Möchten Sie Ihren Besuchern die Möglichkeit geben, die Größe des Textes auf Ihrer WordPress-Website zu ändern?
Der Zweck einer Schriftgrößenanpassung besteht darin, Besuchern mit eingeschränktem Sehvermögen eine einfachere Möglichkeit zu bieten, die Schriftgröße anzupassen, ohne das Layout einer Website zu verändern. Dies trägt zur Verbesserung der Barrierefreiheit bei.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress größenveränderbaren Text für Website-Besucher hinzufügen können.

Warum sollten Sie Ihrer Website größenveränderbaren Text hinzufügen?
Die Wahl der richtigen Schriftart für Ihre WordPress-Website ist wichtig, denn sie trägt wesentlich zur Attraktivität Ihrer Website bei und hilft den Besuchern, Ihre Inhalte zu lesen.
Manchmal reicht es jedoch nicht aus, die beste Schriftart für Ihre Website auszuwählen. Wenn die Schriftgröße zu klein ist, wird es den Besuchern schwer fallen, Ihre Artikel zu lesen, und sie werden Ihre Website schließlich verlassen.
Eine einfachere Möglichkeit, die Lesbarkeit zu verbessern, besteht darin, den Besuchern die Möglichkeit zu geben, die Größe des Haupttextes auf Ihrer Website zu ändern. So können die Nutzer die Textgröße nach ihrem Geschmack anpassen und mehr Zeit auf Ihrer Website verbringen.
Auch wenn Sie die integrierte Zoomfunktion des Browsers nutzen können, indem Sie die Tastenkombination „STRG und +“ drücken, wird dadurch jedes Element auf der Seite vergrößert, nicht nur der Text. Dies kann das Layout der Website stören und die Benutzerfreundlichkeit beeinträchtigen.
Sehen wir uns also an, wie Sie in WordPress ganz einfach größenveränderbaren Text für Ihre Besucher hinzufügen können.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter. Sie können die Links unten verwenden, um zu einer bestimmten Methode zu springen:
Methode 1: Größenveränderbaren Text in WordPress hinzufügen (nur bei klassischen WordPress-Themen)
Der einfachste Weg, um Nutzern die Möglichkeit zu geben, die Größe des Textes auf Ihrer Website zu ändern, ist die Verwendung eines WordPress-Plugins wie Accessibility Widget.
Es ist ein kostenloses WordPress-Plugin, mit dem Sie der Seitenleiste Ihrer Website eine Option zum Ändern der Textgröße hinzufügen können. Das Plugin ist leicht und sehr einfach zu bedienen.
Beachten Sie jedoch, dass das Accessibility Widget Plugin nicht mit Full Site Editing und Block-Themes kompatibel ist. Es funktioniert also nur, wenn Sie ein klassisches Theme verwenden.
Hinweis: Sie werden feststellen, dass das Plugin nicht mit den neuesten WordPress-Versionen getestet wurde. Wir haben es jedoch selbst ausprobiert, und es funktioniert hervorragend für diesen Zweck.
Wenn Sie sich nicht sicher sind, ob Sie dieses Plugin ausprobieren sollen, lesen Sie unseren Meinungsartikel darüber, ob Sie Plugins installieren sollten, die nicht mit Ihrer WordPress-Version getestet wurden.
Als Erstes müssen Sie das Accessibility Widget Plugin auf Ihrer Website installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
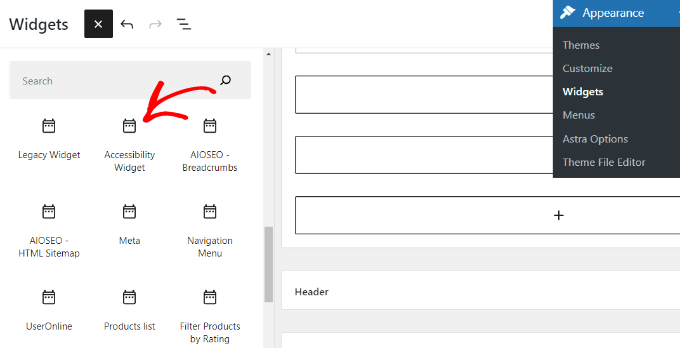
Nach der Aktivierung gehen Sie im WordPress-Administrationsbereich einfach auf Darstellung “ Widget. Als Nächstes können Sie auf die Schaltfläche „+“ klicken und den Block „Accessibility Widget“ zu Ihrer Seitenleiste hinzufügen.

