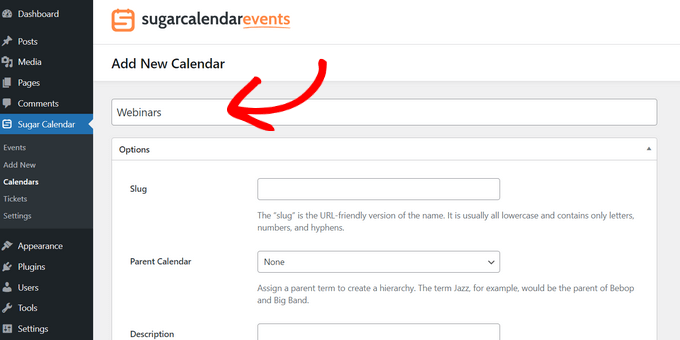
Une nouvelle page s’ouvre, dans laquelle vous pouvez saisir un titre dans le champ « Nom ».

Sugar Calendar vous permet de créer plusieurs calendriers.
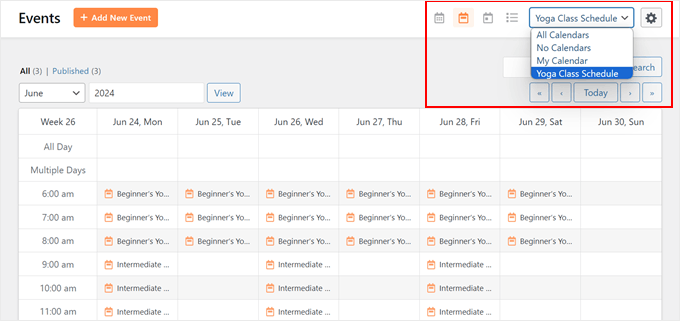
Les internautes pourront passer d’un calendrier à l’autre à l’aide d’un menu déroulant, comme vous pouvez le voir dans l’image suivante. De ce fait, un « Nom » descriptif aidera les internautes à trouver le bon calendrier dans le menu déroulant.

Comme pour les pages enfants, vous pouvez organiser les calendriers dans une relation parent-enfant.
Les enfants apparaissent sous leurs parents dans le Tableau de bord WordPress, ce qui peut s’avérer utile pour organiser vos calendriers. Ceci est particulièrement utile si vous avez beaucoup de calendriers différents.
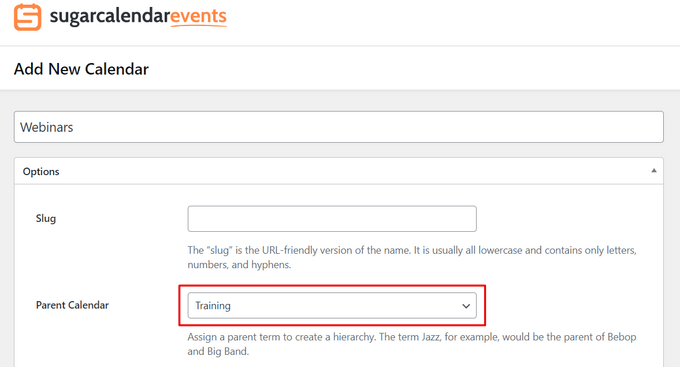
Tous les calendriers sont des calendriers parents par défaut. Pour créer un calendrier enfant, vous devez ouvrir le menu déroulant « Parent » et choisir le calendrier que vous souhaitez utiliser comme parent.

