Deseja permitir que seus visitantes redimensionem o texto em seu site WordPress?
O objetivo de oferecer um redimensionador de fonte é proporcionar uma maneira mais fácil para os visitantes com baixa visão ajustarem o tamanho da fonte sem quebrar o layout do site. Isso ajuda a aumentar a acessibilidade.
Neste artigo, mostraremos a você como adicionar texto redimensionável para os visitantes do site no WordPress.

Por que adicionar texto redimensionável ao seu site?
Encontrar a fonte certa para o seu site WordPress é importante porque ela desempenha um papel fundamental para tornar o site atraente e ajuda os visitantes a ler o conteúdo.
Entretanto, às vezes, pode não ser suficiente selecionar a melhor fonte para seu site. Se o tamanho da fonte for pequeno, as pessoas terão dificuldade para ler seus artigos e acabarão abandonando o site.
Uma maneira mais fácil de melhorar a legibilidade é oferecer aos visitantes a opção de redimensionar o texto principal em seu site. Isso permite que os usuários ajustem o tamanho do texto de acordo com suas preferências e passem mais tempo no seu site.
Embora você possa usar o recurso de zoom interno do navegador pressionando a tecla “CTRL e +”, ele aumenta o tamanho de todos os elementos da página e não apenas do texto. Isso pode quebrar o layout do site e não proporcionar uma ótima experiência ao usuário.
Dito isso, vamos ver como você pode adicionar facilmente texto redimensionável para seus visitantes no WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo. Você pode usar os links rápidos abaixo para pular para um método específico:
Método 1: Adicionar texto redimensionável no WordPress (somente temas clássicos do WordPress)
A maneira mais fácil de permitir que os usuários redimensionem o texto em seu site é usar um plug-in do WordPress, como o Accessibility Widget.
É um plug-in gratuito do WordPress que permite adicionar uma opção à barra lateral do seu site para alterar o tamanho do texto. O plug-in é leve e muito fácil de usar.
Dito isso, observe que o plug-in Accessibility Widget não é compatível com os temas Full Site Editing e Block, portanto, ele só funcionará se você usar um tema clássico.
Observação: você pode notar que o plug-in não foi testado com as versões mais recentes do WordPress. No entanto, nós mesmos o testamos e ele funciona muito bem para essa finalidade.
Se você não tiver certeza sobre a possibilidade de experimentar esse plug-in, leia nosso artigo de opinião sobre se você deve instalar plug-ins não testados com sua versão do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Accessibility Widget em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
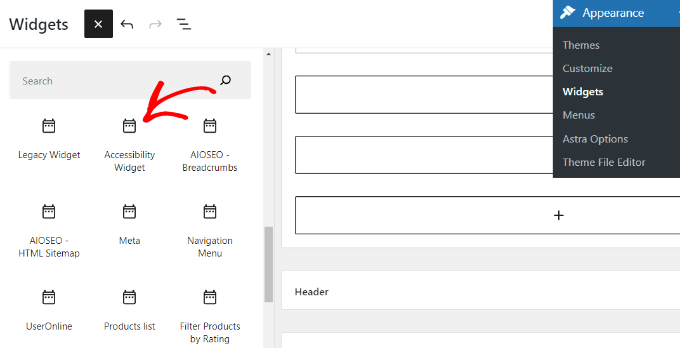
Após a ativação, basta acessar Appearance ” Widget no painel de administração do WordPress. Em seguida, você pode clicar no botão “+” e adicionar o bloco “Accessibility Widget” à barra lateral.

