Deseja exibir a data de hoje no WordPress?
Muitos sites de notícias, jornais on-line e blogs atualizados com frequência podem querer exibir a data e a hora atuais. Isso dá aos usuários uma ideia sobre a data atual e há quanto tempo o conteúdo foi publicado.
Neste artigo, mostraremos como exibir facilmente a data de hoje ou a hora atual em seu site WordPress.

Por que exibir a data de hoje no WordPress?
Muitos sites de notícias exibem a data atual na seção de cabeçalho de seus sites, especialmente sites de notícias menores que publicam suas principais histórias diariamente.

Isso garante aos usuários que eles estão visualizando a edição mais recente da edição on-line da publicação. É uma decisão estilística útil que muitos sites de notícias ainda usam, apesar de atualizarem suas primeiras páginas várias vezes ao dia.
Da mesma forma, os jornais e blogueiros on-line também adotaram esse estilo. Isso garante aos usuários que eles estão vendo as entradas mais recentes em um blog.
Há outros cenários de uso em que você pode querer apenas mostrar a data e a hora atuais.
Por exemplo, se o seu bate-papo ao vivo funciona em horários específicos e você deseja mostrar aos clientes que horas são em sua localização geográfica. Ou se estiver realizando uma campanha de contagem regressiva e quiser mostrar a data atual para criar um efeito FOMO mais forte.
Dito isso, vamos dar uma olhada em como exibir facilmente a data de hoje, o dia ou a hora atual no seu site WordPress. Abordaremos dois métodos, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Exibir a data de hoje adicionando código a um arquivo de modelo
O WordPress não vem com um widget ou bloco padrão para exibir a data ou a hora atual.
No entanto, você ainda pode exibir a data ou a hora atual usando um código muito simples.
Você pode adicionar esse código simples aos arquivos de modelo do seu tema do WordPress onde deseja exibir a hora:
<?php echo date(get_option('date_format')); ?>
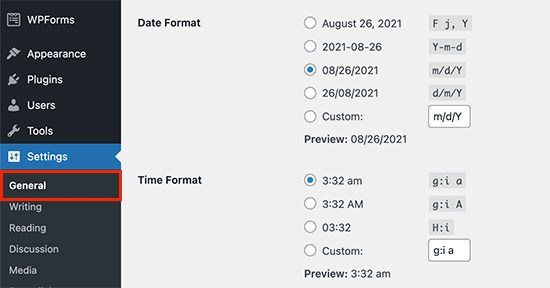
Esse código simplesmente imprime a data atual usando o formato de data definido em suas configurações do WordPress. Você pode alterar o formato da data visitando a página Configurações ” Geral.

Você também pode usar suas próprias tags de formatação para gerar a data em qualquer outro formato. Por exemplo, usando o código a seguir, você pode imprimir a data no formato de mês, dia e ano.
<?php echo date('F j, Y'); ?>
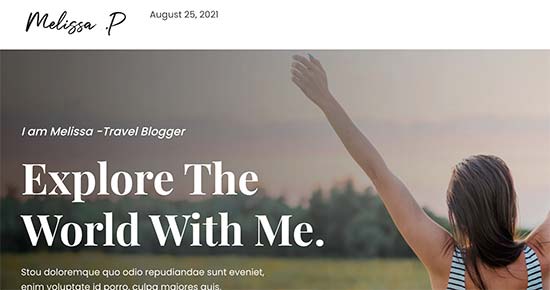
Esta é a aparência em nosso site de demonstração.

