Möchten Sie den More-Block auf Ihrer WordPress-Website verwenden?
WordPress bietet Ihnen verschiedene Möglichkeiten, eine Vorschau Ihrer Beiträge im Archiv und auf der Startseite anzuzeigen. Dies kann dazu beitragen, die Aufmerksamkeit der Besucher zu wecken und sie zum Lesen des vollständigen Beitrags zu bewegen.
In diesem Artikel zeigen wir Ihnen, wie Sie den More-Block in WordPress richtig verwenden können. Wir zeigen Ihnen auch, wie Sie einen Auszug erstellen können, falls Sie ein Theme verwenden, das den More-Block ignoriert.

Wann wird der More-Block in WordPress verwendet?
Viele Websites verwenden Vorschaubilder, um Besucher dazu zu bewegen, sich die Vollversion anzusehen.
Als WordPress-Benutzer können Sie Beitragsvorschauen auf verschiedene Weise erstellen. Zum Beispiel können Sie ein WordPress-Akkordeon-Plugin verwenden oder den Inhalt mit dem Toggle-Effekt ein- und ausblenden.
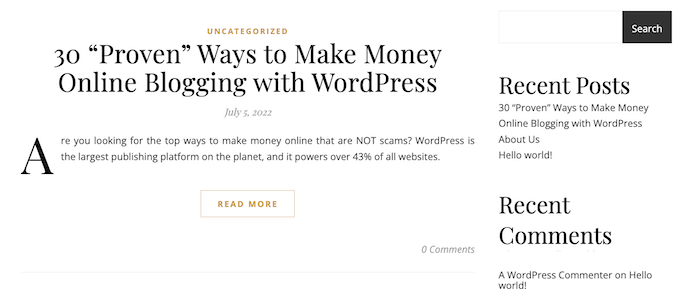
Standardmäßig zeigen die meisten modernen WordPress-Themes auf der Startseite und in den Blog-Archiven automatisch eine Vorschau Ihrer Beiträge anstelle des vollständigen Beitrags. Auf unserer Blogseite zeigen wir zum Beispiel ein paar Worte und dann einen „Weiterlesen“-Link, um den vollständigen Blogbeitrag zu sehen.

Dieser Vorschautext hilft den Besuchern, sich einen Überblick über die Themen Ihres Blogs zu verschaffen, ohne sich durch jeden Beitrag scrollen zu müssen. Er trägt auch dazu bei, die Seitenaufrufe zu erhöhen, da Ihre Besucher sich durchklicken müssen, um einen Beitrag zu Ende zu lesen.
Sie können genau steuern, was WordPress in diesen Vorschauen anzeigt, indem Sie entweder den Block Mehr oder einen Auszug verwenden.
Die beste Wahl für Ihre Website hängt von Ihrem WordPress-Theme ab. Einige Themes ignorieren alle More-Blöcke, die Sie erstellen, sodass Sie stattdessen einen Auszug verwenden müssen.
Um Ihnen zu helfen, eine ansprechende Vorschau zu zeigen, egal welches Thema Sie verwenden, werden wir sowohl Mehr Blöcke als auch Auszüge behandeln.
Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, können Sie die unten stehenden Links verwenden.
Wie man den More-Block in WordPress richtig verwendet
Der WordPress-Block-Editor verfügt über einen eingebauten More-Block, mit dem Sie den genauen Abschneidepunkt für den Vorschautext eines beliebigen WordPress-Beitrags festlegen können. Im klassischen Editor war er früher als More-Tag bekannt.
Sie können den Mehr-Block an beliebiger Stelle im Beitrag einfügen, auch mitten im Satz oder in der Mitte eines Absatzes.
Der gesamte Inhalt oberhalb des Blocks „Mehr“ erscheint auf den Archivseiten Ihres Blogs und überall dort, wo Ihre Beiträge auf Ihrer WordPress-Website aufgeführt sind. WordPress fügt außerdem einen „Weiterlesen“-Link zur Vorschau hinzu, so dass Besucher darauf klicken können, um die vollständige Version des Beitrags zu lesen.

