Vous permettez à vos internautes de redimmensionner le texte de votre site WordPress ?
L’objectif d’un redimensionnement des polices est de permettre aux internautes malvoyants d’ajuster plus facilement la taille des polices sans interrompre la mise en page d’un site. Cela aide à améliorer l’accessibilité.
Dans cet article, nous allons vous afficher comment ajouter un texte redimmensionnable pour les internautes dans WordPress.

Pourquoi ajouter du texte redimmensionnable à votre site ?
Trouver la bonne police de caractères pour votre site WordPress est important car elle joue un rôle massif dans l’attractivité de votre site et aide les internautes à lire votre contenu.
Cependant, il peut arriver que cela ne suffise pas à sélectionner la meilleure police de caractères pour votre site. Si la taille de la police est trop petite, les internautes auront du mal à lire vos articles et finiront par abandonner votre site.
Un moyen plus facile d’améliorer la lisibilité est d’offrir aux internautes l’option de redimmensionner le texte principal de votre site. Cela permet aux utilisateurs/utilisatrices d’ajuster la taille du texte à leur convenance et de passer plus de temps sur votre site.
Même si vous pouvez utiliser la fonctionnalité de zoom intégrée au navigateur en appuyant sur les touches « CTRL et + », celle-ci augmente la taille de tous les éléments de la page, et pas seulement celle du texte. Cela risque de perturber la mise en page du site et de ne pas offrir un bon compte à l’utilisateur/utilisatrice.
Cela dit, voyons comment vous pouvez facilement ajouter du texte redimmensionnable pour vos internautes dans WordPress.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire. Vous pouvez utiliser les liens rapides ci-dessous pour passer à une méthode spécifique :
Méthode 1 : Ajouter un texte redimmensionnable dans WordPress (thèmes WordPress classiques uniquement)
Le moyen le plus simple de permettre aux utilisateurs/utilisatrices de redimmensionner le texte sur votre site est d’utiliser une extension WordPress telle que Accessibility Widget.
C’est une extension WordPress gratuite qui vous permet d’ajouter une option à la colonne latérale de votre site pour modifier la taille du texte. L’extension est légère et très facile à utiliser.
Cela dit, notez que l’extension Accessibility Widget n’est pas compatible avec les thèmes Full Site Editing et block, elle fonctionnera donc uniquement si vous utilisez un thème classique.
Note : Vous pouvez remarquer que l’extension n’a pas été testée avec les dernières versions de WordPress. Cependant, nous l’avons testé nous-mêmes et il fonctionne parfaitement pour cet usage.
Si vous n’êtes pas sûr d’essayer ce plugin, vous pouvez lire notre article d’opinion sur la question de savoir si vous devriez installer des extensions qui n’ont pas été testées avec votre version de WordPress.
La première chose à faire est d’installer et d’activer l’extension Accessibility Widget sur votre site. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
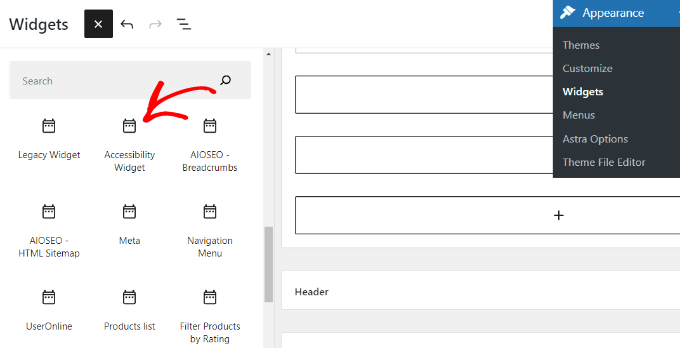
Une fois activé, il suffit de se rendre dans Apparence » Widget depuis le panneau d’administration de WordPress. Ensuite, vous pouvez cliquer sur le bouton » + » et ajouter le bloc » Accessibility Widget » à votre colonne latérale.

