Do you want to add a search toggle effect in WordPress?
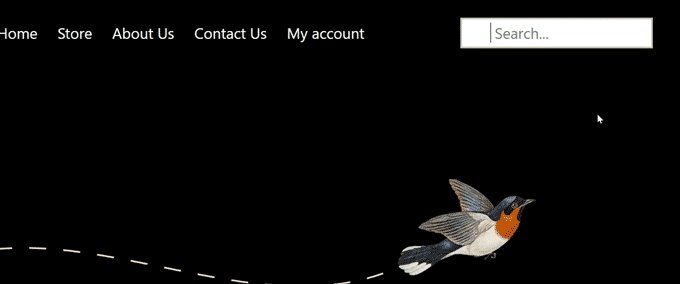
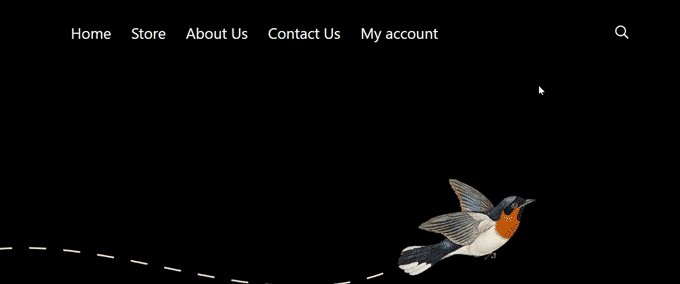
A search toggle effect allows you to display a search icon instead of a form. Clicking on the icon displays the search form with a subtle slide-out animation.
In this article, we’ll show you how to easily add the search toggle effect in WordPress.

What is Search Toggle Effect in WordPress?
The search toggle effect is a web design technique to improve the search experience on a WordPress website.
Instead of displaying a search form, you’ll be displaying a search icon. When a user clicks on it, the search form appears with a slideout animation.

The default WordPress search form does not look very good. Many top WordPress themes already replace the default form with their styles.
However, if your theme still uses a static, plain search form, then you can use this tutorial to make it more user-friendly.
That being said, let’s look at how to easily add the search toggle effect in WordPress.
Note: This tutorial is for medium and advanced-level users as it requires some basic understanding of HTML / CSS.
Adding a Search Toggle Effect in WordPress
To add a search toggle effect in WordPress, you will need to place a search form block or widget on your website and then add some custom CSS code.
First, you need to make sure that there is a search form added to your website.
Adding a Search Form in a Block Theme with Full Site Editing
If you are using a newer WordPress block theme with the full site editing feature, then this is how you will add the search form to your website.
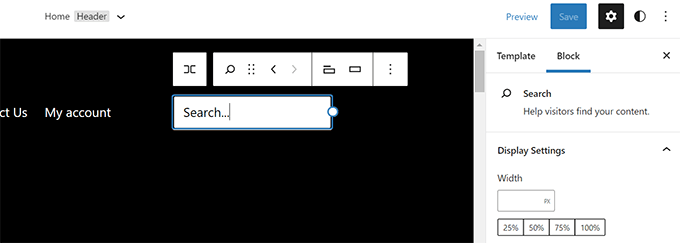
Simply visit the Appearance » Editor page. On the edit screen, add the ‘Search’ block where you want to display the search form.

After that, don’t forget to click on the ‘Save’ button to store your changes.
Adding a Search Form in Other WordPress Themes
For WordPress themes without the full site editing feature, you can add the search block or widget to your sidebar or any widget-ready area.
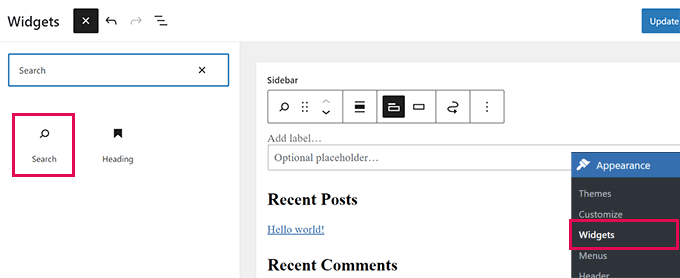
Go to the Appearance » Widgets page and add the ‘Search’ block/widget to the sidebar where you want to display the search form.

Next, you need to find a transparent image for the search icon.
For the sake of this tutorial, we are using this image. It is suitable for dark backgrounds (feel free to use it on your website).
If you need to make your own search icon, then it would be great to create a transparent PNG image with dimensions of no more than 50×50 pixels.
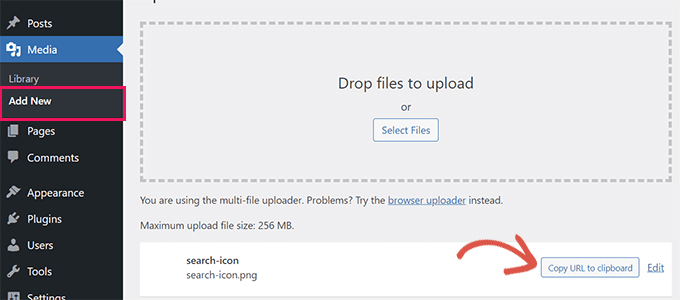
Once you have the image icon, you need to upload it to your website. Go to the Media » Add New page and upload your search icon image.

Once uploaded, click on the ‘Copy URL to clipboard’ button, and then paste this URL into a plain text editor like Notepad or TextEdit.
Now that everything is in place, you need to add some custom CSS to your WordPress website.
For the sake of this tutorial, we recommend using the WPCode plugin to save your custom CSS.
WPCode allows you to easily add custom code snippets in WordPress. It is easy to use, and your code will not be affected by theme updates or when you switch to a different theme.
First, you need to install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
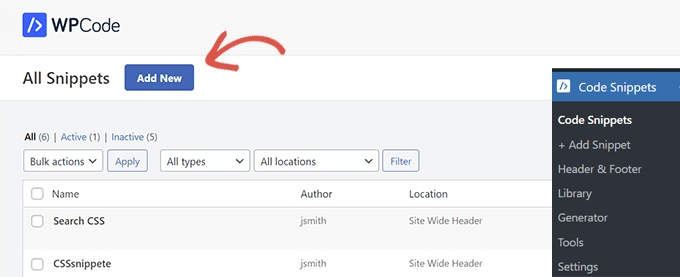
Upon activation, you need to visit the Code Snippets page in your WordPress admin dashboard. Then, just click the ‘Add New’ button at the top.

On the next screen, first, you need to provide a title for this code snippet. It could be anything that helps you identify this code snippet.
After that, change the ‘Code Type’ to ‘HTML Snippet.’ We’ll be loading our custom CSS in the website header using HTML.

Now, you need to paste the following code into the ‘Code Preview’ box.
<style type="text/css">
.wp-block-search__inside-wrapper
.wp-block-search__input {
background-color: transparent;
background-image: url(/url/to/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.wp-block-search__inside-wrapper
.wp-block-search__input:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
</style>
Important: Don’t forget to replace /url/to/search-icon.png with the image URL you copied earlier.
After that, you need to switch the Inactive toggle to ‘Active’ and then click on the ‘Save Snippet’ button.

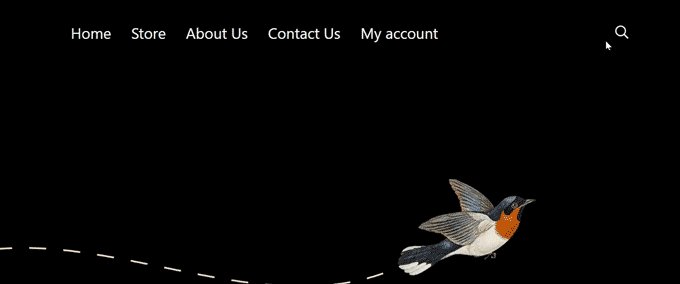
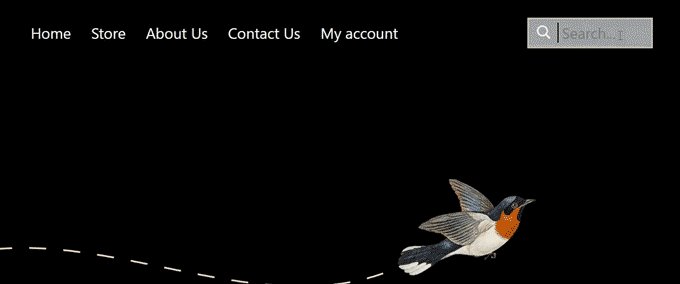
You can now visit your website to see your search form with the toggle effect in action.

Troubleshooting Search Form Toggle Effect
The above method would work with most modern WordPress themes that use widget blocks.
However, for some themes, this method may not work.
This could happen if the search form in your WordPress theme doesn’t have wp-block-search__inside-wrapper and wp-block-search__input classes.
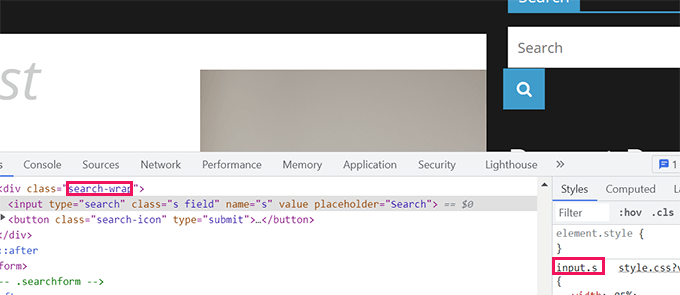
In that case, you will need to use the inspect tool to find out which CSS classes are used by your WordPress theme.
For instance, in the screenshot below, our demo theme is using these CSS classes for the search form.

Now, you can modify the code below and use these CSS classes instead. Here is an example.
<style type="text/css">
.search-wrap input.s {
background-color: transparent;
background-image: url(/url/to/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.search-wrap input.s:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
</style>
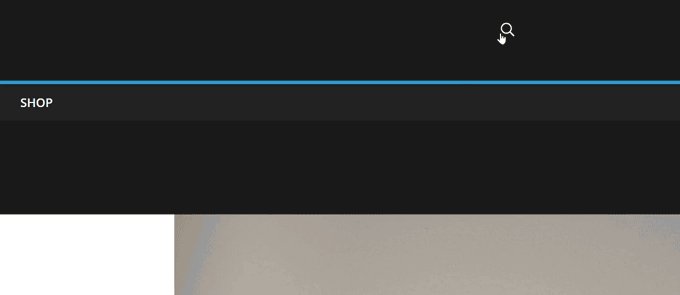
Here is how it looked on our test website.

Bonus Tip: Add a Better WordPress Search for Your Website
The toggle effect only makes your WordPress search form look pretty. It doesn’t affect the quality of search results on your website.
By default, WordPress comes with a very basic search feature. This search feature is slow, inaccurate, and often shows blank results.
This is where SearchWP comes in.
It is the best WordPress search plugin on the market and allows you to easily replace the default search feature with a powerful search engine.

SearchWP automatically replaces search forms so you don’t need to edit any theme files. It looks for matches everywhere on your website and drastically improves the quality of search results.
It also comes with a live search extension to instantly display results as users type their queries. Plus, it has full eCommerce support which allows you to create a smart WooCommerce search experience on your online store.
We hope this article helped you learn how to add a search toggle effect in WordPress. You may also want to see our WordPress conversion tracking guide or learn how to find the most popular posts on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
James Burns says
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support says
You’re welcome, glad you found our content helpful
Admin
Osh says
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support says
You would want to add the code to your child theme
Admin
Benjamin Rutledge says
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry says
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry says
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G says
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley says
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve says
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh says
Its not working.
Crowd says
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar says
Align the text to the right
text-align: right;
It slides to the other side.
Tony López says
Thanks! It work perfectly.
Cato says
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato says
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support says
Instead of JS, this technique uses CSS.
Admin
SiRetu says
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi says
Not working for me and wonder why
Cassy says
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan says
It works!
Thank you soooooooooooooo much!
Anur says
I dont think this works on Genesis
Cassy says
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura says
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria says
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur says
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy says
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr says
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support says
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair says
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support says
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling says
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson says
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan says
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver says
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support says
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin