Voulez-vous afficher la date du jour dans WordPress ?
De nombreux sites d’actualités, journaux en ligne et blogs fréquemment mis à jour peuvent vouloir afficher la date et l’heure actuelles. Cela permet aux utilisateurs/utilisatrices de se faire une idée de la date actuelle et du temps écoulé depuis la publication du contenu.
Dans cet article, nous allons vous afficher comment afficher facilement la date du jour ou l’heure actuelle sur votre site WordPress.

Pourquoi afficher la date du jour dans WordPress ?
De nombreux sites d’actualités affichent la date du jour dans l’en-tête de leur site, en particulier les petits sites d’actualités qui publient leurs principales stories quotidiennement.

Les utilisateurs/utilisatrices sont ainsi assurés de voir la dernière modification de l’édition en ligne de la publication. Il s’agit d’une décision stylistique utile que de nombreux sites d’actualités utilisent encore malgré la mise à jour de leur page d’accueil plusieurs fois par jour.
Les journaux en ligne et les blogueurs ont également adopté ce style. Cela garantit aux utilisateurs/utilisatrices qu’ils/elles voient les dernières entrées d’un blog.
Il existe d’autres scénarios d’utilisation dans lesquels vous souhaitez simplement afficher la date et l’heure actuelles.
Par exemple, si votre discussion en direct fonctionne à des heures précises et que vous souhaitez afficher aux clients l’heure qu’il est dans votre zone géographique. Ou encore, vous menez une campagne de compte à rebours et souhaitez afficher la date du jour pour créer un effet de FOMO plus important.
Ceci étant dit, voyons comment afficher facilement la date d’aujourd’hui, le jour ou l’heure actuelle sur votre site WordPress. Nous allons couvrir deux méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour passer à celle que vous voulez utiliser :
Méthode 1 : Affichage de la date du jour par l’ajout d’un code à un fichier modèle
WordPress ne propose pas de widget ou de bloc par défaut pour afficher la date ou l’heure actuelle.
Cependant, vous pouvez toujours afficher la date ou l’heure actuelle à l’aide d’un code très simple.
Vous pouvez ajouter ce simple code aux fichiers du modèle de votre thème WordPress à l’endroit où vous souhaitez afficher l’heure :
<?php echo date(get_option('date_format')); ?>
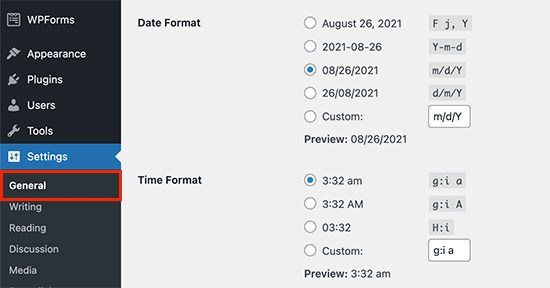
Ce code imprime simplement la date actuelle en utilisant le format de date défini dans les Réglages de WordPress. Vous pouvez modifier le format de la date en visitant la page Réglages » Général.

Vous pouvez également utiliser vos propres identifiants de formatage pour afficher la date dans n’importe quel autre format. Par exemple, en utilisant le code suivant, vous pouvez imprimer la date au format mois, jour et année.
<?php echo date('F j, Y'); ?>
Voici à quoi cela ressemble sur notre site de démonstration.

Cette méthode vous permet d’ajouter directement le code aux fichiers du thème WordPress, mais elle n’est pas très flexible. Que faire si vous souhaitez afficher la date et l’heure actuelles à l’intérieur d’une publication, d’une page ou d’un widget de la colonne latérale de WordPress ?
La méthode suivante vous permet d’ajouter la date et l’heure n’importe où sur votre site.
Méthode 2 : Afficher la date du jour n’importe où à l’aide d’un code court (Recommandé)
Pour cette méthode, nous allons créer un code court puis l’utiliser pour afficher la date et l’heure n’importe où sur notre site WordPress.
Les utilisateurs/utilisatrices avancés peuvent ajouter du code directement dans le fichier functions.php de votre thème. Cependant, nous recommandons d’utiliser une extension d’extraits de code personnalisés telle que WPCode, car elle rend l’ajout de code personnalisé à votre site super sûr et facile.
La première chose à faire est d’installer l’extension gratuite WPCode. Pour des instructions détaillées, vous pouvez suivre notre guide étape par étape sur l ‘installation d’une extension WordPress.
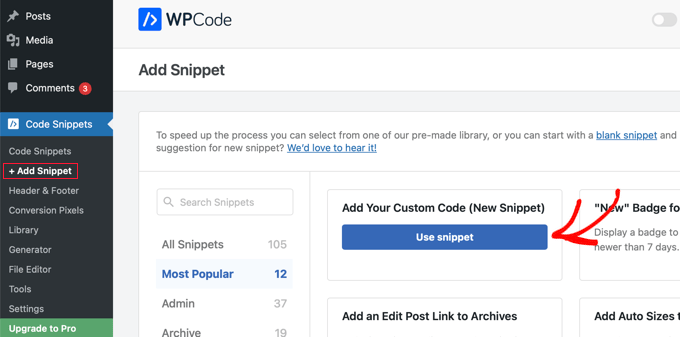
Une fois activé, vous devez vous rendre dans la rubrique Code Snippets » + Add Snippet dans votre Tableau de bord WordPress. Cela vous permettra d’ajouter un nouvel extrait de code à votre site.

Une fois sur place, vous devez survoler l’option » Ajouter votre code personnalisé (nouvel extrait) « , puis cliquer sur le bouton » Utiliser l’extrait » qui apparaît. Cela ouvrira une nouvelle fenêtre dans laquelle vous pourrez ajouter l’extrait de code.
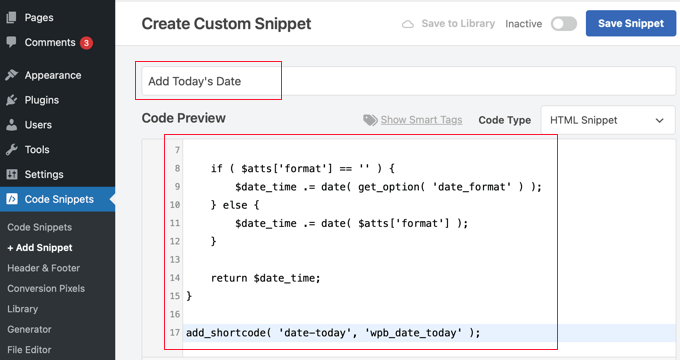
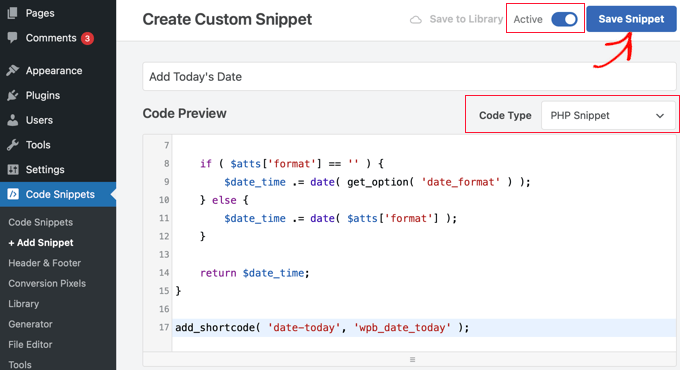
Tout d’abord, ajoutez un titre à l’extrait, par exemple « Ajouter la date du jour ».

Ensuite, vous devez copier et coller l’extrait de code suivant dans le champ de Prévisualisation du code, comme vous le voyez dans la capture d’écran ci-dessus.
function wpb_date_today( $atts, $content = null ) {
$atts = shortcode_atts( array(
'format' => '',
), $atts );
$date_time = '';
if ( $atts['format'] == '' ) {
$date_time .= date( get_option( 'date_format' ) );
} else {
$date_time .= date( $atts['format'] );
}
return $date_time;
}
add_shortcode( 'date-today', 'wpb_date_today' );
Enfin, vous devez sélectionner « PHP Snippet » dans le menu déroulant « Code Type » et mettre le commutateur « Active » en position « On ».
Vous pouvez maintenant cliquer sur le bouton « Enregistrer l’extrait de code » pour stocker l’extrait de code sur votre site.

Ce code crée simplement un code court qui affiche la date actuelle. Vous pouvez l’utiliser en ajoutant ce code court n’importe où sur votre site :
[date-jour]
Par défaut, le code court affichera la date dans le format de date par défaut dans vos Réglages WordPress.
Vous pouvez également utiliser votre propre format de date en modifiant le code court comme suit :
[date-today format='F j, Y']
Il devrait ensuite ressembler à ceci sur votre site.