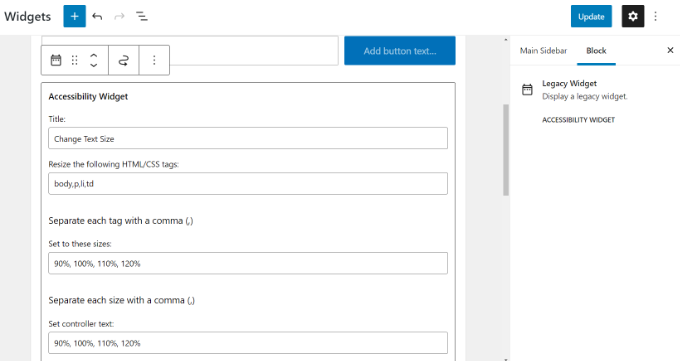
Ensuite, vous pouvez saisir un titre pour le widget, comme « Modifier la taille du texte » ou « Redimmensionner le texte ».
Ensuite, vous devez sélectionner les éléments HTML ou les classes CSS qui seront affectés par le widget. Les options par défaut sont les suivantes : corps, paragraphe, éléments de liste et cellules de tableau. Ces options devraient convenir à la plupart des sites.

Le widget vous permet de bénéficier de quatre options de redimmensionnement. Les options par défaut sont 90%, 100%, 110% et 120%. Vous pouvez augmenter ou réduire la taille des polices en saisissant les chiffres dans le champ « Définir à ces tailles ».
Le dernier réglage du widget est le texte du contrôleur, c’est-à-dire le texte que les utilisateurs/utilisatrices verront. Vous pouvez conserver les pourcentages par défaut pour la taille du texte ou utiliser une lettre pour afficher différentes tailles de police.
Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » pour stocker les réglages de votre widget.
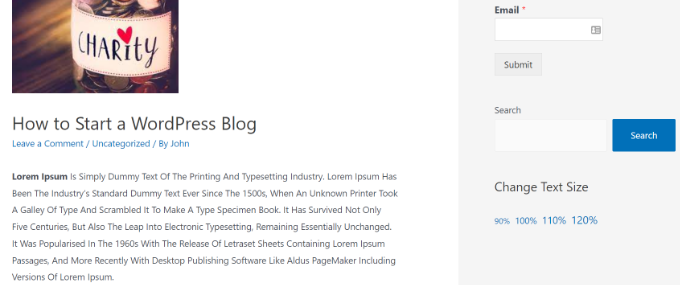
Vous pouvez maintenant visiter votre site pour voir le widget en action. Voici comment le widget devrait apparaître dans la colonne latérale de votre site :

Si vous estimez que le texte du contrôleur n’est pas perceptible, vous pouvez le modifier à l’aide de CSS.
Par exemple, ajoutez ce code CSS à la feuille de style de votre thème:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
Ce CSS ajoutera une bordure autour du texte du contrôleur, le mettra en gras et ajoutera un peu de marge interne. Pour plus de détails, veuillez consulter notre guide sur la façon d’ajouter des CSS personnalisés dans WordPress.
Méthode 2 : Ajouter un texte redimmensionnable dans WordPress (Tous les thèmes WordPress)
Un autre moyen facile de permettre aux utilisateurs/utilisatrices de redimmensionner le texte sur votre site est d’utiliser WP Accessibility. Cette extension vous permet d’ajouter une barre d’outils à votre site pour modifier la taille du texte, quel que soit le thème que vous utilisez.
La première chose à faire est d’installer et d’activer l’extension WP Accessibility sur votre site. Vous pouvez consulter notre guide sur l ‘installation d’une extension WordPress si vous avez besoin d’aide.
Une fois activée, il suffit de se rendre sur la page WP Accessibility à partir du panneau d’administration de WordPress.

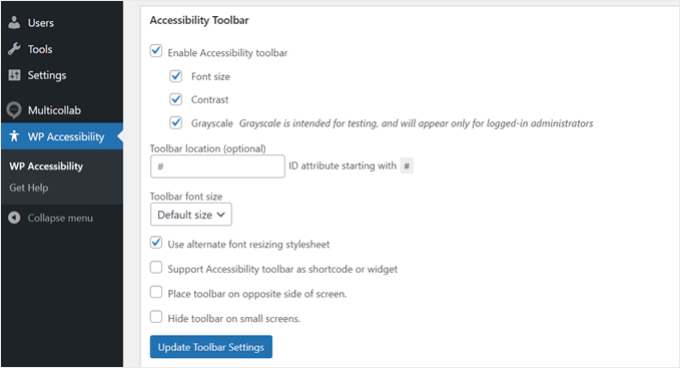
Dans la section « Barre d’outils d’accessibilité », cliquez sur l’option « Activer la barre d’outils d’accessibilité » et sélectionnez « Taille de police ». Cela ajoutera un redimensionneur de police à la barre d’outils.
Si nécessaire, vous pouvez également activer les options Contraste et Niveaux de gris.
En outre, vous pouvez modifier la taille de la police du contenu lorsque vous cliquez sur la barre d’outils. Vous pouvez également sélectionner « Taille par défaut » dans le menu déroulant si vous n’êtes pas sûr de votre choix.
Par ailleurs, nous vous recommandons d’activer l’option « Utiliser une autre feuille de style pour redimensionner les polices ». Lorsque cette option est activée, les utilisateurs/utilisatrices peuvent facilement basculer entre les tailles de police par défaut et une version plus grande et plus lisible du texte.
N’hésitez pas à activer d’autres réglages dans l’extension.
Une fois cela fait, cliquez sur le bouton « Mettre à jour les réglages de la barre d’outils ».

C’est tout !
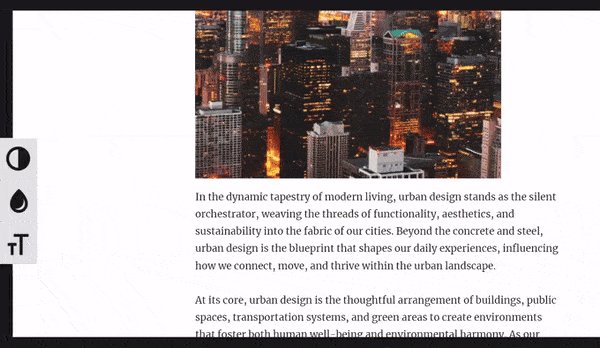
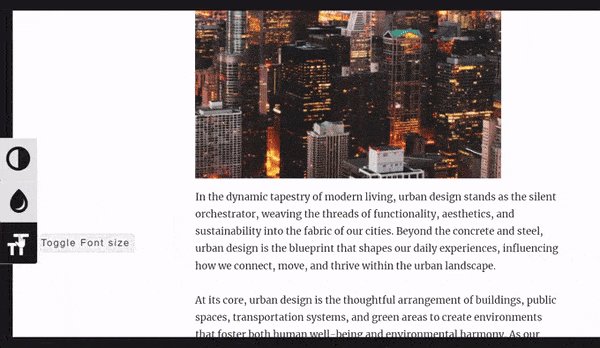
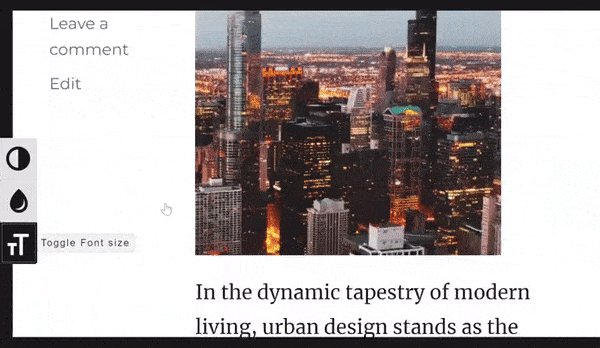
Voici à quoi ressemble notre barre d’outils de redimmensionnement des polices sur l’interface publique :

En savoir plus, vous pouvez consulter notre guide sur l ‘amélioration de l’accessibilité de votre site WordPress.
Nous espérons que cet article vous a aidé à ajouter du texte redimmensionnable sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’améliorer les performances de votre site WordPress et les meilleures extensions WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shushanna says
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support says
You can place it in your theme’s widget areas if your theme has widget areas available!
Administrateur
Jasper says
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo says
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette says
is it possible to make the A A A bigger ?
Wrenling says
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support says
Your WordPress theme probably uses different sidebars for main page and single posts.
Administrateur