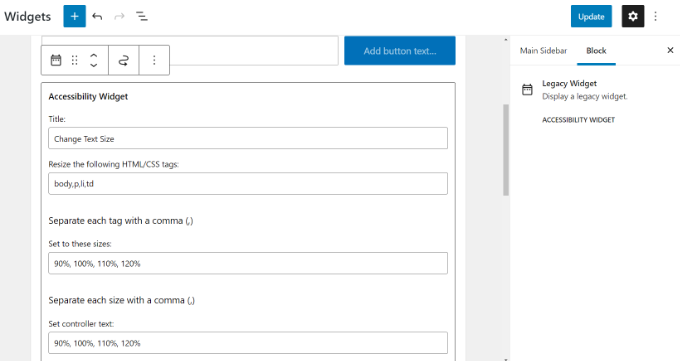
Danach können Sie einen Titel für das Widget eingeben, z. B. „Textgröße ändern“ oder „Textgröße anpassen“.
Als Nächstes müssen Sie auswählen, welche HTML-Elemente oder CSS-Klassen von dem Widget betroffen sein sollen. Die Standardoptionen sind Körper, Absatz, Listenelemente und Tabellenzellen. Diese Optionen sollten für die meisten Websites ausreichen.

Das Widget bietet bis zu vier Optionen für die Größenänderung. Die Standardoptionen sind 90%, 100%, 110% und 120%. Sie können die Schriftgrößen erhöhen oder verringern, indem Sie die Zahlen in das Feld „Auf diese Größen einstellen“ eingeben.
Die letzte Widget-Einstellung ist der Steuerungstext, also der Text, den die Benutzer sehen werden. Sie können die Standardprozentwerte für die Textgröße beibehalten oder einen Buchstaben verwenden, um verschiedene Schriftgrößen anzuzeigen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Widget-Einstellungen zu speichern.
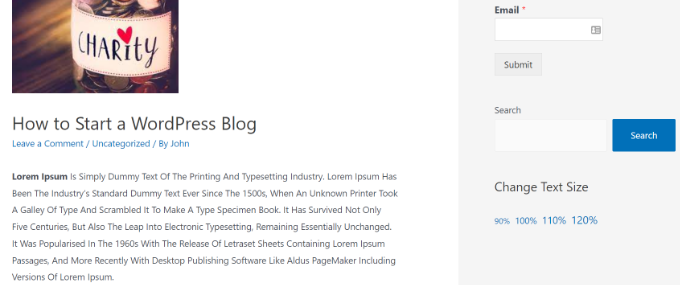
Sie können nun Ihre Website besuchen, um das Widget in Aktion zu sehen. So sollte das Widget in der Seitenleiste Ihrer Website erscheinen:

Wenn Sie der Meinung sind, dass der Controller-Text nicht auffällig ist, können Sie dies mit CSS ändern.
Fügen Sie zum Beispiel diesen CSS-Code in das Stylesheet Ihres Themes ein:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
Dieses CSS fügt einen Rahmen um den Controller-Text hinzu, macht ihn fett und fügt ein wenig Polsterung hinzu. Weitere Details finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem CSS in WordPress.
Methode 2: Größenveränderbaren Text in WordPress hinzufügen (alle WordPress-Themes)
Eine weitere einfache Möglichkeit, Nutzern die Möglichkeit zu geben, die Textgröße auf Ihrer Website zu ändern, ist die Verwendung von WP Accessibility. Mit diesem Plugin können Sie Ihrer Website eine Symbolleiste hinzufügen, um die Textgröße zu ändern, unabhängig davon, welches Theme Sie verwenden.
Als Erstes müssen Sie das WP Accessibility Plugin auf Ihrer Website installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung einfach die WP Accessibility-Seite im WordPress-Administrationsbereich auf.