Guides d’experts sur l’affichage des dates dans WordPress
Maintenant que vous savez comment afficher la date du jour dans WordPress, vous pouvez consulter d’autres guides liés à l’affichage des dates dans WordPress :
- Comment modifier le format de la date et de l’heure dans WordPress
- Comment afficher les métadonnées des publications de blog dans vos thèmes WordPress
- Comment afficher des dates similaires dans WordPress
- Comment afficher la dernière date de mise à jour de vos publications dans WordPress
- Comment ajouter une date de Copyright dynamique dans le pied de page de WordPress
- Comment Retirer la Date et l’Heure des Commentaires WordPress
- Comment Retirer la Date des URLs de WordPress
- Comment ajouter un calendrier Google dans WordPress (étape par étape)
Nous espérons que cet article vous a aidé à apprendre comment afficher facilement la date du jour sur WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter une prévision météorologique dans WordPress ou nos choix d’experts pour les meilleures extensions de quiz pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
WPBeginner Comments
The easiest option would likely be to use this plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Be sure to check out the second section for a guide on how to add the time to the site and not just the admin bar.
Please note that this is the time using the timezone for the blog, not for the site visitor.
ducmu
how to display include time?
your code is only date
Bert Hennephof
Code doesn’t work anymore after upgrade from PHP 7.4 to PHP 8.2
WPCode indicates error in line:
if ($atts[‘format’] == ») {
WPBeginner Support
From testing the snippet on our end it currently is working in php 8.2, it would depend on the specific error message you are seeing on the line.
Administrateur
Ihtisham Z
Thank you for the great article.
Just wanted to note here that, if the format attribute is not provided by the user then the shortcode will fail resulting in a critical error (parsing the attribute as string) and breaking the page. So, we need to convert the string to an array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// rest of the code…
}
Chris Colotti
Thanks for the code update!!! Snippet had been working for some time then broke as you indicated..
Generosus
Useful Tip:
Method 2 (listed above) yields a date output in UTC format. To change the output to Local Time format, replace « date » with « wp_date » (2 places).
It would be great to make a notation in your above instructions.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Administrateur
Kathy
I really wanted to use this, however, after adding it to my functions file, I get this:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
It showed the date, however, the warning showed up too.
WPBeginner Support
Thank you for letting us know, we will look into this and for the time being the second shortcode with the format specified will avoid that warning.
Administrateur
Sunday Samuel
Thanks for this
Saved me from installing another plugin
I am grateful
WPBeginner Support
Glad our guide was helpful!
Administrateur
hugo
Hi, thank you for the code.
It’s possible to show the month in spanish and/or in number?
greetings,
WPBeginner Support
For adding the date as numbers if you are using the echo date method, you would change F j, Y to m/d/Y
Administrateur
Rebekah
Is it possible to display a moving date? For instance, today’s date plus 7 days? I’d like to have something on my site that always displays the date one week from today.
Henry
Adding this php code in the header file is OK but how can I control where I want to appear my date on the page?
Mark
Use the shortcode
shiva
very nice
anees
thanks a lot !!
Jon
Or with Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Hello
how do I change the color of this code?
it is in an arch colour and i want it in white
sameh
How can i change the language of date format to arabic???? thanks advanced
morteza ahamadi
i am realy beginner,
where should these codes be added?
123project
Hi
how can I change the font and the color of this code?
WPBeginner Support
Using CSS you can change the colors. To use css add the date template tag like this:
<span class="date"><?php echo date('l jS F Y'); ?></span>1-click Use in WordPress
Now in your theme’s style sheet you can add CSS, like this:
.date { color: blue; border: 1px solid #CCC; }1-click Use in WordPress
Administrateur
Clare
I’m beginning to discover that you can do anything with WP if you just take the time out to learn how – and most of it is so simple. 2011 is the year to ditch plugins and take the weight off my site!
Editorial Staff
Good call
Administrateur
Petit Nuage
Your suggestion is incorrect, since you’ve forgotten to take the local timezone into account as defined in the Dashboard.
Editorial Staff
We mentioned two solutions. One where you can use the server’s setting, or two where you can use WordPress setting. If you have a third solution, then please share it with us rather than saying that we are wrong because both solutions above work.
Administrateur
andreeib
I used to make this using a short code function in WordPress.
Chase Adams
Why not just use Isn’t it a lot easier as a built in function where you can change the display type in Settings > General ?
Cheap Sites
Yeah, that was really simple! Thank you for sharing =D