Noi di WPBeginner usiamo il link “Leggi tutto” per guidare i visitatori verso i post completi – e voi potete fare lo stesso!
L’uso del blocco More in WordPress è un modo semplice per creare anteprime accattivanti delle pubblicazioni che tengono i visitatori ad hook. Aiuta a spezzare i contenuti, rendendo il blog più facile da scorrere e incoraggiando i lettori a fare clic e a continuare a esplorare.
La parte migliore? WordPress offre diversi modi per visualizzare le anteprime delle pubblicazioni sulla homepage e negli archivi.
In questa guida vi mostreremo come utilizzare il blocco WordPress More passo dopo passo. Inoltre, vi mostreremo come creare riassunti personalizzati se il vostro tema non lo supporta.

Quando usare il blocco More in WordPress
Molti siti web utilizzano le anteprime delle pubblicazioni per incoraggiare i visitatori a verificare la versione completa.
Come utente di WordPress, potete creare le anteprime delle pubblicazioni in diversi modi. Ad esempio:
- È possibile utilizzare un plugin per WordPress accordion per visualizzare i contenuti in un layout pieghevole.
- È possibile mostrare e nascondere i contenuti utilizzando l’effetto attivo/disattivo.
Per impostazione predefinita, la maggior parte dei temi moderni di WordPress mostra automaticamente un’anteprima dei post sulla homepage e negli archivi del blog, invece dell’intera pubblicazione.
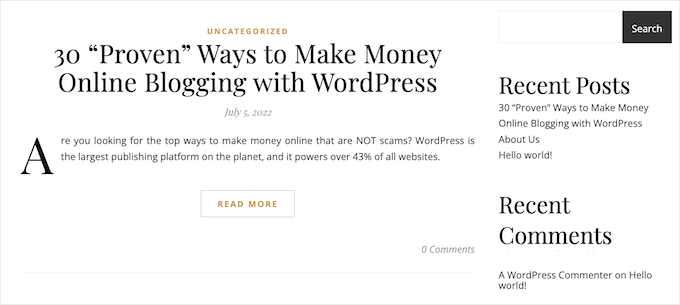
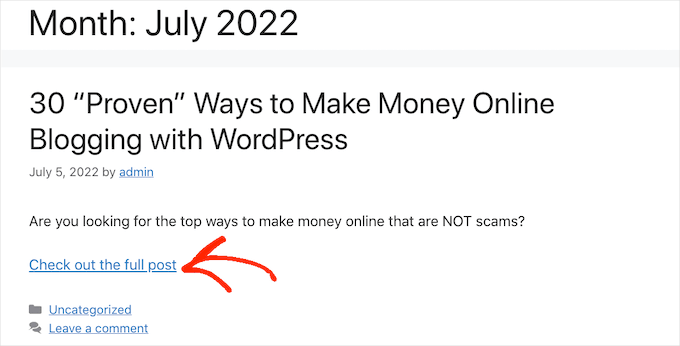
Ad esempio, la pagina del nostro blog mostra alcune parole della pubblicazione e un link “Leggi tutto” che rimanda alla pubblicazione completa.

Questo testo di anteprima aiuta i visitatori a vedere più argomenti del blog senza dover scorrere tutte le pubblicazioni. Contribuisce inoltre ad aumentare le pagine viste, dato che i visitatori dovranno fare clic per finire di leggere una pubblicazione.
È possibile controllare esattamente ciò che WordPress mostra in queste anteprime utilizzando il blocco More o un riassunto.
La scelta migliore per il vostro sito varia in base al tema di WordPress. Alcuni temi ignorano i blocchi More creati dall’utente, per cui è necessario utilizzare un riassunto.
Per aiutarvi a mostrare un’anteprima coinvolgente, indipendentemente dal tema che state utilizzando, faremo una copertina sia dei blocchi More che dei riassunti. Se preferite passare direttamente a un metodo particolare, potete utilizzare i link sottostanti:
Pronti? Iniziamo.
Passo 1: Come utilizzare correttamente il blocco More in WordPress
L’editor a blocchi di WordPress ha un blocco More incorporato che consente di specificare il punto esatto di taglio per il testo di anteprima di qualsiasi pubblicazione di WordPress.
📝 Nell’editor classico, questo blocco era precedentemente noto come tag More.
È possibile aggiungere il blocco More in qualsiasi punto della pubblicazione, anche a metà frase o nel mezzo di un paragrafo.
Tutti i contenuti al di sopra del blocco More appariranno sulle pagine dell’archivio del blog e ovunque i post siano elencati sul sito WordPress. WordPress aggiungerà anche un link “Leggi tutto” all’anteprima, in modo che i visitatori possano fare clic per leggere la versione completa della pubblicazione.

