Voulez-vous utiliser le bloc More sur votre site WordPress ?
WordPress vous propose plusieurs façons d’afficher une Prévisualisation de vos publications dans les archives et sur la page d’accueil. Cela peut aider à attirer l’attention de l’internaute et l’inciter à lire la publication complète.
Dans cet article, nous allons vous afficher comment utiliser correctement le bloc More dans WordPress. Nous vous afficherons également comment créer un extrait, au cas où vous utiliseriez un thème qui ignore le bloc More.

Quand utiliser le bloc More dans WordPress ?
De nombreux sites utilisent la prévisualisation des publications pour inciter les internautes à consulter la version complète.
En tant qu’utilisateur/utilisatrice de WordPress, vous pouvez créer des prévisualisations d’articles de différentes manières. Par exemple, vous pouvez utiliser une extension d’accordéon WordPress ou afficher et masquer le contenu à l’aide de l’effet de permutation.
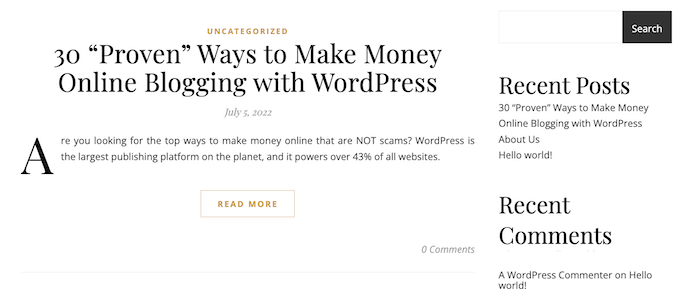
Par défaut, la plupart des thèmes WordPress modernes affichent automatiquement une Prévisualisation de vos articles sur la page d’accueil et les archives du blog au lieu de la publication complète. Par exemple, sur notre page de blog, nous affichons quelques liens, puis un lien « Lire la suite » pour voir la publication complète.

Ce texte de prévisualisation aide les internautes à mieux connaître les sujets disponibles sur votre blog sans avoir à défiler à travers chaque publication. Il aide également à augmenter le nombre de pages vues puisque vos internautes devront cliquer pour terminer la lecture d’une publication.
Vous pouvez contrôler exactement ce que WordPress affiche dans ces prévisualisations en utilisant soit le bloc Plus, soit un extrait.
Le meilleur choix pour votre site variera en fonction de votre thème WordPress. Certains thèmes ignoreront tous les blocs More que vous créez, vous devrez donc utiliser un extrait à la place.
Pour vous aider à afficher une Prévisualisation attrayante quel que soit le thème que vous utilisez, nous aborderons à la fois les blocs More et les extraits.
Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
- Comment utiliser correctement le bloc More dans WordPress
- Comment utiliser correctement les extraits dans WordPress
Comment utiliser correctement le bloc More dans WordPress
L’éditeur de blocs de WordPress dispose d’un bloc More intégré qui vous permet de spécifier le point de coupure exact pour le texte de prévisualisation de n’importe quelle publication WordPress. Dans l’éditeur classique, il était auparavant connu sous le nom d’identifiant More.
Vous pouvez ajouter le bloc Plus à n’importe quel endroit de la publication, y compris au milieu d’une phrase ou d’un paragraphe.
Tout le contenu situé au-dessus du bloc Plus apparaîtra sur les pages d’archives de votre blog et partout où vos publications sont répertoriées sur votre site WordPress. WordPress ajoutera également un lien « Lire la suite » à la Prévisualisation, afin que les internautes puissent cliquer pour lire la version complète de la publication.

Note : Chaque thème WordPress est différent et certains peuvent surcharger le libellé par défaut du bouton « Lire la suite ». Il se peut donc que le texte de votre bouton « Lire la suite » soit différent.
Avant d’ajouter un bloc Plus à votre publication, il est important de vérifier que votre site est configuré pour afficher les dernières publications sur la page d’accueil. Si vous utilisez une page statique comme page d’accueil personnalisée, il se peut que votre thème ignore les blocs More et utilise ses propres réglages à la place.
Confirmez-vous que votre page d’accueil est une page statique? Pour le vérifier, il suffit d’aller dans Réglages » Lecture dans le tableau de bord WordPress.

En haut de cet écran, vous verrez une section « Votre page d’accueil affiche ». Aucun problème pour utiliser le bloc More si « Vos dernières publications » est sélectionné.
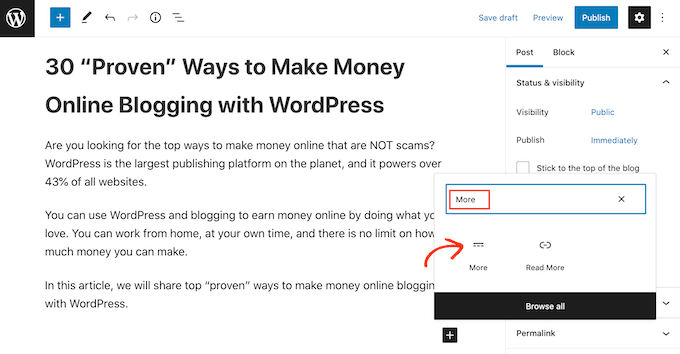
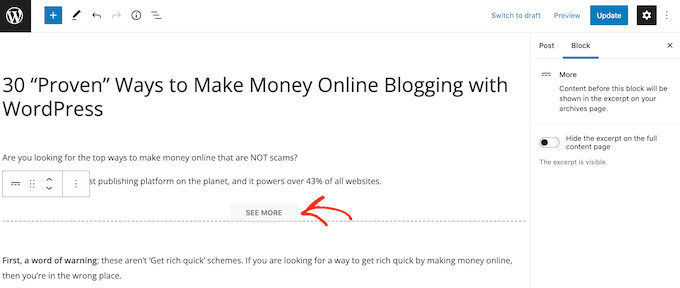
Pour Premiers pas, ouvrez simplement la publication dans laquelle vous souhaitez ajouter un bloc Premiers pas. Ensuite, trouvez l’endroit où vous voulez créer le point de coupure pour votre Prévisualisation, et cliquez sur l’icône + pour ajouter un nouveau bloc.
Vous pouvez ensuite taper « Plus » et sélectionner le bloc adéquat pour l’ajouter à votre page.

Certains thèmes ont une limite quant au nombre de mots qu’ils affichent sur leur page d’accueil et leurs pages d’archives. Il est possible que votre thème surcharge le bloc More si vous essayez d’inclure un très grand nombre de mots dans votre Prévisualisation. C’est pourquoi il est préférable de créer le point d’arrêt au début de la publication.
Vous pouvez maintenant continuer à rédiger le reste de votre publication comme d’habitude.
Vous pourrez voir le bloc Plus lorsque vous modifierez votre publication dans l’éditeur de blocs, mais vos internautes ne le verront pas lorsqu’ils liront la publication sur votre blog WordPress.
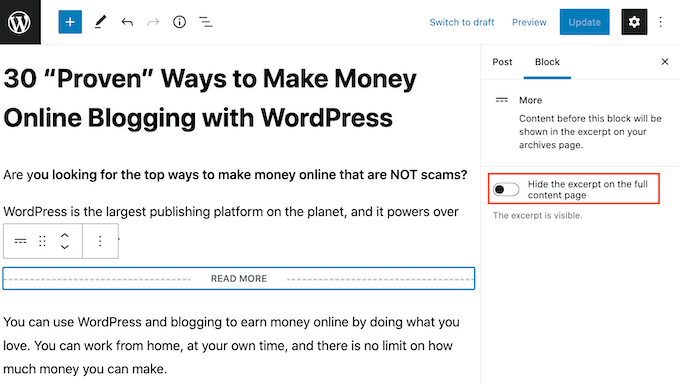
Comme pour tout autre bloc, WordPress propose des Réglages que vous pouvez utiliser pour configurer le bloc More. Pour voir ces Réglages, il suffit de cliquer pour sélectionner votre bloc More.
Dans le menu de droite, vous pouvez désormais choisir de masquer ou d’afficher l’extrait sur la page de contenu intégral, qui est la page que vous êtes en train de consulter.
Par défaut, tout le contenu situé au-dessus du bloc Plus apparaîtra sur la page de contenu complet, comme vous pouvez le voir dans l’image suivante.

Toutefois, vous pouvez souhaiter rédiger un extrait personnalisé qui apparaîtra uniquement sur votre page d’accueil et votre page d’archives, et non dans la publication complète elle-même.
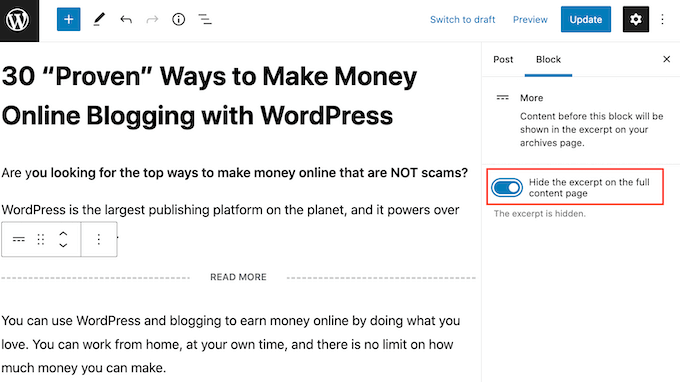
Pour ce faire, il suffit de cliquer sur le curseur « Masquer l’extrait…. » pour le faire passer du blanc au bleu.