Ensuite, vous pouvez ajouter une description facultative. Selon votre thème WordPress, celle-ci peut apparaître à côté du calendrier sur votre site, mais tous les thèmes n’affichent pas la description du calendrier. Si vous ajoutez une description, vérifiez toujours qu’elle s’affiche sur votre site WordPress.
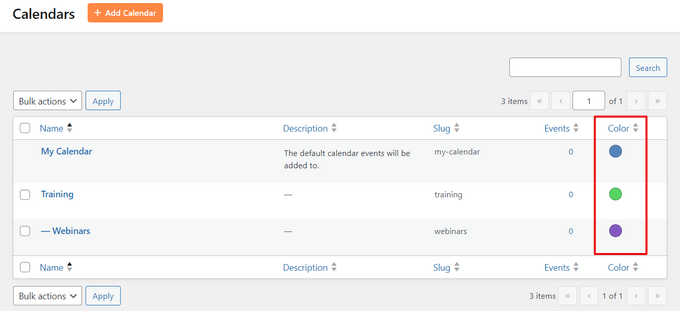
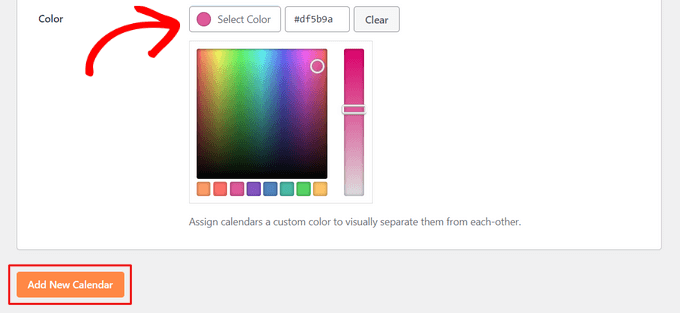
Enfin, vous pouvez ajouter une couleur qui apparaîtra à côté du calendrier dans votre Tableau de bord WordPress. Ce code couleur peut vous aider à regrouper des calendriers similaires ou à identifier facilement un calendrier particulier.

Pour ajouter une couleur, il suffit de cliquer sur le bouton « Sélectionné », puis d’effectuer votre sélection à l’aide des commandes qui apparaissent.
Lorsque vous êtes satisfait des informations saisies, cliquez sur « Ajouter un nouveau module » pour créer votre premier calendrier Sugar.

Vous pouvez créer plusieurs calendriers en répétant simplement le même processus décrit ci-dessus.
Ajout de publicités dans Sugar Calendar
Une fois que vous avez créé au moins un calendrier, vous êtes prêt à y ajouter des évènements.
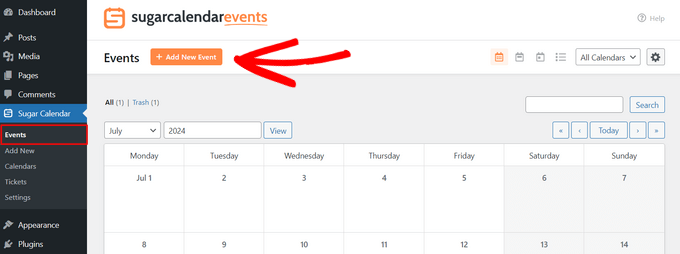
Pour commencer, allez dans Sugar Calendar « Événements et cliquez sur le bouton » Ajouter un nouvel évènement « .

Vous pouvez désormais ajouter toutes les informations relatives à votre évènement, telles que la date et l’heure, la durée et le caractère récurrent ou non de l’évènement.
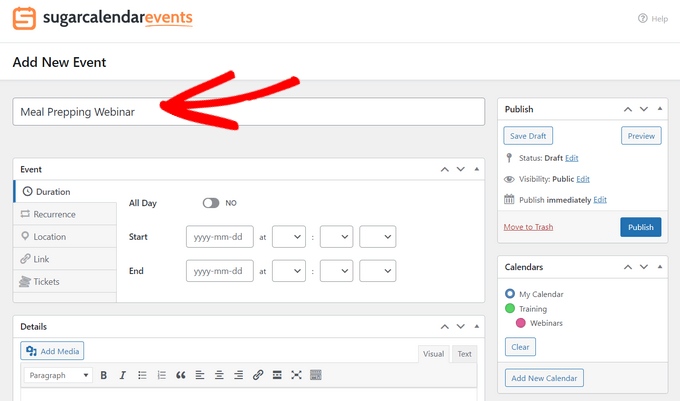
Tout d’abord, vous devez donner un nom à l’évènement.

