Avez-vous vu des sites populaires utiliser les miniatures de leurs vidéos YouTube sur la page d’accueil de leur site ? Si vous gérez une chaîne vidéo sur des sites comme YouTube, Vimeo ou autres, alors vous pouvez vous aussi afficher une miniature vidéo pour toutes les publications contenant des vidéos sur la page d’accueil et les pages d’archives de votre blog. Dans cet article, nous allons vous afficher comment ajouter des miniatures pour les vidéos YouTube dans WordPress.
Miniatures de vidéos et miniatures d’articles WordPress
WordPress dispose d’une fonctionnalité intégrée pour ajouter des images mises en avant ou des miniatures de publication, et la plupart des thèmes WordPress supportent cette fonctionnalité. Cependant, si vous souhaitez mettre en avant votre contenu vidéo provenant de YouTube, alors vous voudrez mettre en valeur ce contenu avec des miniatures vidéo. Cet article vous aidera à le faire en utilisant la fonctionnalité de miniature de publication par défaut de WordPress.
Configurer l’extension miniatures vidéo dans WordPress
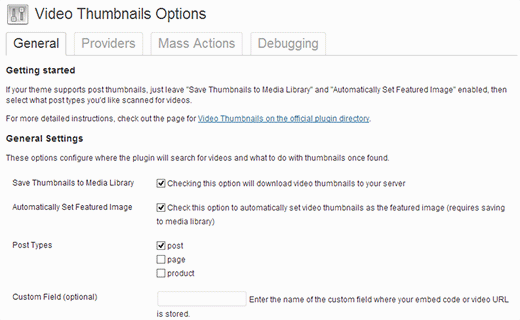
La première chose à faire est d’installer et d’activer l’extension miniature vidéo. Après avoir activé l’extension, vous devez aller dans Réglages » Miniatures vidéo pour configurer les paramètres de l’extension.
Sur l’écran des réglages, nous vous recommandons de choisir de stocker la miniature dans votre médiathèque. Cela réduira les demandes http externes sur votre site, et vos pages se chargeront plus rapidement. Dans la section des types de publications, l’extension affiche les publications, les pages et les types de publications personnalisés si vous en avez sur votre site. Sélectionnez les types de publication pour lesquels vous souhaitez que l’extension recherche des liens vidéo. La dernière option de cette page consiste à choisir un champ personnalisé. Certains plugins vidéo pour WordPress enregistrent les URLs des vidéos dans un champ personnalisé, et si vous utilisez de tels plugins, vous devrez saisir ce champ personnalisé ici. Cliquez ensuite sur le bouton Enregistrer les modifications.
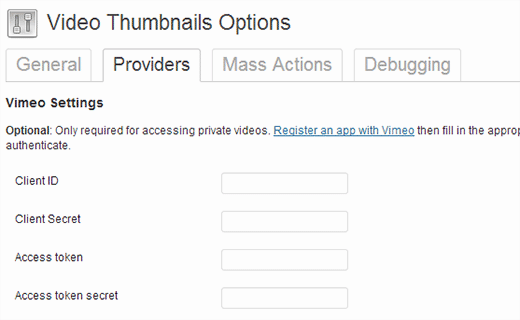
Sur la page des Réglages, vous verrez également l’onglet Fournisseurs. Si vous utilisez Vimeo pour partager vos vidéos, vous devez créer une application sur Vimeo et saisir l’ID du client, le secret du client, le jeton d’accès et le secret du jeton d’accès.
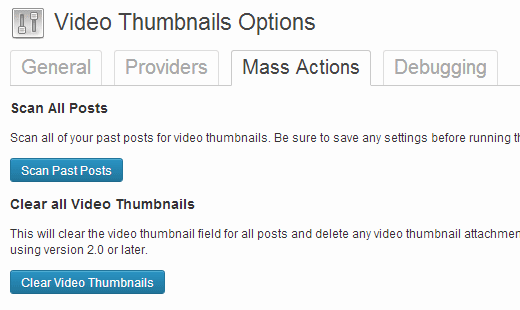
Dans l’onglet Actions de masse, vous pouvez analyser vos publications à la recherche de vidéos et générer des miniatures vidéo pour celles-ci. L’extension propose également un bouton pour effacer toutes les miniatures vidéo et les retirer en tant que fichier joint de vos publications.
Création de miniatures vidéo dans les publications WordPress
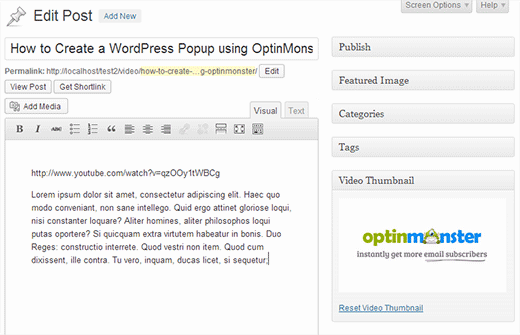
Maintenant que vous avez configuré l’extension, créons une miniature vidéo en ajoutant une URL vidéo dans une publication WordPress. Pour ce faire, vous devez créer ou modifier une publication WordPress et ajouter l’URL de votre vidéo dans la zone d’édition de la publication. Une fois que vous publiez la publication, vous verrez que l’extension a généré une miniature vidéo pour vous et l’a ajoutée à votre article.
