Showing visitors the last blog posts they viewed can improve their experience on your website.
Many online shopping sites use cookies to display recently viewed items to keep users engaged and build brand recognition.
You can apply the same technique to your WordPress blog posts. This will help keep your visitors interested and make it easier for them to find content they like.
In this article, we will teach you how to display the last visited posts to a user in WordPress. With a few simple steps, you can make your site more user-friendly and engaging.

Why Display Last Visited Posts in WordPress?
People may sometimes return to a blog to revisit a post they have already read.
Websites like Amazon realize this and show visitors recently viewed items to boost sales and increase user engagement. They also use cookies to display recently viewed items even when users are not logged in.
You can do the same thing on your WordPress blog. This can help your returning visitors to continue where they left off on their last visit.
Let’s look at how you can display a personalized list of the last posts a user visited in WordPress.
Hi, there! Just a quick note: The method covered in this article works best with classic themes. If you’re using a block-based WordPress theme, then some steps may not apply.
How to Display Last Visited Posts in WordPress
The first thing you need to do is install and activate the Last Viewed Posts plugin.
If you need help, you can see our step-by-step guide on how to install a WordPress plugin.
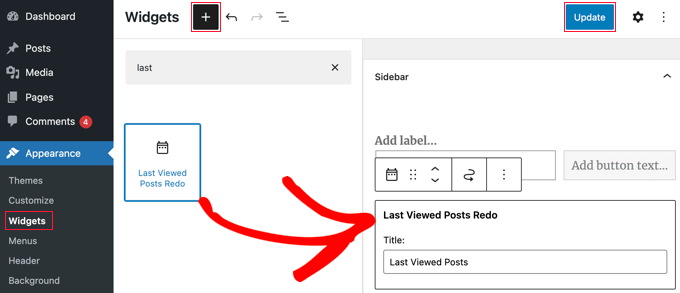
After activating the plugin, you’ll want to go to Appearance » Widgets. Then, click the plus ‘+’ icon at the top of the screen to add a new widget and search the list for ‘Last Viewed Posts Redo.’
Once you do that, simply drag the ‘Last Viewed Posts Redo’ widget to the sidebar area.

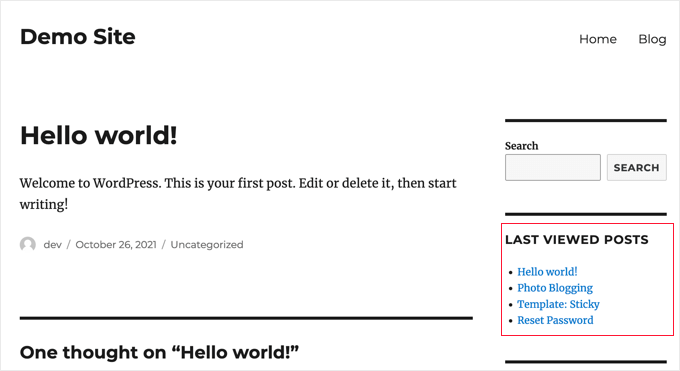
And that’s it! After clicking the ‘Update’ button at the top of the screen, you can visit your website to see the list of posts you last visited.
Please note that the ‘Last Viewed Posts’ list will only be visible if you have viewed posts on your blog after installing the plugin.

Note: Visitors to a WordPress blog might also look for the latest or most popular posts to stay updated or find recommended content. Making this content easy to find can improve the user experience and increase page views.
For more details on this topic, you can see our guide on displaying recent posts or the most popular posts.
Disclosing That the Plugin Uses Cookies
The Last Viewed Posts plugin does not store the list of recently viewed posts for each user on your website.
Instead, the list of posts is saved in each visitor’s web browser, so it won’t affect your website’s performance.
Because the plugin uses cookies, you may need to obtain user consent to comply with the GDPR.
You can learn how to do that by following our guide on how to add a cookies popup in WordPress for GDPR/CCPA.

If a user decides not to allow cookies from your blog, then the list of last visited posts will not be displayed.
We hope this tutorial helped you learn how to display the last visited posts to a user in WordPress. Next, you may also want to learn how to add featured posts in the WordPress sidebar or check out our best related posts plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Paolo says
Hi, just to be sure, by using cookies that means that if a user will change browser , he/she won’t be able to find the list of previously read posts, is that correct?
WPBeginner Support says
For the moment that is correct.
Admin
Suyash Ekhande says
Any new plugins to show recently viewed post in a carousel format?.
Jordan Smith says
Is this plugin still maintained? I’m looking for this exact functionality. Thanks!
Matthew Dalli says
Is there a way to do this to have it highlighted next to the post title rather than in a widget?
kalico says
This is a fantastic little gem. Is there a way to make this display other (custom) post types, or history across a multisite network?
Brian says
Is there a way to show the whole post (i.e. get_post) instead of just the title? Would you be able to provide the code and the location or where to place it in the plugin code? Thanks!
tony roberts says
I have installed the plugin but have trouble installing the widget. Go to Appearance > Widgets > Click on Last Viewed Posts> Click Primary Sidebar>Add Widget, nothing happens. If I drag and drop the Last Viewed Posts still nothing happens.
Any idea what I’m doing wrong?
Tony
RA says
Is there a shortcode for this plug in? I would like to insert this within a post.
WPBeginner Support says
No currently it does not have a shortcode. However, you can try our tutorial on how to add WordPress widgets in posts or page content.
Admin
frebro says
This works nicely on my localhost but throws a “Cannot modify header information – headers already sent” error on the production server. Seems like content has already begun to output when you set the cookie.
I’m using Roots theme and WordPress 3.6. Any suggestions on how to solve this?
musa garip says
Hi this plugin is great i have a questions
can you add a image ( featured image )
thanks
Editorial Staff says
Yes, but you would have to edit the plugin file.
Admin
David Rwell says
Thank you for this lovely little plug-in. It greatly adds to the personalization experience on a site.
David.
Jacopo Tarantino says
Is the plugin on github? I’d love to contribute.
Editorial Staff says
No it is not on Github yet. Please get in touch via the contact form, so we can communicate further
Admin
Jacopo Tarantino says
Wouldn’t it be better to use some kind of override in your own theme or plugin to change the value of those variables? If you edit the plugin directly, when you update the plugin(which you should always do!) you’ll lose those changes. It shouldn’t be too hard to hook in right after the plugin is activated and assign new values to what I’m assuming are global variables.
Editorial Staff says
Agreed. That is in the list of things to add to that plugin when we create a settings page
Admin