Désormais, tout ce qui se trouve au-dessus du bloc Plus apparaîtra uniquement sur la page d’archives et la page d’accueil.
Une fois que vous avez terminé, vous pouvez enregistrer vos modifications en cliquant sur le bouton Mettre à jour ou Publier.
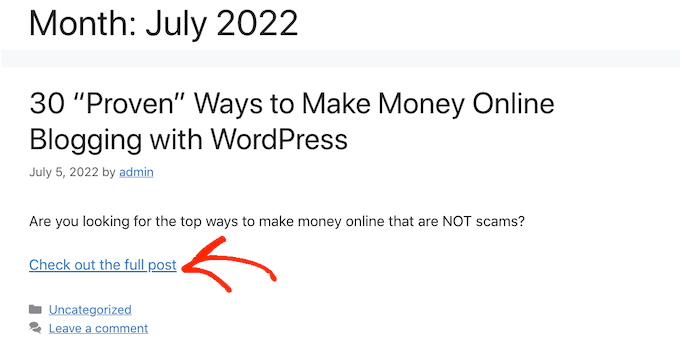
Maintenant, si vous visitez votre page d’accueil ou la page d’archive de votre blog, vous verrez la Prévisualisation que vous venez de créer pour cette publication.
Voyez-vous quelque chose de différent ?
Dans ce cas, il se peut que votre thème WordPress ne tienne pas compte de vos blocs More.
Certains thèmes sont conçus pour afficher des extraits et surchargeront tous vos blocs More. Si votre page d’accueil et les archives de votre blog n’affichent pas la Prévisualisation que vous avez créée à l’aide du bloc Plus, il se peut que vous deviez utiliser des extraits à la place.
Comment modifier le texte « Lire la suite » du bloc More ?
Par défaut, le bloc Plus affiche un lien Lire la suite dans vos archives et sur votre page d’accueil.
Il existe plusieurs façons de modifier ce texte, mais vous pouvez obtenir des résultats légèrement différents en fonction de votre thème WordPress. Certains thèmes surchargeront vos modifications avec leurs propres thèmes par défaut.
Pour commencer, il convient de vérifier si vous pouvez modifier le texte « Lire la suite » à l’aide de l’éditeur de textes de WordPress.
Pour ce faire, il vous suffit d’ouvrir n’importe quelle publication comportant un bloc Plus. Vous pouvez alors cliquer sur le texte « LIRE PLUS » par défaut et saisir le texte que vous souhaitez utiliser à la place.

Ensuite, mettez à jour ou publiez la page comme d’habitude. Vous pouvez ensuite consulter votre page d’accueil ou les archives de votre blog pour voir si le texte Lire la suite a été modifié.
Si vous voyez toujours le lien Read More d’origine, vous devrez peut-être surcharger les Réglages de votre thème à l’aide d’un code.
Vous pouvez soit créer une extension spécifique à votre site, soit utiliser une extension d’extraits de code comme WPCode, puis ajouter le code abonné à votre site :
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link', 999 );
Cela remplace le texte « Lire la suite » par défaut par « Consulter la publication complète », comme vous pouvez le voir dans l’image suivante.
Vous pouvez utiliser le texte de votre choix en remplaçant « Check out the full post » dans l’extrait de code.

Comment utiliser correctement les extraits dans WordPress
WordPress propose deux façons différentes d’afficher une prévisualisation d’une publication. Nous avons déjà abordé le bloc Plus, mais vous pouvez également créer une Prévisualisation à l’aide d’extraits.
Pour les personnes qui visitent votre blog ou site WordPress, les prévisualisations créées à l’aide d’extraits et du bloc Plus se présentent exactement de la même manière. Cependant, certains thèmes sont codés pour utiliser des extraits, ce qui signifie qu’ils ignoreront vos blocs Plus et afficheront un extrait à la place.
Si vous n’ajoutez pas manuellement un extrait à une publication, WordPress en créera un automatiquement en fonction de la longueur de l’extrait définie par votre thème. Cela peut conduire à des prévisualisations qui s’inactivent au milieu d’une phrase.
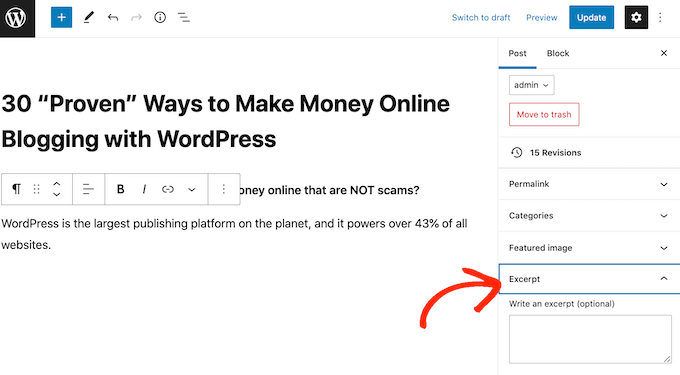
En gardant cela à l’esprit, vous pouvez choisir de créer un extrait manuellement à la place. Pour ce faire, il vous suffit d’ouvrir une publication, puis de cliquer pour déplier la section » Extrait » dans le menu de droite.