Afficher une miniature de vidéo dans votre thème WordPress
L’extension Video thumbnails utilise la fonctionnalité WordPress Post Thumbnails. La plupart des thèmes WordPress sont configurés pour afficher automatiquement les miniatures de publication. Cela signifie que votre thème affichera automatiquement la miniature de la vidéo avec le contenu ou l’extrait de votre publication. Cependant, si votre thème n’affiche pas les miniatures vidéo, vous devez modifier les fichiers de votre thème et ajouter ce code au modèle dans lequel vous souhaitez afficher les miniatures.
<?php the_post_thumbnail(); ?>
Comment ajouter un bouton de lecture sur la miniature de la vidéo dans WordPress
Maintenant que vous avez bien réussi à capturer et à afficher des miniatures vidéo dans vos publications WordPress, vous voudrez peut-être distinguer vos miniatures d’images normales de vos miniatures vidéo. Cela permettra à vos utilisateurs/utilisatrices de savoir qu’il y a une vidéo dans la publication, et qu’ils/elles peuvent cliquer sur le bouton de lecture pour voir la vidéo. Nous allons vous afficher comment utiliser des balises conditionnelles pour distinguer les miniatures vidéo des miniatures de publication normales et ajouter un bouton de lecture.
Pour utiliser cette méthode, vous devez vous assurer que vous publiez vos publications vidéo sous une catégorie spécifique, par exemple, Vidéos. Ensuite, dans les fichiers de modèle de votre thème comme index.php, archive.php, category.php, ou content.php, recherchez cette ligne de code :
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
Nous devons maintenant remplacer ce code par le code suivant :
<?php if ( in_category( 'video' )) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a> <?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?>
Ce code ajoute <span class="playbutton"?></span> après la miniature de la publication uniquement pour les articles classés dans la catégorie vidéo. L’étape suivante consiste à téléverser un fichier image à partir de l’écran Téléversement des médias » Ajouter une nouvelle. Cette image sera utilisée comme bouton de lecture. Une fois le fichier image téléversé, notez son emplacement en cliquant sur le lien Modifier à côté de l’image.
La dernière étape consiste à afficher le bouton de lecture. Nous utiliserons le CSS pour afficher et positionner le bouton de lecture sur la miniature de la vidéo. Pour ce faire, vous devez copier et coller ce code CSS dans la feuille de style de votre thème ou de votre thème enfant en cliquant sur Apparence » Éditeurs/éditrices.
.playbutton {
background: url('http://example.com/wp-content/uploads/playbutton.png') center center no-repeat;
position: absolute;
top: 50%;
left: 50%;
width: 74px;
height: 74px;
margin: -35px 0 0 -35px;
z-index: 10;
opacity:0.6;
}
.playbutton:hover {
opacity:1.0;
}
N’oubliez pas de remplacer l’url de l’image d’arrière-plan par l’URL du fichier image du bouton de lecture que vous avez téléversé plus tôt. C’est tout. Vos fichiers de miniature vidéo devraient maintenant comporter un bouton de lecture.
Nous espérons que cet article vous a aidé à mettre en valeur vos vidéos YouTube avec des miniatures dans WordPress. Pour tout retour ou question, veuillez laisser un commentaire ou nous suivre sur Twitter.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter says
It is amazing that it still works!
However does somebody know why it is not getting a thumbnail from a YT playlist?
i´ve several posts with playlist and the image is always a grey « Video is not found » image
WPBeginner Support says
The plugin was created for videos and not entire playlists, you would need to reach out to the plugin’s author for including playlist functionality.
Administrateur
eddie art says
would this work to get a thumbnail image on an iframe embed code video?
WPBeginner Support says
You would need to check with the plugin’s support for if that is supported.
Administrateur
Faisal Iqbal says
Where to put that code in functions.php. I am no techie please anybody help me?
Mohammad says
Hi
I try to use this plugin but it doesn’t work for me and the developer in support forums doesn’t answer most of the unsolved topics. In debugging page when I try « Test Markup for Video » I get this error:
Thumbnail found, but it may not exist on the source server. If opening the URL below in your web browser returns an error, the source is providing an invalid URL. Thumbnail URL:
what’s the problem?
Neon emmanuel says
what if i want three parameters, 1 a fall back when there is no thumbnail, two i fall back if it is video, (i.e) adding a play button overlay to it , and three a fall back it it is video with an overlay play icon on it.
Bryan says
Will any of this code work for Adobe Muse/Dreamweaver?
john says
Hi
We are looking for a developer who can implement this for us. Are you available ?
pamela sillah says
Is there any other way for me to do this WITHOUT plugins?? please help
franck says
Hi folks,
is anybody know how to remove related video when Youtube video is played till the end in video gallery plugin from Huge IT?
