Voulez-vous ajouter des Twitter Cards à votre site WordPress ? Les Twitter Cards sont des images et des descriptions qui apparaissent sur Twitter lorsque quelqu’un partage votre contenu.
Il vous aide à contrôler l’apparence de vos tweets sur Twitter, à obtenir du crédit en incluant automatiquement votre nom dans le tweet et à stimuler l’engagement des utilisateurs/utilisatrices.
Dans cet article, nous allons vous afficher comment ajouter des Twitter Cards dans WordPress, afin que vos tweets puissent se démarquer.

Pourquoi utiliser les Twitter Cards dans WordPress ?
Les Twitter Cards vous permettent d’ajouter un titre, un résumé, une image et un fichier vidéo ou audio à votre tweet. Vous avez ainsi plus de chances d’obtenir davantage de clics et de retweets.
Vous pouvez en voir un exemple direct en vous rendant sur notre page Twitter.

Le plus grand avantage des cartes Twitter est qu’elles augmentent le nombre de personnes qui suivent vos comptes Twitter grâce à l’attribution du contenu. Souvent, les gens tweetent vos liens sans vous donner le crédit approprié.
Par exemple, disons que @syedbalkhi retweete une publication de @wpbeginner sans attribution, et que d’autres personnes retweetent @syedbalkhi. Les utilisateurs/utilisatrices qui voient ces retweets sont alors plus susceptibles de suivre @syedbalkhi que @wpbeginner.
Souvent, les personnalisateurs de contenu font cela pour garder la longueur des tweets courte et s’assurer des retweets de leurs propres tweets.
Avec les Twitter Cards, ce problème est résolu car vous obtenez un crédit pour votre site WordPress pour chaque tweet qui mentionne votre article.
Maintenant que vous connaissez les avantages des Twitter Cards, voyons comment les mettre en œuvre dans WordPress. Nous allons couvrir deux méthodes et vous afficher comment tester et valider vos Twitter Cards :
Méthode 1 : Utiliser l’extension AIOSEO pour ajouter des cartes Twitter (Recommandé)
La façon la plus simple d’ajouter des Twitter Cards à votre site est d’utiliser l’extension All in One SEO (AIOSEO) pour WordPress. C’est la meilleure extension de référencement WordPress et elle est utilisée par plus de 3 millions de sites.
Tout d’abord, vous devrez installer et activer l’extension AIOSEO. Pour plus de détails, suivez notre tutoriel étape par étape sur l ‘installation d’un plugin WordPress.
Vous pouvez utiliser la version gratuite d’AIOSEO car elle offre une fonctionnalité permettant de configurer des Twitter Cards sur votre site WordPress.
Une fois que l’extension est activée, allez dans votre zone d’administration WordPress et naviguez vers All in One SEO » Social Networks. Cliquez ensuite sur l’onglet » Twitter » et assurez-vous que l’option » Activer la carte Twitter » est activée.

Une fois que vous avez activé les Modifiés, vous pouvez modifier leur apparence à l’aide de différents Réglages.
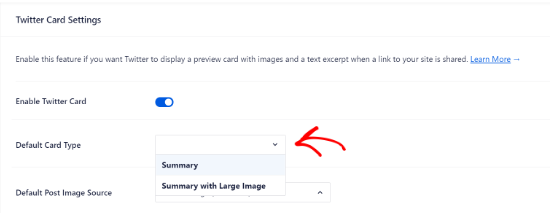
AIOSEO vous permet de sélectionner le type de carte par défaut pour votre contenu. L’extension définira « Résumé » comme type de carte par défaut, qui affiche le titre, le résumé et la miniature de votre contenu.
Cependant, vous pouvez le modifier en « Résumé avec grande image » dans le menu déroulant, et Twitter affichera votre tweet avec une grande image.

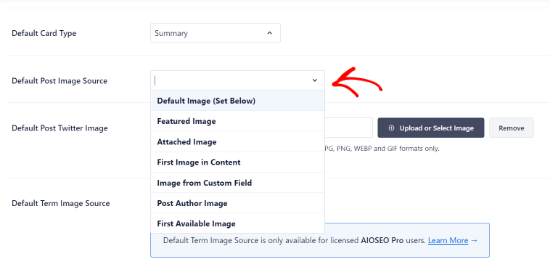
Ensuite, vous devez sélectionner la Source d’image de publication par défaut. Il s’agit de l’image que vous souhaitez afficher sur vos cartes Twitter.
Il existe différentes options à choisir à l’aide du menu déroulant. Par exemple, vous pouvez téléverser ou sélectionner une image par défaut qui apparaîtra dans la Twitter Card ou sélectionner l’image mise en avant, l’image jointe, la première image dans le contenu, et plus encore.

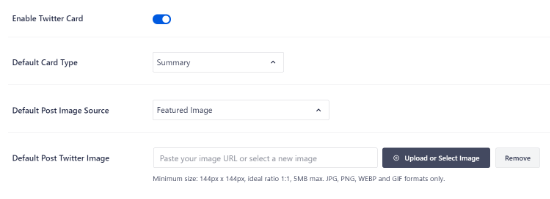
Ensuite, ajoutez une Image Twitter de la publication par défaut, qui servira de sauvegarde au cas où votre contenu n’aurait pas d’image.
Par exemple, si la source de l’image de votre publication est une image avant, mais que la publication n’a pas d’image avant, Twitter utilisera l’image par défaut.

En outre, AIOSEO offre davantage d’options pour afficher des données supplémentaires telles que l’auteur/autrice de la publication et le temps de lecture d’un article.
Il existe également une option permettant de définir la source de l’image terme par défaut, mais vous aurez besoin d’AIOSEO Pro ou d’une licence supérieure pour utiliser cette fonctionnalité.
Si vous défilez vers le bas, vous verrez les Réglages de la page d’accueil pour Twitter. L’extension affichera une prévisualisation de votre page d’accueil sur une Twitter Card.

Dans cette section, vous pouvez modifier le type de carte et ajouter une image de page d’accueil.
Cette étape est similaire à celle que nous avons affichée précédemment, mais la différence est que ces réglages concernent votre page d’accueil.

Saisissez/saisie ensuite le titre et la description de la page d’accueil qui apparaîtront sur la carte Twitter.
Une fois que c’est fait, cliquez sur le bouton « Enregistrer les modifications ».

En outre, AIOSEO vous permet également de modifier les Réglages de la Carte Twitter pour les publications individuelles et les pages.
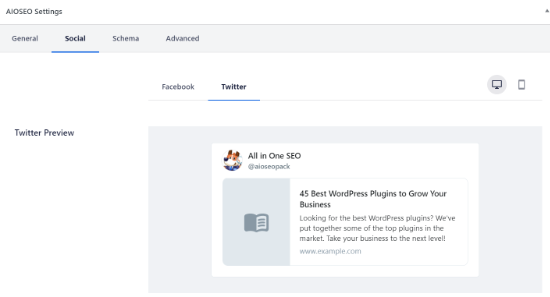
Pour ce faire, modifiez n’importe quel article ou page de blog, puis défilez vers le bas jusqu’aux Réglages AIOSEO dans l’éditeur/éditrices de contenu. Cliquez sur l’onglet « Social » et sélectionnez « Twitter ».

L’extension affiche une prévisualisation de la Twitter Card de votre publication et vous donne la faculté d’utiliser les données de l’onglet Facebook. Il vous permet également de modifier le titre et la description de Twitter.
Vous pouvez écrire un nouveau titre et une nouvelle description ou utiliser des balises intelligentes. Par exemple, si vous utilisez l’identifié » + Titre de la publication » au-dessus du champ Titre Twitter, alors AIOSEO utilisera automatiquement le titre de votre publication dans la Carte Twitter.

Ensuite, défilez vers le bas et sélectionnez la Sélectionné d’image pour votre Carte Twitter. Utilisez le menu déroulant pour sélectionner l’image que vous souhaitez afficher pour votre publication, comme une image mise en avant, une image jointe, la première image dans le contenu, etc.
Dernier point, vous pouvez sélectionner le type de carte Twitter dans le menu déroulant. Par défaut, AIOSEO le définit comme » Résumé « , mais vous pouvez le modifier en » Résumé avec grande image « .

Ensuite, mettez à jour ou publiez votre publication de blog. Vous avez bien ajouté les Twitter Cards à votre site WordPress.
Méthode 2 : Ajout de Twitter Cards dans WordPress (méthode du code)
Cette méthode nécessite l’ajout de code dans les fichiers de votre thème ou de votre thème enfant. Il suffit d’ouvrir le fichier header.php ou d’utiliser l’extension gratuite WPCode pour ajouter ce code personnalisé juste avant l’identifiant </head>:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
Vous pouvez modifier la valeur « twitter:card » de la ligne 14 en « summary_large_image » si vous souhaitez afficher une carte récapitulative avec une grande image.
Veuillez utiliser la méthode 1 si vous ne savez pas comment travailler avec PHP ou si vous rencontrez des problèmes avec la méthode 2.
Testez et validez vos cartes Twitter
Avant que les liens de votre site WordPress ne commencent à afficher des cartes Twitter, vous devez d’abord les vérifier dans le validateur de cartes Twitter.
Il vous suffit de vous rendre sur la page Card Validator du site des développeurs/développeuses de Twitter. Saisissez l’URL d’une publication de votre site WordPress et cliquez sur le bouton « Prévisualisation de la carte ».

Le validateur de cartes n’affiche plus de prévisualisation du tweet, mais il affiche un journal indiquant si la carte Twitter s’est bien chargée ou non.
Mise à jour : Auparavant, vous deviez faire une demande de participation aux Twitter Cards. Cependant, Twitter a mis en place un système qui met automatiquement sur liste autorisée les domaines lorsque vous les testez avec le validateur ou que vous partagez simplement une URL sur Twitter.
Guides d’experts sur l’utilisation de Twitter avec WordPress
Maintenant que vous savez comment ajouter des cartes Twitter à WordPress, vous pouvez consulter d’autres guides liés à l’utilisation de Twitter avec WordPress.
- Comment tweeter automatiquement lorsque vous publiez une nouvelle publication dans WordPress
- Comment ajouter les boutons Twitter Share et Retweet dans WordPress
- Comment embarquer des tweets réels dans des publications de blog WordPress
- Comment corriger les images corrompues de la carte Twitter sur WordPress
- Comment afficher le Twitter et le Facebook de l’auteur/autrice sur la page de son profil ?
- Meilleures extensions Twitter pour WordPress (comparées)
- Comment afficher les tweets récents dans WordPress (étape par étape)
- Comment ajouter vos flux de réseaux sociaux à WordPress (étape par étape)
Nous espérons que cet article vous a aidé à ajouter des cartes Twitter sur WordPress. Vous pouvez également consulter notre guide sur la création d’une page d’atterrissage avec WordPress et notre sélection d’experts des extensions WordPress indispensables pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aramide says
You’ve been so awesome in passing great information on WordPress. Your tutorials are so great and are wonderful learning materials. Thanks for always being there for us.
WPBeginner Support says
Goad you’ve found our content helpful
Administrateur
Dee says
Hi! I have a free wordpress.com blog, and I’m not sure how to add twitter cards to that. I don’t know if I can edit the html of my theme without a plugin (if I can, I don’t know how to find the html code) (super new to WP) is there any way to add twitter cards for free
WPBeginner Support says
You would need to reach out to WordPress.com for what they currently have available.
Administrateur
MStokely says
Thank you! It took awhile for this to work I guess because cache needed to be cleared but this is the ONLY solution I found that worked.
WPBeginner Support says
Glad our guide was able to help
Administrateur
Pierre says
Question about this, when I am posting a link from my site on Twitter, the preview image is only showing the WordPress W logo instead of what I set in Yoast. Is it just a matter of waiting it out or a, I doing something wrong?
WPBeginner Support says
You may want to ensure you’ve cleared any caching on your site for twitter to get the correct image and after that, you would need to wait for Twitter’s cache to clear.
Administrateur
neo says
thanks for the guide, adding Twiter Cards through Yoast was the easies way for me
WPBeginner Support says
Glad our article could help
Administrateur
MIke says
Hey there, very late to this article but am wondering how to amend the php code to produce the large image with summary card.
I’ve given it a shot but not managed it yet. Ideas and advice appreciated.
cheers
Mark Larson says
I’m getting this error:
« Notice: Use of undefined constant full – assumed ‘full’ in »
Not sure how to get rid of it.
Ted Bergman says
Thanks for this post. When I need to know how to do something on WordPress I come here first. Your easy to understand instructions are priceless!
Sarah Bridge says
I’ve done all the steps using Yoast and validated my url – but there is still no image coming up when I post my URL on Twitter? It said this:
Sarah Bridge
The card for your website will look a little something like this!
and underneath on the right hand side it has the correct words but on the left hand side where an image should be there’s nothing but a grey box with what looks like a grey scroll in it. You can click on it to get to my website but I’d like a image there rather than a grey box. Any thoughts?
Daniela says
Have successfully done this in the past. However, it was always when using summary card with large image (which is set as the default in my Yoast settings). Now trying to post summary card (regular, not large image), but Yoast is overriding it to summary card large image. How do I prevent this?
As a note, I’m doing both methods: adding info to Yoast plug in and writing metadata tags in a plug in.
Chinny says
This was very helpful! Thanks. Did it and the twitter cards automatically came up even for previous tweets.
Haris says
ERROR: Required meta tag missing (twitter:text:description)
Getting this error