Der Block-Editor in WordPress ist der Standard-Editor zum Schreiben von Inhalten und Bearbeiten Ihrer Website.
Er wurde 2019 unter dem Namen Gutenberg eingeführt und löste den alten klassischen Editor ab.
Der Block-Editor bietet eine einfache und intuitive Möglichkeit, Inhalte zu erstellen und Ihre WordPress-Website zu bearbeiten.
In diesem Tutorial zeigen wir Ihnen, wie Sie den WordPress-Block-Editor verwenden und ihn beherrschen, um visuell beeindruckende Blogbeiträge und Seiten zu erstellen.

Was ist der Unterschied zwischen dem Block-Editor (Gutenberg) und dem klassischen Editor?
Bevor wir in den Block-Editor eintauchen, sollten wir die Unterschiede zwischen dem Gutenberg-Block-Editor und dem älteren klassischen Editor vergleichen und verstehen.
So sieht der klassische Editor in WordPress aus:

Es hatte ein Texteditor-Feld mit einigen grundlegenden Formatierungsoptionen. Die Funktionalität und das Erscheinungsbild waren recht begrenzt.
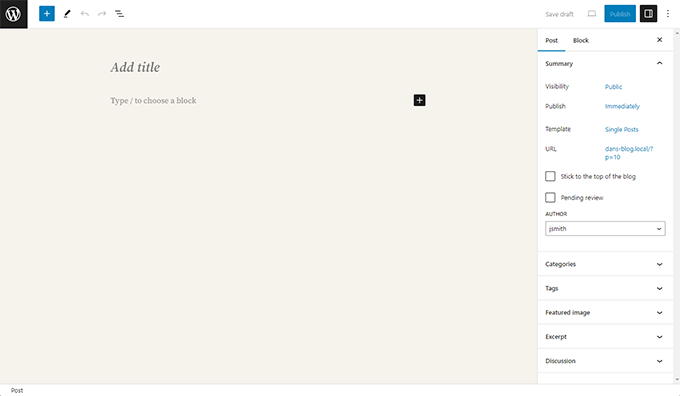
So sieht der Block-Editor in WordPress aus:

Wie Sie sehen können, handelt es sich um zwei völlig unterschiedliche Editoren für die Erstellung von Inhalten in WordPress.
Der alte klassische Editor war ein Texteditor mit Formatierungsschaltflächen ähnlich wie Microsoft Word.
Der neue Editor verwendet einen anderen Ansatz, der als „Blöcke“ bezeichnet wird (daher auch der Name Block-Editor).
Blöcke sind Inhaltselemente, die Sie auf der Bearbeitungsseite hinzufügen können, um Layouts zu erstellen. Jedes Element, das Sie zu Ihrem Beitrag oder Ihrer Seite hinzufügen, ist ein Block.
Sie können zum Beispiel Blöcke für Absätze, Bilder, Videos, Galerien, Audio, Listen und mehr hinzufügen. Es gibt Blöcke für alle gängigen Inhaltselemente, und weitere können durch WordPress-Plugins hinzugefügt werden.
Wie ist der WordPress-Block-Editor besser als der klassische Editor?
Der WordPress-Block-Editor bietet eine einfache Möglichkeit, verschiedene Arten von Inhalten zu Ihren Beiträgen und Seiten hinzuzufügen.
Wenn Sie beispielsweise mit dem klassischen Editor eine Tabelle zu Ihrem Inhalt hinzufügen wollten, benötigten Sie bisher ein separates Tabellen-Plugin.
Mit dem Blockeditor können Sie einfach einen Tabellenblock hinzufügen, Ihre Spalten und Zeilen auswählen und mit dem Hinzufügen von Inhalten beginnen.

