Deseja configurar o Google AMP em seu site WordPress?
AMP significa Accelerated Mobile Pages (Páginas Móveis Aceleradas) e é uma forma de fazer com que seu site seja carregado mais rapidamente em dispositivos móveis. Os sites de carregamento rápido oferecem uma melhor experiência ao usuário e podem aumentar o tráfego.
Neste artigo, mostraremos a você como configurar o Google AMP no WordPress.

O que é o Google AMP?
Google AMP significa Accelerated Mobile Pages (Páginas móveis aceleradas). É uma iniciativa de código aberto apoiada por empresas de tecnologia como Google e Twitter. O objetivo do projeto é fazer com que o conteúdo da Web seja carregado mais rapidamente para usuários móveis.
Para muitos usuários de dispositivos móveis, a leitura na Web costuma ser lenta. A maioria das páginas ricas em conteúdo leva vários segundos para carregar, apesar de todos os esforços feitos pelos proprietários de sites para acelerar seus sites.

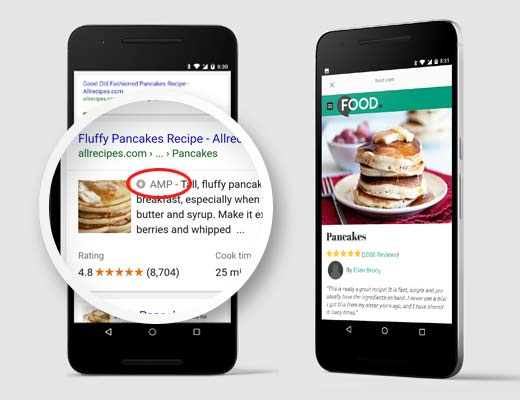
O Google AMP usa HTML mínimo e Javascript limitado. Isso permite que o conteúdo seja hospedado no Google AMP Cache. O Google pode então fornecer essa versão em cache aos usuários instantaneamente quando eles clicam no seu link nos resultados da pesquisa.
Ele é muito semelhante aos Instant Articles do Facebook. No entanto, os Instant Articles são limitados apenas à plataforma do Facebook, mais especificamente ao seu aplicativo móvel.
O Google AMP é independente de plataforma e pode ser usado por qualquer aplicativo, navegador ou visualizador da Web. Atualmente, ele é usado pelo Google, Twitter, LinkedIn, Reddit e outros.
Prós e contras do Google AMP (Accelerated Mobile Pages)
Especialistas em SEO afirmam que o Google AMP ajudará seu site WordPress a ter uma classificação mais alta no Google e melhorará a experiência do usuário para usuários móveis com conexões lentas à Internet. No entanto, há vários desafios para proprietários de sites, blogueiros e profissionais de marketing.
As AMP usam um conjunto limitado de HTML, JavaScript e CSS. Isso significa que você não pode adicionar determinados widgets e recursos ao seu site AMP móvel. Isso limita sua capacidade de adicionar formulários inteligentes de opt-in de e-mail, botões Curtir do Facebook e outros scripts dinâmicos.
Embora o Google AMP seja compatível com o Google Analytics, inicialmente ele não era compatível com muitas outras plataformas de análise, mas isso melhorou. As opções de publicidade também são limitadas a algumas plataformas selecionadas.
Apesar de suas limitações, o Google está incentivando as páginas AMP, dando-lhes um impulso na pesquisa móvel. Se uma parte significativa do seu tráfego for proveniente de pesquisas em dispositivos móveis, você poderá se beneficiar da adição do suporte a AMP para melhorar e manter seu SEO.
No entanto, houve algumas reclamações de blogueiros sobre o Google AMP.
Primeiro, Alex Kras afirma que você pode perder potencialmente o tráfego móvel se ativar o Google AMP. Leia o artigo com atenção, pois esse é um grande problema. E, apesar do que o líder técnico do Google para o projeto AMP disse, não há nenhuma boa solução que resolva o problema, em nossa opinião.
Em segundo lugar, Terrence Eden destaca as dificuldades de voltar a usar o Google AMP caso você mude de ideia no futuro. Não acreditamos que isso seja um grande problema, pois é possível fazer um redirecionamento 301, o que foi apontado por várias pessoas na seção de comentários das publicações do blog dele. No entanto, isso é algo em que você precisa pensar.
Pelos motivos acima, não estamos mudando o WPBeginner para o Google AMP.
No entanto, como vários de nossos leitores perguntaram sobre como configurar o Google AMP no WordPress, criamos um processo passo a passo sobre como configurar o Accelerated Mobile Pages no WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Configuração de páginas móveis aceleradas ou AMP no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in AMP. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
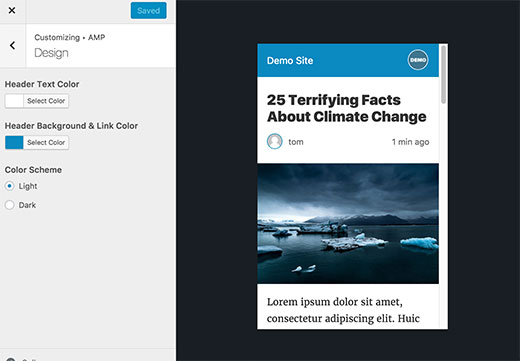
Após a ativação, você pode ir para a página Appearance ” AMP para ver como seu site fica em dispositivos móveis usando AMP.

