Volete permettere ai vostri visitatori di ridimensionare il testo sul vostro sito WordPress?
Lo scopo di offrire un ridimensionamento dei caratteri è quello di fornire ai visitatori ipovedenti un modo più semplice per regolare le dimensioni dei caratteri senza interrompere il layout di un sito web. Ciò contribuisce a migliorare l’accessibilità.
In questo articolo vi mostreremo come aggiungere testo ridimensionabile per i visitatori del sito in WordPress.

Perché aggiungere testo ridimensionabile al vostro sito web?
Trovare il font giusto per il vostro sito WordPress è importante perché svolge un ruolo fondamentale nel rendere il vostro sito attraente e aiuta i visitatori a leggere i vostri contenuti.
Tuttavia, a volte potrebbe non essere sufficiente selezionare il font migliore per il vostro sito web. Se la dimensione dei caratteri è piccola, le persone avranno difficoltà a leggere i vostri articoli e finiranno per abbandonare il vostro sito.
Un modo più semplice per migliorare la leggibilità è offrire ai visitatori la possibilità di ridimensionare il testo principale del vostro sito. In questo modo gli utenti possono regolare le dimensioni del testo secondo i loro gusti e trascorrere più tempo sul vostro sito.
Anche se è possibile utilizzare la funzione di zoom integrata nel browser premendo i tasti “CTRL e +”, questa aumenta le dimensioni di tutti gli elementi della pagina e non solo del testo. Questo potrebbe rompere il layout del sito web e non fornire un’ottima esperienza all’utente.
Detto questo, vediamo come aggiungere facilmente del testo ridimensionabile per i vostri visitatori in WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere. Per passare a un metodo specifico, potete usare i collegamenti rapidi qui sotto:
Metodo 1: Aggiungere testo ridimensionabile in WordPress (solo per i temi WordPress classici)
Il modo più semplice per consentire agli utenti di ridimensionare il testo sul vostro sito web è utilizzare un plugin di WordPress come Accessibility Widget.
È un plugin gratuito per WordPress che consente di aggiungere un’opzione alla barra laterale del sito per modificare le dimensioni del testo. Il plugin è leggero e molto facile da usare.
Detto questo, si noti che il plugin Accessibility Widget non è compatibile con i temi Full Site Editing e Block, quindi funzionerà solo se si utilizza un tema classico.
Nota: si può notare che il plugin non è stato testato con le ultime versioni di WordPress. Tuttavia, lo abbiamo provato noi stessi e funziona benissimo per questo scopo.
Se non siete sicuri di provare questo plugin, potete leggere la nostra opinione sull’opportunità di installare plugin non testati con la vostra versione di WordPress.
La prima cosa da fare è installare e attivare il plugin Accessibility Widget sul vostro sito web. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
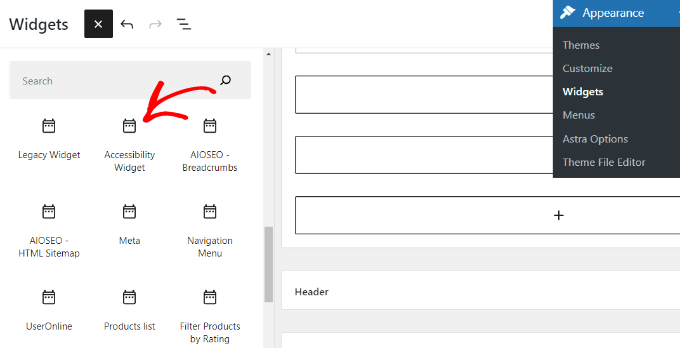
Dopo l’attivazione, basta andare su Aspetto ” Widget dal pannello di amministrazione di WordPress. Successivamente, è possibile fare clic sul pulsante “+” e aggiungere il blocco “Accessibility Widget” alla barra laterale.

