Souhaitez-vous afficher des publicités ciblées uniquement pour les internautes issus des moteurs de recherche ?
D’après notre expérience et les recherches de nombreux experts du secteur, il semble que les internautes qui consultent les moteurs de recherche soient plus enclins que vos lecteurs habituels à cliquer sur des annonces ciblées. En affichant des publicités uniquement à ces internautes, vous pouvez augmenter le taux de clics (CTR) et accroître les ventes.
Dans cet article, nous allons vous montrer comment afficher des publicités uniquement aux visiteurs des moteurs de recherche dans WordPress.

Pourquoi afficher des publicités uniquement aux internautes qui consultent les moteurs de recherche ?
Il existe différentes façons de gagner de l’argent en ligne, et afficher des publicités est l’une d’entre elles.
Vous pouvez utiliser Google AdSense pour afficher des publicités sur votre blog WordPress et gagner un montant défini lorsqu’un utilisateur clique sur les annonces. Cette stratégie est appelée coût par clic (CPC).
Cependant, il peut être difficile d’obtenir plus de clics si les publicités ne sont pas ciblées sur la bonne cible. C’est pourquoi le fait de limiter les publicités aux internautes qui consultent les moteurs de recherche peut aider à augmenter les recettes publicitaires.
Différentes études, des experts du secteur et notre propre expérience affichent que les internautes provenant des moteurs de recherche sont plus susceptibles de cliquer sur les publicités de votre site par rapport aux autres visiteurs. Vous pouvez afficher les bonnes publicités aux bons utilisateurs/utilisatrices et améliorer le CPC.
Cette stratégie aide également à afficher les publicités uniquement lorsqu’elles sont nécessaires. Avoir trop d’annonces peut être distrayant et mauvais pour l’expérience de l’utilisateur. En les affichant uniquement aux internautes qui consultent les moteurs de recherche, votre site WordPress ne sera pas encombré de publicités.
Ceci étant dit, voyons comment vous pouvez afficher des publicités uniquement à l’intention des internautes qui consultent les moteurs de recherche.
Afficher des publicités uniquement aux internautes qui consultent les moteurs de recherche
Pour afficher des publicités uniquement aux visiteurs provenant des moteurs de recherche, vous devrez ajouter un extrait de code personnalisé à votre site WordPress.
Cela peut sembler technique et difficile, mais nous allons vous afficher un moyen facile d’ajouter des extraits de code sans modifier le code ou embaucher un développeur/développeuse.
Si vous n’avez pas encore configuré de publicités sur votre site, veuillez consulter notre guide sur la manière d’ajouter correctement Google AdSense à WordPress.
Ensuite, vous devrez installer et activer l’extension WPCode. Pour en savoir plus, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
WPCode est la meilleure extension d’extraits de code pour WordPress, et il vous aide à insérer du code personnalisé n’importe où sur votre site. Il vous aide également à gérer et à organiser tous vos extraits de code.
Note : Pour ce tutoriel, nous utiliserons la version WPCode Lite, qui est disponible gratuitement. Cependant, il existe des offres premium qui proposent plus de fonctionnalités comme la logique conditionnelle, la gestion sécurisée des erreurs, une bibliothèque d’extraits de code, et bien plus encore.
Une fois activé, vous devez vous rendre sur Code Snippets » + Add Snippet depuis votre tableau de bord WordPress. Ensuite, cliquez sur l’option » Ajouter votre code personnalisé (nouvel extrait) « .

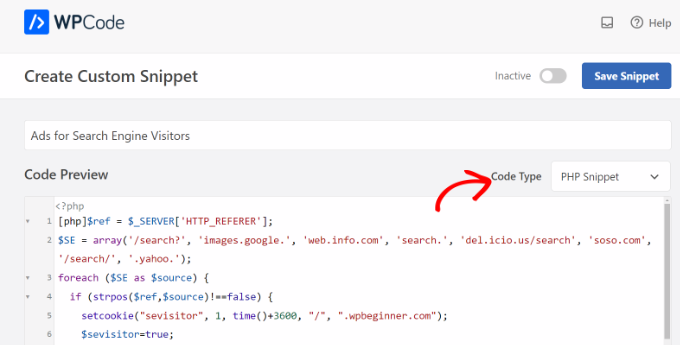
À partir de là, vous devrez copier cet extrait de code :
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
Note : Dans la ligne setcookie, veillez à modifier .wpbeginner.com pour le domaine de votre site.
Ensuite, vous devez coller le code dans la zone de « Prévisualisation du code » de WPCode. Vous devrez également saisir un nom pour votre extrait, puis cliquer sur le menu déroulant « Type de code » et sélectionner l’option « Extrait PHP ».

Ensuite, vous devrez défiler vers le bas et sélectionner la méthode d’insertion pour l’extrait de code.
WPCode utilisera l’option « Insertion automatique » par défaut et exécutera le code partout. Cependant, vous pouvez modifier cela et insérer le code personnalisé sur des pages spécifiques, avant ou après le contenu, l’afficher sur les pages e-commerce, et plus encore.

Vous pouvez également passer à la méthode d’insertion « Shortcode » et saisir manuellement un code court pour exécuter l’extrait de code.
Pour cet extrait de code, nous recommandons d’utiliser la méthode d’insertion automatique.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur la bascule en haut pour activer l’extrait de code, puis de cliquer sur le bouton « Enregistrer l’extrait ».

Choisissez l’emplacement des publicités sur votre site
Ajouté, vous devrez ajouter un autre extrait de code et choisir l’endroit où vous souhaitez afficher les publicités uniquement aux utilisateurs/utilisatrices des moteurs de recherche.
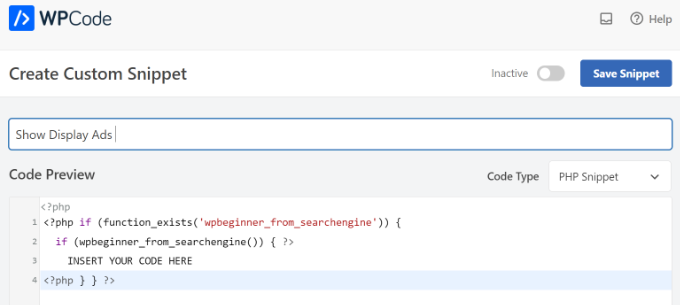
Il suffit de copier le code suivant :
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
Note : N’oubliez pas de remplacer « INSERER VOTRE CODE ICI » dans l’extrait ci-dessus par votre code Google AdSense.
L’extrait de code ci-dessus utilise le premier code comme référence et analyse si l’agent référent provient de n’importe quel type d’URL de recherche, ce qui inclut Google, Yahoo, Delicious, etc.
Si le navigateur d’un visiteur indique que l’agent référent provient d’un site de recherche que vous avez spécifié, il stockera un cookie sur son navigateur appelé « visiteur » pendant une heure à partir du moment où il a visité votre site.
Pour ajouter le code, il suffit d’aller dans » Code Snippets » + Add Snippet depuis votre Tableau de bord WordPress et de sélectionner l’option » Add Your Custom Code (New Snippet) » (Ajouter votre code personnalisé (nouvel extrait)).

Ensuite, vous pouvez saisir un nom pour votre extrait de code en haut de la page et coller le code dans la zone « Prévisualisation du code ».
Vous devrez également modifier le « Type de code » en cliquant sur le menu déroulant et en sélectionnant l’option « Extrait PHP ».

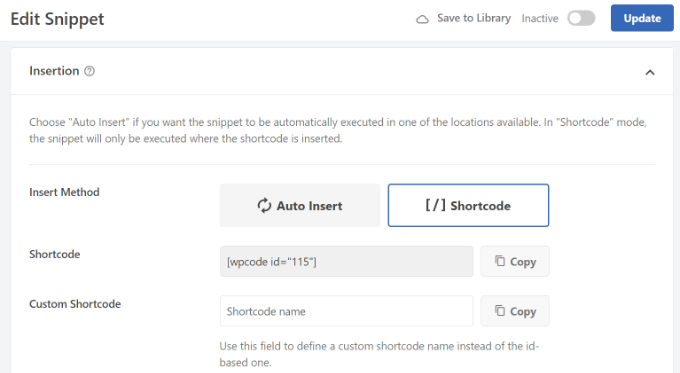
Ensuite, vous pouvez cliquer sur le bouton « Enregistrer l’extrait » et défiler vers le bas jusqu’à la section Insertion.
Ici, vous devrez sélectionner la méthode « Code court ». De cette façon, vous pouvez facilement ajouter le code court pour afficher des publicités n’importe où sur votre site.

Vous pouvez copier le code court ou le noter dans un fichier bloc-notes.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le permutateur en haut pour activer le code, puis de cliquer sur le bouton « Mettre à jour ».
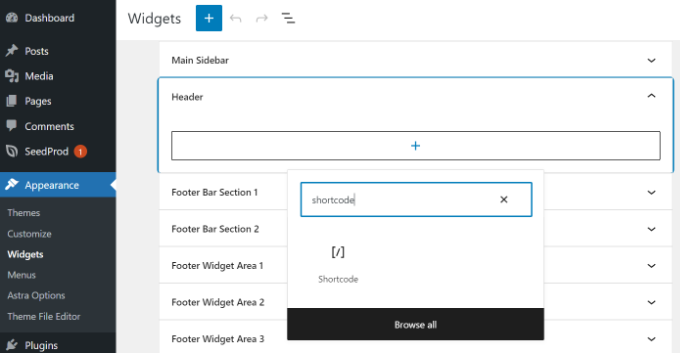
Pour ajouter le code court, vous pouvez vous diriger vers n’importe quelle section de votre site. Par exemple, si vous souhaitez afficher des bannières publicitaires aux utilisateurs/utilisatrices de moteurs de recherche dans la barre latérale, il vous suffit de vous rendre dans Apparence » Widgets depuis le tableau de bord WordPress.
À partir de là, vous pouvez cliquer sur le bouton « + » pour ajouter un bloc de widget de code court à la zone de la colonne latérale.

Allez-y et saisissez le code court que vous venez de copier. Une fois que vous avez terminé, cliquez simplement sur le bouton « Mettre à jour ».
WordPress va maintenant afficher les publicités spécifiques aux moteurs de recherche que vous avez choisies à ces utilisateurs/utilisatrices pendant un total d’une heure à partir du moment où ils/elles ont visité votre site pour la première fois.
Si cet utilisateur met votre site en signet et y revient un jour ultérieurement parce qu’il a apprécié votre contenu, il sera considéré comme un lecteur régulier et ne verra pas les publicités spécifiques aux moteurs de recherche.
Nous espérons que cet article vous a aidé à apprendre comment afficher des publicités uniquement aux visiteurs des moteurs de recherche dans WordPress. Vous pouvez également consulter notre guide ultime sur le SEO WordPress et nos choix d’experts pour les meilleures extensions de gestion des publicités WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Thank you for sharing this method. It will really improve user experience for returning visitors.
Please how do I make it like to only show for desktop or mobile users?
WPBeginner Support says
In the WPCode options beneath the code area you can specify mobile or desktop
Administrateur
THANKGOD JONATHAN says
Thank you for the reply. I will really give it a try and will give my feedback too when I am done.
Chanakya Sahu says
Amazing guide. I didn’t know this. Now, I am interested in learning more of these customization via coding. The customizations are limitless
WPBeginner Support says
Glad we could share this guide
Administrateur
Jiří Vaněk says
It sounds very good, to reward regular website visitors by offering an ad-free experience when they come directly, while showing ads to visitors from search engines. Such a win-win solution, where one can pamper regular users a bit more and essentially give them a certain bonus. It’s a great idea to display ads based on the referrer and where they came from, although I haven’t implemented Google Ads on the website yet. Nonetheless, I’ll definitely consider this approach, especially in terms of the benefit it brings to regular users.
Ralph says
This is really interesting idea! Thanks to this method we can potentially lower the number of impressions and at the same time increase CTR. At least in theory…
Can this affect Google Ads in such way it will increase our CPS and/or CPM and make us more money?
WPBeginner Support says
We gave not tested it enough to confidently say if it will or not either way.
Administrateur
Douglas Negreiros Ferreira says
Would be great setting a shortcode for this, then you can set it on a widget or in any post/page…
Nice piece of code brow!
WPBeginner Support says
We’ll certainly consider a method for that the next time we review this code
Administrateur
fredick says
Why This Code Dosnt Work With Cache?
WPBeginner Support says
Your cache would show users the standard version of the site as that is what it would normally have saved for most users
Administrateur
Debajyoti Das says
Can I face a google penalty if I disable « facebook comments widget » or any widget section of my WP site for search visitors…
PS: You can add .bing. to your code.
Editorial Staff says
No you don’t face penalty…
Administrateur
Kaushik Biswas says
I’ve used this for a while. It also works in blogger blogs. But the problem is, if the ads aren’t shown, then either that space has to be collapsible or some other ad or image should be shown, or else, the ad space looks blank.
Andrew Sylvester says
This is a really cool idea, but its biggest drawback is that it won’t work properly if you’re using any sort of WP cache plugin (as most are, or should be!).
I took the concept and reworked it with JavaScript instead, but I wonder if there’s a better way…
Editorial Staff says
Care to share the JS code?
Administrateur
Abhishek Bharadwaj says
Can we show different ads to search engine and regular readers?
Editorial Staff says
Yes, just use the else statement in the if tag, and specify the other ads for regular readers
Administrateur
Sam Su says
I am not if my ads are showing. I have try this code but I don’t have other computer to preview my ads. Right now it is not showing even if I browse it coming from Google search engine.
Robert says
Great idea lowering impressions whilst increasing click-throughs can only help your earning potential.
A nice simple piece of code which is easily integrated.
Keith Davis says
You guys know your stuff.
If only I had your php skills!
LiewCF says
I don’t think modifying functions.php file is a good idea. It will be overwritten in WordPress upgrade.
Editorial Staff says
We are talking about theme’s functions.php which has nothing to do with the Core update.
Administrateur
Leon says
Cool idea and it works great but regular readers can make you money too!
Editorial Staff says
Yes, but most of the time if your user is not targeted enough for the content, then you can become a victim of Smart Pricing.
Administrateur
Saket Jajodia says
Will surly going to try this on my blogs….