Sie können Inhaltselemente nach oben und unten verschieben, sie als einzelne Blöcke bearbeiten und auf einfache Weise medienintensive Inhalte erstellen.
Am wichtigsten ist, dass der WordPress-Block-Editor einfach zu bedienen und zu erlernen ist.
Dies ist ein immenser Vorteil für alle WordPress-Anfänger, die gerade ihren ersten Blog starten oder eine DIY-Geschäftswebsite erstellen.
Werfen wir also einen Blick darauf, wie man den WordPress-Block-Editor wie ein Profi nutzt, um großartige Inhalte zu erstellen.
Das werden wir in diesem Gutenberg-Tutorial behandeln:
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
Sind Sie bereit? Lasst uns eintauchen.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Gutenberg verwenden – Der WordPress-Block-Editor
Der Block-Editor ist intuitiv und flexibel gestaltet. Er sieht zwar anders aus als der alte WordPress-Editor, kann aber immer noch all die Dinge, die Sie im klassischen Editor tun konnten.
Beginnen wir mit den grundlegenden Dingen, die Sie im klassischen Editor gemacht haben, und wie sie im Block-Editor gemacht werden.
Erstellen eines neuen Blogbeitrags oder einer Seite mit dem Block-Editor
Sie beginnen mit der Erstellung eines neuen Blogbeitrags oder einer neuen Seite, wie Sie es normalerweise tun würden. Klicken Sie einfach auf das Menü Beiträge “ Neuen Beitrag hinzufügen in Ihrer WordPress-Verwaltung. Wenn Sie eine Seite erstellen, wählen Sie stattdessen das Menü Seiten “ Neu hinzufügen.

Dadurch wird der Blockeditor gestartet.
So fügen Sie einen Block im Block-Editor hinzu
Der erste Block eines jeden Beitrags oder einer Seite ist der Titel.
Sie können sich mit der Maus unter den Titel bewegen oder die Tabulatortaste auf Ihrer Tastatur drücken, um den Cursor nach unten zu bewegen und mit dem Schreiben zu beginnen.

Standardmäßig ist der nächste Block ein Absatzblock. So kann der Benutzer sofort mit dem Schreiben beginnen.
Wenn Sie jedoch etwas anderes hinzufügen möchten, können Sie auf die Schaltfläche „Neuen Block hinzufügen“ [+] in der oberen linken Ecke des Editors, unter einem bestehenden Block oder rechts neben einem Block klicken.

Wenn Sie auf die Schaltfläche klicken, wird das Menü „Block hinzufügen“ mit einer Suchleiste oben und häufig verwendeten Blöcken unten angezeigt.
Sie können auf Registerkarten klicken, um Blockkategorien zu durchsuchen, oder ein Stichwort eingeben, um schnell nach einem bestimmten Block zu suchen.

Wenn Sie nicht mit der Maus auf die Schaltfläche klicken möchten, können Sie auch ein Tastaturkürzel verwenden.
Beginnen Sie mit der Eingabe von /, um einen Block zu suchen, und fügen Sie ihn dann durch Drücken der Eingabetaste auf Ihrer Tastatur ein.

Arbeiten mit Blöcken im neuen Editor
Jeder Block verfügt über eine eigene Symbolleiste, die oben auf dem Block erscheint. Die Schaltflächen in der Symbolleiste ändern sich je nach dem Block, den Sie bearbeiten.
In der Abbildung unten arbeiten wir beispielsweise an einem Absatzblock, der grundlegende Formatierungsschaltflächen wie Textausrichtung, fett, kursiv, Link einfügen und weitere Optionen zeigt, die unter dem Drei-Punkte-Menü verfügbar sind.

Neben der Symbolleiste kann jeder Block auch seine eigenen Blockeinstellungen haben, die in der rechten Spalte des Bearbeitungsbildschirms erscheinen.
Diese Einstellungen variieren je nach dem Block, den Sie bearbeiten. Im Block „Absatz“ können Sie zum Beispiel die Text-, Hintergrund- und Linkfarbe sowie die Typografie bearbeiten.

Du kannst Blöcke nach oben und unten verschieben und sie neu anordnen.
Wenn Sie dies tun möchten, klicken Sie einfach auf “ Ziehen“ oder „Ablegen“ oder auf die Schaltflächen „Nach oben“ und „Nach unten“ in der Blocksymbolleiste.

Organisieren von Blöcken in Gruppen und Spalten
Der Block-Editor verfügt außerdem über praktische Werkzeuge zur Verwaltung und Organisation Ihrer Inhaltslayouts.
Sie können mehrere Blöcke auswählen, indem Sie sie anklicken, während Sie die Umschalttaste auf Ihrer Tastatur gedrückt halten.