Nota: ogni tema di WordPress è diverso e alcuni possono sovrascrivere l’etichetta predefinita “Leggi tutto”. Per questo motivo, è possibile che il pulsante “Continua a leggere” contenga un testo diverso.
Prima di aggiungere un blocco More al post, importa verificare che il sito sia impostato per mostrare gli ultimi post sulla homepage.
Se si utilizza una pagina statica come homepage personalizzata, il tema potrebbe ignorare i blocchi More e utilizzare invece le proprie impostazioni.
Non siete sicuri di utilizzare una pagina statica come home page? Potete selezionarlo semplicemente andando su Impostazioni ” Lettura nella dashboard di WordPress.

Nella parte superiore di questa schermata, si trova la sezione “Visualizza la tua homepage”. Se è selezionata la voce “I tuoi ultimi messaggi”, non dovrebbero esserci problemi a utilizzare il blocco More.
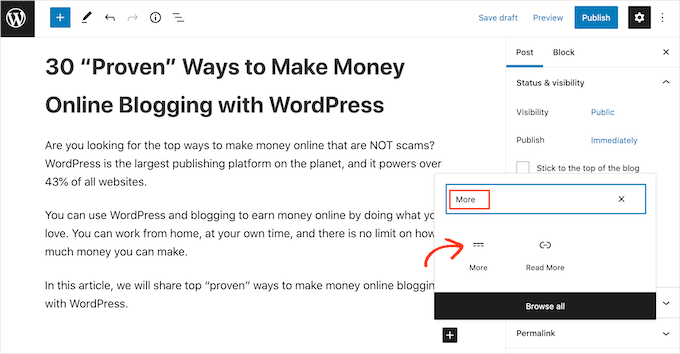
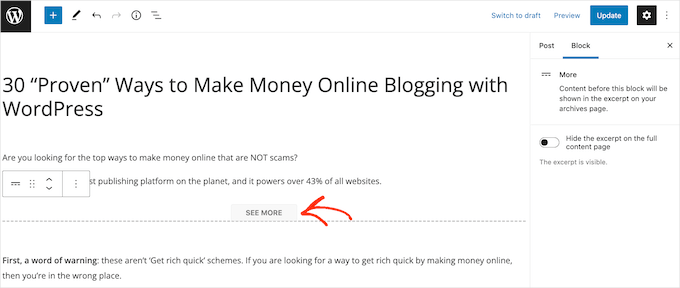
Per iniziare, è sufficiente aprire la pubblicazione in cui si desidera aggiungere un altro blocco. Quindi, trovare il punto in cui si desidera creare il punto di interruzione per l’anteprima e fare clic sull’icona ‘+’ per aggiungere un nuovo blocco.
È quindi possibile digitare “More” e selezionare il blocco giusto per aggiungerlo alla pagina.

Alcuni temi hanno un limite al numero di parole da mostrare sulla homepage e sulle pagine di archivio.
Se si include un numero elevato di parole nella propria anteprima, il tema potrebbe sovrascrivere il blocco More. Pertanto, è una buona idea creare il punto di interruzione all’inizio della pubblicazione.
Ora potete continuare a scrivere la vostra pubblica come di consueto.
Potrete vedere il blocco More quando modificate il post nell’editor di blocchi, ma i vostri visitatori non lo vedranno quando leggeranno il post sul vostro blog WordPress.
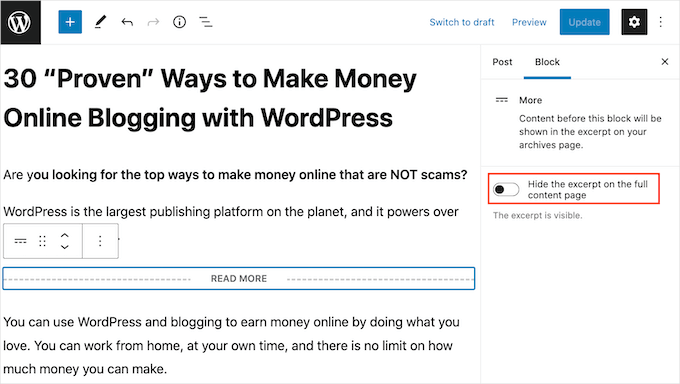
Proprio come qualsiasi altro blocco, WordPress dispone di alcune impostazioni che si possono utilizzare per configurare il blocco More. Per vedere queste impostazioni, è sufficiente fare clic per selezionare il blocco More.
Nel menu di destra è ora possibile scegliere se nascondere o mostrare l’estratto nella pagina del contenuto completo, ovvero la pagina che si sta visualizzando.
Come predefinito, tutti i contenuti al di sopra del blocco More appariranno sulla pagina dei contenuti completi, come si può vedere nell’immagine seguente:

Tuttavia, si potrebbe voler scrivere un riassunto personalizzato che apparirà solo sulla homepage e sulla pagina dell’archivio e non sull’intera pubblicazione.
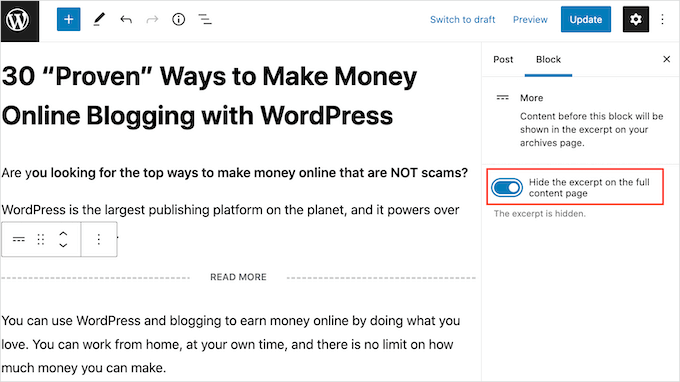
Per farlo, è sufficiente fare clic sul cursore “Nascondi il sito ….” per trasformarlo da bianco a blu.

Ora, tutto ciò che si trova al di sopra del blocco More apparirà solo nella pagina dell’archivio e nella homepage.
Una volta terminato, è possibile salvare le modifiche facendo clic sul pulsante “Aggiorna” o “Pubblica”.
Ora se visitate la vostra homepage o la pagina di archivio del blog, vedrete l’anteprima appena creata per questa pubblicazione.
🤔 Vedete qualcosa di diverso? Il tema di WordPress potrebbe ignorare i blocchi More.
Alcuni temi sono progettati per mostrare gli estratti e sovrascrivono tutti i blocchi More. Se la homepage e gli archivi del blog non mostrano l’anteprima creata con il blocco More, potrebbe essere necessario utilizzare degli estratti.
Fase 2: come modificare il testo del blocco More “Leggi tutto
Per impostazione predefinita, il blocco More mostrerà un link Read More nel vostro archivio e nella vostra homepage.
Esistono diversi modi per modificare questo testo, ma a seconda del tema di WordPress, si possono ottenere risultati leggermente diversi. Alcuni temi sovrascrivono le modifiche apportate con le proprie impostazioni predefinite.
Per cominciare, vale la pena di verificare se è possibile modificare il testo Read More utilizzando l’editor dei post di WordPress.
Per farlo, basta aprire qualsiasi post che abbia un blocco Altro. È quindi possibile fare clic sul testo predefinito “LEGGI TUTTO” e digitare il testo che si desidera utilizzare al suo posto.

Dopodiché, aggiornare o pubblicare la pagina come di consueto. È quindi possibile visitare la homepage o l’archivio del blog per verificare se il testo Read More è cambiato.
Se si vede ancora il link originale Read More, potrebbe essere necessario sovrascrivere le impostazioni del tema utilizzando il codice.
È possibile creare un plugin specifico per il sito o utilizzare un plugin di snippets di codice come WPCode (consigliato) per aggiungere il seguente codice al sito:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link', 999 );
Nota: utilizziamo WPCode su alcuni siti dei nostri brand partner per gestire gli snippet di codice personalizzati. Selezionate la nostra recensione approfondita di WPCode per capire perché amiamo questo plugin!
Questo sostituisce il testo predefinito “Read More” con “Check out the full post”, come si può vedere nell’immagine seguente.
È possibile utilizzare il testo che si desidera sostituendo ‘Check out the full post’ nello snippet di codice.

Alternativa: Come impostare i riassunti dei post in WordPress
WordPress ha due modi diversi per mostrare l’anteprima di un post. Abbiamo già parlato del blocco More, ma è anche possibile creare un’anteprima utilizzando degli estratti.
Per i visitatori del vostro blog o sito web WordPress, le anteprime vengono create utilizzando dei riassunti e il blocco More ha lo stesso aspetto. Tuttavia, alcuni temi sono codificati per utilizzare i riassunti, il che significa che ignoreranno i blocchi More e mostreranno invece un estratto.
Se non si aggiunge manualmente un riassunto a una pubblicazione, WordPress lo creerà automaticamente on la lunghezza del riassunto definita dal tema. Questo può portare a vedere l’anteprima che si offusca a metà frase.
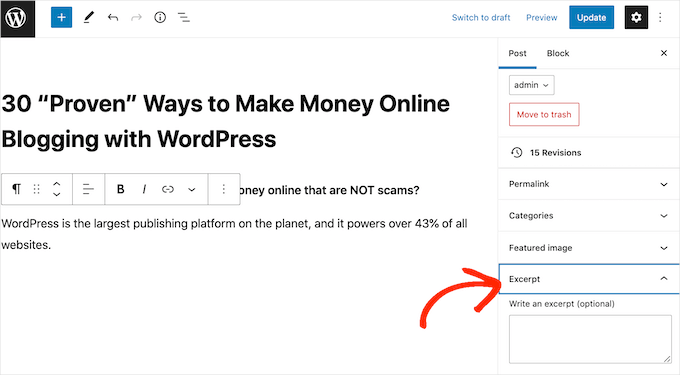
Per questo motivo, si può scegliere di creare un estratto manualmente. Per farlo, basta aprire un post e poi fare clic per espandere la sezione “Estratto” nel menu di destra.

Nella casella “Scrivi un estratto” è possibile digitare o incollare il riassunto che si desidera utilizzare per la pubblicazione.
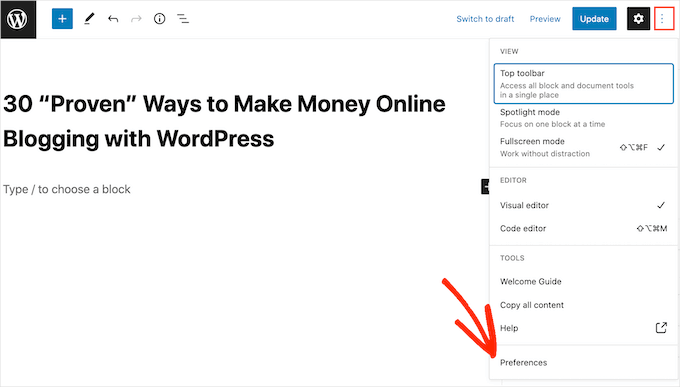
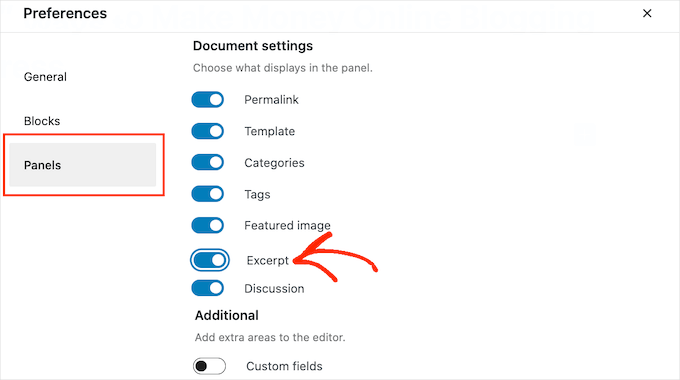
Non vedete la casella “Estratto” nel menu di destra? Allora potete attivare questa impostazione facendo clic sull’icona con i tre puntini nell’angolo in alto a destra.
Una volta fatto questo, facciamo clic su “Preferenze”.

Nella finestra di dialogo che appare, è sufficiente fare clic su “Pannelli”.
Ora vedrete tutte le impostazioni che potete aggiungere al menu di destra. È sufficiente trovare “Estratto” e fare clic su di esso per trasformarlo da bianco (disattivato) a blu (attivato).

Chiudere quindi la finestra a comparsa. Ora si dovrebbe avere accesso alle impostazioni di “Estratto” nel menu di destra.
A questo punto, è possibile creare un estratto seguendo lo stesso procedimento descritto sopra.
Una volta fatto ciò, è sufficiente salvare le modifiche e visitare il sito. A questo punto si vedrà l’estratto personalizzato nella homepage e nell’archivio del blog.
Speriamo che questo articolo vi abbia aiutato a imparare a usare correttamente il tag More in WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come aggiungere contenuti a più colonne nei post di WordPress o su come aggiungere tabelle nei post e nelle pagine di WordPress senza bisogno di HTML.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Admin
Andy Manshel
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Admin
Karis Seans
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support
This article was created before the block editor was added, to do this now you would add the more block to your post
Admin
Famous
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Admin
Tracy
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi
I’m not satisfied. It did not help me at all..
MAURINE
me neither…
Baz
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.