¿Desea utilizar el bloque Más en su sitio web WordPress?
WordPress te ofrece varias formas de mostrar una vista previa de tus entradas en el archivo y en la página de inicio. Esto puede ayudar a captar la atención del visitante y hacer que lea la entrada completa.
En este artículo, le mostraremos cómo puede utilizar correctamente el bloque Más en WordPress. También te mostraremos cómo crear un extracto, por si estás usando un tema que ignora el bloque Más.

Cuándo utilizar el bloque Más en WordPress
Muchos sitios web utilizan vistas previas de las entradas para animar a los visitantes a comprobar la versión completa.
Como usuario de WordPress, puedes crear vistas previas de entradas de diferentes maneras. Por ejemplo, puedes usar un plugin de acordeón de WordPress o mostrar y ocultar contenido usando el efecto conmutador.
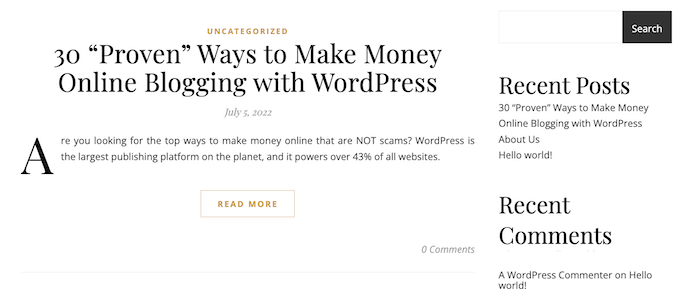
Por defecto, la mayoría de los temas modernos de WordPress muestran automáticamente una vista previa de tus entradas en la página de inicio y en los archivos del blog, en lugar de la entrada completa. Por ejemplo, en la página de nuestro blog mostramos unas palabras y, a continuación, enlazamos a “Leer más” para ver la entrada completa.

Esta vista previa ayuda a los visitantes a ver mejor los debates disponibles en tu blog sin tener que desplazarse por todas las entradas. También ayuda a aumentar las páginas vistas, ya que los visitantes tendrán que hacer clic para terminar de leer una entrada.
Puede controlar exactamente lo que WordPress muestra en estas vistas previas utilizando el bloque Más o un extracto.
La mejor opción para su sitio variará dependiendo de su tema de WordPress. Algunos temas ignorarán los bloques Más que crees, por lo que tendrás que utilizar un extracto en su lugar.
Para ayudarte a mostrar una vista previa atractiva sin importar el tema que estés usando, cubriremos tanto Más bloques como extractos.
Si prefiere ir directamente a un método concreto, puede utilizar los siguientes enlaces.
- Cómo utilizar correctamente el bloque Más en WordPress
- Cómo utilizar correctamente los extractos en WordPress
Cómo utilizar correctamente el bloque Más en WordPress
El editor de bloques de WordPress tiene un bloque Más incorporado que permite especificar el punto exacto de corte para el texto de la vista previa de cualquier entrada de WordPress. En el editor clásico, se conocía anteriormente como etiqueta Más.
Puede añadir el bloque Más en cualquier parte de la entrada, incluso a mitad de frase o de párrafo.
Todo el contenido sobre el bloque Más aparecerá en las páginas de archivo de tu blog y en cualquier otro lugar en el que aparezcan tus entradas en tu sitio WordPress. WordPress también añadirá un enlace “Leer más” a la vista previa, para que los visitantes puedan hacer clic para leer la versión completa de la entrada.

Nota: Cada tema de WordPress es diferente y algunos pueden anular la etiqueta “Leer más” por defecto. Teniendo esto en cuenta, es posible que veas un texto diferente en el botón “Leer más”.
Antes de añadir un bloque Más a tu entrada, es importante comprobar que tu sitio está establecido para mostrar las últimas entradas en la página de inicio. Si utilizas una página estática como página de inicio personalizada, es posible que el tema ignore los bloques Más y utilice sus propios ajustes.
¿No está seguro de si está utilizando una página de inicio estática como página de inicio? Para comprobarlo, simplemente vaya a Ajustes ” Lectura en el escritorio de WordPress.