Klicken Sie anschließend auf die Schaltfläche Blocktyp in der Symbolleiste, um die ausgewählten Blöcke in Gruppen oder Spalten umzuwandeln.
Sie können dann Stile auf den gesamten Gruppenblock anwenden, z. B. die Ausrichtung oder die Abstände ändern.

Mit dem Blockeditor können Sie auch einen leeren Gruppen- oder Spaltenblock hinzufügen.
Danach können Sie sie mit anderen Blöcken füllen.

Sie können jede Art von Block in jeder Spalte nach Bedarf hinzufügen.
So können Sie schöne Layouts für verschiedene Anwendungsfälle erstellen.

Speichern und Wiederverwenden von Blöcken in Gutenberg
Das Beste an der Verwendung von Blöcken ist, dass sie gespeichert und wiederverwendet werden können. Dies ist besonders hilfreich für Website-Betreiber und Blogger, die häufig bestimmte Inhaltsausschnitte zu ihren Artikeln oder Seiten hinzufügen müssen.
Klicken Sie einfach auf die Menüschaltfläche in der rechten Ecke der Symbolleiste eines jeden Blocks. Wählen Sie im Menü die Option „Muster erstellen“.

Hinweis: Sie können auch ganze Gruppen und Spalten als wiederverwendbare Blöcke verwenden. So können Sie ganze Abschnitte speichern und bei Bedarf wiederverwenden.
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie einen Namen für dieses Muster angeben müssen. Dies kann ein beliebiger Name sein, mit dem Sie das Muster leicht identifizieren können, wenn Sie es wiederverwenden müssen.
Dann können Sie optional Kategorien auswählen. So können Sie Ihre Muster übersichtlich sortieren.

Klicken Sie anschließend auf die Schaltfläche „Erstellen“, um Ihr Muster zu speichern. WordPress speichert Ihr Muster mit allen darin enthaltenen Blöcken.
Um Ihr Muster wiederzuverwenden, bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie es hinzufügen möchten.
Klicken Sie dann auf die Schaltfläche [+] Block hinzufügen oder verwenden Sie das Tastaturkürzel /. Sie können das Muster finden, indem Sie den Namen eingeben, den Sie ihm gegeben haben.

Mithilfe von Mustern können Website-Besitzer häufig verwendete Elemente wie Aufrufe zum Handeln, Schaltflächen für soziale Medien, Banner und vieles mehr in ihre Layouts einfügen.
Ihr WordPress-Theme oder -Plugins können sogar mit eigenen Mustern ausgestattet sein, oder Sie können von anderen erstellte Muster in der WordPress-Blockmuster-Bibliothek finden.
Wenn Sie mehr Hilfe benötigen, haben wir einen separaten Leitfaden zum Finden und Verwenden von WordPress-Blockmustern für Anfänger.
Veröffentlichen und Verwalten von Optionen im Gutenberg-Block-Editor
Jeder WordPress-Beitrag enthält eine Vielzahl von Metadaten. Dazu gehören Informationen wie das Veröffentlichungsdatum, Kategorien und Tags, vorgestellte Bilder und mehr.
Alle diese Optionen befinden sich übersichtlich in der rechten Spalte des Editor-Bildschirms.

Plugin-Optionen in Gutenberg
WordPress-Plugins können die Vorteile der API des Blockeditors nutzen, um ihre Einstellungen in den Bearbeitungsbildschirm zu integrieren.
Einige beliebte Plugins verfügen über eigene Blöcke.
Mit WPForms, dem besten WordPress-Formularerstellungs-Plugin, können Sie beispielsweise Formulare mit Hilfe eines Blocks zu Ihrem Inhalt hinzufügen.

Auch andere WordPress-Plugins können ihre Einstellungen in den Block-Editor einfügen.
Hier sehen Sie zum Beispiel, wie Sie mit All in One SEO für WordPress Ihre SEO-Einstellungen unten im Block-Editor bearbeiten können:

Wenn Sie ein Online-Geschäft mit WooCommerce betreiben, werden Sie feststellen, dass auch dieses seine eigenen Blöcke hat.
Mit diesen Blöcken können Sie Ihre Produkte zu jedem Ihrer WordPress-Beiträge und -Seiten hinzufügen.

Hinzufügen einiger allgemeiner Blöcke im Block-Editor
Im Grunde kann der Blockeditor alles, was der ältere klassische Editor auch konnte.
Allerdings werden Sie die Dinge schneller und eleganter erledigen als bisher. Und es kann noch viel mehr, z. B. können Sie Ihre Inhalte mit einer Reihe von Code-freien Optionen gestalten.
Hier sind einige der üblichen Blöcke, die Sie verwenden können.
1. Hinzufügen eines Bildes im WordPress-Block-Editor
Im WordPress-Block-Editor ist ein gebrauchsfertiger Bildblock vorhanden. Fügen Sie den Block einfach hinzu und laden Sie dann eine Bilddatei hoch oder wählen Sie sie aus der Mediathek aus.

Sie können auch Bilder von Ihrem Computer ziehen und ablegen, und der Editor erstellt dann automatisch einen Bildblock.
Sobald Sie ein Bild hinzugefügt haben, sehen Sie die Blockeinstellungen, in denen Sie Metadaten für das Bild hinzufügen können, z. B. den Alt-Text, die Größe der Bildauflösung und das Hinzufügen eines Links zu dem Bild.

Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen von Bildern in WordPress.
2. Hinzufügen eines Links im Block-Editor
Der Block-Editor verfügt über mehrere Blöcke, in die Sie Text einfügen können. Der am häufigsten verwendete Block ist der Absatzblock, der in der Symbolleiste eine Schaltfläche „Link einfügen“ hat.
Alle anderen häufig verwendeten Textblöcke haben ebenfalls eine Verknüpfungsschaltfläche in der Symbolleiste.

Sie können einen Link auch mit der Tastenkombination Command + K für Mac und CTRL + K auf Windows-Computern einfügen.
3. Hinzufügen einer Bildergalerie in Gutenberg
Der Galerie-Block funktioniert wie der Bild-Block. Sie fügen ihn hinzu und laden dann Bilddateien hoch oder wählen sie aus.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erstellung einer Bildergalerie in WordPress.
4. Hinzufügen von Shortcodes in WordPress-Beiträgen mit Gutenberg
Alle Ihre Shortcodes funktionieren genau wie im klassischen Editor. Sie können sie einfach in einen Absatzblock einfügen oder den Shortcode-Block verwenden.

Andere Inhaltsblöcke im Block-Editor erkunden
Der Gutenberg-Editor hat versprochen, einige seit langem bestehende Probleme mit der Benutzerfreundlichkeit in WordPress zu lösen, indem er einige neue Blöcke einführt.
Nachfolgend finden Sie einige der Favoriten, die unserer Meinung nach für die Nutzer sehr hilfreich sind.
1. Hinzufügen eines Bildes neben einem Text in WordPress
Mit dem alten Editor konnten viele unserer Nutzer kein Bild neben dem Text platzieren. Dies ist jetzt mit dem Block Medien & Text möglich.

Dieser einfache Block besteht aus zwei nebeneinander angeordneten Blöcken, die es Ihnen ermöglichen, auf einfache Weise ein Bild mit etwas Text daneben einzufügen.
2. Hinzufügen einer Schaltfläche in WordPress-Beiträgen und -Seiten
Das Hinzufügen einer Schaltfläche zu Ihren Blog-Beiträgen oder -Seiten war ein weiteres Ärgernis im alten Editor. Sie mussten entweder ein Plugin verwenden, das einen Shortcode für die Schaltfläche erstellt, oder Sie mussten in den HTML-Modus wechseln und Code schreiben.
Zum Glück gibt es in Gutenberg einen Button-Block, mit dem Sie jedem Beitrag oder jeder Seite schnell einen Button hinzufügen können.