Você pode alterar o fundo do cabeçalho e a cor do texto nesta página. A cor de fundo do cabeçalho que você escolher também será usada nos links.
O plug-in também usará o ícone ou o logotipo do seu site se o tema for compatível. Consulte nosso guia sobre como adicionar um favicon ou ícone de site no WordPress para obter instruções detalhadas.
Não se esqueça de clicar no botão “Salvar” para armazenar suas alterações.
Agora você pode personalizar suas páginas AMP usando plugins. Por exemplo, você pode adicionar posts relacionados, widgets de rodapé e até mesmo ícones de mídia social às suas páginas AMP.
No entanto, você precisará validar suas páginas AMP depois de instalar qualquer plug-in complementar.
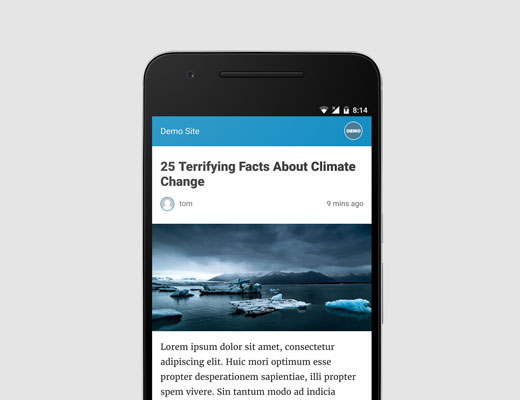
Agora, você pode visitar qualquer publicação em seu site e adicionar /amp/ ao final do URL da seguinte forma:
http://example.com/2016/10/my-blog-post/amp/
Isso mostrará uma versão AMP simplificada do mesmo post.

Se você visualizar o código-fonte da postagem original, encontrará essa linha no HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Essa linha informa aos mecanismos de pesquisa e a outros aplicativos e serviços que consomem AMP onde procurar a versão AMP da página.
Solução de problemas
Se você vir um erro 404 ao tentar visualizar a versão do amplificador, aqui está o que você precisa fazer.
Visite a página Configurações ” Permalinks em seu administrador do WordPress e clique no botão “Salvar alterações”.
Lembre-se, não altere nada aqui. Você só precisa pressionar o botão “Save Changes” (Salvar alterações). Isso atualizará a estrutura de permalink do seu site.
Visualização de páginas móveis aceleradas no Google Search Console
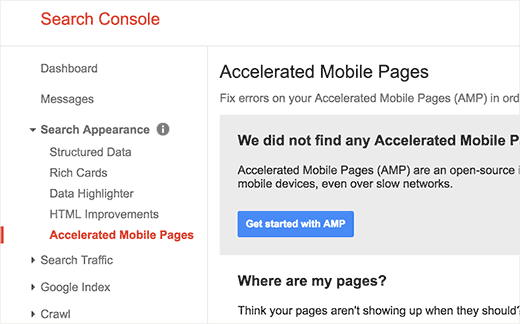
Deseja saber como suas Accelerated Mobile Pages estão se saindo na Pesquisa Google? Você pode verificar isso facilmente usando o Google Search Console.
Faça login no painel do Google Search Console e clique em Search Appearance ” Accelerated Mobile Pages.

Não se preocupe se você não vir seus resultados de AMP imediatamente. Pode demorar um pouco para o Google indexar suas Accelerated Mobile Pages e depois mostrar os dados no Search Console.
Obtendo análises precisas em páginas AMP
Um dos principais problemas com as AMP é que elas podem distorcer seus dados do Google Analytics. Os visitantes de suas páginas AMP não são rastreados com precisão e podem até ser contados duas vezes.
Para obter as análises mais precisas, recomendamos o uso do MonsterInsights. Ele é o melhor plug-in do Google Analytics para WordPress.
O complemento MonsterInsights AMP corrigirá automaticamente o rastreamento para que você obtenha as estatísticas reais dos seus visitantes.
Esperamos que este artigo tenha ajudado você a aprender como configurar as Accelerated Mobile Pages (AMP) no WordPress. Talvez você também queira ver nosso guia sobre como acelerar seu site ou nossas escolhas de especialistas sobre os melhores serviços de marketing por e-mail para expandir seus negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tfk, the5krunner says
the AMP pluigin disables JS scripts.
therefore things like
1. WordPress outbound click stats are disabled
and
2. Google adwords conversion tracking is disabled.
so think carefully before using it
WPBeginner Support says
Thanks for sharing these concerns!
Administrador
ToTemat says
I tested AMP on the website for over 6 months. My conclusions are like this. The website worked faster on a mobile basis, but it had no effect on its position. Additionally, plug-in conflicts appeared from time to time. Also, fewer people on AMP pages accessed subsequent pages of the website. That’s why I believe responsive pages are better and more relevant than using AMP. I turned off AMP completely by myself some time ago.
WPBeginner Support says
Thank you for sharing your experience with AMP!
Administrador
Ali Abdoli says
Do I have to index the /amp version of each page in google search console?
WPBeginner Support says
You do not need to specifically index the pages
Administrador