Dans le champ « Rédiger un extrait », vous pouvez saisir ou coller l’extrait que vous souhaitez utiliser pour la publication.
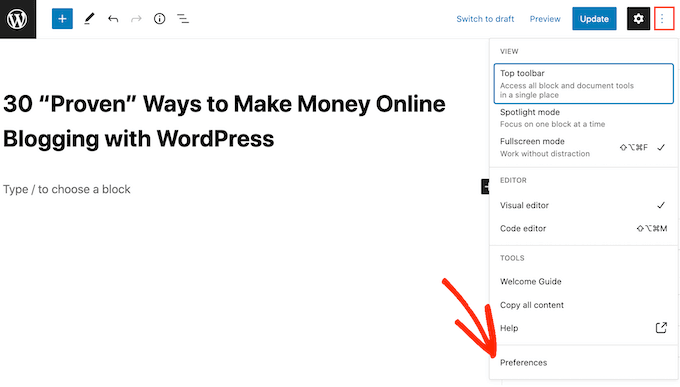
Vous ne voyez pas de case « Extrait » dans le menu de droite ? Dans ce cas, vous pouvez activer ce Réglage en cliquant sur l’icône à trois points dans le coin supérieur droit.
Une fois que vous avez fait cela, cliquez sur Préférences.

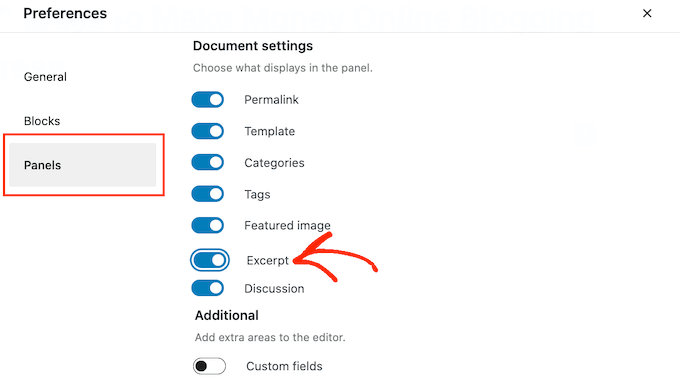
Dans la fenêtre surgissante, cliquez simplement sur « Panneaux ».
Vous verrez maintenant tous les réglages que vous pouvez ajouter au menu de droite. Il vous suffit de trouver « Extrait » et de cliquer dessus pour le faire passer de blanc (désactivé) à bleu (activé).

Ensuite, fermez simplement cette fenêtre surgissante. Vous devriez maintenant avoir accès aux Réglages « Extraits » dans votre menu de droite.
Vous pouvez maintenant créer un extrait en suivant le même processus que celui décrit ci-dessus.
Une fois que vous avez fait cela, il vous suffit d’enregistrer vos modifications et de visiter votre site. Vous verrez maintenant votre extrait personnalisé sur la page d’accueil et les archives du blog.
Nous espérons que cet article vous a aidé à apprendre comment utiliser correctement l’identifié More dans WordPress. Vous pouvez également consulter notre guide ultime de référencement pour les débutants et les meilleures extensions de pages d’atterrissage WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support says
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Administrateur
Andy Manshel says
This tutorial says nothing about how to do this in the « Block » editing system.
WPBeginner Support says
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Administrateur
Karis Seans says
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support says
This article was created before the block editor was added, to do this now you would add the more block to your post
Administrateur
Famous says
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support says
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Administrateur
Tracy says
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad says
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie says
You never explain what to do after you insert the « read more » tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat says
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus says
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel says
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker says
Question: When the user clicks on the « continue reading » link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The « #more » parameter has « -227 » after it indicating that the visual top of page should start at « position 227 ».
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the « #more » parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria says
Hi! Can I change the « read more » text? How can I do that? I want to put it in Spanish. Thank you.
abhay says
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam says
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly says
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob says
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the « more » tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable « more » button. Clicking this opens the full post.
Hope this helps.
Rusi says
I’m not satisfied. It did not help me at all..
MAURINE says
me neither…
Baz says
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm says
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris says
Hi,
your screenshot shows a « word count » in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili says
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt says
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.