Volete mostrare i commenti sulla homepage del vostro tema WordPress?
L’aggiunta di commenti alla homepage può dare un’ottima prima impressione ai nuovi visitatori e incoraggiare gli utenti a partecipare alla conversione.
In questa guida vi mostreremo come aggiungere commenti alla homepage di qualsiasi tema WordPress, anche se il vostro tema non lo supporta in modo predefinito.

Perché mostrare i commenti sulla homepage?
Icommenti sono il modo più semplice per i visitatori di comunicare con voi e tra di loro. Consentono ai visitatori di inviare feedback, porre domande e offrire il loro punto di vista.
Se i vostri articoli ricevono molti commenti, è segno che state creando una Community attiva attorno al vostro blog WordPress. Per questo motivo, potreste voler rendere questi commenti più visibili e prominenti, visualizzandoli sulla vostra homepage.
La homepage è spesso la prima cosa che i nuovi visitatori vedono, quindi i commenti possono essere un modulo di riprova sociale che incoraggia gli utenti a visitare il vostro sito. Inoltre, rende più facile per gli utenti vedere le ultime conversazioni e partecipare alla discussione.
In questa guida vi mostreremo come aggiungere commenti alla homepage, indipendentemente dal tema WordPress che state utilizzando. Potete usare i collegamenti rapidi qui sotto per passare direttamente al metodo che preferite:
Metodo 1: mostrare i commenti sulla homepage utilizzando il blocco Ultimi commenti
WordPress è dotato di un blocco Commenti recenti integrato che si può aggiungere a qualsiasi pagina o articolo.
Esistono tre modi per utilizzarli: aggiungere il blocco come widget nella barra laterale, aggiungere il blocco nell’editor completo del sito di WordPress o aggiungere il blocco utilizzando un plugin per il builder della pagina.
Utilizzo del blocco Ultimi commenti come widget della barra laterale della homepage
Se il tema consente di aggiungere widget di WordPress alla homepage, si può semplicemente aggiungere il blocco Ultimi commenti come widget della barra laterale.
Per maggiori informazioni su chi siamo, potete seguire la nostra guida su come mostrare i commenti recenti nella barra laterale di WordPress.
Tuttavia, non tutti i temi supportano l’aggiunta di widget alle pagine. Se si verifica questo problema, si consiglia di creare il design della propria homepage utilizzando l’editor completo del sito di WordPress o il plugin Builder.
Utilizzo del blocco Commenti in ritardo nell’editor completo del sito
Se si utilizza un tema a blocchi di WordPress, è possibile aggiungere il blocco Ultimi commenti alla homepage utilizzando l’editor completo del sito.
Per accedere all’editore, basta andare su Aspetto “ Editore.

Da qui, selezionare “Pagine”.
Qui vengono visualizzate tutte le pagine presenti sul vostro sito web WordPress.

Successivamente, selezionare la homepage del tema.
In questo caso, si trattava di “Blog Home” ed era già impostato come home page del sito web, come indicato dall’icona della casa.

A questo punto, fai clic sull’icona della matita “Modifica” accanto al nome della pagina.
In questo modo si accede all’interfaccia di modifica.

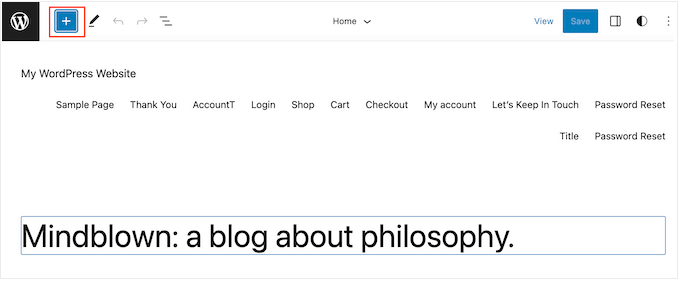
A questo punto, fate clic sul pulsante blu “+” in alto a sinistra.
Questo pulsante mostra tutti i blocchi disponibili per la pagina.

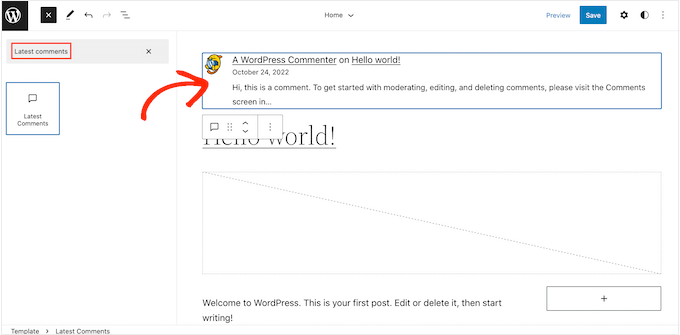
Iniziare a digitare “Ultimi commenti” nella barra di ricerca.
Quando appare il blocco giusto, è sufficiente trascina e rilascia sul layout.

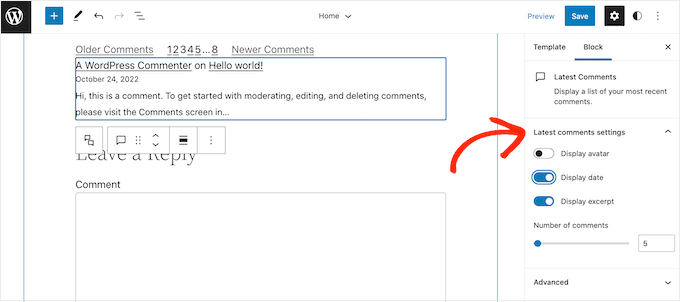
Dopo aver aggiunto questo blocco, è possibile configurare il widget Ultimi commenti utilizzando le impostazioni nel menu a sinistra.
Ad esempio, è possibile modificare il numero di commenti visualizzati dal widget, nascondere gli avatar dei visitatori e altro ancora.

Una volta soddisfatti dell’impostazione della sezione dei commenti, è sufficiente fare clic sul pulsante “Salva”. Il vostro sito web WordPress mostrerà ora gli ultimi commenti sulla homepage.
Utilizzo del blocco Ultimi commenti in un builder di pagina
Il secondo metodo è ottimo se siete soddisfatti delle opzioni di personalizzazione dell’editor completo del sito di WordPress. Tuttavia, se desiderate elevare il vostro design, vi consigliamo di utilizzare un plugin per la creazione di pagine.
SeedProd è il miglior builder di pagine sul mercato e consente di creare facilmente un tema WordPress completamente personalizzato, compresa una homepage personalizzata.
Per ulteriori informazioni sulla creazione di una homepage con SeedProd, consultare la nostra guida su come modificare una homepage di WordPress.
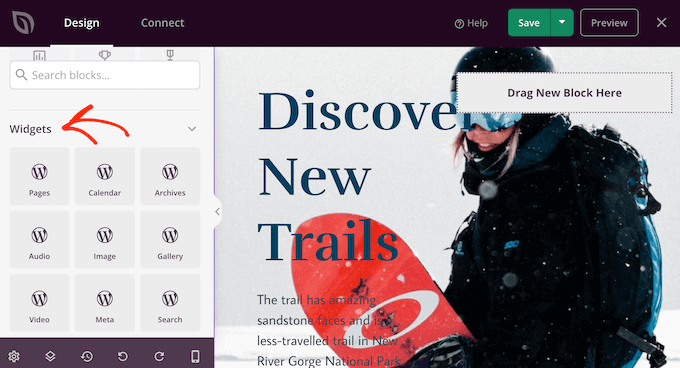
Dopo aver creato il design della homepage, è sufficiente scorrere fino alla sezione “Widget” nel menu di sinistra di SeedProd.

Qui è sufficiente trovare il widget Commenti recenti e aggiungerlo al layout mediante trascinamento e rilascio.
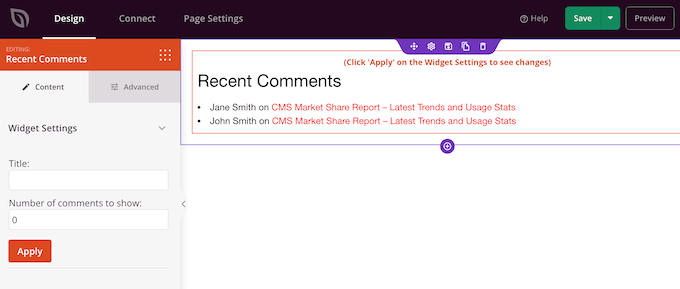
Fatto ciò, fare clic per selezionare il widget nell’anteprima della pagina.

È ora possibile modificare il numero di commenti che appaiono sulla homepage utilizzando il campo “Numero di commenti da mostrare”.
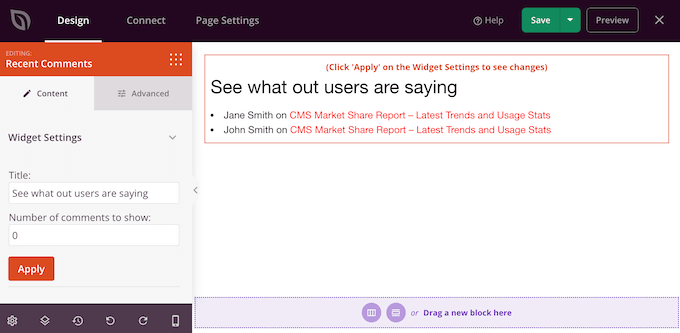
È anche possibile aggiungere un titolo facoltativo, che apparirà sopra gli ultimi commenti.

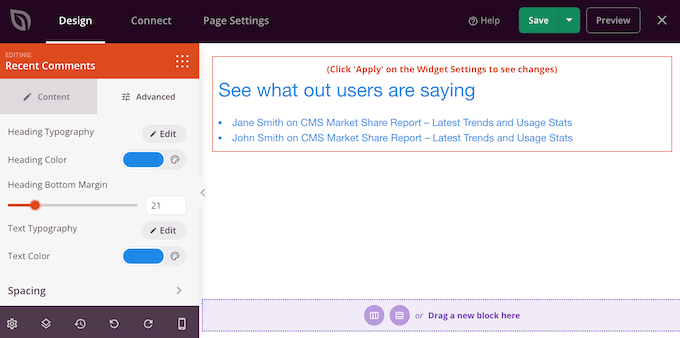
Una volta soddisfatti dell’impostazione del widget, è possibile modificarne l’aspetto facendo clic sulla scheda “Avanzate”.
Qui è possibile modificare il colore del testo, il font, la spaziatura e altro ancora.

È anche possibile attirare l’attenzione sui commenti recenti aggiungendo animazioni CSS.
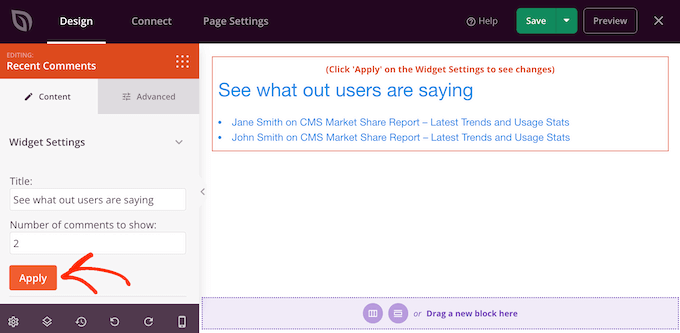
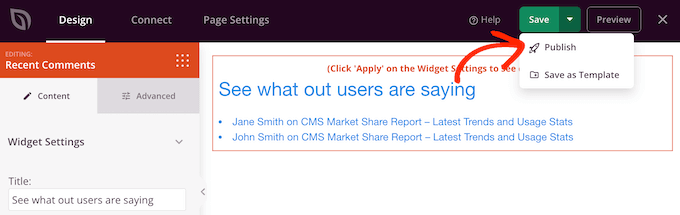
Quando si apportano le modifiche, si fa clic sul pulsante ‘Applica’ per vederle nell’anteprima dal vivo. In questo modo è possibile provare diverse impostazioni per vedere quale sia la migliore.

Quando si è soddisfatti dell’aspetto della homepage personalizzata, è il momento di pubblicarla facendo clic sul pulsante “Salva”.
Quindi, scegliere “Pubblica”.

Dopo aver pubblicato il vostro progetto, dovrete dire a WordPress di usarlo come nuova homepage.
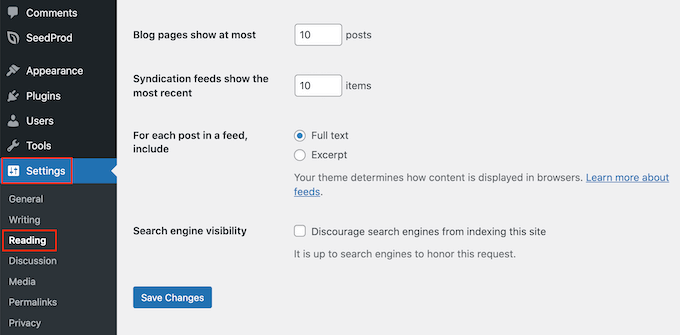
Per farlo, basta andare su Impostazioni ” Lettura nella dashboard di WordPress.

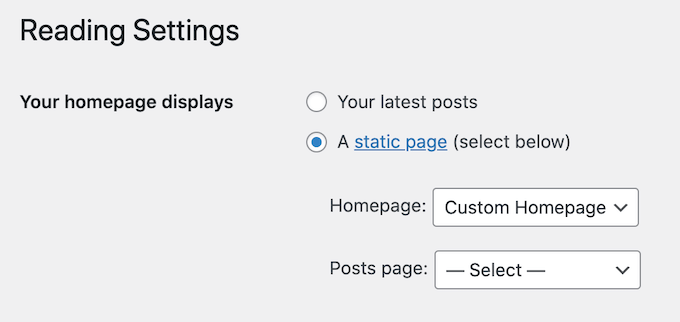
Qui, scorrere fino a “Impostazioni homepage” e selezionare “Una pagina statica”.
Ora è possibile aprire il menu a discesa “Homepage” e scegliere la pagina che si desidera utilizzare come nuova homepage.

Metodo 2: mostrare i commenti sulla homepage usando il codice
Un altro modo per mostrare i commenti più recenti sulla homepage è quello di utilizzare un codice.
Questo metodo è consigliato se si ha dimestichezza con la codifica e il tema personalizzato non supporta il blocco o il widget Ultimi commenti.
Si noti che non è il metodo più adatto ai principianti. L’aggiunta di codice al sito può anche causare problemi, tra cui i comuni errori di WordPress.
Detto questo, è una buona idea creare un backup in modo da avere qualcosa da ripristinare in caso di errori.
Se non avete ancora installato un plugin di backup sul vostro sito, consultate la nostra selezione di esperti dei migliori plugin di backup per WordPress.
Suggerimento: invece di modificare i file all’interno di un tema, si consiglia di creare un tema child e di aggiungervi lo snippet di codice. Questo è più sicuro perché non c’è il rischio di rompere il tema principale e non si perderanno le modifiche al successivo aggiornamento del tema principale.
Se è la prima volta che aggiungete codice ai file di WordPress, potete selezionare la nostra guida su come copiare e incollare frammenti di codice in WordPress.
Per aggiungere i commenti alla vostra homepage, dovrete modificare il file index.php. Per accedere a questo file, dovrete utilizzare un client FTP come FileZilla, oppure potete utilizzare il file manager del cPanel del vostro hosting WordPress.
Se è la prima volta che utilizzate l’FTP, potete consultare la nostra guida completa su come connettersi al vostro sito utilizzando l’FTP.
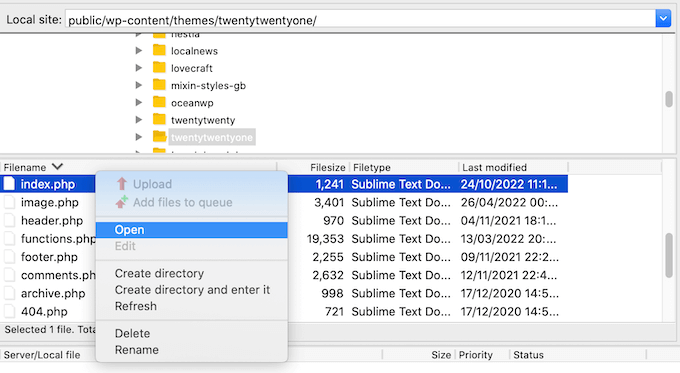
Nel client FTP, andare a wp-content/themes.

Si può quindi aprire la cartella del tema corrente e trovare il file index.php.
Ora, aprire il file index.php in un editor di testo come Notepad.

Dopodiché, aggiungete il seguente frammento di codice all’interno del loop di WordPress. In genere si trova subito prima dell’istruzione endwhile o dell’istruzione else:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
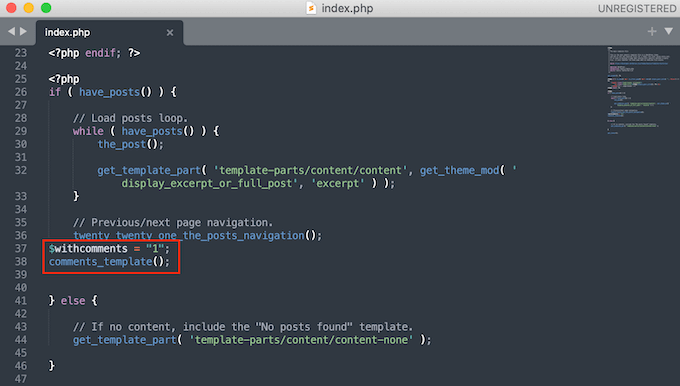
Ad esempio, nel tema TwentyTwenty-One, è necessario aggiungere il frammento di codice dopo twenty_twenty_one_the_posts_navigation(); e prima dell’istruzione } else { , come si può vedere nell’immagine seguente:

Dopodiché, è sufficiente salvare il file index.php. Ora, se visitate il vostro sito WordPress, vedrete i commenti visualizzati sulla homepage.
Se si è creato un tema child e non si vedono i commenti sulla homepage dopo aver aggiunto lo snippet di codice, potrebbe essere necessario aggiungere un’ulteriore riga di codice.
In questo caso, copiare e incollare il seguente codice nel file index.php del tema:
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Suggerimento bonus: Usate un plugin per i commenti per aumentare il vostro coinvolgimento
Se volete che più persone commentino sul vostro sito web, provate a installare un plugin per i commenti. Oltre alla moderazionedei commenti, questi plugin sono dotati di caratteristiche che incoraggiano un maggior numero di conversazioni sul vostro sito web.
Prendiamo ad esempio Thrive Comments, il miglior plugin per i commenti sul mercato.

Questo plugin è in grado di aumentare il coinvolgimento degli utenti, aggiungendo i “mi piace”, i “non mi piace”, i voti e i badge. In questo modo, gli utenti possono mostrare apprezzamento per i commenti che ritengono più utili.
Inoltre, è possibile vedere le prestazioni dei commenti, comprese le pagine che ricevono il maggior numero di azioni e i commentatori più attivi. Queste informazioni possono aiutarvi a capire come ottimizzare ulteriormente i vostri contenuti per ottenere un maggiore coinvolgimento.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere commenti alla homepage del vostro tema WordPress. Potreste anche voler selezionare la nostra guida su come modera i commenti in WordPress e il nostro elenco di plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ruchi Jain says
thx dear…very useful….
WPBeginner Support says
Glad you found our site useful
Admin
venkatesh says
working fine, but here shows 100s of comments how can i disable comments or else remove comments in code
WPBeginner Support says
You would remove the code if you no longer want to show the comments on your homepage
Admin
Stanislaus Okeke says
Hy,
Please where exactly am I adding the code? is it on my index.php? or front-page.php or where else?
I’m not good at coding but I can locate the files please
WPBeginner Support says
If your theme has a front-page.php you would add it to that file for your static home page
Admin
Zia Ahmad says
Thanks, it worked like a charm.
WPBeginner Support says
Glad our article could help
Admin
sujan says
how to upload comments in word press website
WPBeginner Support says
If you mean you have a list of comments then you could use the plugin in our article here: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Admin
nupur says
well done
Michelle says
I’m sorry if I sound dumb, but I’m not a PHP coder. Can someone please tell me which file I need to edit in order to place this text?
Thank you very much.
Andre Daniel says
The functions.php file
Piet says
Very useful! Thanks
DebJ says
I’m not sure exactly where to add this code. I have the comment box code at the end of my post, but where do I put this? Before or after?
Chris says
Works great! Is there a way so when clicking post comment it won’t redirect to the posts page?
Big Tom says
Has anyone had trouble getting this to work with Disqus?
Faiz Ahmed (KUET) says
That was excellent .. exactly i wanted it. Thanks thanks.
Trisha says
Thanks for the great tip (and generally fantastic resource), it set me in the right direction when I needed to create a modification for a child theme (using Genesis as the parent theme) I needed to use the following to get the comments to display:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal says
helped me! Thanks
Syed ImranAli says
Thanks. It helped me
Jenny says
helped me thanks!
Jeff says
thanks very much for your comments, you give me great hints about this problem. Although this post is published 3 years ago, but it still works.Thanks wpbeginner.
By the way, it’s a good idea to add this on the functions.php of child theme through hook, so your changes won’t lost when updating your theme.
Trisha says
Recently, when I was trying to solve this problem in a child theme I needed to add this line above the two shown above in order to get it work:
global $withcomments;
Jerad says
Thank you! The $withcomments = “1”; bit was exactly what I needed.
John says
Use:
comments_template(“/comments.php”, true);
otherwise it just repeats the first posts comments for every post.
Josh says
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh says
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools) says
Nice tip !
jauhari says
Thanks… let’s me try it
Da'Scott Says Ifihadarockidbussyoheadbich says
Just starting with wp so yes i need it thanx
Mitchell Allen says
Cool tip. At long last, I’m beginning to dig a little deeper into the WordPress code. I’ve subscribed to your weekly updates! dragonblogger mentioned your blog today and then I saw this tweet in my Gmail (I use @Rapportive)
Cheers,
Mitch