En la parte superior de esta pantalla, verás la sección “Tu página de inicio”. Si la opción “Tus últimas entradas” está seleccionada, no deberías tener problemas para utilizar el bloque Más.
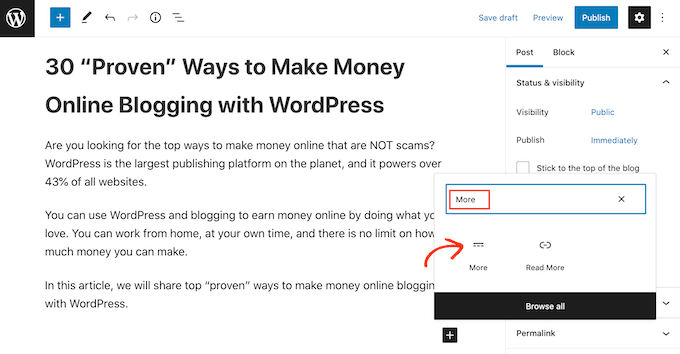
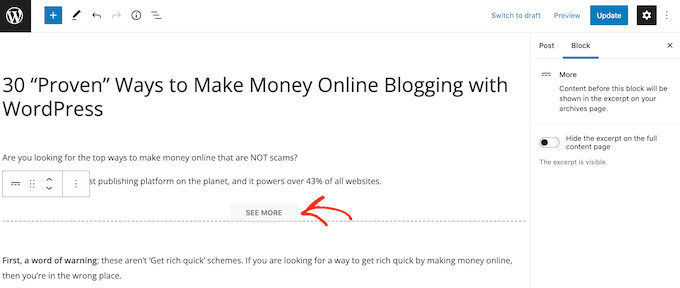
Para empezar, sólo tienes que abrir la entrada a la que deseas añadir un bloque Más. A continuación, busque el lugar donde desea crear el punto de corte para su vista previa, y haga clic en el icono + para añadir un nuevo bloque.
A continuación, escriba “Más” y seleccione el bloque adecuado para añadirlo a su página.

Algunos temas tienen un límite en el número de palabras que mostrarán en su página de inicio y páginas de archivo. Existe la posibilidad de que tu tema anule el bloque Más si intentas incluir un número muy grande de palabras en tu vista previa. Teniendo esto en cuenta, es una buena idea crear el punto de corte al principio de la entrada.
Ahora puede seguir escribiendo el resto de la entrada con normalidad.
Podrá ver el bloque Más cuando edite su entrada en el editor de bloques, pero sus visitantes no lo verán cuando lean la entrada en su blog de WordPress.
Al igual que cualquier otro bloque, WordPress tiene algunos ajustes que puede utilizar para configurar el bloque Más. Para ver estos ajustes, simplemente haga clic para seleccionar su bloque Más.
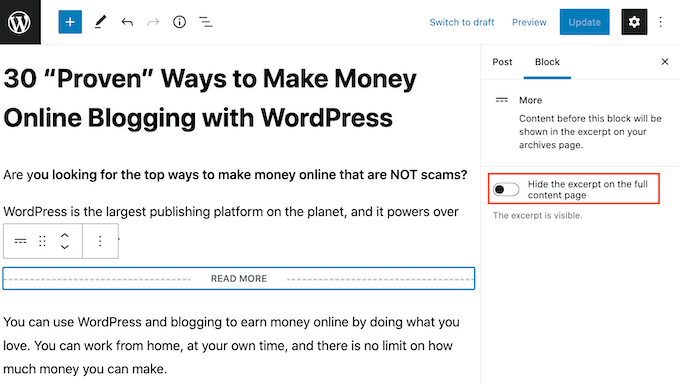
En el menú de la derecha, ahora puede elegir si desea ocultar o mostrar el extracto en la página de contenido completo, que es la página que está viendo en ese momento.
Por defecto, todo el contenido por encima del bloque Más aparecerá en la página de contenido completo, como puede ver en la siguiente imagen.

Sin embargo, es posible que desee escribir un extracto personalizado que solo aparecerá en su página de inicio y página de archivo, y no en la entrada completa en sí.
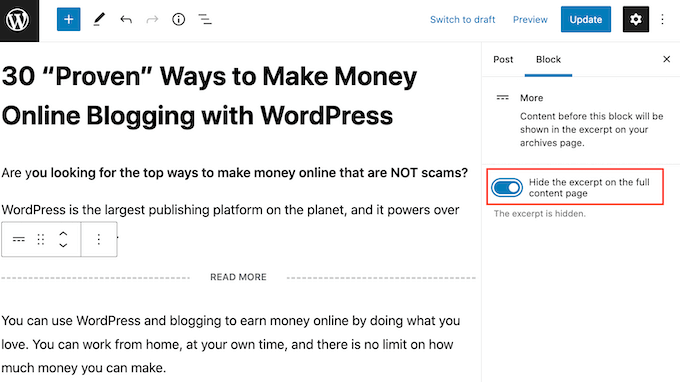
Para ello, basta con hacer clic en el carrusel / control deslizante “Ocultar el extracto….” para que pase de blanco a azul.

Ahora, todo lo que esté por encima del bloque Más aparecerá solo en la página de archivo y en la página de inicio.
Una vez que haya terminado, puede guardar los cambios haciendo clic en el botón Actualizar o Publicar.
Ahora, si visitas tu página de inicio o la página de archivo de tu blog, verás la vista previa que acabas de crear para esta entrada.
¿Ves algo diferente?
Entonces su tema de WordPress puede estar ignorando sus bloques Más.
Algunos temas están diseñados para mostrar extractos y anularán todos los bloques Más. Si la página de inicio y los archivos del blog no muestran la vista previa creada con el bloque Más, es posible que tengas que utilizar extractos en su lugar.
Cómo cambiar el texto “Leer más” del bloque More
Por defecto, el bloque Más mostrará un enlace Leer más en su archivo y página de inicio.
Hay varias maneras de cambiar este texto, pero puede obtener resultados ligeramente diferentes dependiendo de su tema de WordPress. Algunos temas anularán tus cambios con sus propios ajustes por defecto.
Para empezar, vale la pena comprobar si puede cambiar el texto de Leer más utilizando el editor de entradas de WordPress.
Para ello, basta con abrir cualquier entrada que tenga un bloque Más. A continuación, puede hacer clic en el texto predeterminado “LEER MÁS” y escribir el texto que desea utilizar en su lugar.

Después, actualice o publique la página con normalidad. A continuación, puede visitar su página de inicio o el archivo de su blog para comprobar si el texto Leer más ha cambiado.
Si sigue apareciendo el enlace original, es posible que tenga que modificar los ajustes del tema mediante código.
Puede crear un plugin específico para su sitio o utilizar un plugin de fragmentos de código como WPCode y, a continuación, añadir el siguiente código a su sitio:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link', 999 );
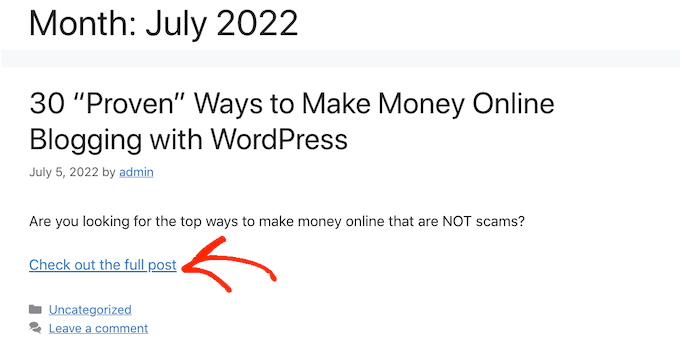
Esto sustituye el texto por defecto “Leer más” por “Comprueba la entrada completa”, como puedes ver en la siguiente imagen.
Puede utilizar el texto que desee sustituyendo “Comprobar la entrada completa” en el fragmento de código.

Cómo utilizar correctamente los extractos en WordPress
WordPress tiene dos formas diferentes de mostrar una vista previa de una entrada. Ya hemos cubierto el bloque Más, pero también puede crear una vista previa utilizando extractos.
Para las personas que visitan tu blog o sitio web de WordPress, las vistas previas creadas con extractos y el bloque Más tienen exactamente el mismo aspecto. Sin embargo, algunos temas están codificados para usar extractos, lo que significa que ignorarán tus bloques Más y mostrarán un extracto en su lugar.
Si no añades un extracto a una entrada manualmente, WordPress creará uno automáticamente basándose en la longitud del extracto definida por tu tema. Esto puede dar lugar a vistas previas que se cortan a mitad de frase.
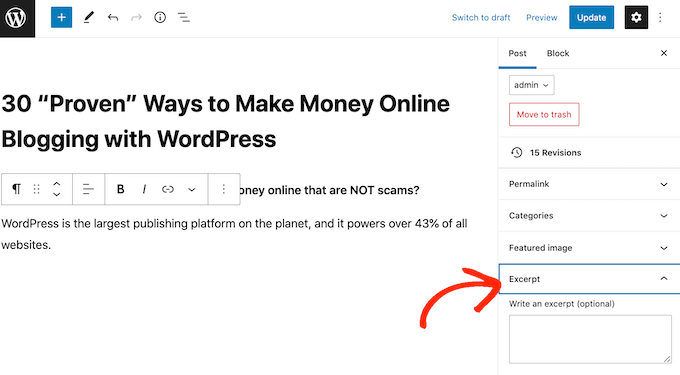
Si lo prefieres, puedes crear un extracto manualmente. Para ello, basta con abrir una entrada y hacer clic en la sección “Extracto” del menú de la derecha.

En el cuadro “Escribir un extracto” puede escribir o pegar el extracto que desea utilizar para la entrada.
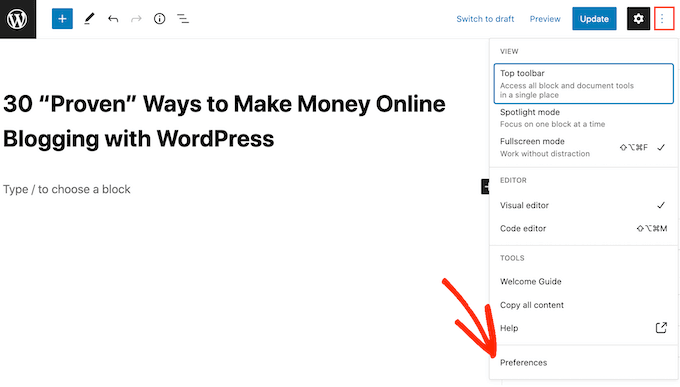
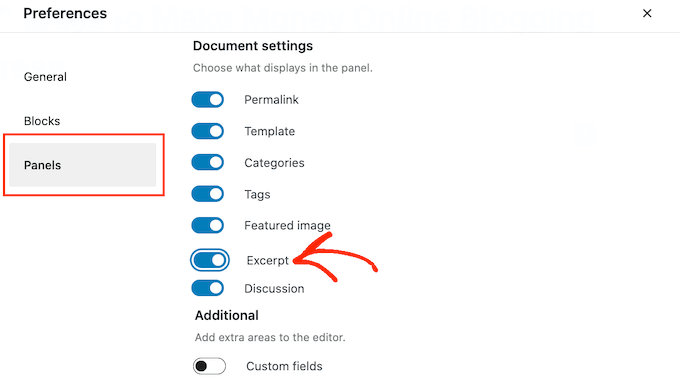
¿No ve la casilla “Extracto” en el menú de la derecha? Entonces puede activar este ajuste haciendo clic en el icono de tres puntos de la esquina superior derecha.
Una vez hecho esto, haz clic en Preferencias.

En el mensaje / ventana emergente que aparece, simplemente haga clic en “Paneles”.
Ahora verás todos los ajustes que puedes añadir al menú de la derecha. Busca “Extracto” y haz clic en él para que pase de blanco (desactivado) a azul (activado).

A continuación, cierre la ventana emergente. Ahora debería tener acceso a los ajustes de “Extracto” en el menú de la derecha.
Ahora, puede crear un extracto siguiendo el mismo proceso descrito anteriormente.
Una vez hecho esto, simplemente guarde los cambios y visite su sitio. Ahora verá su extracto personalizado en la página de inicio y en el archivo del blog.
Esperamos que este artículo te haya ayudado a aprender a utilizar correctamente la etiqueta Más en WordPress. También puedes marcar / comprobar nuestra guía SEO definitiva para principiantes y los mejores plugins de WordPress para páginas de destino.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support says
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Administrador
Andy Manshel says
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support says
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Administrador
Karis Seans says
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support says
This article was created before the block editor was added, to do this now you would add the more block to your post
Administrador
Famous says
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support says
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Administrador
Tracy says
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad says
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie says
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat says
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus says
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel says
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker says
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria says
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay says
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam says
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly says
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob says
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi says
I’m not satisfied. It did not help me at all..
MAURINE says
me neither…
Baz says
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm says
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris says
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili says
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt says
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.