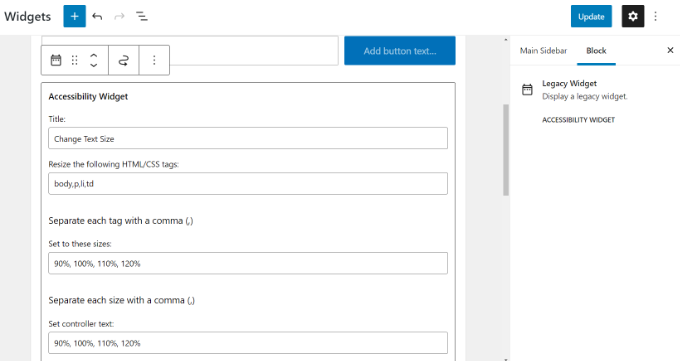
Depois disso, você pode inserir um título para o widget, como “Change Text Size” (Alterar tamanho do texto) ou “Resize Text” (Redimensionar texto).
Em seguida, você precisa selecionar quais elementos HTML ou classes CSS serão afetados pelo widget. As opções padrão são corpo, parágrafo, itens de lista e células de tabela. Essas opções devem funcionar para a maioria dos sites.

O widget permite até quatro opções de redimensionamento. As opções padrão são 90%, 100%, 110% e 120%. Você pode aumentar ou diminuir os tamanhos das fontes inserindo os números no campo “Definir para esses tamanhos”.
A última configuração do widget é o texto do controlador, que é o texto que os usuários verão. Você pode manter as porcentagens padrão para o tamanho do texto ou usar uma letra para mostrar diferentes tamanhos de fonte.
Quando terminar, basta clicar no botão “Update” (Atualizar) para armazenar as configurações do widget.
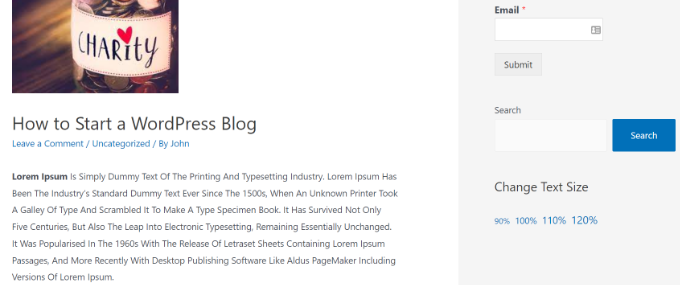
Agora você pode visitar seu site para ver o widget em ação. É assim que o widget deve aparecer na barra lateral de seu site:

Se você achar que o texto do controlador não é perceptível, poderá alterá-lo usando CSS.
Por exemplo, adicione este código CSS à folha de estilo do seu tema:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
Esse CSS adicionará uma borda ao redor do texto do controlador, tornará o texto em negrito e adicionará um pouco de preenchimento. Para obter mais detalhes, consulte nosso guia sobre como adicionar CSS personalizado no WordPress.
Método 2: Adicionar texto redimensionável no WordPress (todos os temas do WordPress)
Outra maneira fácil de permitir que os usuários redimensionem o texto em seu site é usar o WP Accessibility. Esse plug-in permite que você adicione uma barra de ferramentas ao seu site para alterar o tamanho do texto, independentemente do tema que estiver usando.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Accessibility em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, basta acessar a página WP Accessibility no painel de administração do WordPress.

