Vous souhaitez ajouter des filtres photo comme sur Instagram dans WordPress ?
Si vous aimez modifier vos photos à l’aide de filtres Instagram, alors vous voudrez peut-être savoir comment créer un effet similaire pour les images de votre site WordPress. Cela peut aider votre contenu à se démarquer.
Dans cet article, nous allons couvrir la façon d’ajouter des filtres photo de type Instagram dans WordPress.

Pourquoi ajouter des filtres photo à la manière d’Instagram dans WordPress ?
Un filtre Instagram est une fonctionnalité de la plateforme de réseaux sociaux qui vous permet de modifier votre photo en un seul clic. Il vous suffit de choisir parmi une bibliothèque de modifications prédéfinies pour l’image, et Instagram applique automatiquement ces modifications.
Pour chaque photo, vous pouvez choisir la quantité de filtre que vous souhaitez appliquer à la photo, dans une plage allant de 0 à 100 %.

Alors pourquoi utiliser les filtres Instagram ? Voici quelques raisons essentielles :
- Modifiez vos photos plus facilement et plus rapidement : Nous voulons tous publier de belles images sur nos sites WordPress. À moins que vos photos soient déjà magnifiques ou que vous soyez un maître d’Adobe Photoshop, vous voudrez probablement un moyen plus facile de retoucher vos photos.
- Créer une image de marque cohérente : La marque est essentielle. Elle raconte une histoire sur le type d’entreprise que vous êtes et le message que vous voulez envoyer à votre public. L’utilisation de filtres adaptés à la marque augmentera l’attrait visuel de votre site et créera une image plus cohérente.
- Soyez créatif : Les filtres peuvent ajouter de la variété à votre contenu, vous permettant de faire ressortir les images. Cela peut être utile pour mettre en valeur des produits ou des articles de portfolio.
Note : Si vous souhaitez apprendre à apporter d’autres modifications à vos images, consultez notre publication sur les modifications d’images de base dans WordPress.
Ceci étant dit, voyons comment ajouter des filtres photo de type Instagram à votre site WordPress.
Comment ajouter des effets de photo Instagram avec des filtres d’image faciles à utiliser.
La bonne nouvelle, c’est que vous pouvez ajouter des filtres d’image dans WordPress gratuitement. Vous n’avez pas besoin de passer par les tracas de l’utilisation d’une plateforme distincte comme Instagram ou d’un logiciel de modification de photos pour le faire.
Pour Premiers pas, vous devez installer et activer l’extension Easy Image Filters.

Si vous avez besoin d’instructions étape par étape, il vous suffit de consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez téléverser les photos que vous souhaitez modifier dans votre médiathèque WordPress.
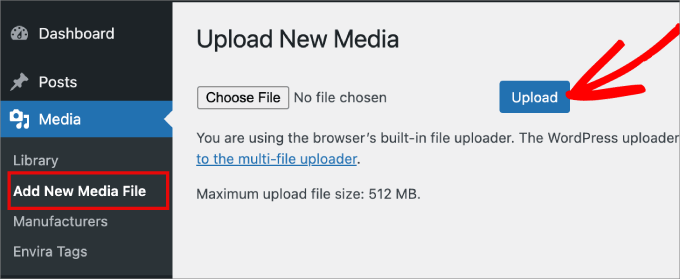
Pour ce faire, allez dans Média » Ajouter un nouveau fichier média. Choisissez ensuite les fichiers image que vous souhaitez ajouter et sélectionnez » Téléverser « .

Il vous suffit maintenant de téléverser toutes les photos auxquelles vous souhaitez ajouter des filtres.
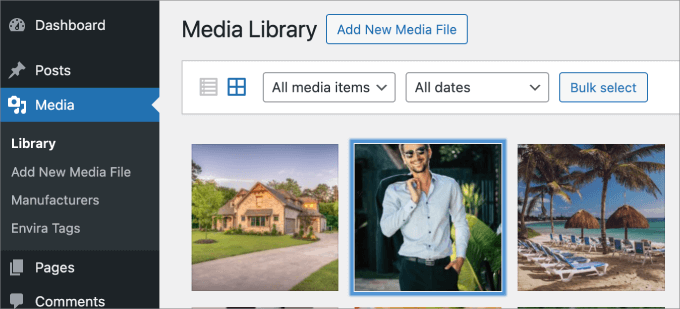
Sélectionné, vous devez vous rendre dans l’onglet Médiathèque » Bibliothèque et sélectionner la photo que vous souhaitez modifier.

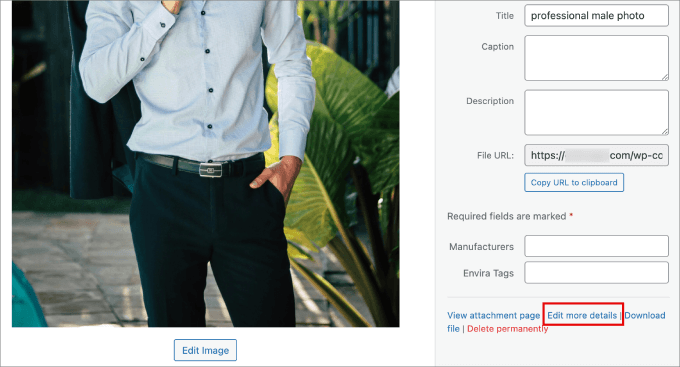
Les détails de la pièce jointe de l’image devraient s’ouvrir, où vous verrez une prévisualisation complète de la photo.
Dans le coin inférieur droit, cliquez sur « Modifier les détails ».

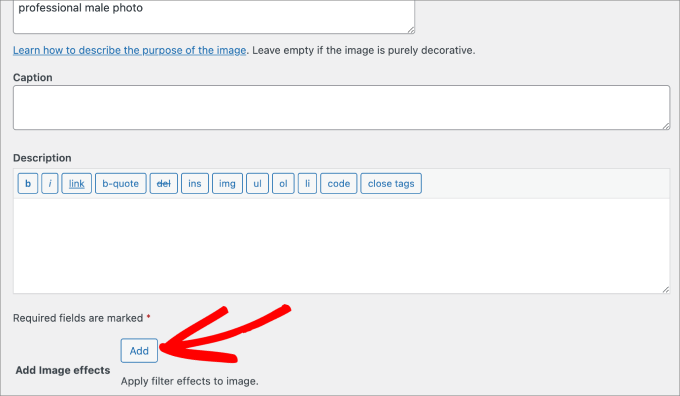
Sous le champ Description, vous verrez la fonctionnalité « Ajouter des effets d’image », avant d’appliquer divers filtres à l’image sélectionnée.
Cliquez sur « Ajouter ».