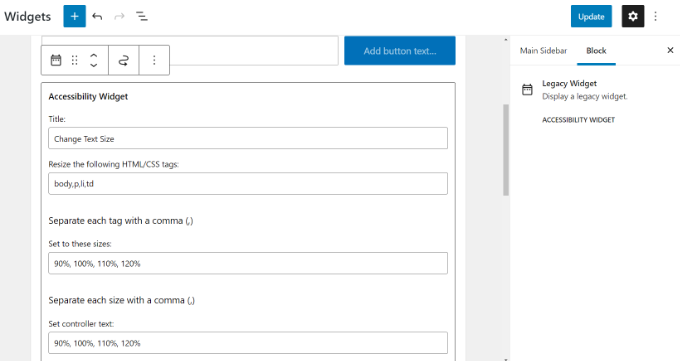
Successivamente, è possibile inserire un titolo per il widget, ad esempio “Cambia dimensione del testo” o “Ridimensiona testo”.
Successivamente, è necessario selezionare quali elementi HTML o classi CSS saranno interessati dal widget. Le opzioni predefinite sono corpo, paragrafo, elementi di elenco e celle di tabella. Queste opzioni dovrebbero andare bene per la maggior parte dei siti web.

Il widget consente fino a quattro opzioni di ridimensionamento. Le opzioni predefinite sono 90%, 100%, 110% e 120%. È possibile aumentare o diminuire le dimensioni dei caratteri inserendo le cifre nel campo “Imposta su queste dimensioni”.
L’ultima impostazione del widget è il testo del controllore, che verrà visualizzato dagli utenti. È possibile mantenere le percentuali predefinite per la dimensione del testo o utilizzare una lettera per mostrare diverse dimensioni di carattere.
Una volta terminato, basta fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni del widget.
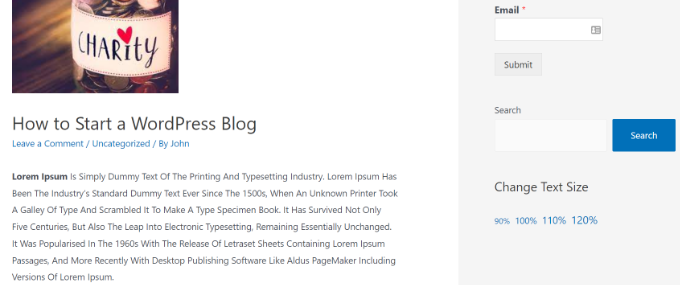
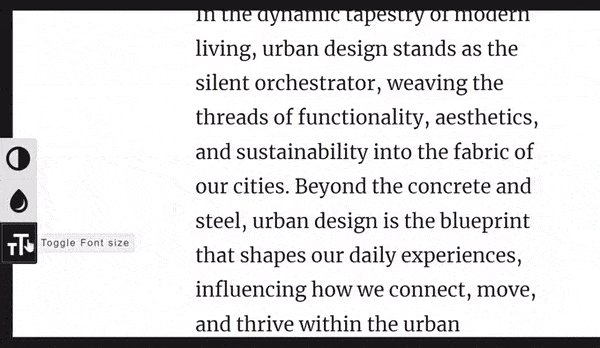
Ora potete visitare il vostro sito web per vedere il widget in azione. Ecco come dovrebbe apparire il widget nella barra laterale del vostro sito web:

Se si ritiene che il testo del controllore non sia evidente, è possibile modificarlo utilizzando i CSS.
Ad esempio, aggiungete questo codice CSS al foglio di stile del vostro tema:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
Questo CSS aggiungerà un bordo intorno al testo del controllore, lo renderà in grassetto e aggiungerà un piccolo padding. Per maggiori dettagli, consultare la nostra guida su come aggiungere CSS personalizzati in WordPress.
Metodo 2: Aggiungere testo ridimensionabile in WordPress (tutti i temi WordPress)
Un altro modo semplice per consentire agli utenti di ridimensionare il testo sul vostro sito web è utilizzare WP Accessibility. Questo plugin consente di aggiungere al sito una barra degli strumenti per modificare le dimensioni del testo, indipendentemente dal tema utilizzato.
La prima cosa da fare è installare e attivare il plugin WP Accessibility sul vostro sito web. Se avete bisogno di aiuto, potete consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, basta andare alla pagina WP Accessibility dal pannello di amministrazione di WordPress.