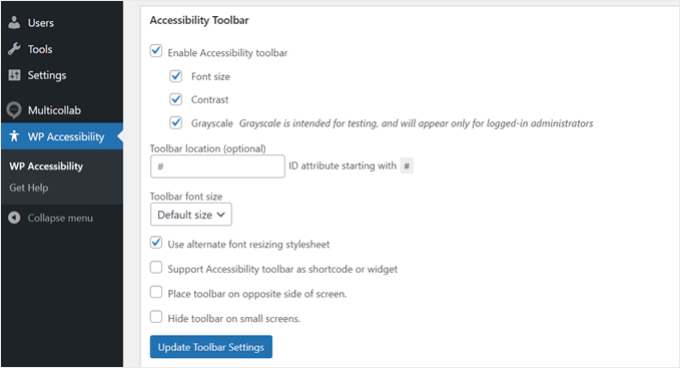
Na seção “Barra de ferramentas de acessibilidade”, clique na opção “Ativar barra de ferramentas de acessibilidade” e selecione “Tamanho da fonte”. Isso adicionará um redimensionador de fonte à barra de ferramentas.
Se necessário, você também pode ativar as opções de Contraste e Escala de cinza.
Além disso, você pode alterar o tamanho da fonte do conteúdo quando a barra de ferramentas é clicada. Você também pode simplesmente selecionar “Tamanho padrão” no menu suspenso se não tiver certeza do que escolher.
Além disso, recomendamos ativar a opção “Usar folha de estilo de redimensionamento de fonte alternativa”. Quando essa opção está ativada, os usuários podem alternar facilmente entre os tamanhos de fonte padrão e uma versão maior e mais legível do texto.
Sinta-se à vontade para ativar outras configurações no plug-in.
Depois disso, basta clicar no botão “Update Toolbar Settings” (Atualizar configurações da barra de ferramentas).

É isso aí!
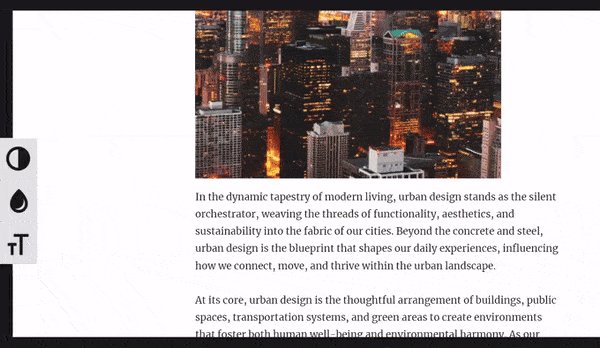
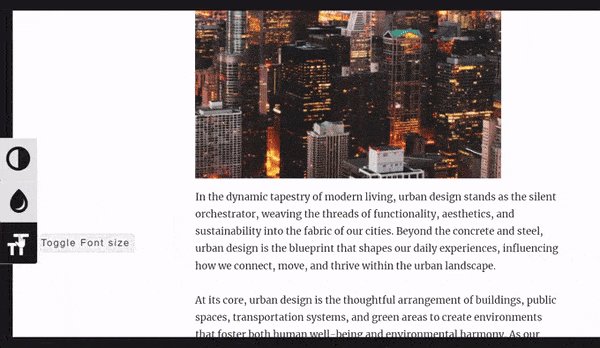
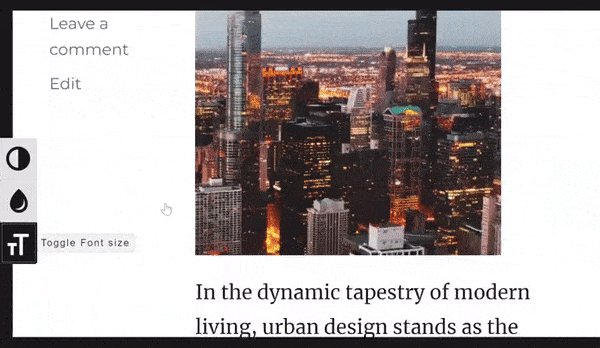
Esta é a aparência da nossa barra de ferramentas de redimensionamento de fontes no front end:

Para obter mais informações, leia nosso guia sobre como melhorar a acessibilidade do seu site WordPress.
Esperamos que este artigo tenha ajudado você a adicionar texto redimensionável ao seu site WordPress. Talvez você também queira conferir nosso guia sobre como melhorar o desempenho do seu site WordPress e os melhores plug-ins do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shushanna says
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support says
You can place it in your theme’s widget areas if your theme has widget areas available!
Administrador
Jasper says
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo says
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette says
is it possible to make the A A A bigger ?
Wrenling says
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support says
Your WordPress theme probably uses different sidebars for main page and single posts.
Administrador