Você já se perguntou o que é um Gravatar e se deveria usá-lo?
O Gravatar permite que os usuários exibam uma imagem de avatar ao lado de seus nomes em sites do WordPress.
Neste artigo, discutiremos o que é um Gravatar e por que você deve começar a usá-lo imediatamente.

História: Avatar
O termo Avatar foi emprestado das comunidades de jogos on-line no final dos anos 90 e início dos anos 2000.
Antes disso, os fóruns on-line eram principalmente comunidades baseadas em texto em que os usuários eram identificados apenas por seus nomes de usuário.
À medida que essas comunidades cresciam, ficava cada vez mais difícil identificar os usuários apenas por seus nomes.
Para resolver isso, os fóruns on-line permitiam que seus usuários carregassem uma imagem como foto de perfil. Eles chamavam essa imagem de “Avatar” em vez de foto de perfil.
O termo Avatar significa uma imagem que representa uma pessoa ou um usuário. Pode ser sua própria foto ou qualquer outra imagem que ele queira usar como foto de perfil.
Com a evolução da Web e dos blogs, os blogs do WordPress enfrentaram um problema semelhante. Os comentários do WordPress se tornaram o centro de conversas de muitos blogs, e era mais difícil identificar os comentaristas apenas com nomes.
Diferentemente dos fóruns on-line, em que os usuários eram obrigados a criar uma conta, os comentaristas do WordPress geralmente não precisavam criar uma conta para deixar um comentário.
Foi aí que o Gravatar entrou em cena.
Relacionado: Veja nosso guia sobre a história dos blogs.
O que é um Gravatar?
Gravatar é a sigla de Globally Recognized Avatar (Avatar Globalmente Reconhecido). É um serviço popular da Web que permite que as pessoas criem um perfil e associem imagens de avatar a seus endereços de e-mail.

Depois que você adicionar um Gravatar, ele será reconhecido em todas as plataformas que vêm com suporte integrado ao Gravatar, incluindo WordPress, Slack, Github, Stack Overflow, Atlassian e muito mais.
Isso significa que, quando você deixar um comentário em um dos sites que suportam o Gravatar, ele extrairá seu Avatar Globalmente Reconhecido dos servidores deles e o exibirá ao lado do seu nome nos comentários e em outras áreas.
Por exemplo, quando um usuário deixa um comentário em um site do WordPress, o Gravatar dele é exibido automaticamente ao lado do comentário.

Isso permite que cada comentarista tenha sua identidade em toda a Internet.
Por que devo adicionar o Gravatar?
Se você é um blogueiro, uma organização sem fins lucrativos, uma pequena empresa ou alguém que deseja criar uma marca, precisa começar a usar o Gravatar.
Um Gravatar permite que você crie sua identidade na Web e crie uma voz de autoridade em seu setor.
No início, quando você comenta em blogs, seu Gravatar pode não ser percebido imediatamente.
Entretanto, se a mesma pessoa vir seu comentário em vários sites que ela lê, provavelmente visitará seu site.
Alguns proprietários de sites reclamam que o Gravatar torna seus sites mais lentos, e esse é o motivo mais citado pelos blogueiros para desativar o Gravatar.
Dica profissional: consulte nosso guia definitivo para acelerar o WordPress para obter mais otimização de desempenho.
Como posso obter um Gravatar?
Você pode obter um Gravatar visitando o site do Gravatar e inscrevendo-se em uma conta gratuita.
É muito fácil criar um Gravatar para seu perfil.
Primeiro, você precisa visitar o site do Gravatar e clicar no botão “Create your Gravatar”.

Agora você será levado à página de registro.
O Gravatar é de propriedade da Automattic, a empresa por trás do WordPress.com (não confundir com o WordPress.org; consulte nosso guia sobre a diferença entre WordPress.com e WordPress.org). É por isso que eles exigem que os usuários se inscrevam usando uma conta do WordPress.com.

Você pode criar uma conta gratuita no WordPress.com ou fazer login se já tiver uma conta.
Agora você será direcionado para a página “Login”, na qual precisará fornecer o endereço de e-mail e a senha do seu site WordPress.
Depois disso, basta clicar no botão “Continue” (Continuar).

Em seguida, será perguntado se você deseja fazer login no Gravatar usando sua conta do WordPress.com.
Basta clicar no botão “Approve” (Aprovar) para continuar.

Depois disso, o Gravatar enviará um e-mail de confirmação para sua conta de e-mail.
Você precisará abrir o e-mail e clicar no botão “Confirmar seu e-mail” para ativar a conta do Gravatar.

Agora, você será redirecionado para o site WordPress.com.
Em seguida, você precisa voltar ao site do Gravatar e fazer login usando sua conta do WordPress.com.
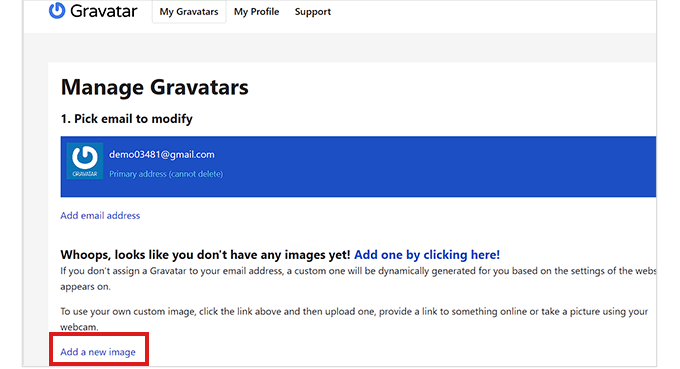
Isso o levará à página da sua conta Gravatar.
Aqui, você só precisa clicar no link “Add a new image” (Adicionar uma nova imagem) abaixo para adicionar sua imagem do Gravatar.

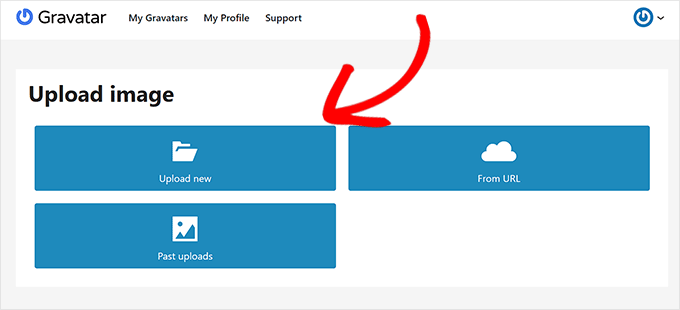
Ao clicar no link, você será levado à página “Upload Image” (Carregar imagem).
Agora você pode fazer upload de qualquer imagem que queira usar do seu computador ou colando um URL.
Recomendamos escolher uma boa foto de perfil sua ou o logotipo de sua empresa para o Gravatar.
No entanto, se quiser permanecer anônimo, você pode usar qualquer outra imagem que o represente.

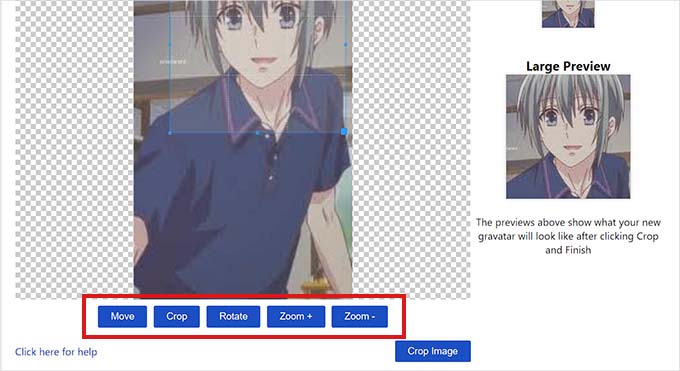
Depois de carregar um Gravatar, você será direcionado para uma nova página na qual poderá cortar, girar, ampliar e visualizar a imagem.
Quando estiver satisfeito, basta clicar no botão “Crop Image” (Cortar imagem) abaixo.

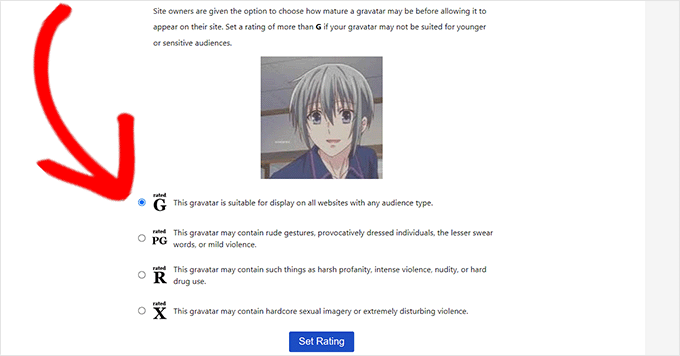
Em seguida, você será solicitado a classificar seu Gravatar de acordo com o nível de maturidade.
Basta marcar a caixa ao lado de uma opção preferida e clicar no botão “Definir classificação”.
Seu Gravatar já foi configurado.

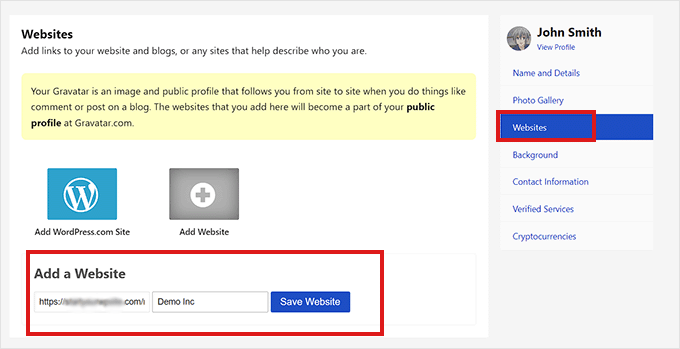
Em seguida, você precisa visitar a página “Websites” na barra lateral do painel do Gravatar.
A partir daí, basta copiar e colar o URL e o título do seu site WordPress.
Por fim, clique no botão “Salvar site” para armazenar suas configurações.

Agora, você pode testar seu Gravatar deixando um comentário em um site ou verificando o perfil do autor em seu blog do WordPress.
Esta é a aparência do nosso Gravatar na seção de biografia do autor em um site de demonstração.

Perguntas frequentes sobre gravatares no WordPress
Os usuários frequentemente nos fazem perguntas sobre o uso do Gravatar para sua própria imagem de avatar, bem como sobre o uso do Gravatar em seus sites.
Veja a seguir as respostas para as perguntas mais frequentes sobre o uso do Gravatar.
1. Como faço para desativar o Gravatar em meu site do WordPress?
Para desativar o Gravatar em seu site do WordPress, basta acessar a página Configurações ” Discussão e desmarcar a caixa ao lado da opção Exibição de Avatar.
Para obter mais detalhes, consulte nosso tutorial sobre como desativar as imagens Gravatar no WordPress.

2. O que acontece quando um usuário não tem uma imagem Gravatar?
Por padrão, o WordPress mostrará a imagem do homem misterioso ao lado dos comentários em que o autor do comentário não tiver uma imagem Gravatar associada ao seu endereço de e-mail. Essa é a chamada imagem padrão do Gravatar.
Você pode alterar essa imagem visitando a página Configurações ” Discussão e rolando para baixo até a seção Avatar padrão.

A partir daí, você verá várias opções para escolher. Algumas delas tentarão gerar automaticamente uma imagem exclusiva usando um algoritmo baseado no nome ou no endereço de e-mail do usuário.
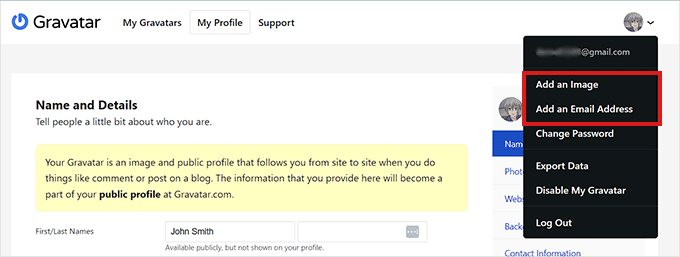
3. Posso adicionar mais de uma imagem ou endereço de e-mail à minha conta do Gravatar?
Sim, você pode adicionar várias imagens e endereços de e-mail à sua conta do Gravatar. No entanto, você só pode usar uma imagem como seu Gravatar para cada endereço de e-mail.

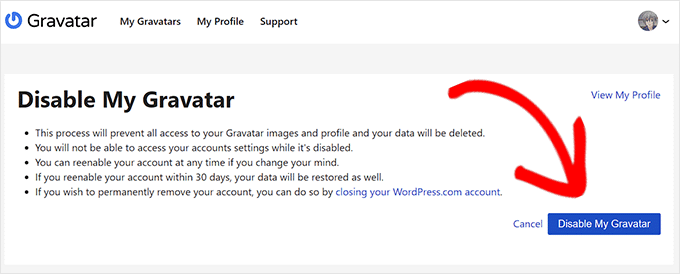
4. Posso desativar minha conta do Gravatar?
Sim, você pode desativar sua conta do Gravatar a qualquer momento. Basta fazer login em sua conta no site do Gravatar e escolher “Desativar minha conta” abaixo da foto do seu perfil.

A desativação da imagem do Gravatar interromperá o processamento de suas imagens, e todos os sites em que você deixou comentários deixarão de exibir sua imagem do Gravatar.
Esperamos que este artigo tenha ajudado você a saber mais sobre o que é o Gravatar e por que você deve começar a usá-lo. Talvez você também queira ver nosso tutorial sobre como alterar o Gravatar padrão no WordPress e nossas principais opções das melhores ferramentas de comunicação de equipe para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ryan says
Great article.After reading this, i guess it is time i get a Gravatar.
lee says
thanks, great post – exactly the info i was looking for. Hopefully this message has my new gravatar next to it!
Rachel says
Just uploaded my gravatar and checking to see if it worked
Zeana Romanovna says
Thank you for the informative article. I never knew what they were for but someone told me to get one!
Van says
Neat. How do I get this to populate EVERYWHERE? YouTube, Facebook, Twitter, etc…
Editorial Staff says
Youtube, Facebook, and Twitter don’t use Gravatar. Most other sites that has comments do though.
Administrador
Donny says
Just got my 1st Gravatar and seeing if this works when I post?
Andrea says
Thanks for the post, great info. Let’s see how it works…
Adam says
Thank you for this information. I have been posting as a mystery man for too long!
Flo says
I want to use two gravatars, one for a book (it’s a reference book and the gravatar would be the “writer” of the book; the second would be for me writing or blogging as Flo. Would I create two different gravatars and when I’m writing as my alter ego, write from one web address and when I’m writing as Flo, use my regular address?
Editorial Staff says
Yes, you would need two different gravatar accounts.
Administrador
Lance England says
Testing to see if my first Gravatar comment will show up
Steven says
I updated my pic to gravatar.
Hope it will work.
Jennifer Minnite says
Thank you for explaining in simple terms what a gravatar is!
Annmarie says
Oh so that is what “Gravatar” is!! Good to know
Ron says
Is there a way to remove the photo class from the avatar images?
I ask this because I suspect it’s conflicting with our the rich snippets results in our theme.
Whenever a recipe has comments, the rich snippet thumbnail disappears from google, if there are no comments, the thumbnail is shown correctly.
See for example:
On of our more popular recipes with lots of comments:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.cupcakesenmuffins.nl%2Fcupcake-recepten%2Fbasiscupcakes%2Fbasis-cupcake-recept%2F&html=
A less popular recipe with no comments:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.cupcakesenmuffins.nl%2Fcupcake-recepten%2Fluxecupcakes%2Fkoek-en-zopie-cupcakes%2F&html=
This goes for all recipes i checked so far.
I suspect the class=’photo’ in the gravatar is interfering, but i’m no expert. Can anyone of you help?
Thanks,
Ron
Editorial Staff says
You would have to filter get_avatar to customize this output. Hopefully that points you in the right direction.
Administrador
Ron says
Thanks! That did put me in the right direction, Turned out it was’nt the photo class but the v-card was the problem. After removing it from the comments, thumbnails started appearing again on Google!
Edwin says
Testing out my new gravatar with one email address…
Robert Pike says
Thanks for the help.
Edward says
I’m not sure that mine is working.
Editorial Staff says
It’s working. Look next to your comment.
Administrador
Allen says
Learned about Gravatar through Hartl’s Ruby on Rails tutorial. Didn’t know they had this, nice to give it a try!
Siddarth says
Useful Info. Although I have been a social media enthusiast for long, I did not consider using gravatar. Now I see the point
sandislo says
Great article. Excellent explantation!
Peter Weber says
I have tried Gravatar as wll….. let’s see how it works
Helena Dolsak says
So let´s see if it works…
Thanks for the post!
Christina says
I set up my Gravatar and I’m ready to be noticed. “)
Jim says
just set gravatar up and this is the first post to try it out
D James Garcia says
Very cool. I’m adding this functionality to my site immediately
Michiel Drenth says
I am new to Gravatar and was looking for some info on how to use it. Great post, gave me a lot of useful insights
Chris McQuillan says
Is it better to use a photograph (head & shoulders) or would you recommend a logo/graphic for a small company?
Editorial Staff says
That depends on your brand
Administrador
Joshua Hardwick says
Great post! (I think). Now’s the moment of truth to see if following the advice of the post works…
Joshua Hardwick says
It did! I see my photo. Thanks Gravatar.
sudoquai says
To bad not every site supports Gravatar !
Isaac Lee Yi Hao says
I have created a Gravatar account !!!
Signore says
one more face to remember
Enamul Hasan Ismail says
Yep, Let’s see it in action.
Carmelo Gonzalez says
I was not aware of the importance of a gravatar. I thought it was just something aesthetic.
Vicky says
This post is really helpful for me. I suggest every one must use Gravatar for better link building.
Dan Hunter says
let’s see this in action
kranthi says
I created my gravatar profile just after knowing what it does. One of the awsome things that happen to web. ;^]
Alex says
One leans something new every day. I have been on the net since 1995 and I had no idea what a gravatar was until I read this.
Duane says
Gravatar is great!
As a small business owner & blogger I think its great that Gravatar allows you to add multiple e-mail addresses and to assign different avatars (images) for each within one account (all free). I have my personal photo assigned to my primary e-mail address and my business logo assigned to another e-mail address, thus making it easy to post Blog Comments using either my personal profile or my company logo, as I see fit…
Jim Forde says
Very good information. Any one who wants to be found in social media should sign up for gravator.
Kenton Pass says
Great article! I had no idea what a gravatar was until I read this. Thanks
Frank Woodman Jr says
Thanks for a great article on one of those topics many of us forget to share.
For those that don’t know about Avatars or setting up a gravatar it’s seems a daunting task but as you show it’s really pretty simple. And once done it’s much easier to create a an online identity that’s both constant and easy to use.
David says
I like gravatar. I like it a lot. It helps brand you or give you an identity online. But I still need to update my Facebook photo or or Twitter avatar seperately. I think the next step and this would be easier if Facebook or Twitter implemented it, but alas its going to be gravatar is to hook up with both social services and using a Twitter api when you update the profile picture in Twitter, it updates your gravatar picture which then goes across the net. Building an app to connect with Facebook would work well.
I want to see this.
Brady says
I’m having issues with my Gravitar not showing up in my own comments on my WordPress blog (using Thesis theme). Anyone else with a similar problem?
Editorial Staff says
If you are using the same email as the one you associate with Gravatar, then it should always show. I have not heard of a single issue like this before. -Syed
Administrador
Mattia Frigeri says
it works! I didn’t know how to create a gravater before… thanks
Tiny says
Look .Gravatar is great.
Soffian says
Thanks for the info, I already use mine
Nando says
Great post! I first learned of Gravatar when I created my blog, CyanSkies.com on WordPress three years ago. As you stated, you just set it and forget it! I used my friend’s (DC/Marvel Comics artist Hector Collazo) drawing of me and its been great so far!
David Schneider says
I would like to see the live demo of gravatar in action.
Editorial Staff says
Look in the comments
Administrador
iCoco_de says
My only issue with Gravatar (and WordPress) ist that they don’t allow special characters like the underline in icoco_de. So I am forced to register with a different account name that has not much to do with my “real” screen name on almost every other board or platform I visit.
Editorial Staff says
Gravatar goes with the email address not username.
Administrador
icoco_de says
Thank you for making this clear. Yes, I know that my Gravatar is linked to my email address. I also learned that I can set my “display name” to be icoco_de (which I did). But I’d like to “adjust” my profile to “gravatar.com/icoco_de” rather than “gravatar.com/icoco987”. This is what I meant, and this doesn’t seem possible.
Thomaz Fernandes says
You forgot to talk about performance.
I did some tests and here’s the result:
Post without Gravatar: Page Speed Score: 89/100.
Post using Gravatar: Page Speed Score: 68/100.
So, how to use Gravatar without loosing performance?
Gautam Doddamani says
i remember when i first got my gravatar it was around 2 years back. still haven’t changed it. when u r a blogger and comment a lot on other sites you should definitely get a gravatar which is used by wordpress and other cms for displaying avatars.