Ernesto says
How do I remove the image from inside the entrance? I want input into the video display and no image
Quoterland says
Thanks, great tutorial.
Rihan says
And wordpress 4.0 I add the video (youtube) URL in the post edit area and its showing me a video player on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
any Idea thanks
thanks
WPBeginner Staff says
No, your thumbnail will appear on Facebook but it will not have the play button on it.
srem says
Sorry I don’t know why it not show code.
Mauro Scarpa says
Hi! Great website and post, i have a question, if then I want to share my post on facebook, will appear whit the play button also? Thanks
Piet says
Cool plugin and tutorial. Instead of showing a play button image, I would like to suggest using a font icon, for example from FontAwesome.
WPBeginner Staff says
TCB: if you are using WordPress SEO plugin then youc an try this method. Once the video thumbnail plugin has fetched the thumbnail image for your video, you need to find its location in your media library and copy the URL. After that remove the video thumbnail image from the post. In the WordPress SEO meta box on the post editor, click on the social tab, and paste the link next to the facebook image field.
TCB says
Is it possible to use the video thumbnail as post image on facebook?
That would be great because I don’t want to the show the picture as featured image.
Megha Verma says
I am facing a problem as the play button is showing only on the first post….due to absolute position….not on other post’s images…
Sutherland Boswell says
Great tutorial! As the developer I love to get feedback from users and work on easy solutions for the most requested features. Overlaying a play button and making the video actually play when clicking the thumbnail are two of the most requested features, but they’re both highly dependent on the theme. Learning to modify a theme on your own can be rewarding, so don’t be afraid to give it a shot!
PS – I hope everyone will check out the pro version!
Jesse says
Hi Sutherland.
I’ve read such good things about your plugin and I’m eager to try it.
However, when using your plugin to scan for video files, it finds all 22 videos under the ‘video’ page which they are posted. The problem is it isn’t finding any thumbnails.
After reading your various support replies to similar issues, as well as your instructions, i sought to find out whether my theme (metric, by grandpixels) is using a custom field. I have been unsuccessful in finding this information.
Do you have suggestions on how to make this work?
Thanks,
Jesse
Audee says
What if I want to display post thumbnail only for posts filed under video ‘Post Format’ ?
Thank you for sharing article about this plugin!
Sutherland Boswell says
You should be able to follow the tutorial, just replace
1-click Use in WordPress
with
1-click Use in WordPress
Alex says
Hi Sutherland Boswell,
i use your plugin for Detube theme, the problem is there is no <a href=" »> code line in those files: index.php, archive.php, category.php..
Do you have any idea or a way to make it work in Detube theme?
Thanks in advance!
Alex says
i would be so glad if someone has an idea and could answer my question. I’ve been working for many hours to get this code works on Detube, but no succes untill now…
Could someone here please help me?
Ahmad Rafi Maseer says
HOw to play directly in thumbnail so the user should not go to post page to play the video???
WPBeginner Support says
For that you will have to edit your theme and instead of displaying the thumbnail you will have to embed the video.
Administrateur
Sue Anne says
Thanks SO much for the great instruction on putting a video and video thumbnail on my WordPress blog. It took about 5 minutes and I’m no techie!
Pali Madra says
Hi!
Great website and one of my favorite post.
I had a related question. I’m adding video by placing the URL in the HTML code of the posts but I also want to show a caption below it. Is that possible without using a plugin?
Thanks in advance
Matt says
Fantastic tutorial. Thanks very much for posting this!
Tiguan says
The ‘span’ must be placed inside the thumbnail’s hyperlink tags, otherwise the image link over play button will be disabled. So the correct code will be:
However, it’s a nice tutorial.
WPBeginner Support says
Tiguan, thanks for pointing this out. We have updated the tutorial.
Administrateur
adolf witzeling says
Great tutorial.
gottfrid q. says
> This will let your users know that there is a video in the post, and they can click on the play button to view the video post.
I don’t want to disappoint you, but the button (spin) don’t have any click method.
How exactly this button was supposed to work and how to implement it?
Thanks for your time.
WPBeginner Support says
The button will not play the video right there, however it will take the user to the video page. The whole thumbnail is linked to the post containing the video.
Administrateur
gottfrid q. says
Must the ‘span’ be placed inside the thumbnail’s hyperlink tags then?
Akash says
And. how to implement Play Button in GENESIS Theme? there is no index.php, archive.php, category.php, or content.php file there to add the code.
Thanks.
WPBeginner Support says
Contact Genesis support forums.
Administrateur
Mark McGinnis says
Akash, did you ever figure out how to impliment using Genesis theme? I have the same issue…
Thanks!
Akash says
But what will be the size of the Video Thumbnail? Will it be same as the image thumbnail already set in the blog?
WPBeginner Support says
It will use the default thumbnail size. You can over ride this by adding your own image size and use it in your template. For example if you create a new thumbnail size and name it video-thumbnail you would call it in your template like this:
<?php the_post_thumbnail('video-thumbnail'); ?>1-click Use in WordPress
Administrateur