Sie können einen Link für Ihre Schaltfläche hinzufügen, Farben ändern und vieles mehr. Weitere Informationen finden Sie in unserem Artikel über das einfache Hinzufügen von Schaltflächen in WordPress.
3. Schöne Titelbilder in Blog-Posts und Landing Pages einfügen
Eine weitere coole Funktion, die Sie vielleicht ausprobieren möchten, ist der Cover-Block, mit dem Sie Cover-Bilder oder farbige Hintergrund-Cover zu Ihren Beiträgen und Seiten hinzufügen können.
Ein Titelbild ist ein breiteres Bild, das häufig für einen neuen Abschnitt auf einer Seite oder den Beginn einer Geschichte verwendet wird. Es sieht wunderschön aus und ermöglicht es Ihnen, ansprechende Layouts für Inhalte zu erstellen.
Fügen Sie einfach einen Cover-Block hinzu und laden Sie dann das gewünschte Bild hoch. Sie können eine Overlay-Farbe für das Cover wählen oder es als festes Hintergrundbild einrichten, um einen Parallaxen-Effekt zu erzeugen, wenn die Nutzer auf der Seite nach unten scrollen.

Weitere Einzelheiten finden Sie in unserem Artikel über den Unterschied zwischen Cover- und Featured-Bildern in WordPress.
4. Tabellen in Artikeln erstellen
Der klassische Editor verfügte nicht über eine Schaltfläche zum Hinzufügen von Tabellen zu WordPress-Beiträgen. Sie mussten ein Plugin verwenden oder eine Tabelle erstellen, indem Sie benutzerdefiniertes CSS und HTML schreiben.
Der Block-Editor verfügt jetzt über einen Standard-Tabellenblock, mit dem Sie ganz einfach Tabellen zu Ihren Beiträgen und Seiten hinzufügen können. Fügen Sie einfach den Block hinzu und wählen Sie die Anzahl der Spalten und Zeilen, die Sie einfügen möchten.

Sie können nun damit beginnen, Daten zu den Tabellenzeilen hinzuzufügen. Sie können bei Bedarf jederzeit weitere Zeilen und Spalten hinzufügen, und es sind zwei grundlegende Stiloptionen verfügbar.
5. Erstellen mehrspaltiger Inhalte
DieErstellung von mehrspaltigen Inhalten war ein weiteres Problem, das der klassische Editor überhaupt nicht lösen konnte.
Glücklicherweise können Sie im Block-Editor einen Spalten-Block hinzufügen, der im Grunde zwei Spalten mit Absatzblöcken enthält.

Dieser Spaltenblock ist sehr flexibel. Sie können bis zu 6 Spalten in einer Reihe hinzufügen und sogar andere Blöcke innerhalb jeder Spalte verwenden.
Bonus-Tipps zur Verwendung von Gutenberg wie ein Profi
Wenn Sie den Block-Editor betrachten, fragen Sie sich vielleicht, ob Sie mehr Zeit mit dem Hinzufügen und Anpassen von Blöcken als mit dem Erstellen von Inhalten verbringen werden.
Nun, der Block-Editor ist unglaublich schnell, und selbst wenn Sie ihn nur ein paar Minuten lang benutzen, können Sie sofort Blöcke hinzufügen, ohne auch nur zu denken.
Schon bald werden Sie feststellen, wie viel schneller Ihr Arbeitsablauf mit diesem Ansatz wird.
Hier sind einige Bonustipps für Power-User, damit Sie noch schneller mit dem WordPress-Block-Editor arbeiten können.
1. Verschieben Sie die Blocksymbolleiste nach oben
In den obigen Screenshots haben Sie vielleicht bemerkt, dass es eine Symbolleiste gibt, die über jedem Block erscheint. Sie können diese Symbolleiste an den oberen Rand des Editors verschieben.
Klicken Sie einfach auf die Schaltfläche mit den drei Punkten in der oberen rechten Ecke des Bildschirms und wählen Sie dann die Option „Obere Symbolleiste“.

2. Tastaturkürzel verwenden
Gutenberg enthält mehrere praktische Shortcuts, die Ihren Arbeitsablauf noch schneller und einfacher machen. Die erste, die Sie sofort verwenden sollten, ist die /.
Geben Sie einfach / ein, beginnen Sie zu tippen, und der Editor zeigt Ihnen passende Blöcke an, die Sie sofort hinzufügen können.
Weitere Tastenkombinationen finden Sie, wenn Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke Ihres Bildschirms klicken und dann „Tastaturkürzel“ wählen.