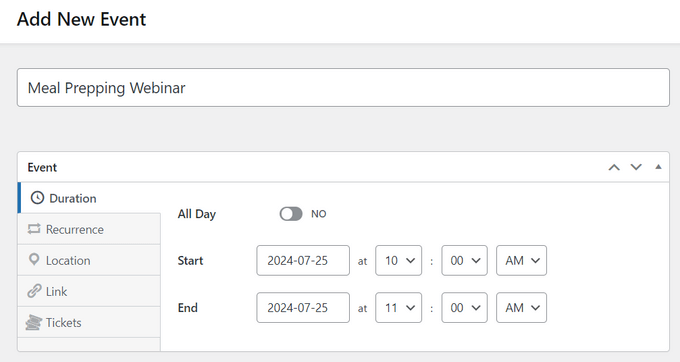
Ajoutez ensuite une heure de début et une date de fin. Si l’évènement dure toute la journée, il vous suffit de cocher la case « Toute la journée ».
Une autre option consiste à définir une heure de début et de fin, comme vous pouvez le voir dans l’image suivante.

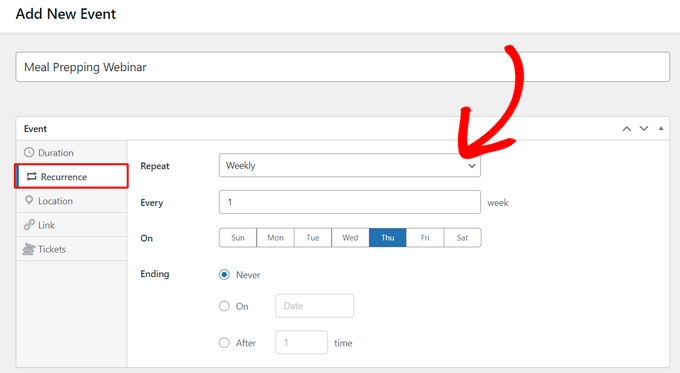
Par défaut, Sugar Calendar crée tous les évènements comme des évènements ponctuels. Cependant, certains évènements sont récurrents. Par exemple, vous pouvez organiser un webinaire tous les lundis matin ou une réunion mensuelle pour tous les bénévoles de votre organisation à but non lucratif.
Pour créer un évènement récurrent, il suffit de sélectionner l’onglet « Récurrence » et de choisir une option dans le menu déroulant « Répéteur », par exemple Quotidien, Hebdomadaire ou Mensuel.

Vous pouvez également définir une date de « Fin » facultative, qui correspond à la date à laquelle l’évènement cesse d’être récurrent. Par exemple, vous pouvez offrir des webinaires uniquement jusqu’à la fin de l’année.
Si vous organisez un évènement en personne, vous pouvez également sélectionner l’onglet « Emplacement » et indiquer le lieu de l’évènement.

Saisissez ensuite quelques informations sur l’évènement dans la case « Détails ».
Celui-ci fonctionne exactement de la même manière que l’éditeur de contenu de WordPress, vous pouvez donc ajouter des images, des vidéos et des mises en forme.

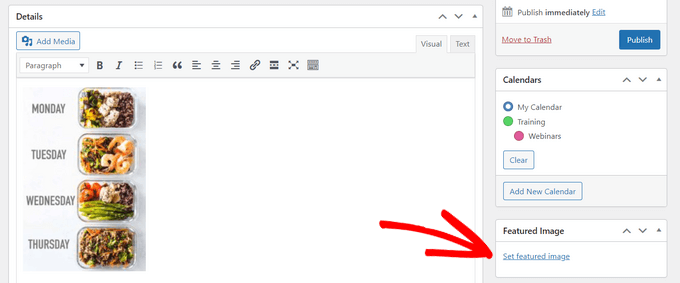
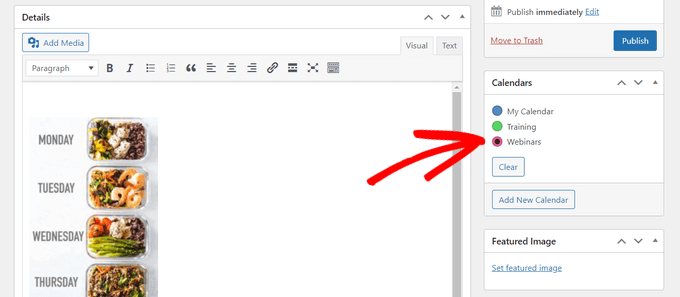
Vous pouvez également ajouter une image mise en avant, qui apparaîtra sur la page de l’évènement. Cela peut rendre la page plus attrayante et peut également être utilisé dans les résultats de recherche et sur les sites de réseaux sociaux.
Pour ajouter une image avant, il suffit de cliquer sur « Définir l’image avant », puis de choisir une image dans la médiathèque ou de téléverser un nouveau fichier.

Dans la section « Calendriers », trouvez le calendrier dans lequel vous souhaitez ajouter cet évènement.
Vous pouvez ensuite cliquer pour sélectionner son bouton radio.

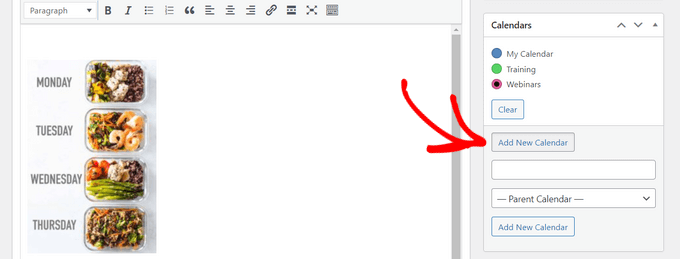
Vous pouvez également créer un nouveau calendrier dans cette section en cliquant simplement sur le bouton « Ajouter un nouveau calendrier ».
Cela ajoute de nouveaux Réglages où vous pouvez donner un nom au nouveau calendrier et l’assigner à un calendrier Sugar parent.

Une fois toutes les informations saisies/saisie, il vous suffit de cliquer sur le bouton « Publier ».
Vous pouvez répéter ce processus pour ajouter d’autres évènements au calendrier.
Ajouté le calendrier des évènements à votre site WordPress
Vous pouvez ajouter un calendrier à n’importe quelle publication ou page en utilisant les blocs WordPress Sugar Calendar. Si vous avez créé plusieurs calendriers, alors les internautes peuvent passer de l’un à l’autre à l’aide d’un menu déroulant.
Cependant, vous pouvez choisir les calendriers que vous souhaitez afficher dans WordPress, ce qui vous permet de contrôler les évènements que les internautes voient.

À titre d’exemple, nous allons ajouter le calendrier à une nouvelle page WordPress, mais les étapes seront similaires quel que soit l’endroit où vous ajoutez le calendrier.
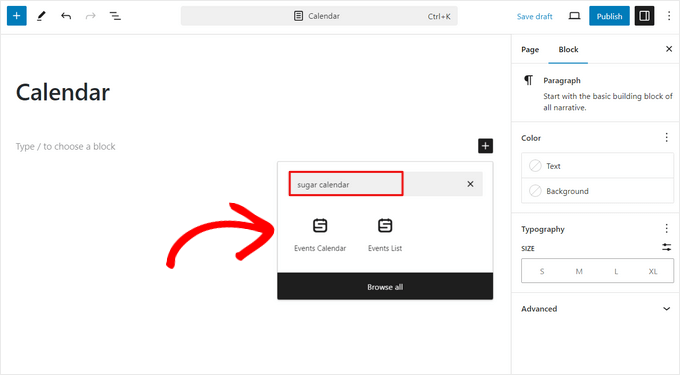
Pour commencer, ouvrez la page où vous souhaitez placer le calendrier. Vous pouvez alors cliquer sur l’icône » + » pour créer un nouveau bloc et taper » Sugar Calendar « . Il existe deux blocs Sugar Calendar : Calendrier des évènements et Liste des évènements.
Cliquez sur le bloc « Calendrier des évènements » pour l’ajouter à la page.