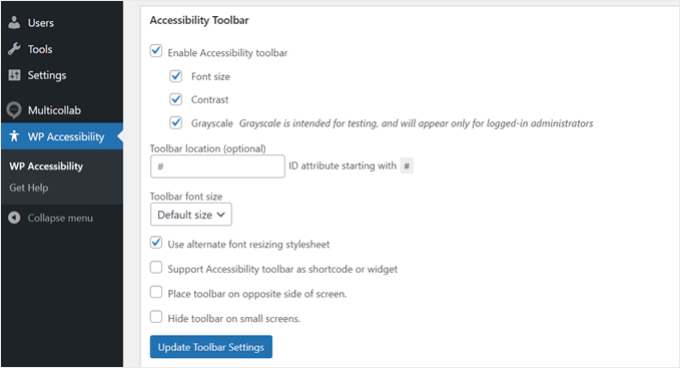
Nella sezione “Barra degli strumenti di accessibilità”, fare clic sull’opzione “Attiva barra degli strumenti di accessibilità” e selezionare “Dimensione carattere”. Questo aggiungerà un ridimensionamento dei caratteri alla barra degli strumenti.
Se necessario, è possibile attivare anche le opzioni Contrasto e Scala di grigi.
Inoltre, è possibile modificare la dimensione dei caratteri del contenuto quando si fa clic sulla barra degli strumenti. È anche possibile selezionare “Dimensione predefinita” nel menu a discesa, se non si è sicuri di cosa scegliere.
A parte questo, si consiglia di attivare l’opzione “Usa foglio di stile alternativo per il ridimensionamento dei caratteri”. Quando questa opzione è attivata, gli utenti possono facilmente passare dalle dimensioni predefinite dei caratteri a una versione più grande e leggibile del testo.
Sentitevi liberi di attivare altre impostazioni nel plugin.
Una volta fatto, basta fare clic sul pulsante “Aggiorna le impostazioni della barra degli strumenti”.

Ecco fatto!
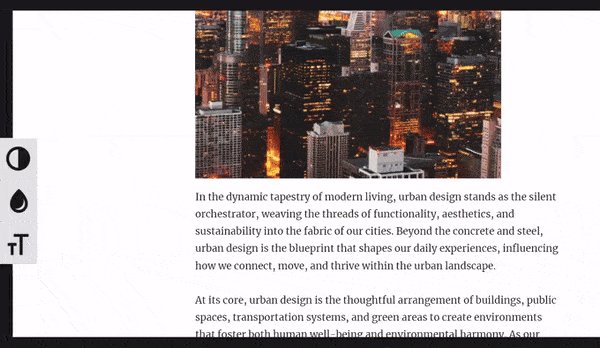
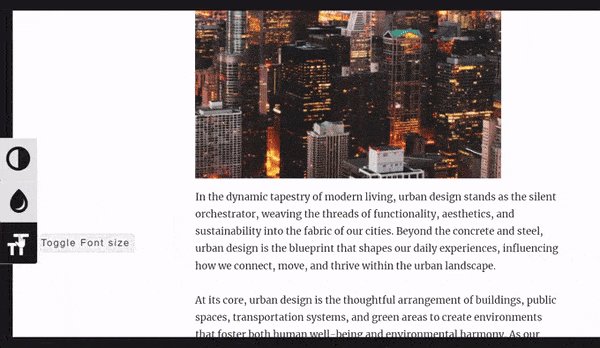
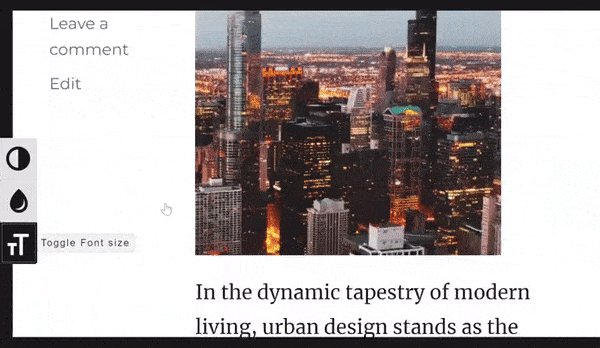
Ecco come appare la nostra barra degli strumenti per il ridimensionamento dei caratteri sul front-end:

Per ulteriori informazioni, potete leggere la nostra guida su come migliorare l’accessibilità del vostro sito WordPress.
Speriamo che questo articolo vi abbia aiutato ad aggiungere testo ridimensionabile al vostro sito WordPress. Potreste anche dare un’occhiata alla nostra guida su come migliorare le prestazioni del vostro sito WordPress e ai migliori plugin WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shushanna says
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support says
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper says
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo says
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette says
is it possible to make the A A A bigger ?
Wrenling says
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support says
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin