Mostrare ai visitatori gli ultimi blog che hanno visualizzato può migliorare la loro esperienza sul vostro sito web.
Molti siti di shopping online utilizzano i cookie per visualizzare gli elementi visualizzati di recente, in modo da mantenere gli utenti impegnati e creare un riconoscimento del brand.
Potete applicare la stessa tecnica alle pubblicazioni del vostro blog WordPress. Ciò contribuirà a mantenere vivo l’interesse dei visitatori e a facilitare la ricerca di contenuti di loro gradimento.
In questo articolo vi insegneremo come visualizzare le ultime pubblicazioni visitate da un utente in WordPress. Con pochi semplici passi, potrete rendere il vostro sito più user-friendly ed engagement.

Perché visualizzare i post visitati per ultimi in WordPress?
A volte le persone restituiscono un blog per rivedere una pubblicazione che hanno già letto.
Siti web come Amazon se ne rendono conto e mostrano ai visitatori gli elementi visualizzati di recente per incrementare le vendite e aumentare l’engagement degli utenti. Utilizzano anche i cookie per visualizzare gli elementi visti di recente anche quando gli utenti non sono connessi.
Potete fare la stessa cosa sul vostro blog WordPress. Questo può aiutare i visitatori che restituiscono a continuare da dove si erano interrotti durante la loro ultima visita.
Vediamo come visualizzare un elenco personalizzato delle ultime pubblicazioni visitate da un utente in WordPress.
Ciao! Una breve nota: il metodo descritto in questo articolo funziona meglio con i temi classici. Se si utilizza un tema WordPress basato su blocchi, alcuni passaggi potrebbero non essere applicabili.
Come visualizzare gli ultimi post visitati in WordPress
La prima cosa da fare è installare e attivare il plugin Last Viewed Posts.
Se avete bisogno di aiuto, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
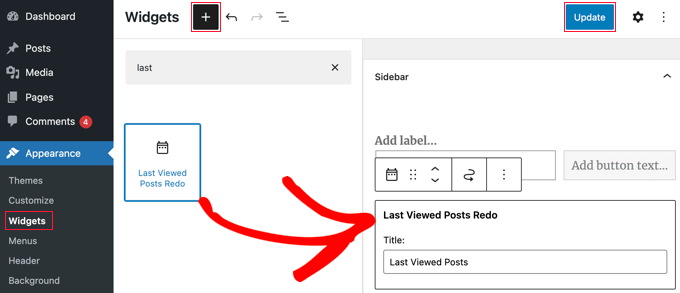
Dopo aver attivato il plugin, si deve andare su Aspetto ” Widget. Quindi, fare clic sull’icona più ‘+’ in alto nella schermata per aggiungere un nuovo widget e cercare nell’elenco ‘Last Viewed Posts Redo’.
Una volta fatto ciò, è sufficiente trascinare il widget ‘Visualizza le ultime pagine’ nell’area della barra laterale.

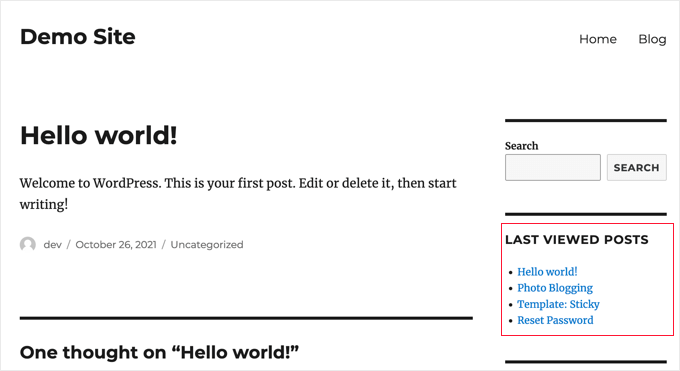
E questo è quanto! Facendo clic sul pulsante “Aggiorna” in alto nella schermata, è possibile visitare il sito web per vedere l’elenco delle pubblicazioni visitate per ultime.
NON SI TRADUCE: l’elenco “Ultimi post visualizzati” sarà visibile solo se si sono visualizzati i post sul blog dopo l’installazione del plugin.

Nota: i visitatori di un blog WordPress potrebbero anche cercare le pubblicazioni più recenti o più popolari per aggiornarsi o trovare contenuti consigliati. Rendere questi contenuti facili da trovare può migliorare l’esperienza dell’utente e aumentare le visualizzazioni della pagina.
Per maggiori dettagli su questo argomento, potete consultare la nostra guida sulla visualizzazione dei post recenti o dei post più popolari.
Divulgazione dell’utilizzo di cookie da parte del plugin
Il plugin Last Viewed Posts non memorizza l’elenco dei post visti di recente per ogni utente del sito web.
L’elenco delle pubblicazioni viene invece salvato nel browser di ogni visitatore, in modo da non influire sulle prestazioni del sito web.
Poiché il plugin utilizza cookie, potrebbe essere necessario ottenere il consenso dell’utente per conformarsi al GDPR.
Potete imparare a farlo seguendo la nostra guida su come aggiungere un popup sui cookie in WordPress per il GDPR/CCPA.

Se un utente decide di non consentire i cookie del blog, l’elenco degli articoli visitati per ultimi non verrà visualizzato.
Speriamo che questo tutorial vi abbia aiutato a capire come visualizzare i post pubblici visitati per ultimi da un utente in WordPress. In seguito, potreste anche voler imparare come aggiungere post in evidenza nella barra laterale di WordPress o dare un’occhiata ai nostri migliori plugin di post correlati per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Paolo says
Hi, just to be sure, by using cookies that means that if a user will change browser , he/she won’t be able to find the list of previously read posts, is that correct?
WPBeginner Support says
For the moment that is correct.
Admin
Suyash Ekhande says
Any new plugins to show recently viewed post in a carousel format?.
Jordan Smith says
Is this plugin still maintained? I’m looking for this exact functionality. Thanks!
Matthew Dalli says
Is there a way to do this to have it highlighted next to the post title rather than in a widget?
kalico says
This is a fantastic little gem. Is there a way to make this display other (custom) post types, or history across a multisite network?
Brian says
Is there a way to show the whole post (i.e. get_post) instead of just the title? Would you be able to provide the code and the location or where to place it in the plugin code? Thanks!
tony roberts says
I have installed the plugin but have trouble installing the widget. Go to Appearance > Widgets > Click on Last Viewed Posts> Click Primary Sidebar>Add Widget, nothing happens. If I drag and drop the Last Viewed Posts still nothing happens.
Any idea what I’m doing wrong?
Tony
RA says
Is there a shortcode for this plug in? I would like to insert this within a post.
WPBeginner Support says
No currently it does not have a shortcode. However, you can try our tutorial on how to add WordPress widgets in posts or page content.
Admin
frebro says
This works nicely on my localhost but throws a “Cannot modify header information – headers already sent” error on the production server. Seems like content has already begun to output when you set the cookie.
I’m using Roots theme and WordPress 3.6. Any suggestions on how to solve this?
musa garip says
Hi this plugin is great i have a questions
can you add a image ( featured image )
thanks
Editorial Staff says
Yes, but you would have to edit the plugin file.
Admin
David Rwell says
Thank you for this lovely little plug-in. It greatly adds to the personalization experience on a site.
David.
Jacopo Tarantino says
Is the plugin on github? I’d love to contribute.
Editorial Staff says
No it is not on Github yet. Please get in touch via the contact form, so we can communicate further
Admin
Jacopo Tarantino says
Wouldn’t it be better to use some kind of override in your own theme or plugin to change the value of those variables? If you edit the plugin directly, when you update the plugin(which you should always do!) you’ll lose those changes. It shouldn’t be too hard to hook in right after the plugin is activated and assign new values to what I’m assuming are global variables.
Editorial Staff says
Agreed. That is in the list of things to add to that plugin when we create a settings page
Admin