Une Prévisualisation de votre calendrier apparaît alors dans l’éditeur WordPress.
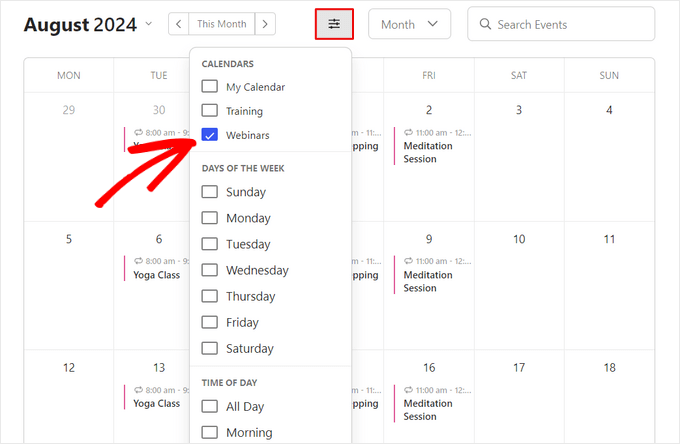
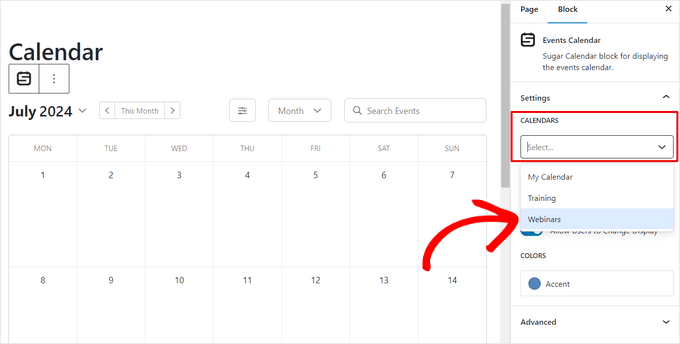
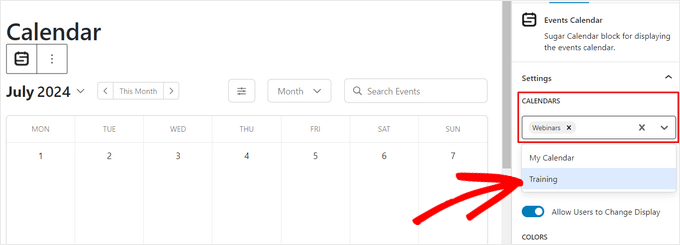
Pour sélectionner les calendriers que vous souhaitez afficher, cliquez sur le menu déroulant situé sous l’option « Calendriers » dans les Réglages du bloc. Ensuite, sélectionnez votre calendrier en cliquant dessus.

Si vous souhaitez afficher plusieurs calendriers, il vous suffit de répéter le processus et de sélectionner vos calendriers supplémentaires.

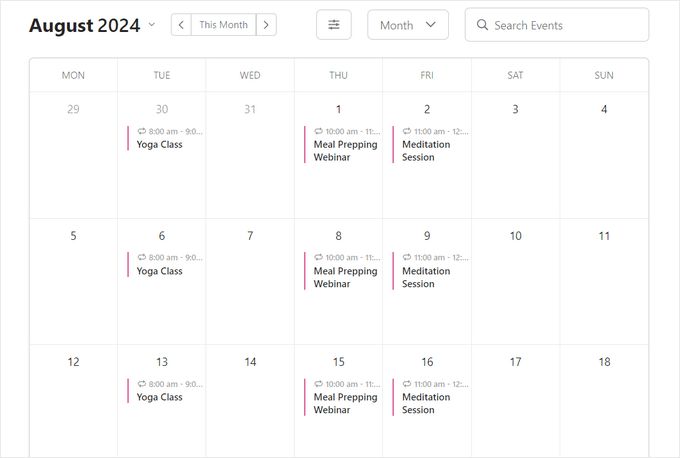
Vous pouvez maintenant publier ou mettre à jour la page pour faire vivre le calendrier sur votre site.

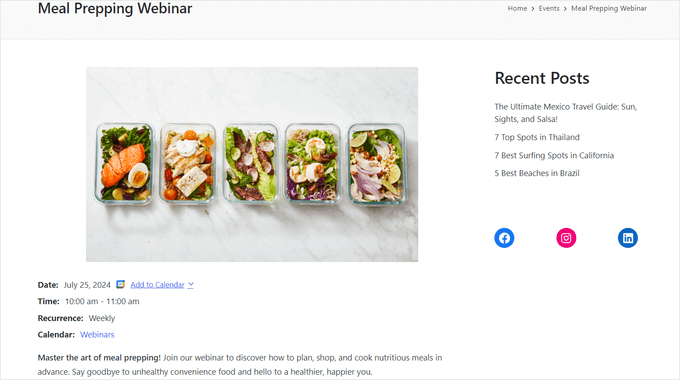
Pour en savoir plus sur un évènement du calendrier, il suffit de cliquer dessus.
La page de l’évènement s’ouvre alors, affichant l’heure, la date et tous les autres détails.