Daraufhin wird ein Popup-Fenster mit einer Liste aller Tastenkombinationen angezeigt, die Sie verwenden können. Die Liste enthält unterschiedliche Tastenkombinationen für Windows- und Mac-Benutzer.
3. Ziehen und Ablegen von Medien zur automatischen Erstellung von Medienblöcken
Gutenberg ermöglicht es Ihnen, Dateien per Drag & Drop an eine beliebige Stelle auf dem Bildschirm zu ziehen, und erstellt automatisch einen Block für Sie.
Sie können zum Beispiel eine einzelne Bild- oder Videodatei ablegen und der Block wird für Sie erstellt. Alternativ können Sie auch mehrere Bilddateien ablegen, um einen Galerie-Block zu erstellen.

4. Hinzufügen von YouTube, Twitter, Vimeo und anderen Einbettungen
Der Block-Editor erleichtert das Einbetten von Inhalten Dritter in Ihre WordPress-Inhalte. Es gibt Blöcke für alle gängigen Drittanbieterdienste.

Sie können jedoch einfach die Einbettungs-URL kopieren und an beliebiger Stelle einfügen, und es wird automatisch ein Block für Sie erstellt.
Wenn Sie zum Beispiel eine YouTube-Video-URL hinzufügen, wird automatisch ein YouTube-Einbettungsblock erstellt und das Video angezeigt.

Die Standard-Einbettungsoption funktioniert nicht für Facebook- und Instagram-Einbettungen, aber es gibt einen Workaround. Siehe unseren Artikel über das Einbetten von Facebook- und Instagram-Beiträgen in WordPress.
Hinzufügen weiterer Blöcke zum Gutenberg-Block-Editor in WordPress
Der Block-Editor in WordPress ermöglicht es Entwicklern, ihre eigenen Blöcke zu erstellen. Es gibt einige hervorragende WordPress-Plugins, die Block-Bundles für den neuen Editor anbieten.
Hier sind einige von ihnen:
1. Spectra WordPress Gutenberg-Blöcke

Spectra WordPress Gutenberg Blocks ist eine Block-Bibliothek mit vielen fortschrittlichen Blöcken, die Ihnen helfen, mehr Design-Elemente zu Ihrem Inhalt hinzuzufügen.
Spectra wurde von den Machern des beliebten Astra-WordPress-Themes entwickelt und hilft Ihnen, schöne Designs zu erstellen, ohne Code schreiben zu müssen.

PublishPress Blocks ist eine weitere leistungsstarke Blockbibliothek, die zusätzliche Blöcke zur Erweiterung des Gutenberg-Blockeditors enthält.
Es umfasst wunderschöne Layout-Optionen, Schieberegler, Schaltflächen, Symbole, Bildergalerien, Karten, Registerkarten, Referenzen, Akkordeons und vieles mehr.
3. Stapelbar – Gutenberg-Blöcke

Stackable – Gutenberg Blocks ist eine Sammlung von wunderschön gestalteten Gutenberg-Blöcken, die Sie auf Ihrer Website verwenden können. Sie enthält Blöcke für den Container, Beiträge, Feature-Grid, Akkordeon, Bildbox, Icon-Liste, Call-to-Action und mehr.
FAQs zu Gutenberg – Der Block-Editor in WordPress
Seit Gutenberg der Standard-WordPress-Editor ist, haben wir viele Fragen zur Verwendung des Editors erhalten. Hier sind die Antworten auf einige der am häufigsten gestellten Fragen über den Block-Editor.
1. Was passiert mit meinen älteren Beiträgen und Seiten im Blockeditor? Kann ich sie noch bearbeiten?
Ihre alten Beiträge und Seiten sind völlig sicher und werden durch den Block-Editor nicht beeinträchtigt. Sie können sie weiterhin bearbeiten, und der Editor öffnet sie automatisch in einem Block, der den klassischen Editor enthält.

