¿Desea permitir que sus visitantes cambien el tamaño del texto de su sitio web en WordPress?
El objetivo de ofrecer un reescalador de fuentes es facilitar a los visitantes con baja visión el ajuste del tamaño de la fuente sin romper la estructura / disposición / diseño / plantilla de un sitio web. Esto ayuda a mejorar la accesibilidad.
En este artículo, le mostraremos cómo añadir texto redimensionable para los visitantes del sitio en WordPress.

¿Por qué añadir texto redimensionable a su sitio web?
Encontrar la fuente adecuada para su sitio web WordPress es importante porque desempeña un perfil muy importante a la hora de hacer que su sitio sea atractivo y ayuda a los visitantes a leer su contenido.
Sin embargo, a veces no basta con seleccionar el mejor tipo de letra para su sitio web. Si el tamaño de la fuente es pequeño, a la gente le costará leer sus artículos y acabará abandonando su sitio.
Una forma más fácil de mejorar la legibilidad es ofrecer a los visitantes la opción de cambiar el tamaño del texto principal de su sitio web. Así, los usuarios pueden ajustar el tamaño del texto a su gusto y pasar más tiempo en su sitio.
Aunque puedes utilizar la característica de zoom integrada en el navegador pulsando la tecla ‘CTRL y +’, ésta amplía el tamaño de todos los elementos de la página y no sólo del texto. Esto puede romper la estructura / disposición / diseño / plantilla del sitio web y no proporcionar una gran experiencia de usuario.
Dicho esto, veamos cómo puede añadir fácilmente texto redimensionable para sus visitantes en WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo. Puede utilizar los enlaces rápidos que aparecen a continuación para omitir un método concreto:
Método 1: Añadir texto redimensionable en WordPress (solo temas clásicos de WordPress)
La forma más sencilla de permitir que los usuarios cambien el tamaño del texto de su sitio web es utilizar un plugin de WordPress como Accessibility Widget.
Es un plugin gratuito para WordPress que te permite añadir una opción a la barra lateral de tu sitio para cambiar el tamaño del texto. El plugin es ligero y muy fácil de usar.
Dicho esto, tenga en cuenta que el plugin Accessibility Widget no es compatible con la edición completa del sitio ni con los temas en bloque, por lo que solo funcionará si utiliza un tema clásico.
Aviso: Puedes notar que el plugin no ha sido probado con las últimas versiones de WordPress. Sin embargo, lo hemos probado nosotros mismos y funciona muy bien para este propósito.
Si no está seguro acerca de probar este plugin, puede leer nuestro artículo de opinión sobre si debería instalar plugins no probados con su versión de WordPress.
Lo primero que debe hacer es instalar y activar el plugin Accessibility Widget en su sitio web. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
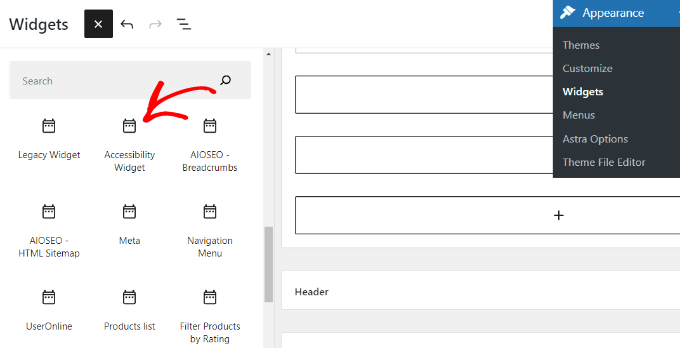
Una vez activado, sólo tienes que ir a Apariencia ” Widget desde el panel de administrador de WordPress. A continuación, puedes hacer clic en el botón “+” y añadir el bloque “Widget de accesibilidad” a tu barra lateral.