Sugar Calendar dispose également d’un widget que vous pouvez ajouter à n’importe quelle zone de votre thème WordPress prête à recevoir des widgets. C’est un moyen facile d’ajouter un calendrier à chaque page de votre site ou de votre blog WordPress.
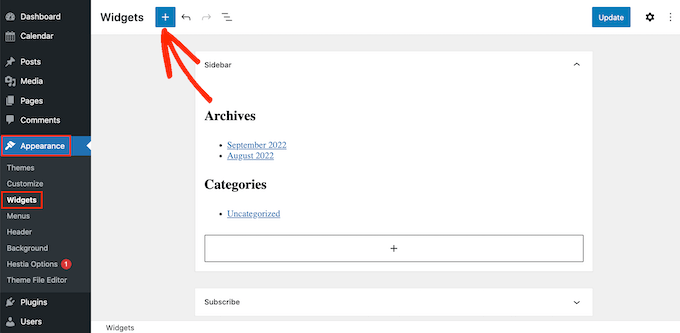
Pour ajouter un widget dans WordPress, il suffit d’aller dans Apparence « Widgets. Cliquez ensuite sur le bouton bleu » + « .

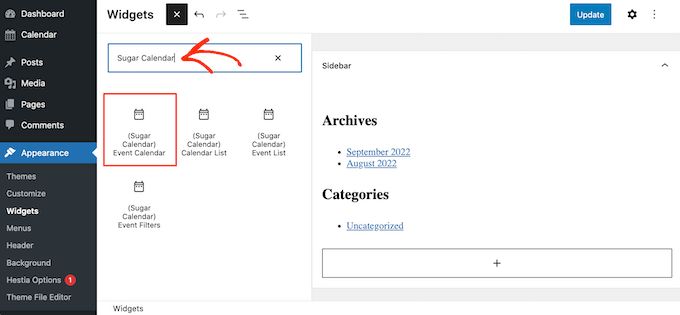
Vous pouvez ensuite taper « Sugar Calendar ».
Il existe différents widgets de calendrier Sugar, assurez-vous donc de sélectionner le widget « Calendrier d’évènements ».

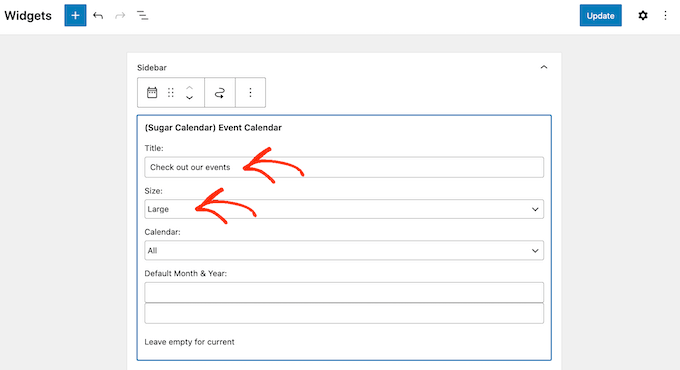
Il vous suffit maintenant de faire glisser le widget sur la zone où vous souhaitez afficher le calendrier.
À ce stade, vous pouvez ajouter un titre facultatif et modifier la taille du calendrier.

Par défaut, l’extension affiche les évènements de tous vos Sugar Calendars. Pour modifier cela, ouvrez le menu déroulant ‘Calendrier’ et choisissez le calendrier que vous souhaitez afficher lors du premier chargement de la page.
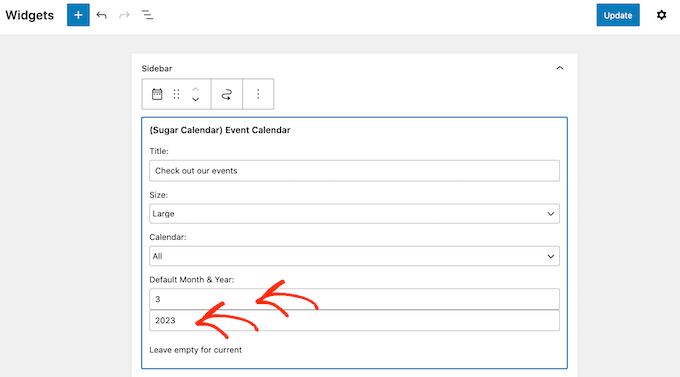
Par défaut, Sugar Calendar affiche le mois en cours, mais vous pouvez préférer afficher un autre mois. Pour effectuer cette modification, il vous suffit de saisir une nouvelle date dans le champ « Mois et année par défaut ».