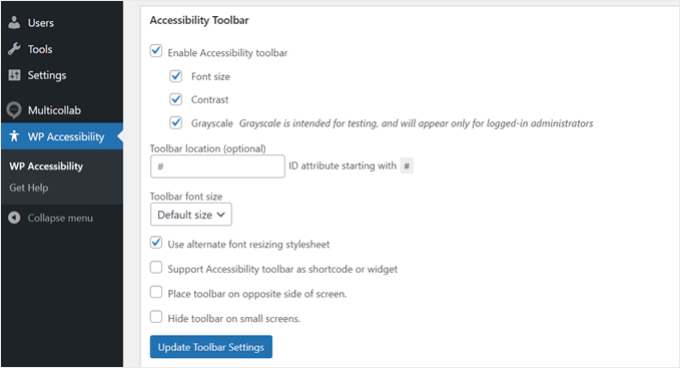
Klicken Sie im Abschnitt „Symbolleiste für Barrierefreiheit“ auf die Option „Symbolleiste für Barrierefreiheit aktivieren“ und wählen Sie „Schriftgröße“. Dadurch wird der Symbolleiste eine Schriftgrößenänderung hinzugefügt.
Falls erforderlich, können Sie auch die Optionen Kontrast und Graustufen aktivieren.
Außerdem können Sie die Schriftgröße des Inhalts ändern, wenn die Symbolleiste angeklickt wird. Sie können auch einfach „Standardgröße“ im Dropdown-Menü auswählen, wenn Sie nicht sicher sind, was Sie wählen sollen.
Ansonsten empfehlen wir, die Option „Alternatives Stylesheet zur Schriftgrößenanpassung verwenden“ zu aktivieren. Wenn diese Option aktiviert ist, können Benutzer leicht zwischen der Standardschriftgröße und einer größeren, besser lesbaren Version des Textes wechseln.
Es steht Ihnen frei, andere Einstellungen im Plugin zu aktivieren.
Klicken Sie dann einfach auf die Schaltfläche „Symbolleisteneinstellungen aktualisieren“.

Das war’s!
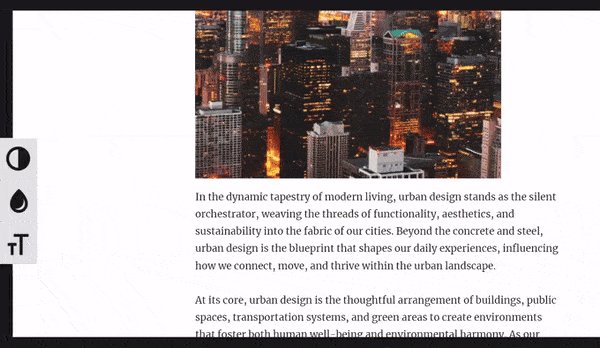
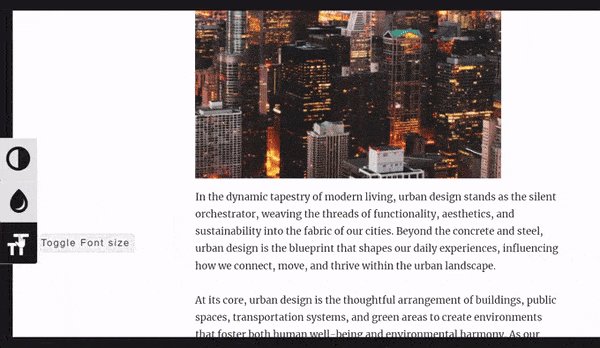
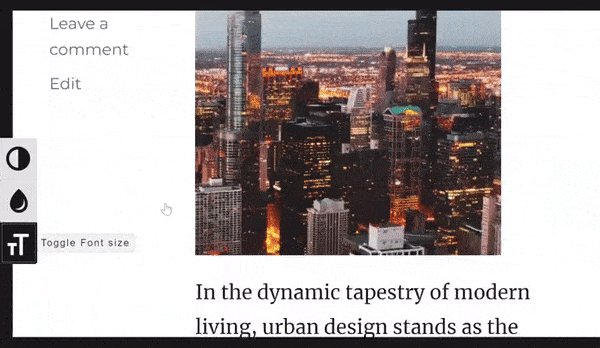
So sieht die Symbolleiste zur Änderung der Schriftgröße auf dem Frontend aus:

Weitere Informationen finden Sie in unserem Leitfaden zur Verbesserung der Barrierefreiheit Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihrer WordPress-Website größenveränderbaren Text hinzuzufügen. Vielleicht möchten Sie auch unseren Leitfaden zur Verbesserung der Leistung Ihrer WordPress-Website und die besten WooCommerce-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shushanna says
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support says
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper says
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo says
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette says
is it possible to make the A A A bigger ?
Wrenling says
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support says
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin