Voulez-vous ajouter des Twitter Cards à votre site WordPress ? Les Twitter Cards sont des images et des descriptions qui apparaissent sur Twitter lorsque quelqu’un partage votre contenu.
Il vous aide à contrôler l’apparence de vos tweets sur Twitter, à obtenir du crédit en incluant automatiquement votre nom dans le tweet et à stimuler l’engagement des utilisateurs/utilisatrices.
Dans cet article, nous allons vous afficher comment ajouter des Twitter Cards dans WordPress, afin que vos tweets puissent se démarquer.

Pourquoi utiliser les Twitter Cards dans WordPress ?
Les Twitter Cards vous permettent d’ajouter un titre, un résumé, une image et un fichier vidéo ou audio à votre tweet. Vous avez ainsi plus de chances d’obtenir davantage de clics et de retweets.
Vous pouvez en voir un exemple direct en vous rendant sur notre page Twitter.

Le plus grand avantage des cartes Twitter est qu’elles augmentent le nombre de personnes qui suivent vos comptes Twitter grâce à l’attribution du contenu. Souvent, les gens tweetent vos liens sans vous donner le crédit approprié.
Par exemple, disons que @syedbalkhi retweete une publication de @wpbeginner sans attribution, et que d’autres personnes retweetent @syedbalkhi. Les utilisateurs/utilisatrices qui voient ces retweets sont alors plus susceptibles de suivre @syedbalkhi que @wpbeginner.
Souvent, les personnalisateurs de contenu font cela pour garder la longueur des tweets courte et s’assurer des retweets de leurs propres tweets.
Avec les Twitter Cards, ce problème est résolu car vous obtenez un crédit pour votre site WordPress pour chaque tweet qui mentionne votre article.
Maintenant que vous connaissez les avantages des Twitter Cards, voyons comment les mettre en œuvre dans WordPress. Nous allons couvrir deux méthodes et vous afficher comment tester et valider vos Twitter Cards :
Méthode 1 : Utiliser l’extension AIOSEO pour ajouter des cartes Twitter (Recommandé)
La façon la plus simple d’ajouter des Twitter Cards à votre site est d’utiliser l’extension All in One SEO (AIOSEO) pour WordPress. C’est la meilleure extension de référencement WordPress et elle est utilisée par plus de 3 millions de sites.
Tout d’abord, vous devrez installer et activer l’extension AIOSEO. Pour plus de détails, suivez notre tutoriel étape par étape sur l ‘installation d’un plugin WordPress.
Vous pouvez utiliser la version gratuite d’AIOSEO car elle offre une fonctionnalité permettant de configurer des Twitter Cards sur votre site WordPress.
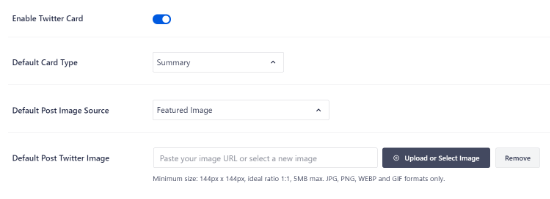
Une fois que l’extension est activée, allez dans votre zone d’administration WordPress et naviguez vers All in One SEO » Social Networks. Cliquez ensuite sur l’onglet » Twitter » et assurez-vous que l’option » Activer la carte Twitter » est activée.

Une fois que vous avez activé les Modifiés, vous pouvez modifier leur apparence à l’aide de différents Réglages.
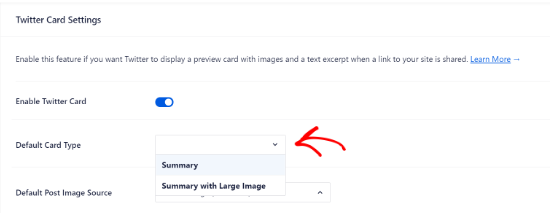
AIOSEO vous permet de sélectionner le type de carte par défaut pour votre contenu. L’extension définira « Résumé » comme type de carte par défaut, qui affiche le titre, le résumé et la miniature de votre contenu.
Cependant, vous pouvez le modifier en « Résumé avec grande image » dans le menu déroulant, et Twitter affichera votre tweet avec une grande image.

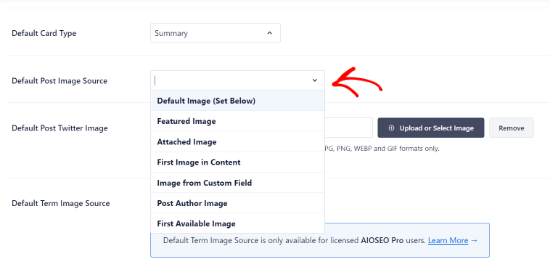
Ensuite, vous devez sélectionner la Source d’image de publication par défaut. Il s’agit de l’image que vous souhaitez afficher sur vos cartes Twitter.
Il existe différentes options à choisir à l’aide du menu déroulant. Par exemple, vous pouvez téléverser ou sélectionner une image par défaut qui apparaîtra dans la Twitter Card ou sélectionner l’image mise en avant, l’image jointe, la première image dans le contenu, et plus encore.

Ensuite, ajoutez une Image Twitter de la publication par défaut, qui servira de sauvegarde au cas où votre contenu n’aurait pas d’image.
Par exemple, si la source de l’image de votre publication est une image avant, mais que la publication n’a pas d’image avant, Twitter utilisera l’image par défaut.

En outre, AIOSEO offre davantage d’options pour afficher des données supplémentaires telles que l’auteur/autrice de la publication et le temps de lecture d’un article.
Il existe également une option permettant de définir la source de l’image terme par défaut, mais vous aurez besoin d’AIOSEO Pro ou d’une licence supérieure pour utiliser cette fonctionnalité.
Si vous défilez vers le bas, vous verrez les Réglages de la page d’accueil pour Twitter. L’extension affichera une prévisualisation de votre page d’accueil sur une Twitter Card.

Dans cette section, vous pouvez modifier le type de carte et ajouter une image de page d’accueil.
Cette étape est similaire à celle que nous avons affichée précédemment, mais la différence est que ces réglages concernent votre page d’accueil.

Saisissez/saisie ensuite le titre et la description de la page d’accueil qui apparaîtront sur la carte Twitter.
Une fois que c’est fait, cliquez sur le bouton « Enregistrer les modifications ».

En outre, AIOSEO vous permet également de modifier les Réglages de la Carte Twitter pour les publications individuelles et les pages.
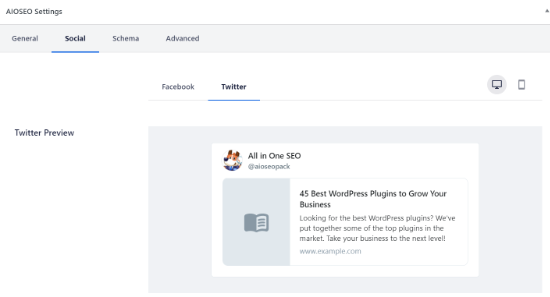
Pour ce faire, modifiez n’importe quel article ou page de blog, puis défilez vers le bas jusqu’aux Réglages AIOSEO dans l’éditeur/éditrices de contenu. Cliquez sur l’onglet « Social » et sélectionnez « Twitter ».

L’extension affiche une prévisualisation de la Twitter Card de votre publication et vous donne la faculté d’utiliser les données de l’onglet Facebook. Il vous permet également de modifier le titre et la description de Twitter.
Vous pouvez écrire un nouveau titre et une nouvelle description ou utiliser des balises intelligentes. Par exemple, si vous utilisez l’identifié » + Titre de la publication » au-dessus du champ Titre Twitter, alors AIOSEO utilisera automatiquement le titre de votre publication dans la Carte Twitter.

Ensuite, défilez vers le bas et sélectionnez la Sélectionné d’image pour votre Carte Twitter. Utilisez le menu déroulant pour sélectionner l’image que vous souhaitez afficher pour votre publication, comme une image mise en avant, une image jointe, la première image dans le contenu, etc.
Dernier point, vous pouvez sélectionner le type de carte Twitter dans le menu déroulant. Par défaut, AIOSEO le définit comme » Résumé « , mais vous pouvez le modifier en » Résumé avec grande image « .

Ensuite, mettez à jour ou publiez votre publication de blog. Vous avez bien ajouté les Twitter Cards à votre site WordPress.
Méthode 2 : Ajout de Twitter Cards dans WordPress (méthode du code)
Cette méthode nécessite l’ajout de code dans les fichiers de votre thème ou de votre thème enfant. Il suffit d’ouvrir le fichier header.php ou d’utiliser l’extension gratuite WPCode pour ajouter ce code personnalisé juste avant l’identifiant </head>:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
Vous pouvez modifier la valeur « twitter:card » de la ligne 14 en « summary_large_image » si vous souhaitez afficher une carte récapitulative avec une grande image.
Veuillez utiliser la méthode 1 si vous ne savez pas comment travailler avec PHP ou si vous rencontrez des problèmes avec la méthode 2.
Testez et validez vos cartes Twitter
Avant que les liens de votre site WordPress ne commencent à afficher des cartes Twitter, vous devez d’abord les vérifier dans le validateur de cartes Twitter.
Il vous suffit de vous rendre sur la page Card Validator du site des développeurs/développeuses de Twitter. Saisissez l’URL d’une publication de votre site WordPress et cliquez sur le bouton « Prévisualisation de la carte ».

Le validateur de cartes n’affiche plus de prévisualisation du tweet, mais il affiche un journal indiquant si la carte Twitter s’est bien chargée ou non.
Mise à jour : Auparavant, vous deviez faire une demande de participation aux Twitter Cards. Cependant, Twitter a mis en place un système qui met automatiquement sur liste autorisée les domaines lorsque vous les testez avec le validateur ou que vous partagez simplement une URL sur Twitter.
Guides d’experts sur l’utilisation de Twitter avec WordPress
Maintenant que vous savez comment ajouter des cartes Twitter à WordPress, vous pouvez consulter d’autres guides liés à l’utilisation de Twitter avec WordPress.
- Comment tweeter automatiquement lorsque vous publiez une nouvelle publication dans WordPress
- Comment ajouter les boutons Twitter Share et Retweet dans WordPress
- Comment embarquer des tweets réels dans des publications de blog WordPress
- Comment corriger les images corrompues de la carte Twitter sur WordPress
- Comment afficher le Twitter et le Facebook de l’auteur/autrice sur la page de son profil ?
- Meilleures extensions Twitter pour WordPress (comparées)
- Comment afficher les tweets récents dans WordPress (étape par étape)
- Comment ajouter vos flux de réseaux sociaux à WordPress (étape par étape)
Nous espérons que cet article vous a aidé à ajouter des cartes Twitter sur WordPress. Vous pouvez également consulter notre guide sur la création d’une page d’atterrissage avec WordPress et notre sélection d’experts des extensions WordPress indispensables pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nick Farrell says
You can also just throw your meta tags right into the body of your post. Not the ideal way, since this creates empty white space where your tags are, but it’s a good workaround for those having trouble.
Laurel says
If the php code above seems to break your site, it could be that your server doesn’t use php short tags (using “<?" as an opening tag instead of "<?php"). Try this version instead:
Prabs says
Hi thanks for the informative post. However I did all this and when testing my site through the card validator, was told it was unable to generate image because my site isn’t whitelisted! Any idea what I can do?
Sarah says
Hi,
I realise this is an old post,
IF you HARDCODE into your header.php; make sure you change the values line 10 and 19 as these point to the contributors account so be sure to change them to yours.
just sayin …
Jahmya says
Hi,
I have done all the steps when I try to validate with twitter it tells me my text description meta tag is missing. I don’t know anything about code so I used the first method. Any help?
sonam says
is it free ?
Tyler says
Finally a helpful tutorial! You would think that Twitter would make it a little simpler to do this. Thank you so much for your help on this!
Michael says
Is there a way to automatically notify the twitter validator when a post/page is updated?
I have a site that gets content published automatically from a source without a featured image so once I manually add the image I also have to manually validate the post/page again to get the cards to show on twitter.
Was hoping there could be some way to automatically ping the twitter validator when a page/post is updated.
Azita says
I don’t know why the code above cut off.
Here is the code am using:
ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = ‘url of imag’;
}
$twitter_name = str_replace(‘@’, », get_the_author_meta(‘twitter’));
?>
<meta name="twitter:title" content=" » />
<meta name="twitter:description" contente=" » />
<meta name="twitter:image" content=" » />
Azita says
Thank you so much. I figured out. No worries. Please disregard this comment.
Thank yu again.
Adrian Robertson says
Another awesome post … great stuff!
For anyone having issues with the image being display (I have Summary selected as my Twitter Card option) just make sure you are using a featured image, as this is where it pulls from.
Without this specified, what I saw was my site logo (which was way too big for the Summary image)
Nefeli D says
Can’t thank you enough !
Cheo says
Hi, i’ve made all steps and got the twitter card ok, but the preview image is not loading! what should i do?
WPBeginner Support says
If you are using code method, then please try using the plugin method. If you are already using the plugin method, then try repeating all the steps carefully.
Administrateur
shamsher says
i have a question that when where to upload it on all pages and post or on home page only.
bcoz when i share any link of my blog on twitter after adding this in header every time same image appears.
Adrian Robertson says
Is it your site logo that appears?
Just check that you have a feature image set against your post, and it should pull from there
Roger Dunkelbarger says
Found this article and followed the steps to set up Twitter Cards since we already had Yoast. We want to use the video Player Card but that doesn’t appear to be an option. Do we need to use a different plug in, or is that option available?
Amanda says
I »m using twitter cards through my Yoast SEO, however when I post I have a link and a view summary button that people have to click to see my pictures. I want the pictures to be auto populated without the need for a click. How do I make that happen?
Here is my twitter account so you can see my tweets for an example
Graham says
All going well with the inclusion of twitter cards. I would like to make the image that displays on twitter link able or to a link underneath to take it to a third part site any ideas?
Oh and by the way I would like to thank you guys for realizing that not everyone degree is in computer science and won at MIT !!
WPBeginner Support says
The image can only be linked to the link you are sharing.
Administrateur
Tina Marie Ernspiker says
Thank you very much! My blog is white-listed now, with Twitter Cards Whoot, whoot!
Whoot, whoot!
Jas says
Hi,
Thanks for your tutorial. I have tried with above code. But can you please explain how to make Twitter card working for multiple accounts.
I have ten different twitter pages where same post will go out as Twitter card.
So do I need to repeat this below line 10 times with different names:
…..
…
….
….
Please suggest?
Thanks!
jas says
code doesn’t shows in my previous comment I mean to say meta tag with Twitter site name need to get repeated with different names?
<meta name="twitter:creator" value="@ » />
Edna says
This was super helpful, thanks!
One quick thing, I noticed the validation link is no longer working. I think this is the Card Validator link now (got it from the twitter blog, seemed to work fine for me):
WPBeginner Support says
Thanks, we have updated the article.
Administrateur
Maha says
How to request to twitter for approvel my site ..please help me i tried twitter card ,the preview tool say your card is whitelisted ..
riad says
hi i love your site very nice i want to asking you how to change the language of wordpress from franch to english or arabic
WPBeginner Support says
You can change the language from Settings > General page in WordPress admin area.
Administrateur
Paul Middlebrooks says
The Yoast solution did not work for me. I followed the instructions (3 times to make sure), and the Card Validator sees my metadata but tells me I have no card.
Also, neither the Preview Tool nor the « FIll out This Form » links worked:
https://dev.twitter.com/docs/cards/preview
Maybe this solution is already history?
samiOOTB says
I had done this and Twitter cards were working perfectly for months. Suddenly the past few days they’ve stopped working. What can I do?
Megan Kubasch says
So I have installed WP SEO by Yoast, and I have followed all of the instructions up to the point where I insert the Card URL on the Preview page for the Card Validator on Twitter. What URL am I supposed to Insert? I have used my URL for my blog, but it comes up with an error, saying No Card Found (Card Error). Any help you can provide would be greatly appreciated.
Paula says
It will not do it for a main blog page. You have to enter a post page url. So something like http://www.blogname.com/title-of-blog-post not http://www.blogname.com Hope that helps!
Eric Yoffie says
My twitter card has been approved, but I don’t know how to make it work. Am I supposed to fill out a form? I am a WordPress user.
Lauren Riley says
This is really useful thank you.
One thing, we have enabled this using the WordPress Yoast SEO Plug-in and set up a Twitter card manually entering all of the information on the card validator for one blog post.
This worked, however when I tweet a link to my other blog posts it doesn’t pull through the Twitter card. Do you have to set up the Twitter cards for each blog post or should it do it automatically for each blog post?
Manuel Echeverry says
graciass!!! thank you! finally I managed to submit my request to twitter, hopefully i will get my card approved
Ruth says
Oh, and ps
Do we have to approve each post, or will that be automatic after our first post was approved… Again, thank you
Ruth says
Thanks, it works great, except for one thing: I can’t get an image to be included. How would I do that,
Karan Singh says
when i install this plugin then it is asking for “You’ve just installed WordPress SEO by Yoast. Please helps us improve it by allowing us to gather anonymous usage stats so we know which configurations, plugins and themes to test with” Allow Tracking or not, what should i do,
Allow tracking or not.
Sri Ganesh.M says
The codings are not working for animhut blog. Showing error ! Invalid card type
Kevin says
Hello there. Great guide, thanks!
I’m currently stuck trying to validate twitter:creator. When I look at the source for one of my posts, I don’t see the twitter:creator meta tag at all. Would you mind, pointing me in the right direction? I’m hard-coding it.
Gareth says
Great post – i was struggling to set up twitter cards using a wordpress plug in without realising that Yoast had it in-built!
All set up and awaiting approval – thanks guys
Jason Acidre says
Useful post! Been planning to add Twitter cards on my blog for ages now, and just had the time to tweak it earlier, found this guide very helpful, so thanks.
Reap3RGHS says
Hello,
I having a simple problem. I going to add my twitter username to my profile settings. I just add Reap3R_GHS and turn it into http://reap3r_ghs. What can I do?
Editorial Staff says
That’s weird. Did you post it in the support forum for Yoast to see?
Administrateur
Reap3RGHS says
Isn’t in Yoast settings but in profile settings…
Julien Maury says
Hi,
It’s great but because we call the excerpt outside the loop (header), people could get bad surprises for their description.
So here is a good snippet from uplifted.net that fixes the problem :
function get_excerpt_by_id($post_id){
$the_post = get_post($post_id); //Gets post ID
$the_excerpt = $the_post->post_content; //Gets post_content to be used as a basis for the excerpt
$excerpt_length = 35; //Sets excerpt length by word count
$the_excerpt = strip_tags(strip_shortcodes($the_excerpt)); //Strips tags and images
$words = explode(‘ ‘, $the_excerpt, $excerpt_length + 1);
if(count($words) > $excerpt_length) :
array_pop($words);
array_push($words, ‘…’);
$the_excerpt = implode(‘ ‘, $words);
endif;
$the_excerpt = » . $the_excerpt . »;
return $the_excerpt;
}
Then you might replace get_the_excerpt() with this :
get_excerpt_by_id($post_id)
Thanks.
Julien Maury says
Sorry that wasn’t exactly that :
Call the function this way : get_excerpt_by_id($post->ID) otherwise you’ll get notice !
$post_id is undefined.
Plus get_the_excerpt() is deprecated.
You can also add an esc_attr() on $the_excerpt to avoid broken meta if the excerpt has quotes
Thanks !
Julien Maury says
Finally made a plugin to solve this issue : http://wordpress.org/extend/plugins/jm-twitter-cards/
Main Uddin says
There is no needs to use any code , simply use WordPress SEO by Yoast as Syed Balkhi has said which is the best for Twitter card
Julien Maury says
Hi,
There’s no need to use any code. But still my plugin allows you to choose which type of card you want to use on each post. Moreover you can change meta creator (guest blogging) per each post too. I think it’s worthy
Roy McKenzie says
Totally Worthy!
Manuel Garcia says
When I preview my twitter card, the error says:
« Internal Error. Most likely an fetcher error. »
What to do?
Sai Liou says
Thank you for the article! I went with method #1. In the twitter preview, I’m only seeing the summary of the post and not the image. I’ve updated the robot.txt file to allow twitterbot. However, it’s still not showing any image in the preview. Any thoughts on this? Thank you in advance.
Editorial Staff says
Look in your view:source to see if you have the image tags. The image is usually pulled from your featured image.
Administrateur
Mattia Frigeri says
Good article. I activated the summary card…
Anyway: how do you change the anchor text name of the website in the attribution below?
For instance yours is « WordPress Beginner », other sites use « example.com ». In my case it uses my name. How do you manage it? I’d like to show a piede of my URL like « example.com »
David Benson says
Just wanted to let you know that this post saved me HEAPS of time trying to get this to work. Clear, clean and to the point walkthrough. It’s very much appreciated.
A followup question. I added all the steps to my blog, TheSocialChic.com, but I’m curious as to how much time it usually takes for them to turnaround an approval process. Will I get an email or anything when I (or if) I am approved for Twitter cards? No worries if you don’t know, but I greatly appreciate any guidance on this topic.
Thanks again for such a helpful post. Keep up the good work and I will be definitely staying tuned to all future posts.
Editorial Staff says
Approval time varies. In our experience, twitter cards were enabled on our account before we received an email from twitter. But yes, we did receive an email from twitter.
Administrateur
David Benson says
Thanks for letting me know. Very much appreciated. Keep up the great work with this site. I will be staying tuned.
Bridie Jenner says
I now have this on my site, and very exciting as the first blog post I tried worked – fantastic!
But I’ve tried it with a few others and it’s not showing the summary… any ideas?
Editorial Staff says
Did twitter approve your site yet? Remember, they have to approve the site first.
Administrateur
Bridie Jenner says
These are great! Just applied to Twitter for mine and will be sharing this. Thanks.
John John says
Awesome article, thank you for all these infos.
Parvez Ansari says
I got « Summary Card » working for me by following method 2 for my website which is built usng wordpress. I inserted the code to generate meta data in the single-page wordpress template.
I want to know « how » and « when » to use « Photo Card »
Editorial Staff says
You would use photocards on photo specific pages. For example if you have a photo blog, then it makes more sense for you to use a photocard.
Administrateur
Chris Kovalenko says
Setting this up today
Urban Renstrom says
Thank for the twitter card tip.
under my profile my twitter handle was missing, doh…
Brent Pittman says
Wow! Thanks for keeping us updated with the latests. It seems like this will save a lot of time and we won’t have to attribute the source since it is done automatically.
Lisander says
Thanks for the tutorial.. I was wondering what that twitter card on yoast’s plugin was.
But now I know, I hope I get accepted.
Rakesh M. Pawar says
Hello, thanks for article, we’ll try this code to implement Twitter Cards.
I’ve one more question (I know this question is not related to this article): How to get such effects like in your post, when we hover mouse over twitter handle it shows popup with follow button, please tell us how to implement that? Thanks in advance.
Nino Blasco says
Always good articles, congratulations.
I’ll try just the code.
Thank you.