Você já viu sites populares usando miniaturas de vídeos do YouTube na primeira página do site? Se você tiver um canal de vídeo em sites como YouTube, Vimeo ou outros, também poderá exibir uma miniatura de vídeo para todas as publicações que contenham vídeos na página inicial e nas páginas de arquivo do seu blog. Neste artigo, mostraremos a você como adicionar miniaturas para vídeos do YouTube no WordPress.
Miniaturas de vídeo e miniaturas de posts do WordPress
O WordPress vem com a funcionalidade integrada para adicionar imagens em destaque ou miniaturas de postagens, e a maioria dos temas do WordPress oferece suporte a esse recurso. No entanto, se você quiser destacar seu conteúdo de vídeo do YouTube, deverá mostrar esse conteúdo com miniaturas de vídeo. Este artigo o ajudará a fazer isso usando a funcionalidade padrão de miniatura de postagem do WordPress.
Configuração do plug-in de miniaturas de vídeo no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin Video Thumbnails. Depois de ativar o plug-in, você precisa ir para Setttings ” Video Thumbnails para definir as configurações do plug-in.
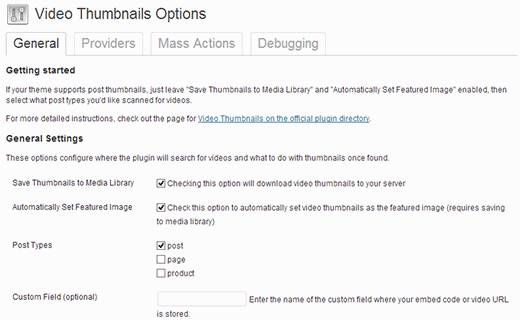
Na tela de configurações, recomendamos que você escolha armazenar a miniatura em sua biblioteca de mídia. Isso reduzirá as solicitações http externas em seu site e suas páginas serão carregadas mais rapidamente. Na seção de tipos de post, o plug-in mostrará posts, páginas e tipos de post personalizados, se houver algum em seu site. Selecione os tipos de post que você deseja que o plug-in examine em busca de links de vídeos. A última opção nessa página é escolher um campo personalizado. Alguns plug-ins de vídeo para WordPress salvam URLs de vídeo em um campo personalizado e, se você estiver usando esses plug-ins, precisará inserir esse campo personalizado aqui. Depois disso, clique no botão Save Changes (Salvar alterações).
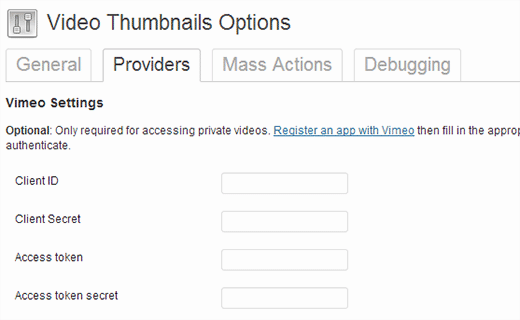
Na página de configurações, você também verá a guia Providers (Provedores ). Se estiver usando o Vimeo para compartilhar seus vídeos, precisará criar um aplicativo no Vimeo e, em seguida, inserir os valores de ID do cliente, segredo do cliente, token de acesso e segredo do token de acesso aqui.
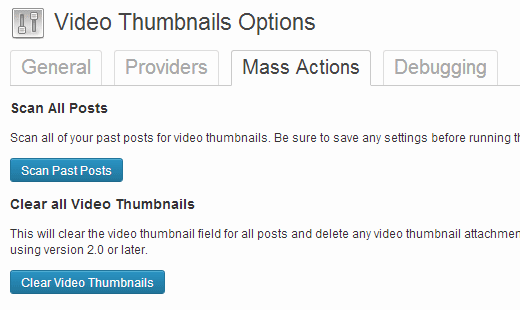
Na guia Mass Actions (Ações em massa ), você pode procurar vídeos em suas postagens publicadas e gerar miniaturas de vídeo para elas. O plug-in também fornece um botão para limpar todas as miniaturas de vídeo e removê-las como anexo de suas postagens.
Criação de miniaturas de vídeo em publicações do WordPress
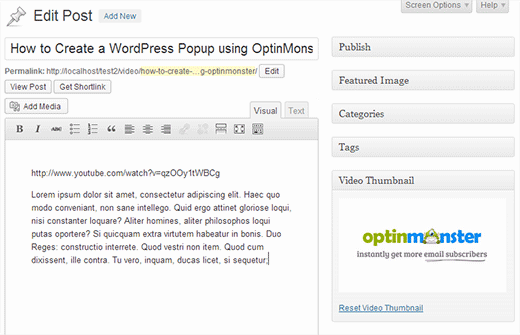
Agora que você já configurou o plug-in, vamos criar uma miniatura de vídeo adicionando um URL de vídeo em uma publicação do WordPress. Para fazer isso, você precisa criar ou editar uma publicação do WordPress e adicionar o URL do vídeo na área de edição da publicação. Depois de publicar a publicação, você verá que o plug-in gerou uma miniatura de vídeo para você e a adicionou à publicação.