Esse método permite que você adicione o código diretamente aos arquivos de tema do WordPress, mas não é muito flexível. E se você quisesse exibir a data e a hora atuais em um post, página ou widget da barra lateral do WordPress?
O próximo método permite que você adicione a data e a hora em qualquer lugar do seu site.
Método 2: Exibir a data de hoje em qualquer lugar usando um código curto (recomendado)
Para esse método, criaremos um shortcode e o usaremos para exibir a data e a hora em qualquer lugar do nosso site WordPress.
Os usuários avançados podem adicionar códigos diretamente ao arquivo functions.php do seu tema. No entanto, recomendamos o uso de um plug-in de snippets de código personalizado, como o WPCode, porque ele torna a adição de código personalizado ao seu site muito segura e fácil.
A primeira coisa que você precisa fazer é instalar o plug-in gratuito WPCode. Para obter instruções detalhadas, você pode seguir nosso guia passo a passo sobre como instalar um plugin do WordPress.
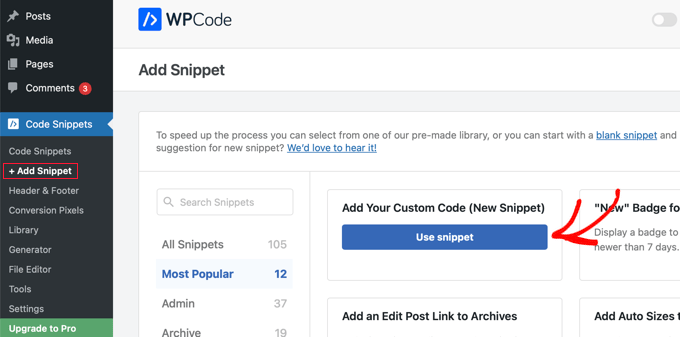
Após a ativação, você deve navegar até Code Snippets ” + Add Snippet em seu painel do WordPress. Isso permitirá que você adicione um novo snippet de código ao seu site.

Uma vez lá, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “Use snippet” que aparece. Isso abrirá uma nova janela na qual você poderá adicionar o snippet de código.
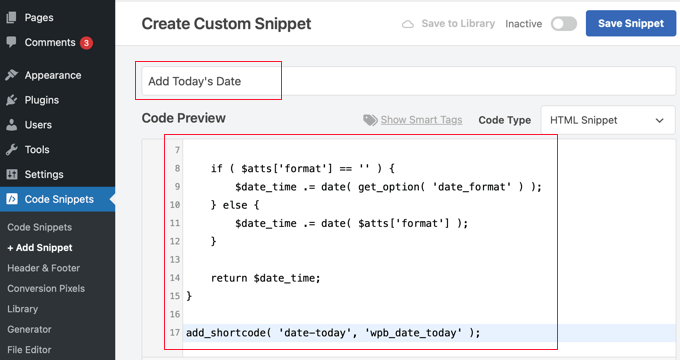
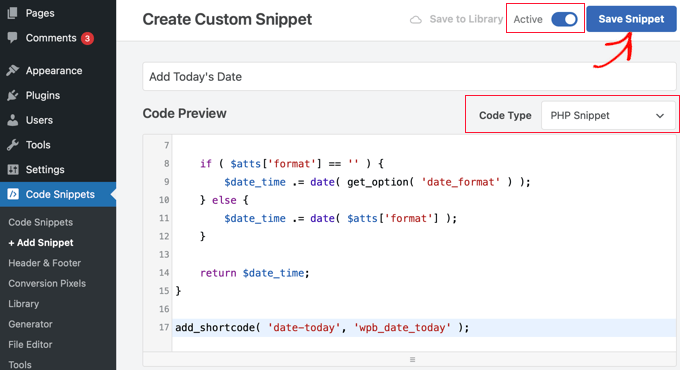
Primeiro, adicione um título ao snippet, como “Adicionar a data de hoje”.

Em seguida, você precisa copiar e colar o seguinte trecho de código no campo Code Preview (Visualização de código), conforme mostrado na captura de tela acima.
function wpb_date_today( $atts, $content = null ) {
$atts = shortcode_atts( array(
'format' => '',
), $atts );
$date_time = '';
if ( $atts['format'] == '' ) {
$date_time .= date( get_option( 'date_format' ) );
} else {
$date_time .= date( $atts['format'] );
}
return $date_time;
}
add_shortcode( 'date-today', 'wpb_date_today' );
Por fim, você precisa selecionar “PHP Snippet” no menu suspenso Code Type (Tipo de código) e, em seguida, alternar a opção Active (Ativo) para a posição “On” (Ligado).
Agora você pode clicar no botão “Save Snippet” para armazenar o snippet de código em seu site.

Esse código simplesmente cria um shortcode que exibe a data atual. Você pode usá-lo adicionando esse shortcode em qualquer lugar do seu site:
[date-today]
Por padrão, o shortcode exibirá a data no formato de data padrão em suas configurações do WordPress.
Você também pode usar seu próprio formato de data modificando o shortcode da seguinte forma:
[date-today format='F j, Y']
Em seguida, ele deverá ter a seguinte aparência em seu site.

