Drag and drop is a way to interact with objects on a computer screen using a mouse or other pointing device. It uses a gesture where you move an object by grabbing it with a mouse and dragging it to a different location.
Drag and drop has been an important part of most graphical user interfaces (GUIs) for many years, including operating systems and productivity software. It simplifies computer use and makes it easy for beginners.
Many users expect to use drag and drop when they start to build their websites. While the WordPress block editor offers some drag-and-drop functionality, you will have a better experience by installing a WordPress page builder plugin.

What Are the Benefits of Drag and Drop?
A drag-and-drop graphical user interface makes it easier for average users to operate computers. Operating systems like Microsoft Windows and Apple macOS use a mouse-driven interface as a friendlier alternative to typing computer commands.
Drag and drop is a gesture where users point at an object and hold down a mouse button. They then move the object to a different location and release the mouse button. This mimics grabbing and moving something in the physical world.
Many users are familiar with drag and drop and want to use it when managing their WordPress websites. Luckily, WordPress has been regularly adding drag-and-drop features to the platform, but you will have a more complete experience by installing plugins.
Using Drag and Drop With WordPress
WordPress has limited drag-and-drop functionality, and this is being improved over time.
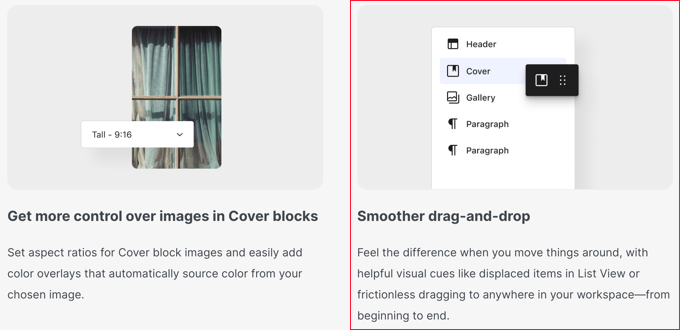
For example, one of the new features listed for WordPress 6.5 was ‘smoother drag-and-drop’.

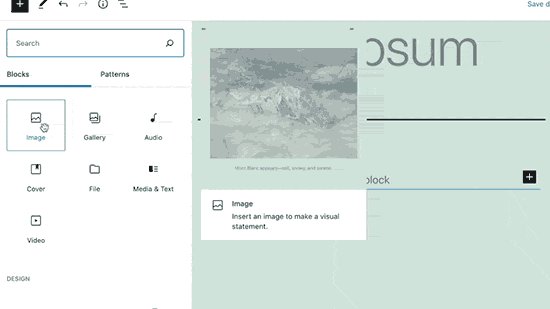
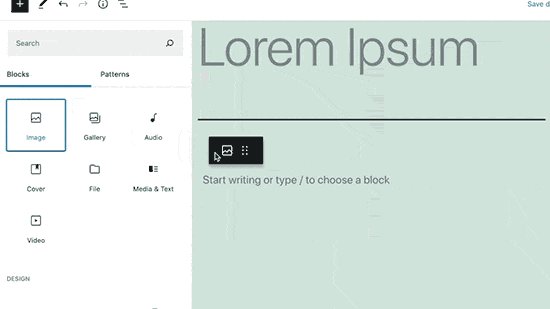
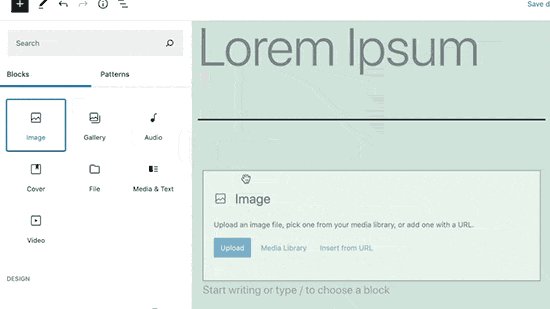
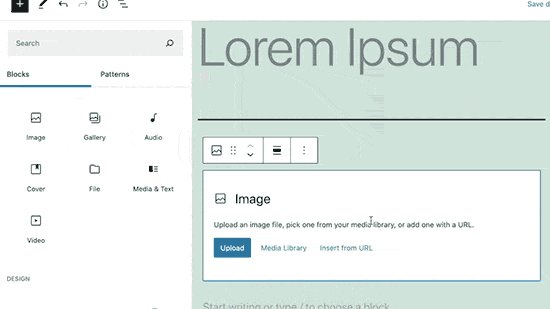
One place you will find some drag-and-drop features is the WordPress block editor.
For example, you can simply drag and drop a new block onto a post or page.

However, you can’t use drag and drop to change the location of a block once it is on the page.
Similarly, you can’t use drag and drop to adjust the block’s size, add blocks inside other blocks, or create complex layouts using columns and rows.
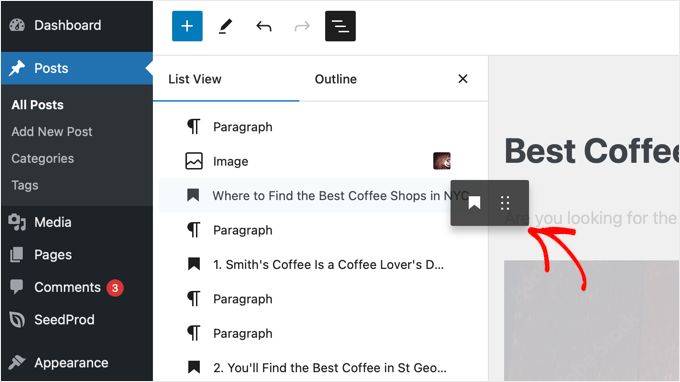
On the other hand, you can use the Document Overview feature to rearrange your blocks using drag and drop when in ‘List View’.

There are a few other places you will find drag-and-drop features in WordPress, such as when adding a navigation menu to your website and dropping images into the Media Library.
If you would like a more complete drag-and-drop editing experience, then you can install a WordPress page builder plugin.
Using Drag and Drop With a Page Builder Plugin
Many beginners find it difficult to customize their WordPress page layouts when starting a blog.
This is especially true if they are migrating from Weebly to WordPress or Wix to WordPress and are already familiar with drag-and-drop website builders.
The good news is that the best WordPress page builders plugins offer plenty of easy-to-use drag-and-drop features. These let you easily arrange your content elements exactly to your liking.
For example, SeedProd is a premium landing page builder plugin for WordPress. It’s so easy to use because it supports drag-and-drop.

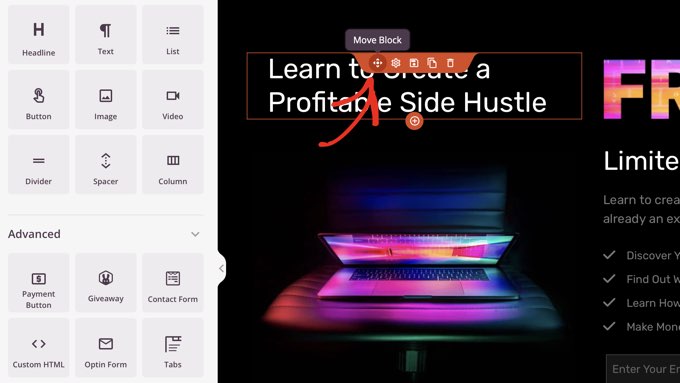
Like the WordPress block editor, you can drag new blocks into a post or page. This includes an expanded set of drag-and-drop blocks designed for conversions, such as optin forms, call-to-action buttons, and testimonials.
Plus, once the block is on a page, you can also change its location using drag and drop.

This allows you to easily build complex layouts and even create complete custom themes without coding knowledge.
You can learn more in our guide on the difference between the block editor and page builders.
Using Drag and Drop With Other WordPress Plugins
If you are looking to use drag and drop outside of the content editor, then there are other plugins you can install.
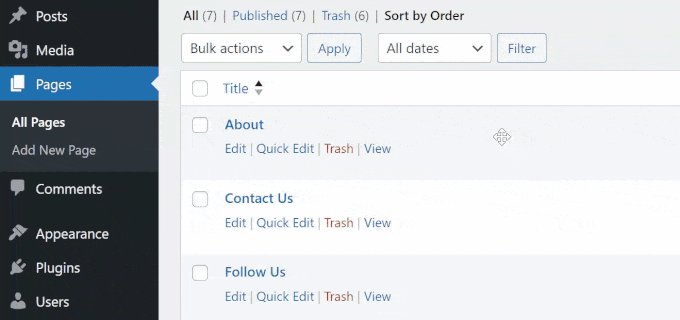
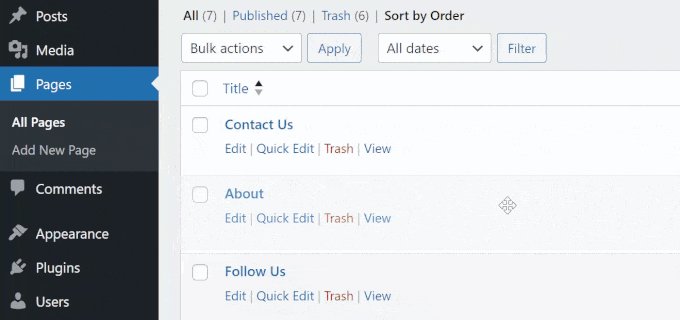
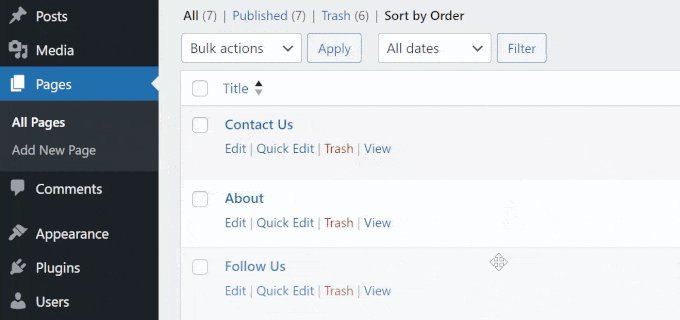
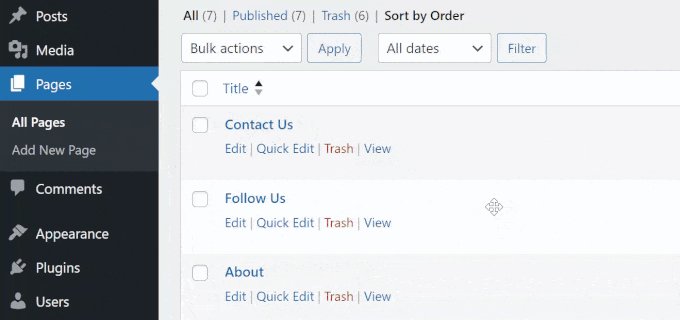
For example, you can use plugins to organize and reorder WordPress pages and change the category order using drag and drop.

We hope this article helped you learn more about drag and drop in WordPress. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- How to Use the WordPress Block Editor (Gutenberg Tutorial)
- WordPress Block Editor vs Page Builders: What’s the Difference?
- How to Easily Create a Custom WordPress Theme (Without Any Code)
- 15 Best Drag & Drop WordPress Page Builders in 2024 Compared
- How to Easily Re-Order Posts in WordPress (Step by Step)
- How to Change the Category Order in WordPress (Easy Way)
- How to Organize or Reorder WordPress Pages with Drag & Drop