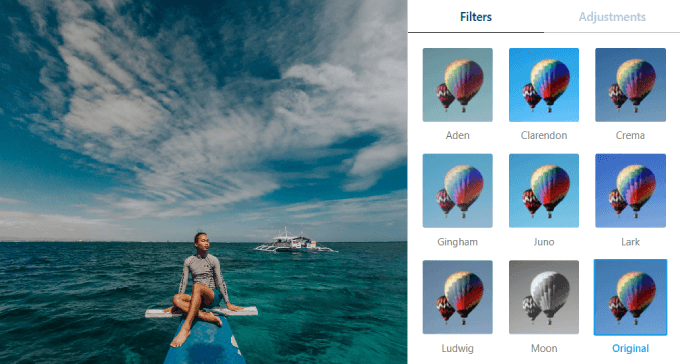
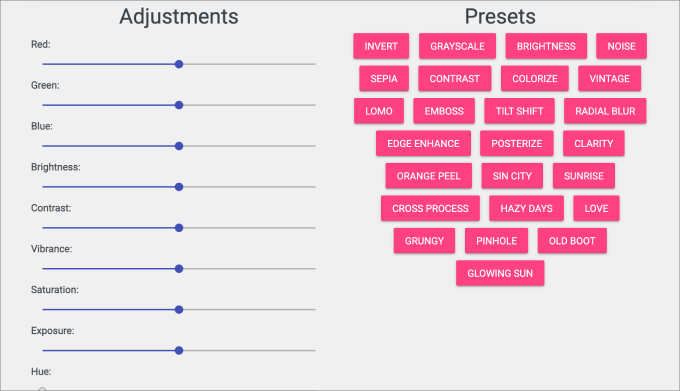
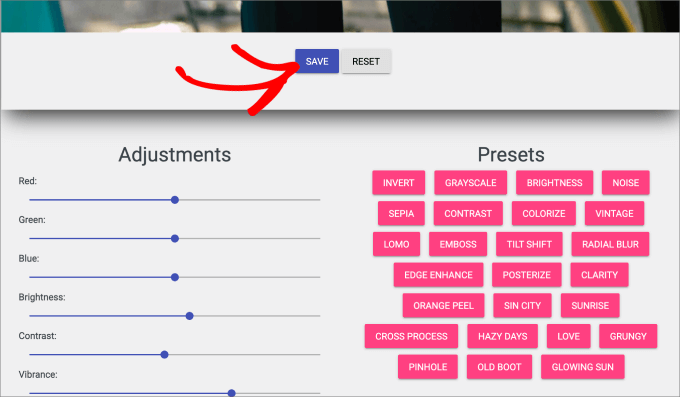
Dans cet écran, vous verrez l’image en haut de l’écran, suivie des ajustements disponibles et des préréglages que vous pouvez effectuer.
Parmi les modifications importantes que vous pouvez apporter à la photo, citons les suivantes :
- Luminosité
- Contraste
- Vibrance
- Saturation
- Exposition
- Hue
- Et plus encore
Vous pouvez également choisir parmi 25 préréglages différents. Un préréglage est une configuration de réglages conçue pour obtenir un certain look. Il ajuste automatiquement certaines couleurs et certains éclairages de la photo afin que vous n’ayez pas à le faire manuellement.

Allez-y et permutez les ajustements, ou sélectionnez n’importe quel préréglage qui correspond à vos préférences.
Lorsque vous êtes satisfait des améliorations apportées au filtre, cliquez sur « Enregistrer ». Si vous souhaitez rétablir l’état initial de l’image, vous pouvez sélectionner « Réinitialiser ».

Une fois que vous avez enregistré vos modifications, l’image mise à jour apparaît automatiquement dans votre médiathèque.
Il suffit de retourner dans l’onglet Média » Bibliothèque, et vous trouverez l’image mise à jour avec l’ajout du filtre de type Instagram.

Vous pouvez maintenant téléverser cette photo n’importe où sur votre site.
Par exemple, vous pouvez ajouter l’image à une page ou à une publication WordPress et elle devrait ressembler à ceci.

Si vous avez besoin d’aide pour téléverser vos images filtrées, vous pouvez consulter notre guide sur la façon d’ajouter correctement des images dans WordPress.
Comment ajouter vos photos filtrées à une galerie
Ajouter des effets photographiques à vos images est un excellent moyen de les mettre en valeur. Mais dans certains cas, vous voudrez peut-être aussi ajouter vos photos filtrées à une galerie d’images.
Voici quelques exemples où cela peut être utile :
- Vous êtes photographe et souhaitez présenter votre portfolio.
- Vous dirigez une entreprise immobilière et cherchez à mettre en valeur les photos de vos maisons résidentielles.
- Vous êtes une agence numérique qui souhaite afficher à ses clients potentiels un aperçu du type de travail que vous pouvez effectuer.
Mais les galeries ne sont pas non plus limitées à ces entreprises. Presque tous les sites peuvent utiliser une galerie d’images pour présenter visuellement leurs produits ou services.
Pour créer une galerie d’images pour vos photos filtrées, vous devez installer et activer l’extension Envira Gallery.
Note : Vous pouvez simplement utiliser la version gratuite d’Envira Gallery si vous êtes uniquement intéressé par l’ajout de sliders d’images. Mais si vous voulez des fonctionnalités avant comme plus de thèmes de galeries, des visionneuses, ou des sliders vidéo, alors vous devriez envisager d’utiliser la version pro.
Envira Gallery est la meilleure extension de galerie d’images pour WordPress. Il vous permet de créer de magnifiques galeries de photos et de vidéos mobiles responsive grâce à son constructeur drag-and-drop.