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour ». Votre widget Sugar Calendar s’affichera désormais sur votre site.
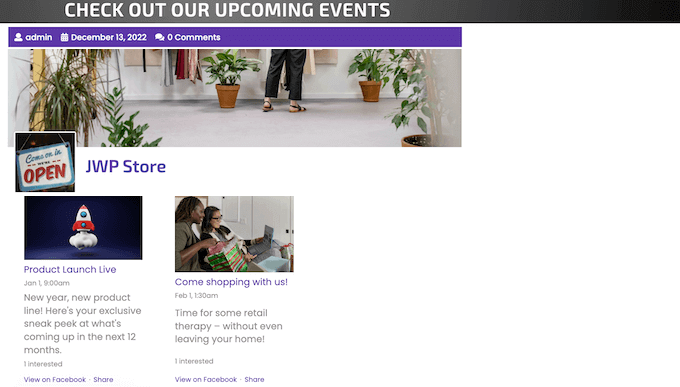
Bonus : Créer un calendrier d’évènements Facebook dans WordPress
Publiez-vous également vos évènements sur Facebook ?
Si vous utilisez le calendrier des évènements intégré à Facebook, une autre option consiste à intégrer ce contenu sur votre site WordPress afin qu’un plus grand nombre de personnes puissent le voir. Ces personnes peuvent même visiter votre page Facebook et se marquer comme intéressées par l’évènement ou commencer à vous suivre sur les réseaux sociaux.
Custom Facebook Feed Pro est le meilleur plugin de flux de médias sociaux sur le marché. Il vous permet d’afficher facilement votre chronologie Facebook, vos albums, vos vidéos et vos évènements sur votre site WordPress.

Vous pouvez même afficher les évènements dans une fenêtre surgissante de type » lightbox » afin que les internautes puissent défiler sur l’ensemble de votre Planifier. Mieux encore, Facebook Feed Pro récupère automatiquement vos derniers évènements, ce qui vous évite de les ajouter manuellement à votre site.
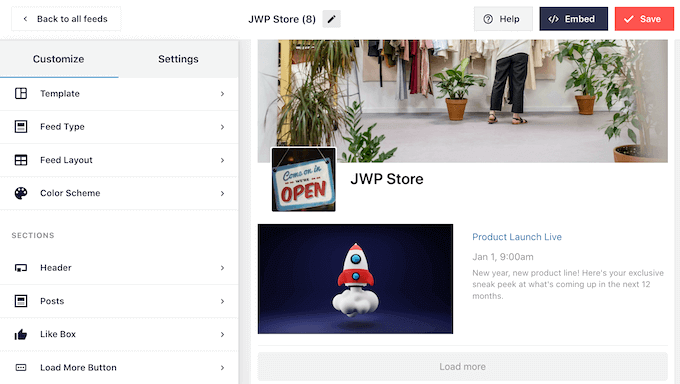
Après avoir créé un flux d’évènement, vous pouvez affiner son apparence à l’aide de l’éditeur/éditrices convivial de Smash Balloon. Vous pouvez ainsi créer un flux de réseau social parfaitement adapté à votre thème WordPress.

Pour des instructions détaillées étape par étape, veuillez consulter notre guide sur l ‘ajout d’un calendrier d’évènements Facebook dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer un calendrier d’évènements simple avec Sugar Calendar. Vous pouvez également consulter notre choix d’experts des meilleurs services de marketing e-mail et notre guide sur la façon d’ajouter des notifications push web à votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Glenton says
Is Sugar Calendar abandoned? The plugin has not been updated in over three years.
WPBeginner Support says
The plugin is not abandoned the developers are working to update the plugin.
Administrateur
Ahmed Omar says
Thank you for the detailed post
as you mentioned above, it is one of the best plugins for calendar.
and it is obvious from the available options in the detailed explanation.
But unfortunately there is no FREE plan on their site.