Guias especializados sobre a exibição de datas no WordPress
Agora que você já sabe como exibir a data de hoje no WordPress, talvez queira ver outros guias relacionados à exibição de datas no WordPress:
- Como alterar o formato de data e hora no WordPress
- Como exibir metadados de postagens de blog em seus temas do WordPress
- Como exibir datas relativas no WordPress
- Como exibir a data da última atualização de seus posts no WordPress
- Como adicionar uma data de copyright dinâmica no rodapé do WordPress
- Como remover data e hora dos comentários do WordPress
- Como remover a data dos URLs do WordPress
- Como adicionar um Google Agenda no WordPress (passo a passo)
Esperamos que este artigo tenha ajudado você a aprender como exibir facilmente a data de hoje no WordPress. Talvez você também queira ver nosso guia sobre como adicionar uma previsão do tempo no WordPress ou nossas escolhas de especialistas para os melhores plug-ins de questionário para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez
Thanks for sharing.
The time is not showing, only the date is showed. I want to show both date and time beside each other on the top for all visitorsb to see including the admins.
WPBeginner Support
For that you would need to change the format in the shortcode to: format=’F j, Y h:i’
Administrador
WPBeginner Comments
The easiest option would likely be to use this plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Be sure to check out the second section for a guide on how to add the time to the site and not just the admin bar.
Please note that this is the time using the timezone for the blog, not for the site visitor.
ducmu
how to display include time?
your code is only date
Bert Hennephof
Code doesn’t work anymore after upgrade from PHP 7.4 to PHP 8.2
WPCode indicates error in line:
if ($atts[‘format’] == ”) {
WPBeginner Support
From testing the snippet on our end it currently is working in php 8.2, it would depend on the specific error message you are seeing on the line.
Administrador
Ihtisham Z
Thank you for the great article.
Just wanted to note here that, if the format attribute is not provided by the user then the shortcode will fail resulting in a critical error (parsing the attribute as string) and breaking the page. So, we need to convert the string to an array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// rest of the code…
}
Chris Colotti
Thanks for the code update!!! Snippet had been working for some time then broke as you indicated..
Generosus
Useful Tip:
Method 2 (listed above) yields a date output in UTC format. To change the output to Local Time format, replace “date” with “wp_date” (2 places).
It would be great to make a notation in your above instructions.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Administrador
Kathy
I really wanted to use this, however, after adding it to my functions file, I get this:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
It showed the date, however, the warning showed up too.
WPBeginner Support
Thank you for letting us know, we will look into this and for the time being the second shortcode with the format specified will avoid that warning.
Administrador
Sunday Samuel
Thanks for this
Saved me from installing another plugin
I am grateful
WPBeginner Support
Glad our guide was helpful!
Administrador
hugo
Hi, thank you for the code.
It’s possible to show the month in spanish and/or in number?
greetings,
WPBeginner Support
For adding the date as numbers if you are using the echo date method, you would change F j, Y to m/d/Y
Administrador
Rebekah
Is it possible to display a moving date? For instance, today’s date plus 7 days? I’d like to have something on my site that always displays the date one week from today.
Henry
Adding this php code in the header file is OK but how can I control where I want to appear my date on the page?
Mark
Use the shortcode
shiva
very nice
anees
thanks a lot !!
Jon
Or with Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Hello
how do I change the color of this code?
it is in an arch colour and i want it in white
sameh
How can i change the language of date format to arabic???? thanks advanced
morteza ahamadi
i am realy beginner,
where should these codes be added?
123project
Hi
how can I change the font and the color of this code?
WPBeginner Support
Using CSS you can change the colors. To use css add the date template tag like this:
<span class="date"><?php echo date('l jS F Y'); ?></span>1-click Use in WordPress
Now in your theme’s style sheet you can add CSS, like this:
.date { color: blue; border: 1px solid #CCC; }1-click Use in WordPress
Administrador
Clare
I’m beginning to discover that you can do anything with WP if you just take the time out to learn how – and most of it is so simple. 2011 is the year to ditch plugins and take the weight off my site!
Editorial Staff
Good call
Administrador
Petit Nuage
Your suggestion is incorrect, since you’ve forgotten to take the local timezone into account as defined in the Dashboard.
Editorial Staff
We mentioned two solutions. One where you can use the server’s setting, or two where you can use WordPress setting. If you have a third solution, then please share it with us rather than saying that we are wrong because both solutions above work.
Administrador
andreeib
I used to make this using a short code function in WordPress.
Chase Adams
Why not just use Isn’t it a lot easier as a built in function where you can change the display type in Settings > General ?
Cheap Sites
Yeah, that was really simple! Thank you for sharing =D