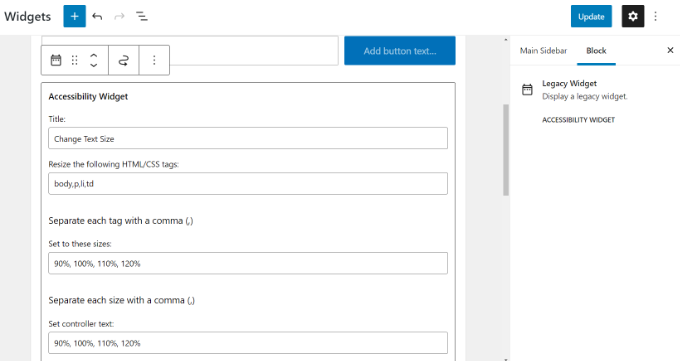
A continuación, puedes introducir un título para el widget, como “Cambiar el tamaño del texto” o “Cambiar el tamaño del texto”.
A continuación, debe seleccionar qué elementos HTML o clases CSS se verán afectados por el widget. Las opciones por defecto son cuerpo, párrafo, elementos de anuncio / catálogo / ficha y celdas de tabla. Estas opciones deberían funcionar para la mayoría de los sitios web.

El widget permite hasta cuatro opciones de cambio de tamaño. Las opciones por defecto son 90%, 100%, 110% y 120%. Puedes aumentar o reducir el tamaño de las fuentes introduciendo las cifras en el campo “Establecer estos tamaños”.
El último ajuste del widget es el texto del controlador, que es el que verán los usuarios. Puede mantener los porcentajes por defecto para el tamaño del texto o utilizar una letra para mostrar diferentes tamaños de fuente.
Cuando hayas terminado, haz clic en el botón “Actualizar” para guardar los ajustes del widget.
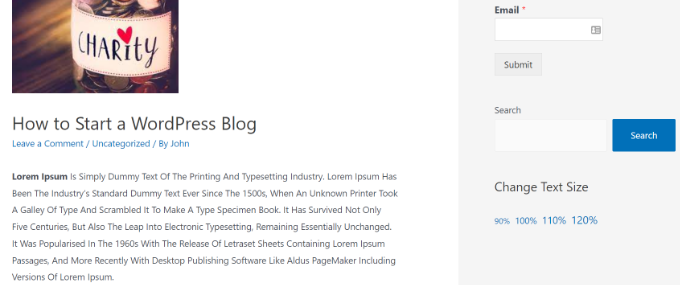
Ahora puede visitar su sitio web para ver el widget en acción. Así es como debe aparecer el widget en la barra lateral de su sitio web:

Si crees que el texto del controlador no se nota, puedes cambiarlo utilizando CSS.
Por ejemplo, añada este código CSS a la hoja de estilos de su tema:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
Este CSS añadirá un borde alrededor del texto del controlador, lo pondrá en negrita y añadirá un poco de relleno. Para más detalles, consulte nuestra guía sobre cómo añadir CSS personalizado en WordPress.
Método 2: Añadir texto redimensionable en WordPress (Todos los temas de WordPress)
Otra forma sencilla de permitir que los usuarios cambien el tamaño del texto de tu sitio web es utilizar WP Accessibility. Este plugin te permite añadir una barra de herramientas a tu sitio para cambiar el tamaño del texto, independientemente del tema que estés utilizando.
Lo primero que tienes que hacer es instalar y activar el plugin WP Accessibility en tu sitio web. Puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress si necesitas ayuda.
Una vez activado, sólo tiene que ir a la página Accesibilidad WP desde el panel de administrador de WordPress.