La première chose à faire est d’installer et d’activer l’extension Envira Gallery. Si vous avez besoin d’instructions étape par étape, consultez notre guide sur l’installation d’une extension WordPress.
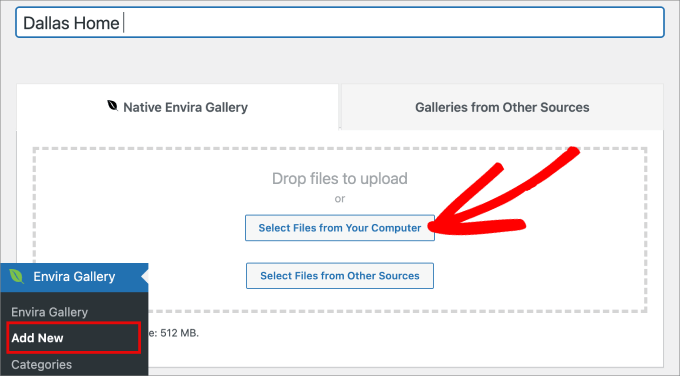
Une fois activé, vous devrez vous rendre sur la page Envira Gallery » Ajouter une nouvelle » pour créer une nouvelle galerie. Donnez-lui un titre afin de pouvoir vous y référer ultérieurement.
Cliquez ensuite sur « Sélectionner des fichiers sur votre ordinateur ».

Ensuite, vous devez choisir les images sur votre ordinateur.
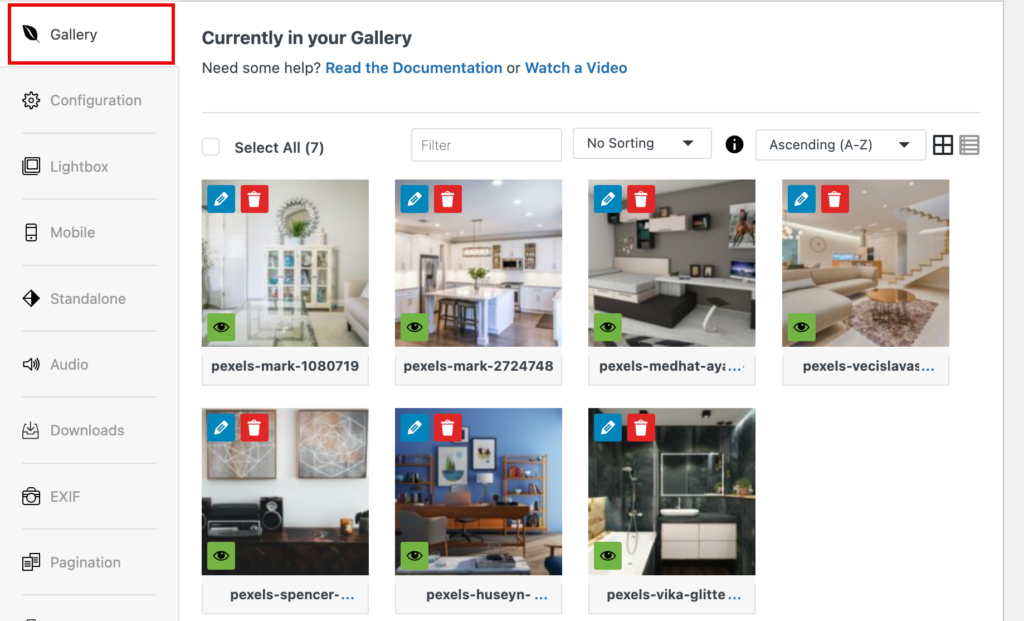
Une fois les publicités téléversées, vous pouvez défiler vers le bas pour voir toutes les images ajoutées dans l’onglet « Galerie ».

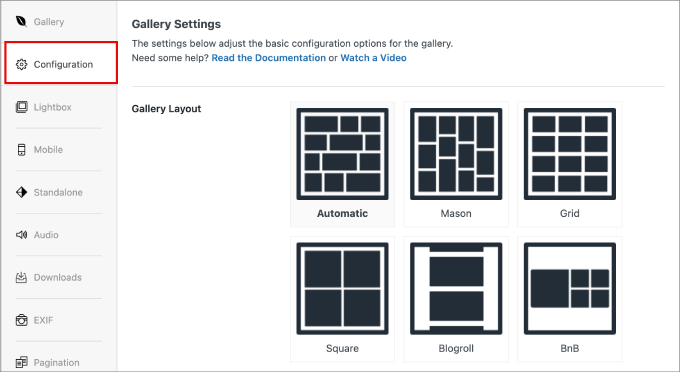
Dans l’onglet « Configurations », vous pouvez choisir la mise en page de la galerie, la taille de l’image, les dimensions de l’image, etc.
Vous pouvez ainsi personnaliser l’apparence de la galerie en fonction de vos besoins.

Il suffit ensuite de cliquer sur le bouton « Publier » dans le panneau de droite.
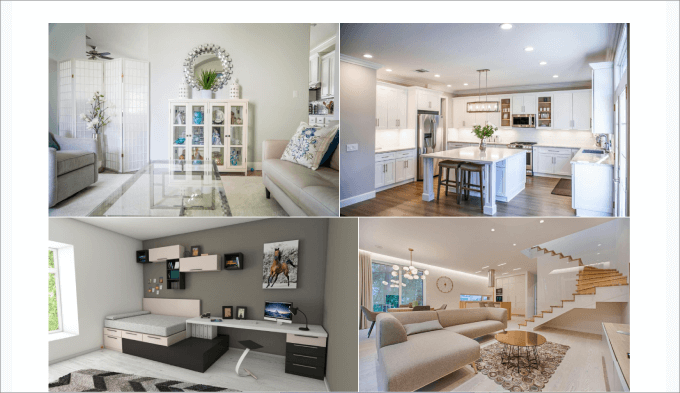
Vous pouvez ensuite utiliser le bloc Envira Gallery pour ajouter votre galerie à n’importe quelle publication ou page.

Voici ce que cela donne sur notre site de démonstration.
Pour plus de détails, il suffit de consulter notre guide sur la création d’une galerie d’images sur WordPress.

Nous espérons que cet article vous a aidé à trouver comment ajouter des filtres photo de type Instagram sur WordPress. Vous voudrez peut-être consulter nos choix d’experts des meilleures extensions de réseaux sociaux pour WordPress ou notre guide sur les moyens éprouvés de gagner de l’argent en ligne en bloguant.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jose says
Hello,
Your pressgram knowledge base link is a 404.
Jose
rafael armstrong says
Glad to hear an Android version is in the works– I just heard about the app in the last week or so, and based on what I read, I can’t wait to try it out.
Andy Green says
« Next, you just need to choose which blog(s) you’d like to publish the photos to and whether you want to share it on Facebook and Twitter. That’s it. »
Can you positively confirm this? I tried many times to publish to a self-hosted blog with zero success. It was when I installed the WP plugin on the site that it started working, no problem at all.
I created a ticket on the PG support page but never got a reply whether the plugin is required.
So, are you sure it works without the plugin?
WPBeginner Support says
yes we can confirm this. It works smoothly on self hosted WordPress blogs without installing the plugin.
Administrateur
Jim says
Not always. I have yet to be able to get it work with self-hosted, regardless of whether or not the plugin is installed.
Zimbrul says
Thanks for the tutorial. Pressgram is not that intuitive to set up and this tutorial is quite good in this respect.
I was trying to publish something to my blog on the day they released the app but it didn’t work. It might be because my blog is in maintenance mode…
Stark says
Nice tut.
Jonathan Blundell says
I’ve been using Pressgram since July or so (Alpha testing) and LOVE it.
The WordPress mobile app (and plugins for importing Instagram or Flickr images) has always left me wanting when it comes to publishing photos and Pressgram fills that void. I’m not as concerned about the filters as I am about having an easy way to share my photos on my WordPress sites on the go.
I’m already seeing an increase in my visits and page views thanks to adding Pressgram to my site. No more losing traffic to a third-party site and *hoping* I can bring them back to my site.
Plus, the ability to publish to multiple WordPress sites with a couple clicks is HUGE.
Really excited now that Pressgram has officially launched and can’t wait to see what’s in store.