Exibição de uma miniatura de vídeo em seu tema do WordPress
O plugin de miniaturas de vídeo usa a funcionalidade Post Thumbnails do WordPress. A maioria dos temas do WordPress é configurada para exibir automaticamente miniaturas de postagens. Isso significa que seu tema exibirá automaticamente a miniatura do vídeo junto com o conteúdo ou o trecho da postagem. No entanto, se o seu tema não exibir as miniaturas de vídeo, você precisará editar os arquivos do tema e adicionar esse código ao modelo em que deseja exibir a miniatura.
<?php the_post_thumbnail(); ?>
Como adicionar um botão Play na miniatura de vídeo no WordPress
Agora que você conseguiu capturar e exibir miniaturas de vídeo em suas postagens do WordPress, talvez queira distinguir as miniaturas de imagem comuns das miniaturas de vídeo. Isso permitirá que os usuários saibam que há um vídeo na postagem e que eles podem clicar no botão de reprodução para ver a postagem do vídeo. Mostraremos como usar tags condicionais para distinguir entre miniaturas de vídeo e miniaturas de publicações comuns e adicionar um botão de reprodução.
Para usar esse método, você precisa se certificar de que publicou suas postagens de vídeo em uma categoria específica, por exemplo, Vídeos. Em seguida, nos arquivos de modelo do seu tema, como index.php, archive.php, category.php ou content.php, procure esta linha de código:
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
Agora precisamos substituir esse código pelo código a seguir:
<?php if ( in_category( 'video' )) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a> <?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?>
Esse código adiciona <span class="playbutton"?></span> após a miniatura da postagem somente para postagens arquivadas na categoria de vídeo. A próxima etapa é carregar um arquivo de imagem na tela Mídia ” Adicionar novo. Essa imagem será usada como o botão de reprodução. Depois de carregar o arquivo de imagem, anote o local do arquivo de imagem clicando no link Edit (Editar ) ao lado da imagem.
A etapa final é exibir o botão de reprodução. Usaremos CSS para exibir e posicionar o botão de reprodução na miniatura do vídeo. Para fazer isso, você precisa copiar e colar esse código CSS na folha de estilo do seu tema ou tema filho clicando em Appearance ” Editor.
.playbutton {
background: url('http://example.com/wp-content/uploads/playbutton.png') center center no-repeat;
position: absolute;
top: 50%;
left: 50%;
width: 74px;
height: 74px;
margin: -35px 0 0 -35px;
z-index: 10;
opacity:0.6;
}
.playbutton:hover {
opacity:1.0;
}
Não se esqueça de substituir o URL da imagem de fundo pelo URL do arquivo de imagem do botão de reprodução que você carregou anteriormente. Isso é tudo. Seus arquivos de miniaturas de vídeo agora devem ter um botão de reprodução.
Esperamos que este artigo tenha ajudado você a destacar seus vídeos do YouTube com miniaturas no WordPress. Para comentários e perguntas, deixe um comentário ou siga-nos no Twitter.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter says
It is amazing that it still works!
However does somebody know why it is not getting a thumbnail from a YT playlist?
i´ve several posts with playlist and the image is always a grey “Video is not found” image
WPBeginner Support says
The plugin was created for videos and not entire playlists, you would need to reach out to the plugin’s author for including playlist functionality.
Administrador
eddie art says
would this work to get a thumbnail image on an iframe embed code video?
WPBeginner Support says
You would need to check with the plugin’s support for if that is supported.
Administrador
Faisal Iqbal says
Where to put that code in functions.php. I am no techie please anybody help me?
Mohammad says
Hi
I try to use this plugin but it doesn’t work for me and the developer in support forums doesn’t answer most of the unsolved topics. In debugging page when I try “Test Markup for Video” I get this error:
Thumbnail found, but it may not exist on the source server. If opening the URL below in your web browser returns an error, the source is providing an invalid URL. Thumbnail URL:
what’s the problem?
Neon emmanuel says
what if i want three parameters, 1 a fall back when there is no thumbnail, two i fall back if it is video, (i.e) adding a play button overlay to it , and three a fall back it it is video with an overlay play icon on it.
Bryan says
Will any of this code work for Adobe Muse/Dreamweaver?
john says
Hi
We are looking for a developer who can implement this for us. Are you available ?
pamela sillah says
Is there any other way for me to do this WITHOUT plugins?? please help
franck says
Hi folks,
is anybody know how to remove related video when Youtube video is played till the end in video gallery plugin from Huge IT?
Ernesto says
How do I remove the image from inside the entrance? I want input into the video display and no image
Quoterland says
Thanks, great tutorial.
Rihan says
And wordpress 4.0 I add the video (youtube) URL in the post edit area and its showing me a video player on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
any Idea thanks
thanks
WPBeginner Staff says
No, your thumbnail will appear on Facebook but it will not have the play button on it.
srem says
Sorry I don’t know why it not show code.
Mauro Scarpa says
Hi! Great website and post, i have a question, if then I want to share my post on facebook, will appear whit the play button also? Thanks
Piet says
Cool plugin and tutorial. Instead of showing a play button image, I would like to suggest using a font icon, for example from FontAwesome.
WPBeginner Staff says
TCB: if you are using WordPress SEO plugin then youc an try this method. Once the video thumbnail plugin has fetched the thumbnail image for your video, you need to find its location in your media library and copy the URL. After that remove the video thumbnail image from the post. In the WordPress SEO meta box on the post editor, click on the social tab, and paste the link next to the facebook image field.
TCB says
Is it possible to use the video thumbnail as post image on facebook?
That would be great because I don’t want to the show the picture as featured image.
Megha Verma says
I am facing a problem as the play button is showing only on the first post….due to absolute position….not on other post’s images…
Sutherland Boswell says
Great tutorial! As the developer I love to get feedback from users and work on easy solutions for the most requested features. Overlaying a play button and making the video actually play when clicking the thumbnail are two of the most requested features, but they’re both highly dependent on the theme. Learning to modify a theme on your own can be rewarding, so don’t be afraid to give it a shot!
PS – I hope everyone will check out the pro version!
Jesse says
Hi Sutherland.
I’ve read such good things about your plugin and I’m eager to try it.
However, when using your plugin to scan for video files, it finds all 22 videos under the ‘video’ page which they are posted. The problem is it isn’t finding any thumbnails.
After reading your various support replies to similar issues, as well as your instructions, i sought to find out whether my theme (metric, by grandpixels) is using a custom field. I have been unsuccessful in finding this information.
Do you have suggestions on how to make this work?
Thanks,
Jesse
Audee says
What if I want to display post thumbnail only for posts filed under video ‘Post Format’ ?
Thank you for sharing article about this plugin!
Sutherland Boswell says
You should be able to follow the tutorial, just replace
1-click Use in WordPress
with
1-click Use in WordPress
Alex says
Hi Sutherland Boswell,
i use your plugin for Detube theme, the problem is there is no <a href="”> code line in those files: index.php, archive.php, category.php..
Do you have any idea or a way to make it work in Detube theme?
Thanks in advance!
Alex says
i would be so glad if someone has an idea and could answer my question. I’ve been working for many hours to get this code works on Detube, but no succes untill now…
Could someone here please help me?
Ahmad Rafi Maseer says
HOw to play directly in thumbnail so the user should not go to post page to play the video???
WPBeginner Support says
For that you will have to edit your theme and instead of displaying the thumbnail you will have to embed the video.
Administrador
Sue Anne says
Thanks SO much for the great instruction on putting a video and video thumbnail on my WordPress blog. It took about 5 minutes and I’m no techie!
Pali Madra says
Hi!
Great website and one of my favorite post.
I had a related question. I’m adding video by placing the URL in the HTML code of the posts but I also want to show a caption below it. Is that possible without using a plugin?
Thanks in advance
Matt says
Fantastic tutorial. Thanks very much for posting this!
Tiguan says
The ‘span’ must be placed inside the thumbnail’s hyperlink tags, otherwise the image link over play button will be disabled. So the correct code will be:
However, it’s a nice tutorial.
WPBeginner Support says
Tiguan, thanks for pointing this out. We have updated the tutorial.
Administrador
adolf witzeling says
Great tutorial.
gottfrid q. says
> This will let your users know that there is a video in the post, and they can click on the play button to view the video post.
I don’t want to disappoint you, but the button (spin) don’t have any click method.
How exactly this button was supposed to work and how to implement it?
Thanks for your time.
WPBeginner Support says
The button will not play the video right there, however it will take the user to the video page. The whole thumbnail is linked to the post containing the video.
Administrador
gottfrid q. says
Must the ‘span’ be placed inside the thumbnail’s hyperlink tags then?
Akash says
And. how to implement Play Button in GENESIS Theme? there is no index.php, archive.php, category.php, or content.php file there to add the code.
Thanks.
WPBeginner Support says
Contact Genesis support forums.
Administrador
Mark McGinnis says
Akash, did you ever figure out how to impliment using Genesis theme? I have the same issue…
Thanks!
Akash says
But what will be the size of the Video Thumbnail? Will it be same as the image thumbnail already set in the blog?
WPBeginner Support says
It will use the default thumbnail size. You can over ride this by adding your own image size and use it in your template. For example if you create a new thumbnail size and name it video-thumbnail you would call it in your template like this:
<?php the_post_thumbnail('video-thumbnail'); ?>1-click Use in WordPress
Administrador