Deseja usar o bloco More em seu site WordPress?
O WordPress oferece várias maneiras diferentes de mostrar uma prévia de suas postagens no arquivo e na página inicial. Isso pode ajudar a chamar a atenção do visitante e levá-lo a ler a postagem completa.
Neste artigo, mostraremos como você pode usar corretamente o bloco More no WordPress. Também mostraremos como criar um trecho, caso você esteja usando um tema que ignore o bloco More.

Quando usar o bloco More no WordPress
Muitos sites usam visualizações de postagens para incentivar os visitantes a conferir a versão completa.
Como usuário do WordPress, você pode criar visualizações de posts de algumas maneiras diferentes. Por exemplo, você pode usar um plug-in de acordeão do WordPress ou mostrar e ocultar conteúdo usando o efeito de alternância.
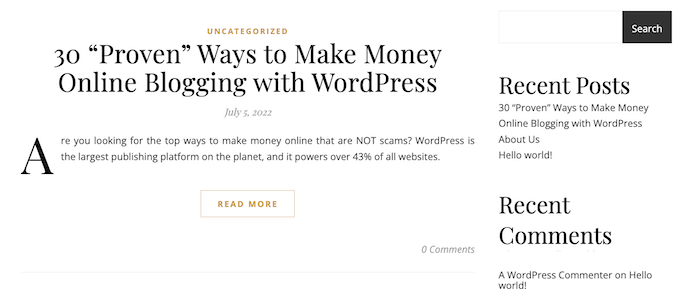
Por padrão, a maioria dos temas modernos do WordPress mostra automaticamente uma prévia de suas publicações na página inicial e nos arquivos do blog, em vez da publicação completa. Por exemplo, em nossa página do blog, mostramos algumas palavras e, em seguida, um link “Read More” (Leia mais) para ver a postagem completa.

Esse texto de visualização ajuda os visitantes a ver mais sobre os tópicos disponíveis em seu blog sem precisar rolar a tela por todas as postagens. Isso também ajuda a aumentar as visualizações de página, pois os visitantes terão de clicar para terminar de ler uma postagem.
Você pode controlar exatamente o que o WordPress mostra nessas visualizações usando o bloco More ou um trecho.
A melhor opção para seu site varia de acordo com o tema do WordPress. Alguns temas ignoram todos os blocos More que você criar, portanto, você precisará usar um trecho.
Para ajudá-lo a mostrar uma visualização envolvente, independentemente do tema que estiver usando, abordaremos os blocos More e os trechos.
Se preferir ir direto para um método específico, você pode usar os links abaixo.
Como usar corretamente o bloco More no WordPress
O editor de blocos do WordPress tem um bloco More incorporado que permite especificar o ponto de corte exato para o texto de visualização de qualquer publicação do WordPress. No editor clássico, ele era conhecido anteriormente como a tag More.
Você pode adicionar o bloco More em qualquer lugar da postagem, inclusive no meio de uma frase ou no meio de um parágrafo.
Todo o conteúdo acima do bloco More aparecerá nas páginas de arquivo do seu blog e em qualquer outro lugar em que suas publicações estejam listadas no site do WordPress. O WordPress também adicionará um link “Leia mais” à visualização, para que os visitantes possam clicar para ler a versão completa da postagem.

Observação: Cada tema do WordPress é diferente e alguns podem substituir o rótulo padrão “Read More”. Com isso em mente, você poderá ver um texto diferente no seu botão “Leia mais”.
Antes de adicionar um bloco More à sua postagem, é importante verificar se o seu site está configurado para mostrar as últimas postagens na página inicial. Se você estiver usando uma página estática como página inicial personalizada, seu tema poderá ignorar os blocos More e usar suas próprias configurações.
Não tem certeza se está usando uma página inicial estática como sua página inicial? Para verificar, basta acessar Configurações ” Leitura no painel do WordPress.

Na parte superior dessa tela, você verá a seção “Your homepage displays”. Se a opção “Your latest posts” estiver selecionada, você não terá problemas para usar o bloco More.
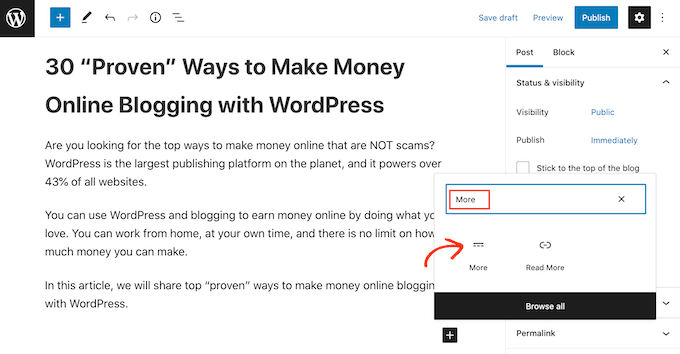
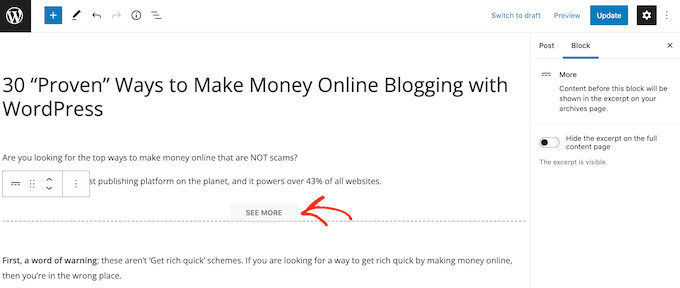
Para começar, basta abrir a postagem na qual você deseja adicionar um bloco More. Em seguida, encontre o local onde deseja criar o ponto de corte para a visualização e clique no ícone + para adicionar um novo bloco.
Em seguida, você pode digitar “More” e selecionar o bloco certo para adicioná-lo à sua página.

Alguns temas têm um limite de quantas palavras serão exibidas em sua página inicial e nas páginas de arquivo. É possível que seu tema substitua o bloco More se você tentar incluir um número muito grande de palavras na visualização. Com isso em mente, é uma boa ideia criar o ponto de corte no início da postagem.
Agora você pode continuar a escrever o restante da postagem normalmente.
Você poderá ver o bloco More ao editar sua postagem no editor de blocos, mas seus visitantes não o verão quando estiverem lendo a postagem no blog do WordPress.
Assim como qualquer outro bloco, o WordPress tem algumas configurações que você pode usar para configurar o bloco More. Para ver essas configurações, basta clicar para selecionar seu bloco More.
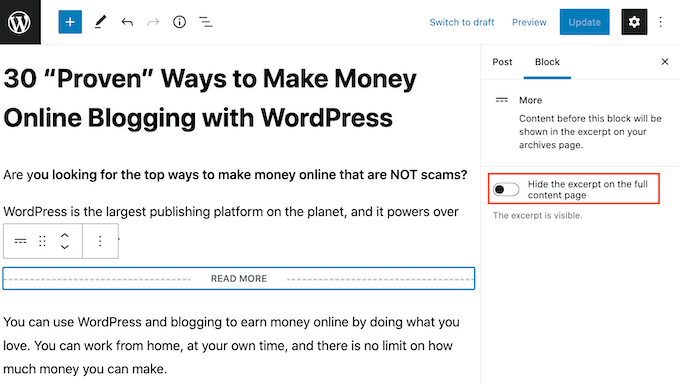
No menu do lado direito, agora você pode escolher se deseja ocultar ou mostrar o trecho na página de conteúdo completo, que é a página que você está vendo no momento.
Por padrão, todo o conteúdo acima do bloco More aparecerá na página de conteúdo completo, como você pode ver na imagem a seguir.

No entanto, talvez você queira escrever um trecho personalizado que será exibido somente na página inicial e na página de arquivo, e não na postagem completa em si.
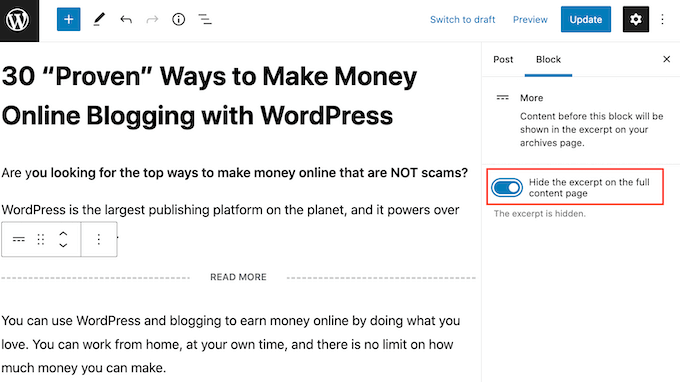
Para fazer isso, basta clicar no controle deslizante ‘Hide the excerpt….’ para mudá-lo de branco para azul.

Agora, tudo o que estiver acima do bloco More aparecerá somente na página de arquivo e na página inicial.
Quando terminar, você poderá salvar as alterações clicando no botão Update (Atualizar) ou Publish (Publicar).
Agora, se você visitar a página inicial ou a página de arquivo do blog, verá a visualização que acabou de criar para esta postagem.
Você está vendo algo diferente?
Então, seu tema do WordPress pode estar ignorando seus blocos More.
Alguns temas são projetados para mostrar trechos e substituirão todos os seus blocos More. Se a página inicial e os arquivos do blog não estiverem exibindo a visualização que você criou usando o bloco More, talvez seja necessário usar trechos.
Como alterar o texto “Leia mais” do bloco More
Por padrão, o bloco More mostrará um link Read More em seu arquivo e página inicial.
Há algumas maneiras diferentes de alterar esse texto, mas você pode obter resultados ligeiramente diferentes dependendo do seu tema do WordPress. Alguns temas substituirão suas alterações por suas próprias configurações padrão.
Para começar, vale a pena verificar se você pode alterar o texto do Read More usando o editor de posts do WordPress.
Para fazer isso, basta abrir qualquer postagem que tenha um bloco Mais. Em seguida, você pode clicar no texto padrão “LEIA MAIS” e digitar o texto que deseja usar em seu lugar.

Depois disso, atualize ou publique a página normalmente. Em seguida, você pode visitar sua página inicial ou o arquivo do blog para ver se o texto Read More foi alterado.
Se ainda estiver vendo o link original Read More, talvez seja necessário substituir as configurações do seu tema usando código.
Você pode criar um plug-in específico do site ou usar um plug-in de trechos de código, como o WPCode, e adicionar o seguinte código ao seu site:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link', 999 );
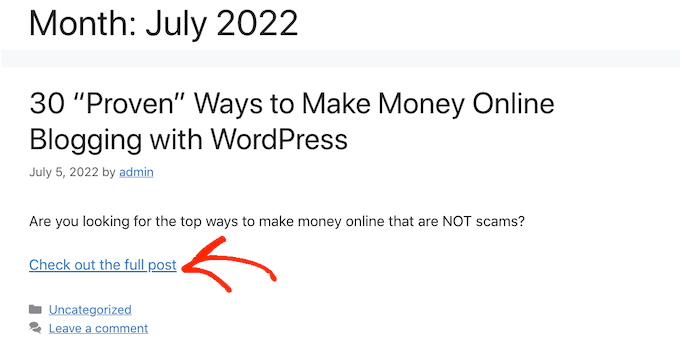
Isso substitui o texto padrão “Leia mais” por “Confira a postagem completa”, como você pode ver na imagem a seguir.
Você pode usar qualquer texto que desejar substituindo “Confira a postagem completa” no trecho de código.

Como usar corretamente os trechos no WordPress
O WordPress tem duas maneiras diferentes de mostrar uma visualização de postagem. Já falamos sobre o bloco More, mas você também pode criar uma visualização usando trechos.
Para as pessoas que visitam seu blog ou site do WordPress, as visualizações criadas usando trechos e o bloco More têm exatamente a mesma aparência. Entretanto, alguns temas são codificados para usar trechos, o que significa que eles ignorarão seus blocos More e mostrarão um trecho em seu lugar.
Se você não adicionar um trecho a uma postagem manualmente, o WordPress criará um trecho automaticamente com base no tamanho do trecho definido pelo seu tema. Isso pode fazer com que as visualizações sejam interrompidas no meio da frase.
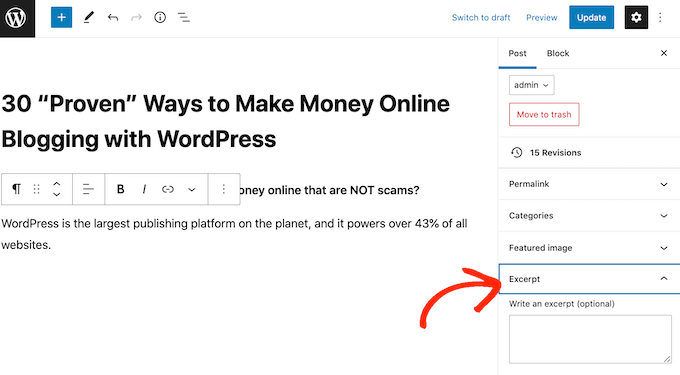
Com isso em mente, você pode optar por criar um trecho manualmente. Para fazer isso, basta abrir uma postagem e clicar para expandir a seção “Excerto” no menu à direita.

Na caixa “Write an excerpt” (Escrever um trecho), você pode digitar ou colar o trecho que deseja usar para a postagem.
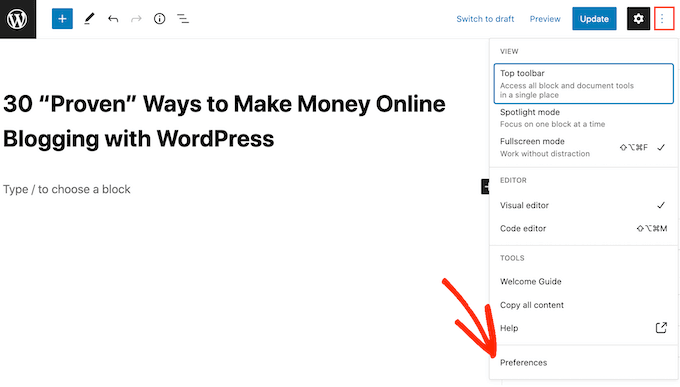
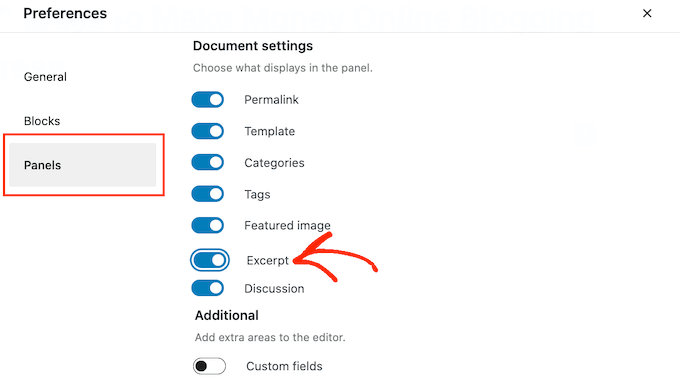
Não está vendo uma caixa “Excerto” no menu à direita? Então você pode ativar essa configuração clicando no ícone de três pontos no canto superior direito.
Depois de fazer isso, clique em Preferences (Preferências).

Na janela pop-up que aparece, basta clicar em “Panels” (Painéis).
Agora você verá todas as configurações que podem ser adicionadas ao menu do lado direito. Basta localizar “Excerpt” e dar um clique para mudá-lo de branco (desativado) para azul (ativado).

Em seguida, basta fechar essa janela pop-up. Agora você deve ter acesso às configurações de “Excerto” no menu à direita.
Agora, você pode criar um trecho seguindo o mesmo processo descrito acima.
Depois de fazer isso, basta salvar as alterações e acessar seu site. Agora você verá o trecho personalizado na página inicial e no arquivo do blog.
Esperamos que este artigo tenha ajudado você a aprender como usar corretamente a tag More no WordPress. Talvez você também queira conferir nosso guia definitivo de SEO para iniciantes e os melhores plug-ins de página de destino do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support says
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Administrador
Andy Manshel says
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support says
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Administrador
Karis Seans says
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support says
This article was created before the block editor was added, to do this now you would add the more block to your post
Administrador
Famous says
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support says
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Administrador
Tracy says
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad says
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie says
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat says
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus says
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel says
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker says
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria says
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay says
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam says
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly says
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob says
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi says
I’m not satisfied. It did not help me at all..
MAURINE says
me neither…
Baz says
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm says
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris says
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili says
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt says
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.