Vous souhaitez désactiver Google AMP sur votre site WordPress ?
De nombreux blogueurs et sites qui ont sauté dans le train de Google AMP le désactivent aujourd’hui pour différentes raisons. Les pages AMP ont moins de conversions, de pages vues et d’engagement global. De plus, la dernière version de Google Statistiques ne supporte pas Google AMP.
Dans cet article, nous allons vous afficher comment désactiver correctement Google AMP dans WordPress.

Pourquoi vous devriez désactiver Google AMP dans WordPress
Accelerated Mobile Pages (AMP) est une initiative open-source visant à rendre le web plus rapide pour les utilisateurs/utilisatrices mobiles et à améliorer l’expérience utilisateur.
Pour ce faire, il sert des pages avec un minimum de HTML et de JavaScript. Vous permettez ainsi au contenu d’être hébergé dans le cache AMP de Google. Google peut alors servir cette version cache aux utilisateurs/utilisatrices instantanément lorsqu’ils/elles cliquent sur votre lien dans les résultats de recherche.
Cependant, si vous avez choisi de configurer Google AMP dans WordPress, vous pourriez avoir l’impression d’avoir fait le mauvais choix.
Vous n’êtes pas le seul. De nombreux propriétaires de sites, influenceurs et publications en ligne ont cessé d’utiliser AMP sur leurs blogs WordPress.
Tout d’abord, nous allons voir pourquoi vous pouvez envisager de désactiver l’AMP sur votre site WordPress, puis nous vous guiderons à travers le processus.
Google Analytics 4 ne supporte pas AMP
Google Analytics 4 ou GA4 est la dernière version de Google Analytics qui assure le suivi de votre site et de vos applications mobiles dans le même compte. Elle apporte de nombreuses modifications, notamment de nouvelles méthodes de suivi, de nouvelles fonctionnalités de reporting, de nouvelles métriques et de nouveaux rapports.
Parmi ces modifications, il y a le fait que GA4 ne supporte pas officiellement AMP pour le moment, et il n’est pas confirmé si cela fonctionnera à l’avenir. L’une des raisons est qu’il suit les internautes de votre site et de votre app dans la même propriété.
Cependant, Google a déclaré que vous serez uniquement en mesure d’accéder aux anciennes données dans la propriété Universal Analytics jusqu’au 1er juillet 2024. Cela signifie que vous pouvez toujours accéder aux rapports Universal Analytics pour voir les données passées, mais que vous ne pourrez pas encore les suivre dans la dernière version.
Avancée spectaculaire des taux de conversion
Google AMP définit de nombreuses restrictions en matière d’HTML/JavaScript. Cela signifie que de nombreux éléments interactifs de votre site WordPress disparaissent avec AMP, comme les formulaires d’optin et les fenêtres surgissantes.
Les propriétaires de sites ne peuvent donc pas encourager les utilisateurs/utilisatrices à s’abonner, à remplir des formulaires de contact ou à acheter des produits.
Moins de pages vues par les utilisateurs/utilisatrices mobiles
AMP n’affiche pas les colonnes latérales de votre site ni les autres fonctionnalités de découverte de contenu. Cela entraîne une Avancée significative des pages vues par les utilisateurs/utilisatrices mobiles.
En fait, certains experts en expérience utilisateur suggèrent que le bouton de fermeture en haut de page encourage en réalité les utilisateurs/utilisatrices à revenir à la recherche Google après avoir lu votre article au lieu de naviguer sur votre site.

Diminution de l’engagement des utilisateurs/utilisatrices
De nombreux sites prospèrent grâce aux interactions avec les utilisateurs, comme les widgets click-to-tweet, les évaluations des utilisateurs, les commentaires, etc. Google AMP rend assez difficile pour les propriétaires de sites de garder les utilisateurs/utilisatrices engagés et d’interagir avec leur contenu.
Faut-il désactiver Google AMP ?
La réponse à cette question dépend en fait de votre site. Si les utilisateurs/utilisatrices mobiles constituent la majorité de votre public, alors vous pouvez toujours utiliser AMP.
En revanche, si vous avez essayé Google AMP et que cela a eu un impact négatif sur vos taux de conversion, alors vous devriez probablement désactiver Google AMP sur votre site.
Contrairement aux idées reçues, Google ne pénalise pas les sites qui n’utilisent pas AMP. Vous pouvez toujours améliorer la vitesse et les performances de votre site sur mobile afin d’être compétitif pour une audience de recherche mobile.
Avec tout cela à l’esprit, voyons comment vous pouvez désactiver AMP sur votre site WordPress.
Désactiver les extensions Google AMP dans WordPress
Tout le monde n’utilise pas les mêmes extensions WordPress pour ajouter le support AMP à leur site. Cependant, les réglages de base restent les mêmes quelle que soit l’extension utilisée.
La première chose à faire est de désactiver l’extension AMP que vous avez installée.
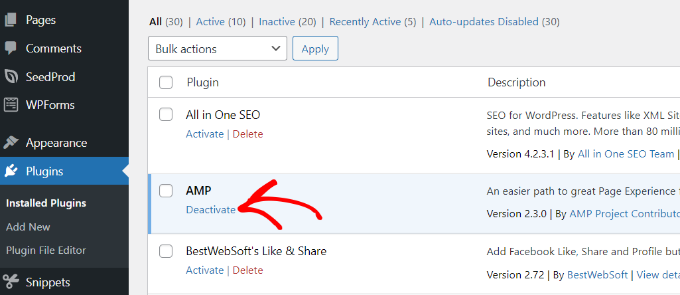
Il vous suffit de vous rendre sur la page » Plugins » Installed Plugins de votre tableau de bord WordPress et de cliquer sur » Désactiver » en dessous du nom du plugin AMP.

Il suffit de désactiver l’extension pour désactiver le support AMP sur votre site. Cependant, il y a quelques étapes supplémentaires à suivre pour s’assurer que votre site est exempt d’AMP.
Configurer les redirections pour les pages AMP
En désactivant l’extension AMP, vous retirez la version AMP de vos articles du site. Cependant, cela ne suffit pas, surtout si vous avez activé AMP depuis plus d’une semaine.
Il y a de fortes chances que Google ait déjà indexé ces pages et qu’il continue à les afficher dans les résultats de recherche. Si un compte clique sur l’une d’elles et que vous l’avez retirée de votre site, il trouvera une page 404 puisque ce contenu est désormais manquant.
Pour corriger ce problème, vous devez rediriger les utilisateurs/utilisatrices qui arrivent sur les pages AMP vers les pages ordinaires non AMP.
Nous allons vous afficher deux méthodes différentes pour configurer les redirections pour Google AMP, d’abord en utilisant une extension, puis en utilisant du code. Vous pouvez choisir celle qui vous convient le mieux.
Méthode 1 : Utilisation d’une extension de redirection
La façon la plus simple de configurer une redirection dans WordPress est d’utiliser l’extension All in One SEO (AIOSEO). C’est la meilleure extension SEO pour WordPress qui offre un gestionnaire de redirection puissant.
Note : vous aurez besoin de la licence AIOSEO Pro car elle inclut le gestionnaire de redirection.
Tout d’abord, vous devrez installer et activer l’extension All in One SEO (AIOSEO). Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
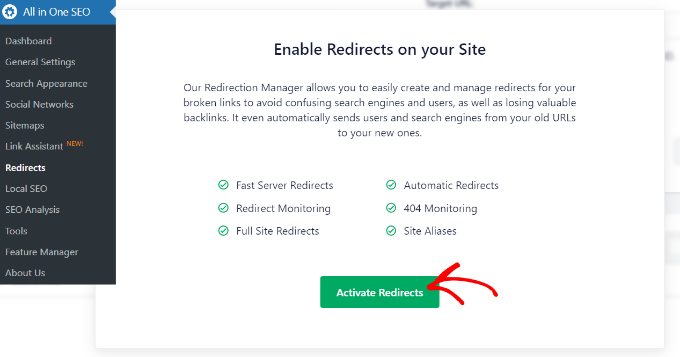
Une fois l’activation effectuée, vous pouvez vous rendre dans All in One SEO » Redirects à partir du Tableau de bord WordPress et cliquer sur le bouton » Activer les redirections « .

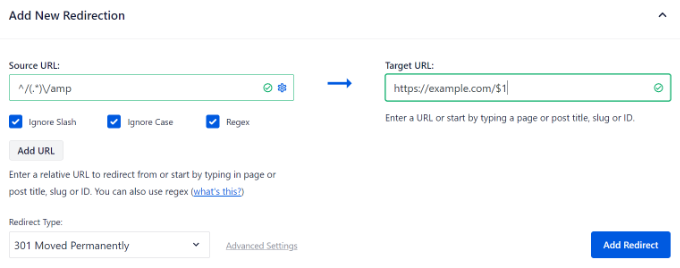
Cela vous aidera à installer le module AIOSEO Redirection Manager qui gère cette fonctionnalité. Une fois activé, vous serez dirigé vers l’onglet » Redirections « . Ici, vous pouvez saisir les URLs source et cible pour configurer la redirection.
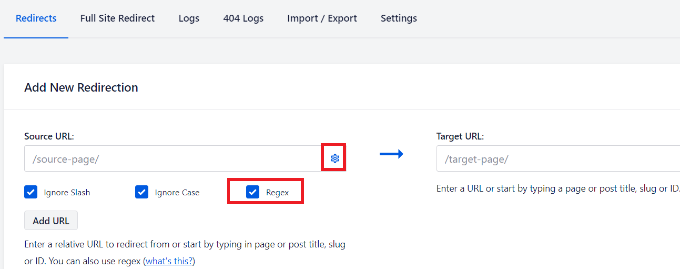
Tout d’abord, vous devez cliquer sur l’icône « Engrenage » dans le champ URL source, puis activer la case à cocher « REGEX ».

Ensuite, vous pouvez ajouter le code suivant dans le champ URL source :
^/(.*)\/amp
Dans le champ URL cible, vous devez ajouter l’URL de votre site au format abonné :
https://example.com/$1
N’oubliez pas de remplacer « exemple.com » par votre propre nom de domaine.

Ensuite, vous pouvez conserver le « Type de redirection » comme 301 Moved Permanently. De cette manière, vos utilisateurs/utilisatrices seront redirigés de manière permanente vers les pages non AMP.
Enfin, cliquez sur le bouton « Ajouter une redirection » pour enregistrer vos modifications.
Vous pouvez désormais visiter l’URL d’une ancienne page AMP sur votre site pour voir si la redirection fonctionne correctement.
AIOSEO vous aide également à suivre les liens brisés sur votre site. Vous pouvez rapidement identifier les pages AMP qui prospectent des erreurs 404 et les rediriger. Pour plus de détails, Veuillez consulter notre guide sur la façon de suivre les pages 404 et de les rediriger dans WordPress.
Méthode 2 : Définir manuellement les redirections dans le fichier .htaccess
Si vous ne souhaitez pas utiliser une extension pour définir les redirections, vous pouvez configurer la redirection à l’aide du fichier .htaccess de votre compte d’hébergement WordPress.
Tout d’abord, vous devrez vous connecter à votre site à l’aide d’un client FTP ou du gestionnaire de fichiers dans cPanel. Pour plus de détails, veuillez consulter notre guide sur l’utilisation du FTP pour téléverser des fichiers dans WordPress.
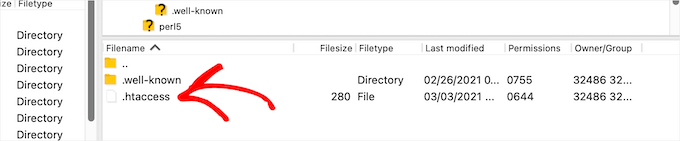
Une fois connecté, vous devez localiser le fichier .htaccess dans le dossier racine de votre site.

Ensuite, vous pouvez modifier le fichier dans votre dossier racine.
Il suffit ensuite d’ajouter le code suivant au bas de votre fichier .htaccess :
// Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
N’oubliez pas d’enregistrer vos modifications et de téléverser le fichier sur votre serveur.
Vous pouvez désormais consulter l’URL de l’ancienne version AMP de n’importe quelle publication sur votre site pour vous assurer que la redirection fonctionne comme prévu.
Nous espérons que cet article vous a aidé à désactiver correctement Google AMP sur WordPress. Vous voudrez peut-être aussi consulter notre guide ultime de référencement WordPress étape par étape pour les débutants et les meilleures astuces pour accélérer WordPress.
/cta




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sarah says
Hi,
Tried adding :
// Redirect AMP to non-AMP
RewriteEngine Aan
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
But still lots of 404’s looking for AMP?
WPBeginner Support says
We would recommend checking with your hosting provider as some have settings that need to be applied for redirects to work.
Administrateur
Ravi Bandakkanavar says
Thanks for the redirection trick. It worked like a rocket
WPBeginner Support says
Glad our guide could help!
Administrateur
Vyom Manikya says
After following all the steps, now I’m getting this error « Discovered – Currently not Indexed » for my non-amp pages.
Loren says
I’ve tried applying this to a site I’m working on without any luck. I’ve cleared cache and tried a handful of other things, but the redirects do not seem to be catching. Does this work for sites that google is wrapping the url in themselves?
Scott Hunt says
I installed the Redirection Plugin and followed the process. Amp was only Active on our mobile version and only showed if our website was searched, for example, Delta, and then clicked on the link. If you entered the URL in the address bar it would show our website correctly. I am at a loss!
I know it was amp because Amp is the in URL when the website is not displayed correctly. Any advice would be sincerely appreciated.
WPBeginner Support says
You would want to ensure you clear any caching you have on your site as that could be showing the cached version of the page on your site instead of the updated version.
Administrateur
James says
Hey WPbeginner, Great article and helped me so much with my website .
Thanks
WPBeginner Support says
Glad our guide was helpful
Administrateur
GILL COTTER says
I did it and it works thanks.. I was in a panic. Just one thing – a little sad looking emoji guy pops up and says ‘404 that’s an error’ just before the user is directed to the correct page. It pops up for a minute then goes away. How can I get rid of him?
WPBeginner Support says
You may either need to clear your browser cache or check with your hosting provider to ensure there isn’t something causing issues with your redirects.
Administrateur
Hicham says
It works, Thanks so much ☺
WPBeginner Support says
Glad our guide was helpful
Administrateur
Akshay Malhotra says
Thank you so much for this post. As always WP beginner rocks!
WPBeginner Support says
Glad you found our content helpful
Administrateur
sai ram says
I have removed AMP from my website but when disabled my AMP i will recieved new issue in Google Search Console as a « Referenced AMP url is not an AMP ».
Please tell me sir how can it solved.
WPBeginner Support says
You would want to set up redirection following step 2 for fixing that issue.
Administrateur
Mustafa says
That’s great info and help guys. Thanks a lot. Here’s my question:
What is the right direction code or way for redirect my old website’s amp pages to my new domain’s non-amp pages?
WPBeginner Support says
You would want to follow step 2 in the article and have the source URL be the old domain before the / in our recommendation.
Administrateur
Daniel says
Can I delete the Redirect plugin when all the amp pages are deindexed from Google?
WPBeginner Support says
We would recommend keeping the plugin active while using the redirect if you use the plugin method.
Administrateur
Faiz Khan says
Today I desabled AMP plugin. When I checked my website with AMP URL it showing error.
WPBeginner Support says
That issue is solved with the redirects which we show in this article
Administrateur
Stephen Walker says
Hit a little snag. I have added the code you suggest to my .htaccess file. I now get an internal error 500 from the server if I am trying to access an amp post. Normal pages display correctly.
WPBeginner Support says
For the 500 error, we would recommend first going through our guide below for possible solutions:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-internal-server-error-in-wordpress/
Administrateur
Alvine says
Thanks for the wonderful article. I wonder how one can remove just a single page from amp. Your method only explains removing all amp pages of a website but I want to remove just one page. How can I remove it please help.
WPBeginner Support says
You would want to check with the plugin’s support for if that is currently an option. Normally, you should see an option on the page/post itself to not use AMP.
Administrateur
Laura says
This is super easy to follow, so I’m so grateful to have found this post – but my AMP pages are still showing on Google, even after doing the redirection using the Redirection plugin. I’m not sure what to do, I saw in the comments something about caching, but I’m not sure how to do this?
WPBeginner Support says
For Google’s cache, you would need to have Google recrawl your site with its URL checker or wait for Google to notice the update and change your links.
Administrateur