Hinweis: Jedes WordPress-Theme ist anders, und einige können die Standardbeschriftung „Weiterlesen“ überschreiben. Aus diesem Grund kann es sein, dass Sie einen anderen Text auf Ihrer Schaltfläche „Weiterlesen“ sehen.
Bevor Sie einen More-Block zu Ihrem Beitrag hinzufügen, sollten Sie überprüfen, ob Ihre Website so eingerichtet ist, dass die neuesten Beiträge auf der Startseite angezeigt werden. Wenn Sie eine statische Seite als benutzerdefinierte Homepage verwenden, ignoriert Ihr Thema möglicherweise die Mehr-Blöcke und verwendet stattdessen seine eigenen Einstellungen.
Sie sind sich nicht sicher, ob Sie eine statische Startseite als Homepage verwenden? Um dies zu überprüfen, gehen Sie einfach zu Einstellungen “ Lesen im WordPress-Dashboard.

Am oberen Rand dieses Bildschirms sehen Sie einen Abschnitt „Ihre Homepage wird angezeigt“. Wenn „Ihre letzten Beiträge“ ausgewählt ist, sollten Sie keine Probleme haben, den Block „Mehr“ zu verwenden.
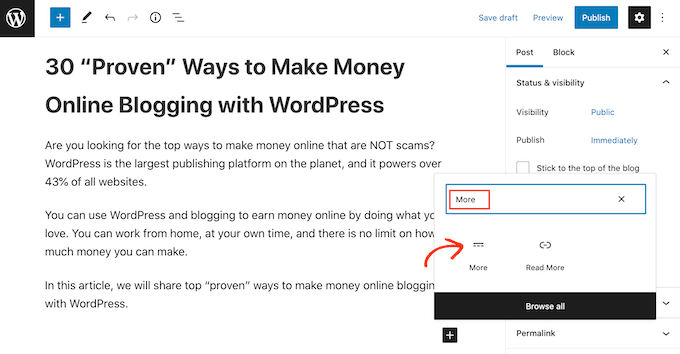
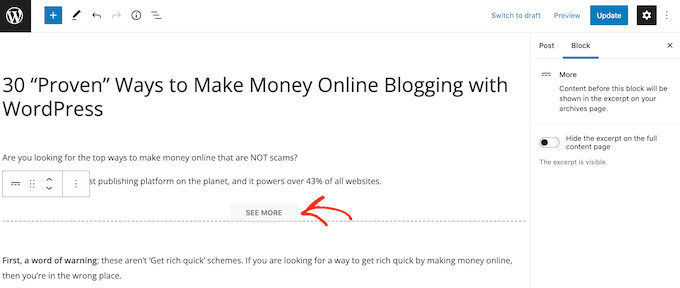
Öffnen Sie dazu einfach den Beitrag, zu dem Sie einen weiteren Block hinzufügen möchten. Suchen Sie dann die Stelle, an der Sie den Abschneidepunkt für Ihre Vorschau erstellen möchten, und klicken Sie auf das Symbol +, um einen neuen Block hinzuzufügen.
Sie können dann „Mehr“ eingeben und den richtigen Block auswählen, um ihn zu Ihrer Seite hinzuzufügen.