Sie können sie mit dem alten Editor bearbeiten oder ältere Artikel in Blöcke umwandeln und den Blockeditor verwenden.
2. Kann ich den alten Editor weiter benutzen?
Ja, Sie können weiterhin den alten Editor verwenden. Installieren und aktivieren Sie einfach das Classic Editor Plugin.
Nach der Aktivierung wird der Block-Editor deaktiviert, und Sie können weiterhin den klassischen Editor verwenden.
Bitte beachten Sie, dass der klassische Editor noch bis 2024 unterstützt wird. Es wäre besser, jetzt mit dem Block-Editor zu beginnen, damit Sie sich mit ihm vertraut machen können.
3. Was kann ich tun, wenn der Block-Editor mit einem von mir verwendeten Plugin oder Theme nicht funktioniert?
Das Projekt Gutenberg befand sich lange Zeit in der Entwicklung. Dies gab Plugin- und Theme-Autoren viel Zeit, ihren Code auf Kompatibilität zu testen.
Es besteht jedoch immer noch die Möglichkeit, dass einige Plugins und Themes nicht gut mit dem Block-Editor funktionieren. In diesem Fall können Sie das Classic Editor-Plugin installieren, den Entwickler bitten, Gutenberg-Unterstützung hinzuzufügen, oder einfach ein alternatives Plugin oder Theme finden.
4. Wie kann ich mehr Tipps und Tricks zu Gutenberg erfahren?
WPBeginner ist der beste Ort, um etwas über den Block-Editor in WordPress zu erfahren. Wir sind die größte WordPress-Ressourcen-Website im Internet.
Wir werden neue Artikel veröffentlichen und unsere alten Ressourcen aktualisieren, um Ihnen zu helfen, den Block-Editor zu beherrschen.
Wenn Sie in der Zwischenzeit Fragen haben, können Sie sich gerne an uns wenden, indem Sie einen Kommentar hinterlassen oder das Kontaktformular auf unserer Website verwenden.
5. Haben Sie Probleme mit Gutenberg?
Wenn Sie Probleme mit dem WordPress-Block-Editor haben, haben wir eine kurze Anleitung zur Fehlerbehebung mit allen gängigen WordPress-Block-Editor-Problemen erstellt, auf die Benutzer stoßen, und wie man sie beheben kann.
Wir hoffen, dass dieses Gutenberg-Tutorial Ihnen geholfen hat, den WordPress-Block-Editor zu nutzen. Vielleicht interessieren Sie sich auch für unseren vollständigen WordPress-Performance-Leitfaden zur Verbesserung der Geschwindigkeit Ihrer Website oder für unseren Vergleich der besten E-Mail-Marketingdienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Melissa says
I really don’t know what I’m doing wrong, for some reason the website I’m working on, doesn’t look the same as the website that you can search for. I’m so clueless and really struggling. How does the published site look so different to site I’m still busy editing? I’m so confused…
WPBeginner Support says
There are a few possible reasons, if your theme adds many customizations to the design then it could be some confusion from your theme but if you mean your changes are not being applied then it is likely a caching issue.
Admin
Jiří Vaněk says
I still think, and am convinced, that Gutenberg does not have the same quality as many external builders. The single and huge advantage of Gutenberg is that it is free and native to the system. And since WordPress itself announced a major improvement of the editor itself, I’m trying to learn to work with Gutenberg, which I didn’t really like from the beginning. These videos help me a lot. I just hope that such work pays off and that one day Gutenberg will be as simple as Seed Prod or Elementor.
Ahmed Omar says
actually I am using classic editor which is great for me.
butvi found that some plugins are not working with it.
so, I had to change to block editor which is new for me.
I am following the video step by step which make it easy
thank you
WPBeginner Support says
You’re welcome.
Admin
Annabelle Franklin says
All I want is something that’s easy to use. The Classic editor has always allowed me to do things easily, e.g. copy and paste text from Word, without needing plugins that are only available to self-hosted sites.
WPBeginner Support says
There is a learning curve when anything changes but we hope as the block editor improves you find it more useful
Admin
Annabelle Franklin says
Does the Block Editor only work better than the Classic for self-hosted blogs? I can’t afford to pay for a site, and before I start using it I want to make sure it works at least as well as the Classic for people who don’t pay for their WordPress blog.
WPBeginner Support says
It would depend on if there was something that you specifically wanted from the classic editor. If you are just starting out and don’t have experience with either editor then we would recommend using the block editor.
Admin
Ben Eng says
How do I enable Gutenberg editor for comments?
WPBeginner Support says
The Gutenrberg/Block editor is not currently available for your comments section.
Admin