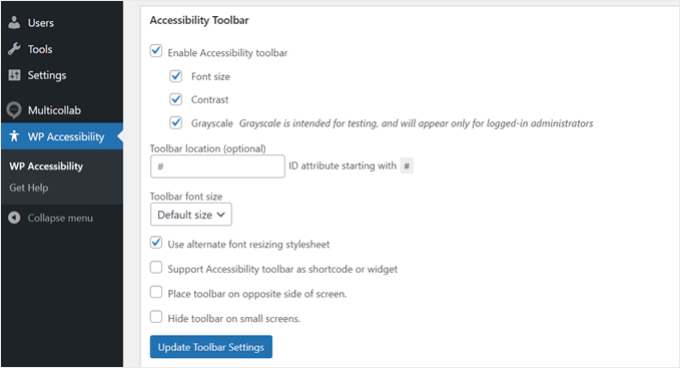
En la sección “Barra de herramientas de accesibilidad”, haz clic en la opción “Activar barra de herramientas de accesibilidad” y selecciona “Tamaño de fuente”. Esto añadirá un modificador de tamaño de fuente a la barra de herramientas.
Si es necesario, también puede activar las opciones Contraste y Escala de grises.
Además, puedes cambiar el tamaño de letra del contenido al hacer clic en la barra de herramientas. También puedes seleccionar “Tamaño predeterminado” en el menú desplegable si no estás seguro de qué elegir.
Aparte de eso, recomendamos activar la opción “Usar hoja de estilos alternativa para cambiar el tamaño de las fuentes”. Cuando esta opción está activada, los usuarios pueden cambiar fácilmente entre los tamaños de fuente por defecto y una versión más grande y legible del texto.
No dudes en activar otros ajustes en el plugin.
Una vez hecho esto, basta con hacer clic en el botón “Actualizar ajustes de la barra de herramientas”.

¡Eso es!
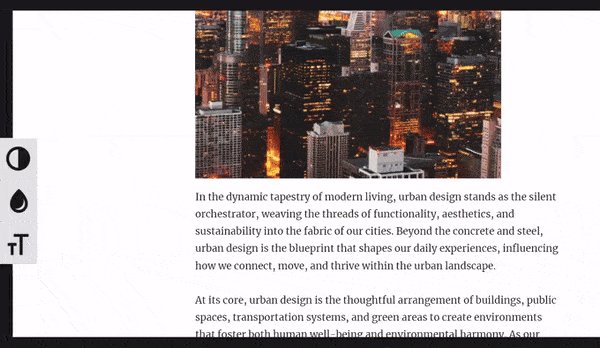
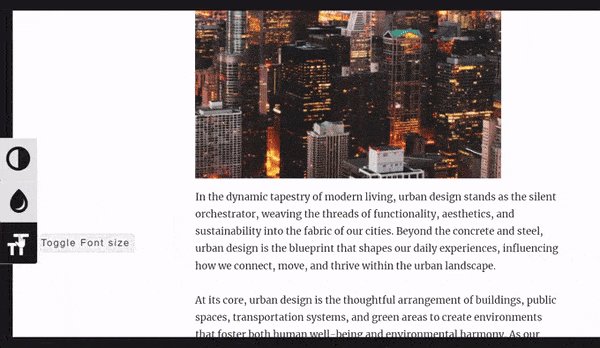
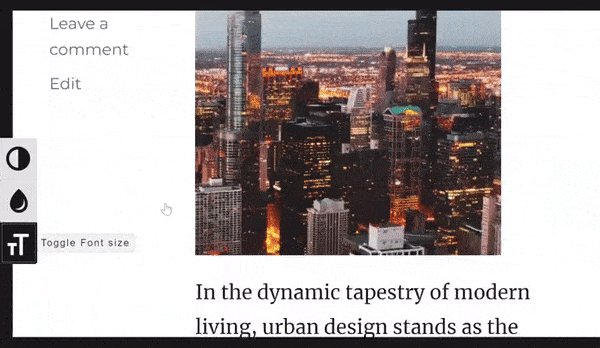
Este es el aspecto de nuestra barra de herramientas para cambiar el tamaño de las fuentes:

Para más información, puede leer nuestra guía sobre cómo mejorar la accesibilidad de su sitio WordPress.
Esperamos que este artículo te haya ayudado a añadir texto redimensionable a tu sitio WordPress. También puedes marcar / comprobar nuestra guía sobre cómo mejorar el rendimiento de tu sitio WordPress y los mejores plugins de WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shushanna says
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support says
You can place it in your theme’s widget areas if your theme has widget areas available!
Administrador
Jasper says
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo says
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette says
is it possible to make the A A A bigger ?
Wrenling says
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support says
Your WordPress theme probably uses different sidebars for main page and single posts.
Administrador