Einige Themes haben ein Limit für die Anzahl der Wörter, die sie auf ihrer Homepage und ihren Archivseiten anzeigen. Es besteht die Möglichkeit, dass Ihr Thema den Mehr-Block außer Kraft setzt, wenn Sie versuchen, eine sehr große Anzahl von Wörtern in Ihre Vorschau aufzunehmen. Aus diesem Grund ist es eine gute Idee, den Abschneidepunkt früh im Beitrag zu setzen.
Sie können nun den Rest Ihres Beitrags wie gewohnt weiterschreiben.
Sie können den Mehr-Block sehen, wenn Sie Ihren Beitrag im Block-Editor bearbeiten, aber Ihre Besucher werden ihn nicht sehen, wenn sie den Beitrag in Ihrem WordPress-Blog lesen.
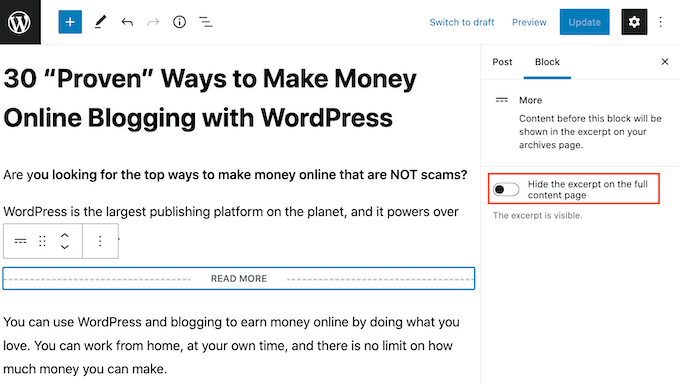
Wie jeder andere Block verfügt auch WordPress über einige Einstellungen, mit denen Sie den More-Block konfigurieren können. Um diese Einstellungen zu sehen, wählen Sie einfach Ihren More-Block aus.
Im Menü auf der rechten Seite können Sie nun wählen, ob der Auszug auf der Seite mit dem vollständigen Inhalt, also der Seite, die Sie gerade betrachten, angezeigt oder ausgeblendet werden soll.
Standardmäßig wird der gesamte Inhalt oberhalb des Blocks „Mehr“ auf der Seite mit dem vollständigen Inhalt angezeigt, wie Sie in der folgenden Abbildung sehen können.

Möglicherweise möchten Sie jedoch einen benutzerdefinierten Auszug schreiben, der nur auf Ihrer Homepage und Ihrer Archivseite erscheint, nicht aber im vollständigen Beitrag selbst.
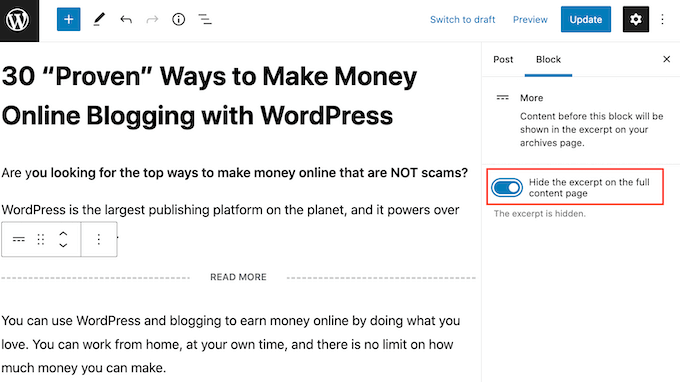
Klicken Sie dazu einfach auf den Schieberegler „Ausschnitt ausblenden….“, um ihn von weiß auf blau umzustellen.

Jetzt wird alles oberhalb des Blocks Mehr nur noch auf der Archivseite und der Startseite angezeigt.
Wenn Sie fertig sind, können Sie Ihre Änderungen speichern, indem Sie auf die Schaltfläche Aktualisieren oder Veröffentlichen klicken.
Wenn Sie nun Ihre Homepage oder Ihre Blog-Archivseite besuchen, sehen Sie die Vorschau, die Sie gerade für diesen Beitrag erstellt haben.
Siehst du etwas anderes?
Dann ignoriert Ihr WordPress-Theme möglicherweise Ihre More-Blöcke.
Einige Themes sind so konzipiert, dass sie Auszüge anzeigen und alle Ihre Mehr-Blöcke außer Kraft setzen. Wenn Ihre Homepage und Ihre Blogarchive nicht die Vorschau anzeigen, die Sie mit dem Block „Mehr“ erstellt haben, müssen Sie möglicherweise stattdessen Auszüge verwenden.
Ändern des Textes im Mehr-Block „Mehr lesen
Standardmäßig zeigt der Mehr-Block einen Mehr-Lesen-Link in Ihrem Archiv und auf Ihrer Homepage an.
Es gibt mehrere Möglichkeiten, diesen Text zu ändern, aber je nach WordPress-Theme können Sie leicht unterschiedliche Ergebnisse erzielen. Einige Themes überschreiben Ihre Änderungen mit ihren eigenen Standardeinstellungen.
Zunächst sollten Sie prüfen, ob Sie den Weiterlesen-Text mit dem WordPress-Beitragseditor ändern können.
Öffnen Sie dazu einfach einen Beitrag, der einen Mehr-Block enthält. Sie können dann auf den Standardtext „MEHR LESEN“ klicken und den Text eingeben, den Sie stattdessen verwenden möchten.

Danach aktualisieren oder veröffentlichen Sie die Seite wie gewohnt. Sie können dann Ihre Homepage oder Ihr Blog-Archiv besuchen, um zu sehen, ob sich der Text „Weiterlesen“ geändert hat.
Wenn Sie immer noch den ursprünglichen „Weiterlesen“-Link sehen, müssen Sie möglicherweise die Einstellungen Ihres Themes mit Code überschreiben.
Sie können entweder ein Site-spezifisches Plugin erstellen oder ein Code-Snippets-Plugin wie WPCode verwenden und dann den folgenden Code in Ihre Site einfügen:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link', 999 );
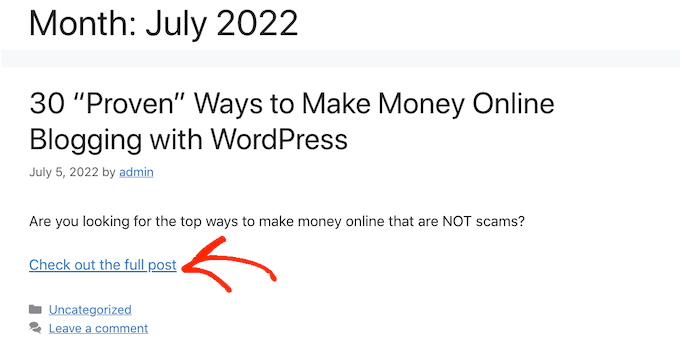
Dadurch wird der Standardtext „Weiterlesen“ durch „Sehen Sie sich den ganzen Beitrag an“ ersetzt, wie Sie in der folgenden Abbildung sehen können.
Sie können jeden beliebigen Text verwenden, indem Sie „Check out the full post“ im Codeschnipsel ersetzen.

Wie man Auszüge in WordPress richtig verwendet
WordPress bietet zwei verschiedene Möglichkeiten, eine Beitragsvorschau anzuzeigen. Wir haben bereits den More-Block behandelt, aber Sie können auch eine Vorschau mit Auszügen erstellen.
Für die Besucher Ihres WordPress-Blogs oder Ihrer Website sehen die mit Auszügen erstellten Vorschauen und der More-Block genau gleich aus. Einige Themes sind jedoch so kodiert, dass sie Auszüge verwenden, was bedeutet, dass sie Ihre Mehr-Blöcke ignorieren und stattdessen einen Auszug anzeigen.
Wenn Sie einem Beitrag nicht manuell einen Auszug hinzufügen, erstellt WordPress diesen automatisch auf der Grundlage der von Ihrem Theme definierten Auszugslänge. Dies kann dazu führen, dass die Vorschau mitten im Satz abbricht.
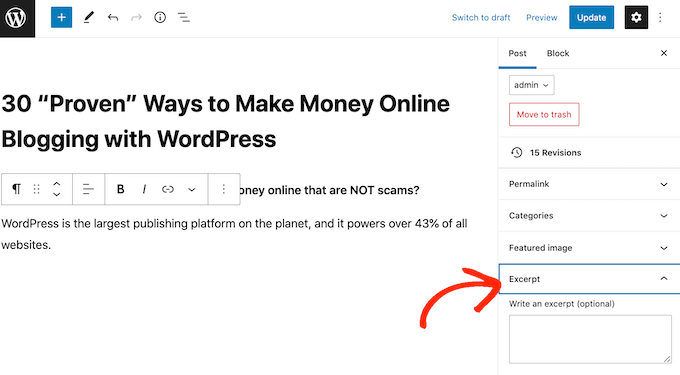
Aus diesem Grund können Sie stattdessen einen Auszug manuell erstellen. Öffnen Sie dazu einfach einen Beitrag und klicken Sie dann auf den Abschnitt „Auszug“ im rechten Menü.

Im Feld „Auszug schreiben“ können Sie dann den Auszug, den Sie für den Beitrag verwenden möchten, entweder eingeben oder einfügen.
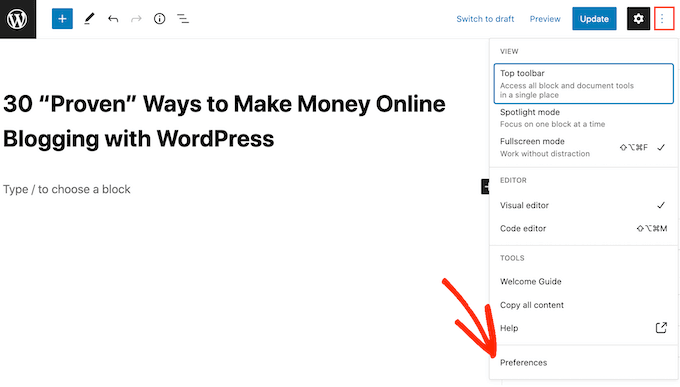
Sie sehen im rechten Menü kein Feld „Auszug“? Dann können Sie diese Einstellung aktivieren, indem Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke klicken.
Klicken Sie anschließend auf Einstellungen.

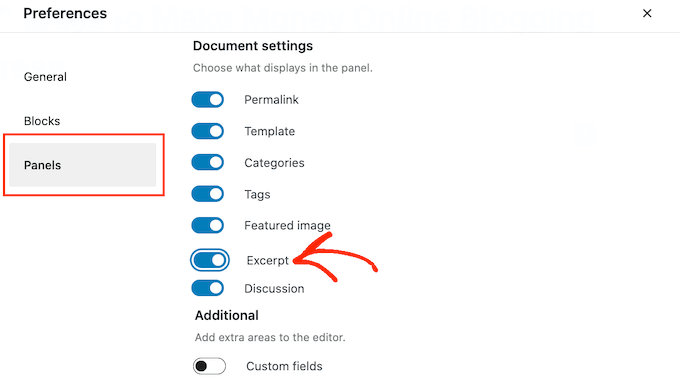
Klicken Sie in dem daraufhin erscheinenden Popup einfach auf „Panels“.
Sie sehen nun alle Einstellungen, die Sie dem rechten Menü hinzufügen können. Suchen Sie einfach „Auszug“ und klicken Sie darauf, um es von weiß (deaktiviert) auf blau (aktiviert) zu ändern.

Schließen Sie dann einfach dieses Popup. Sie sollten nun Zugang zu den Einstellungen für „Auszüge“ in Ihrem rechten Menü haben.
Nun können Sie einen Auszug nach demselben Verfahren wie oben beschrieben erstellen.
Speichern Sie anschließend die Änderungen und besuchen Sie Ihre Website. Sie werden nun Ihren benutzerdefinierten Auszug auf der Homepage und im Blog-Archiv sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man den More-Tag in WordPress richtig einsetzt. Vielleicht möchten Sie auch unseren ultimativen SEO-Leitfaden für Anfänger und die besten WordPress-Plugins für Landingpages kennenlernen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support says
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Admin
Andy Manshel says
This tutorial says nothing about how to do this in the „Block“ editing system.
WPBeginner Support says
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Admin
Karis Seans says
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support says
This article was created before the block editor was added, to do this now you would add the more block to your post
Admin
Famous says
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support says
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Admin
Tracy says
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad says
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie says
You never explain what to do after you insert the „read more“ tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat says
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus says
Is there a way to use ‚More Tag‘ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel says
If I want to change the location of the ‚more tag‘ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker says
Question: When the user clicks on the „continue reading“ link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The „#more“ parameter has „-227“ after it indicating that the visual top of page should start at „position 227“.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the „#more“ parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria says
Hi! Can I change the „read more“ text? How can I do that? I want to put it in Spanish. Thank you.
abhay says
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam says
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly says
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob says
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the „more“ tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable „more“ button. Clicking this opens the full post.
Hope this helps.
Rusi says
I’m not satisfied. It did not help me at all..
MAURINE says
me neither…
Baz says
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm says
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris says
Hi,
your screenshot shows a „word count“ in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili says
Thanks
And how do I edit that default ‚read more‘ tag to my language?
cjt says
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.